把HTML5游戏搬到安卓
Posted PMGames
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了把HTML5游戏搬到安卓相关的知识,希望对你有一定的参考价值。
把html5游戏搬到安卓
最近一直在玩一款HTML5小游戏《合成一个大西瓜》,但是有个问题一直困扰着我,不知道玩过这款游戏的看官有没有类似的困扰。就是必须要打开手机浏览器访问游戏网站并等待加载完成才可以玩。有时网络信号不好,就需要加载很久。打开网址开玩前经常会有广告,或者原来保存的网址打不开(对,这款游戏没有官网),非常影响游戏体验。
无意间,自己在网上冲浪的时候发现GitHub上有大神开源了这款游戏的源码。
那是不是在手机本地就可以玩了?
天真!
游戏HTML5源码需要部署到服务器上才可以用浏览器体验,而且由于游戏画布布局设置,手机浏览器才会有更好的体验。

但是,这游戏体验方式也太不优雅了
我必须打开我的电脑才可以玩,能不能直接打开手机APP就直接开玩呢?
在我翻了各种书籍和浏览了许多网站后我得出了结论,那是可以的。尤其是安卓手机(没有iphone,也没有开通苹果开发者账号,所以没法开发,但是网上有很多ios的例子)。

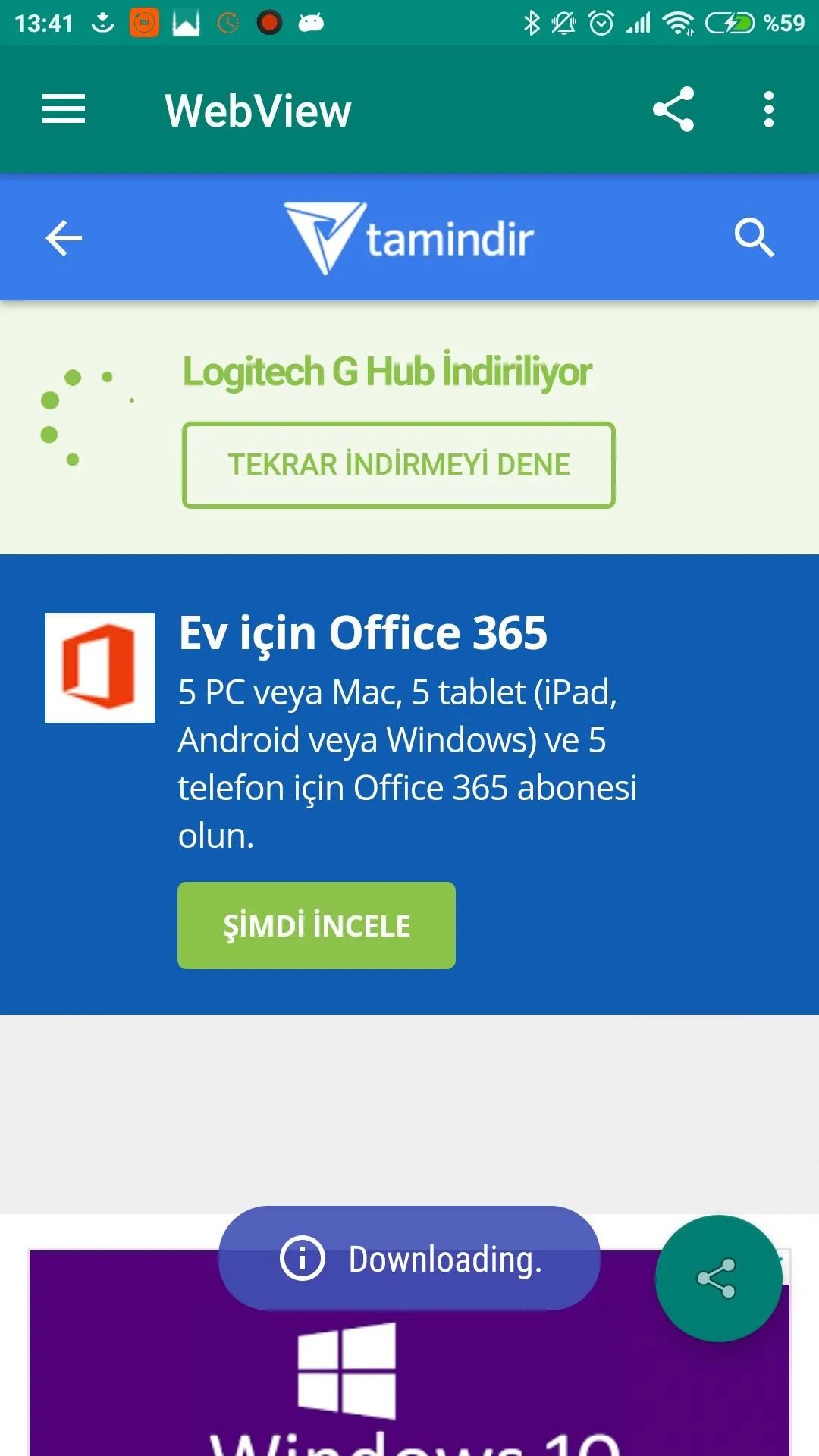
一句话,我们需要借助android提供的Webview服务(下图就是一个webview示例)来让APP本地访问你从GitHub上下载的源码并执行。
