玩转谷歌优化(Google Optimize)
Posted 互联网数据官
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转谷歌优化(Google Optimize)相关的知识,希望对你有一定的参考价值。
译者:池金锐 审校:洛姿亦
本文长度为4407字,预估阅读时间8分钟。
我们今天要向大家介绍如何玩转谷歌优化。
几个月前(源文发表于2016年12月),谷歌宣布了向公众提供免费版的“谷歌优化360”。在去年12月,收到“谷歌优化”开通邀请的人就能拥有使用该工具的访问权限。如果你已拥有权限,这篇文章将引导你入门。如果你想通过注册谷歌优化,但还没得到权限,你可以在这里(https://optimize.google.com/optimize/home/)注册。
1
谷歌优化360是可以进行谷歌A/B测试和个性化测试的平台。正如大多数A/B测试平台,它允许营销人员从多个方面测试网站以提高网站转化。有别于大多数的A/B测试平台,它本身已集成了谷歌分析。
2
在每种套餐中,谷歌都有一个强大的对比图表包含其中。这里将简单解释一下免费版的局限性。
没有受众。优化360允许你在测试中使用谷歌分析的受众作为目标用户,免费版则没有。如果你希望确保只有相关用户能看到你的测试,则需要使用其它的目标选项进行组合。
受限的并行测试。 在免费版中,你最多可以同时进行3组测试。 这对于中小型的站点来说做A/B测试并不是一个问题。但对于更大型的站点,有经验的团队则认为这是个极大的障碍。
受限的变量测试免费版的谷歌优化提供多元测试,但多元试验仅限于16组。
