iPad交互设计探索系列:iPad适用产品篇
Posted 产品班
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iPad交互设计探索系列:iPad适用产品篇相关的知识,希望对你有一定的参考价值。
如果一款产品想要单独在iPad上取得成功,那么它必定是学习、娱乐或者生产力工具,iPad适用产品的范围窄。企业的后台系统,作为生产力工具的一种,或许可以考虑在iPad上实现。——来自后台产品设计汪的iPad端设计探索宣言。
1.iPad无法享受流量人口红利
我们都知道,手机应用成功有3大法宝:日活高、周活高、月活高,但是作为“公司抽奖补充礼品”、“备胎送女神最佳选择”的iPad,人群覆盖率之低,超乎您的想象。来自talkingdata的数据显示,苹果的覆盖率大约25.99%,其中iPad的覆盖率占苹果的14.96%,意味着如果有100人口,则iPad所能获得的人口红利是100*25.99%*14.96%,约等于4个人。所以,大部分需要人口流量支撑的手机产品,在iPad上并不适用,当然,流量产品会在iPad上进行布局,抢占入口,例如某些热门社交应用。
2.iPad的特色和局限性
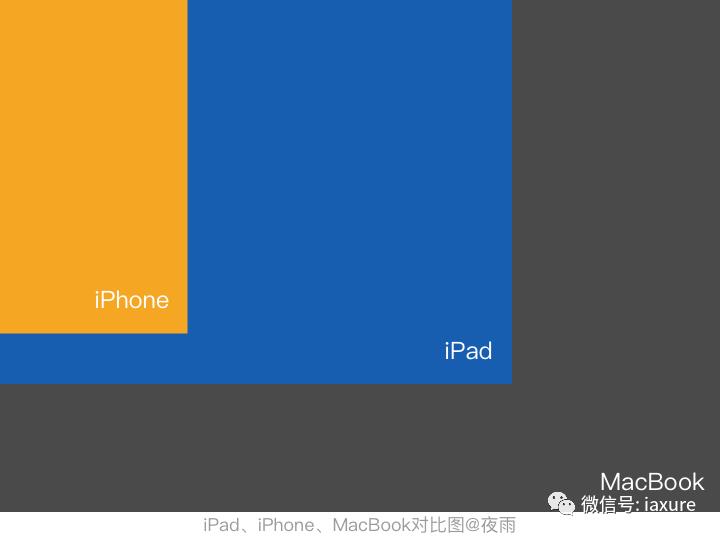
就屏幕尺寸来看,iPad9.7英寸或者10.5英寸的屏幕,虽然不及PC/Mac最低13.3英寸的标准,但是远比手机的屏幕尺寸大(如果对iPad尺寸没有概念的话,拿出一张A4纸作为参考即可,iPad的尺寸相当于A4纸大小,当然屏幕显示范围没有那么大)。这意味着iPad比手机单位屏幕能显示的内容要多得多,iPad这一特点很适合阅读类的产品,例如,把和iPad屏幕差不多大小的杂志产品搬到iPad屏幕上,既保留了杂志的阅读体验,又兼顾了便携性。

较大的屏幕尺寸,毫无疑问,能给用户带来更好的感官体验,想当初乔帮主推崇的“3.5 英寸是手机的黄金尺寸,更大的屏幕愚蠢至极”,也在手机大屏幕化潮流下败下阵来,2017年爆款iPhone X更是史无前例进化到了5.8英寸。大部分应用,尤其是娱乐类应用,都可以在大屏中获得了更好的沉浸式体验。
在便携性方面,手机<iPad<PC/Mac,意味着iPad能适应更多场景的使用需求,例如,作为一名学生,把iPad带到课堂当中就是学习笔记,回到宿舍就变成了娱乐设备,学习、娱乐两不误;如果外出旅行,也可以把iPad带上,充实旅途。
3.iPad适用后台产品可行性
如果公司产品不属于学习、娱乐范畴,且并没有决心在iPad上深耕一个类似Procreate(知名iPad绘图工具,2013苹果最佳设计奖得主)这样生产力工具,但又想在iPad端上有作为,那么可以考虑把公司后台产品整合在iPad端。为什么说后台产品适用iPad端?原因有三:
(1)后台产品毋须考虑用户量
公司后台产品是一款毋须考虑用户量增长、留存就能存活的产品,使用对象仅限公司内部人员,或者合作方成员,但是创造的价值不会比C端海量用户要低。当然,如果公司后台产品只有几个或者十几个人使用的话,就没必要专门开发一个iPad端,老实开发web端即可。
(2)后台产品在iPad端也能保持一定的战斗力
后台产品涉及的输入类操作较多,例如表单输入、数据导入、授权操作等,放在手机端显然没法满足工作效率需求,但是在iPad端上,输入类的操作远比手机端表现更好,相比web端,能有效地保持一定的战斗力。
(3)iPad端能满足频繁外出场景的需求
作为公司运营人员、客户关系维护人员,一方面需要在公司后台获取/录入后台信息,另一个方面又需要频繁外出实地组织活动/拜访客户,iPad基于其便携的特性和作为生产力工具能有效满足频繁外出场景的需求。甚至,一些需要在后台系统生成的方案,也能直接通过iPad向他人有效传达,例如运营活动计划书、客户理财方案等。
当然,如果公司后台产品涉及内部保密数据,只能在内部网络使用的话,iPad产品就不适用,在设计时需要着重评估数据外泄风险。
以上是关于iPad交互设计探索系列:iPad适用产品篇的主要内容,如果未能解决你的问题,请参考以下文章
html <audio> 标签在 iPad 上播放之前的用户交互