整个原理还是比较简单的,然而过程却没有想象的那么easy。

我原先以为只要在安卓开发的源码中webview直接用 “file://“ 访问本地文件就可以了,但是,事实证明我 too young too simple。
编译好源码,然后直接在安卓模拟器上运行,结果发现APP卡在加载资源上了,很慢地加载资源到100%,然后就死活进入不了游戏界面。
没有办法,我只能在android studio上看Log,好在android studio功能相当强大,自己发现APP一直报CROS。然后自己通过Google搜索,发现原来是安卓webview核心Chromium的安全机制的问题(对网页脚本语言跨域访问限制)。因为大神在GitHub上开源的代码被我存放在本地并且让webview进行本地文件访问,但是本地javascript代码还是要访问互联网上的部分资源,而这在Webview上如果没有显式允许,默认是禁止的,所以就造成游戏加载资源失败。
改动起来也是比较简单的。那就是允许安卓Webview 跨域访问。
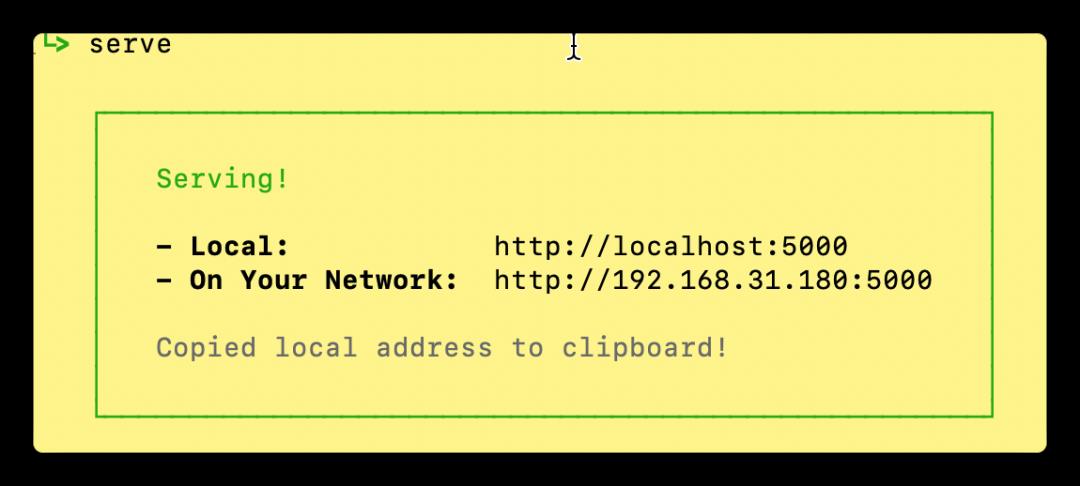
在webview开始loadUrl前加上以下代码开启即可。
// API >= 16if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN){ webView.getSettings().setAllowUniversalAccessFromFileURLs(true);}