预选目标。优化360的一个重要功能是可以通过追溯来更改测试目标,以了解实验是如何影响其他GA的目标。它可以做到这一点,是因为测试的目标实际上就是你在谷歌优化容器上关联的GA数据视图的目标。
3
尽管谷歌上有好几种安装谷歌优化的方式,目前最推荐的方式就是在你的网站上原有的GA代码上添加一行谷歌优化的代码。设置谷歌优化的基本过程如下:
1. 创建谷歌优化账号和容器
2. 把容器关联到你的GA
3. 在网站上安装谷歌优化
4
创建第一个实验非常简单。
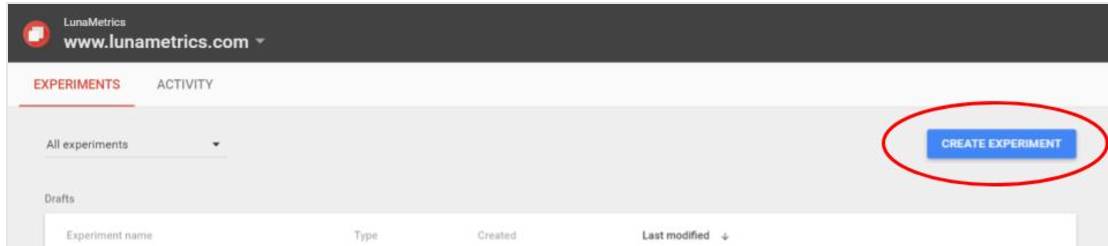
在谷歌优化容器页面中,点击蓝色的“Create Experiment”按钮。

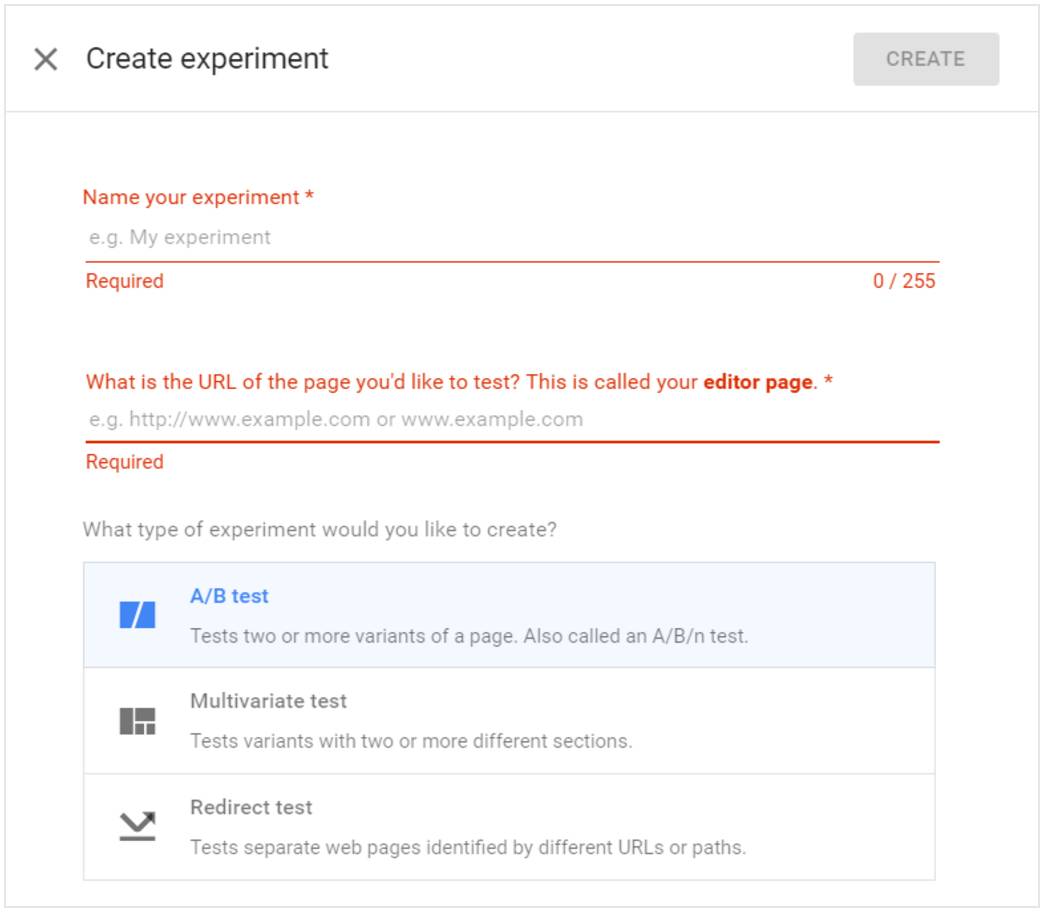
输入你的实验名称、编辑器页面以及要运行的实验类型。编辑器页面是利用可视化编辑器进行修改的页面。 例如,如果你正在博客页面上运行实验,请输入一个进入博客的URL。 之后你就可以使用实验定向将更改应用于部分或全部博文。

选择要运行的实验类型。以下是三个基本的选项:
A/B测试。测试一个页面的两个或多个变体,也称为A/B/N测试。这是最常见的实验。
多变量测试。在同一页(或页面模板)上测试具有两个或多个不同部分的变体。当你想尝试在同一页面(或页面模板)上测试多个元素的组合时,多变量测试则是一个非常好的选择。
重定向测试。 用于测试不同URL或路径的网页。假若你对页面代码进行了大量更改,则可能会降低页面的速度。如果你是这种情况,最好运行重定向测试。同时不要忘记添加noindex标签到测试页面。
5
对于本文的剩余部分,我们将专注于A/ B测试。让我们深入了解一下实验界面。
