echarts 重新渲染(重新绘制,重新加载数据)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 重新渲染(重新绘制,重新加载数据)相关的知识,希望对你有一定的参考价值。
参考技术A 使用如下方法:mychart.setOption(option,true)
文章转自:https://blog.csdn.net/AinUser/article/details/84304180/
echarts 数据重新加载,原数据依然存在图表上
多次调用时option选项默认是合并(merge)的,加上true表示不合并配置
myChart.setOption(option,true); // 加上true表示不合并配置
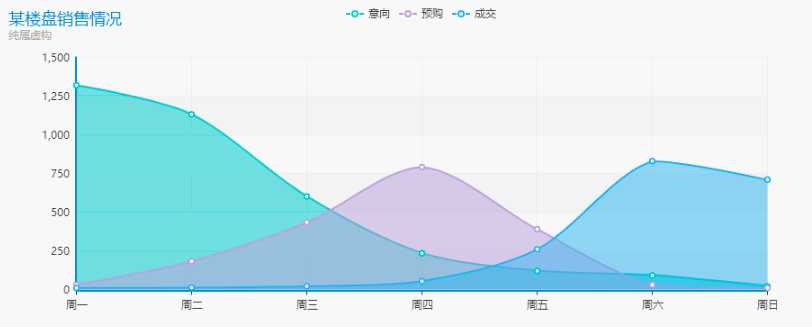
原图:

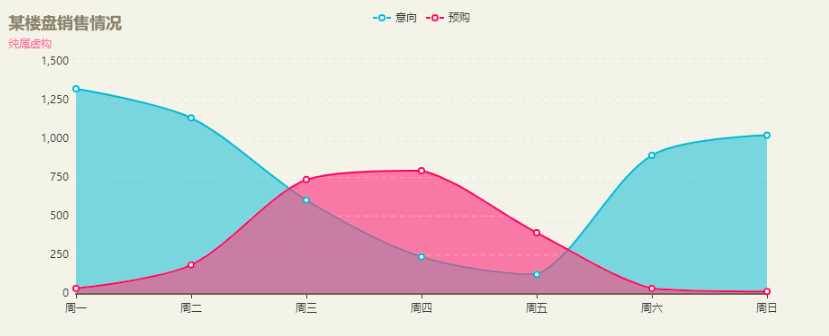
加上true后:

以上是关于echarts 重新渲染(重新绘制,重新加载数据)的主要内容,如果未能解决你的问题,请参考以下文章