设置之后,在模拟器上就可以愉快的进入游戏了,加载速度非常快。
模拟器运行良好,然后就是打出手机包,直接手机安装运行。我以为会很简单,直接编译好的APK包发到手机运行,结果,手机死活不让我安装,说包体没有经过验证。
自己又开始求助万能的Google,经过搜索,发现一是自己没有打release包,debug包正常情况下在手机上是无法安装的;二就是需要自己给apk进行签名,不然安装时会被系统拒绝。
按照网上的教程,自己一步步就用Android studio生成密钥库,并对此app生成签名。
然后打出release包。最后发到手机里安装。
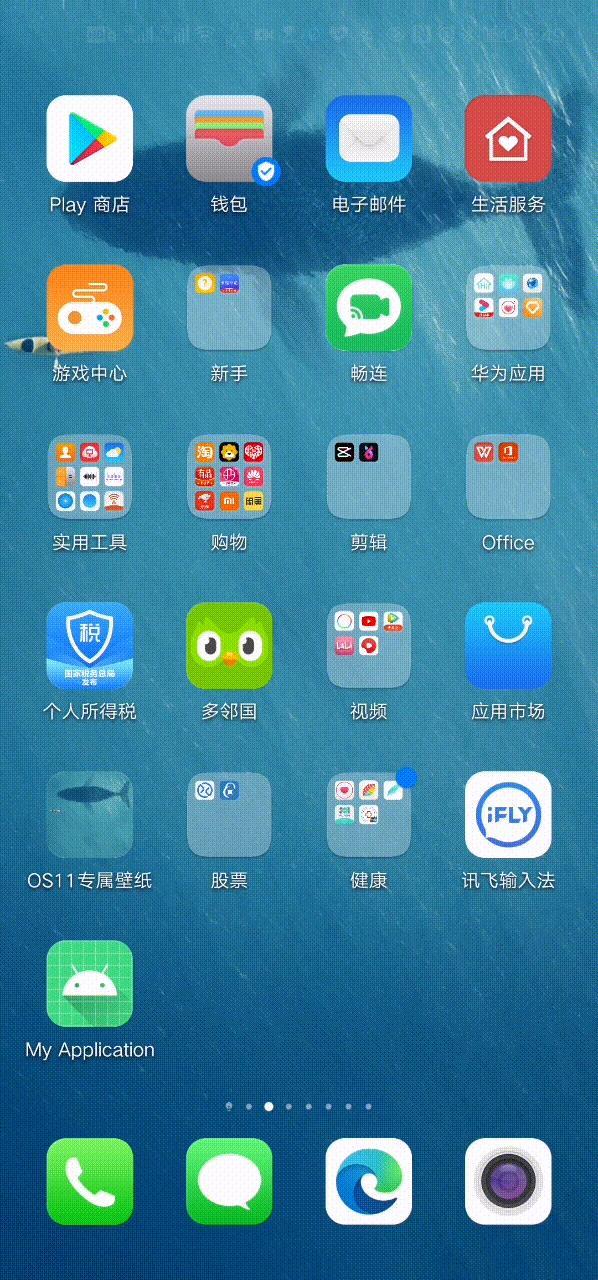
最后,游戏实际体验如下图。

过五关斩六将,终于把喜欢玩的HTML5小游戏搬到了安卓里了。
作为游戏PM,除了自己年轻的时候写过游戏外挂脚本外,这是自己开发的第一款游戏,而且还只是做了游戏移植&打包工作,感悟颇深。
如果项目团队对游戏要发布的新平台没有经验,哪怕只是移植游戏到新平台,PM也不要过于乐观,需要重点关注新平台的学习&踩坑成本。PM在排期时需要结合团队实际情况预留足够的buffer。
作为游戏行业的PM,对业务的理解不能只停留在表面,如果有可能,需要亲自上手实操一番,这样对游戏开发的理解会更加深入。
PM角度的游戏开发(勉强算吧)经验分享,欢迎各位看官一起交流~
需要游戏apk包的同学,欢迎留言^_^
以上是关于把HTML5游戏搬到安卓的主要内容,如果未能解决你的问题,请参考以下文章