实验界面有两个主要选项,“Details”和“Reporting”。“Details”可以让你找到和修改实验信息,“Reporting”是查看实验数据的位置(同时GA里也会有实验报告)。
这里有两个主要部分:变体(variants)和配置(configuration)。
6

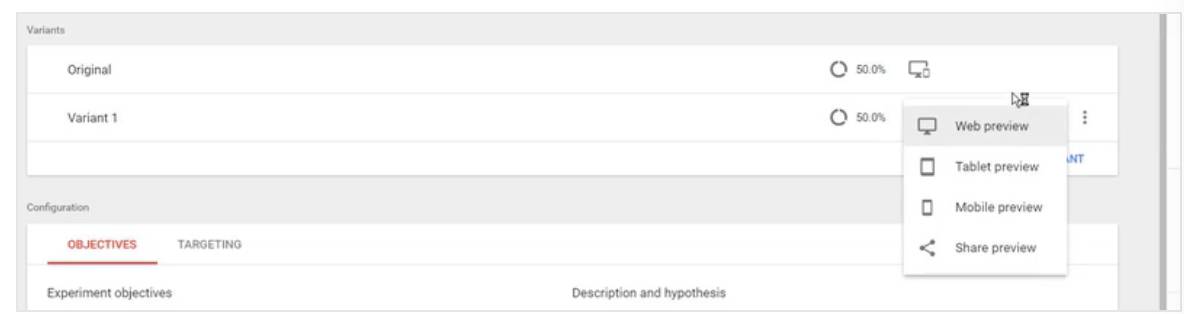
你可以在变体部分中看到以下信息:
1.你的实验中有多少种变量
2.每个变量将获得的流量百分比(建议均匀分配比例)
3.预览实验在桌面设备和移动设备效果的选项。它也可以为你的团队生成预览链接。
4.网页变更数。
5.编辑变体名称和删除变体等其它选项。
7

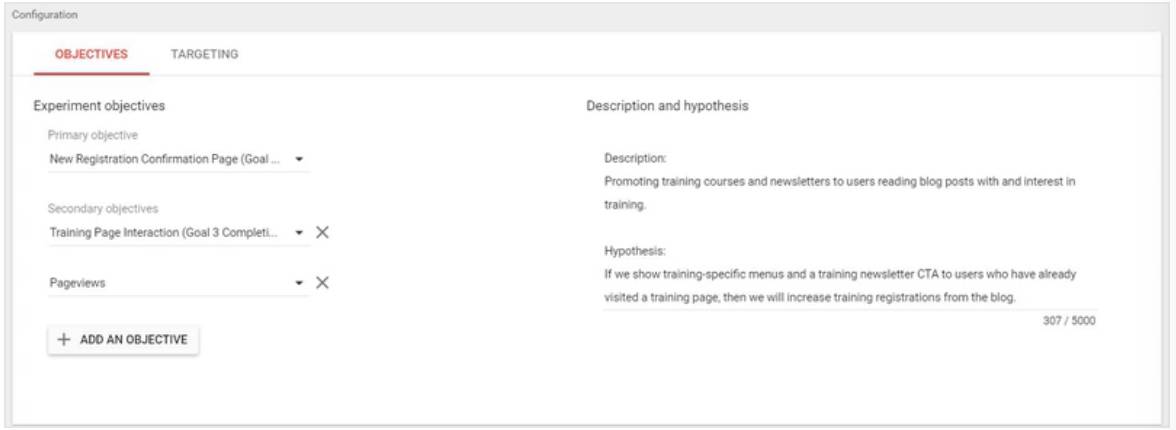
配置部分用于提供实验描述、选择实验目标和选择定向参数。
选择目标很重要。与优化360(付费版)不同,你不能随意更改目标以查看实验如何影响其它目标。故在开始实验之前,请确保你选择了所有想要监测的目标。
假设最佳实践。如果你只是刚刚开始测试,你可能会试图写一个测试描述然后跳过“hypothesis”(测试假设)一栏。建议不要跳过这个过程。写出一个明确的假设将让你更客观地对待所产生的结果。生成假设时,遵循这个基本逻辑:如果[我这样做],之后就[将产生什么效果]。
8
在定向(Targeting)中,你可以定义将要触发实验的条件。定向选项根据网页加载情况而触发。
定向选项。每个定向选项都链接到谷歌优化的定向文档中,其中包含有关如何使用这些选项的详细信息。
URLs 定向特定的网页和网页集。URL定向可让你选择实验运行的网页。URL定向对于在特定的一组网页上展示实验变量非常有用,只需URL就可轻松定义。你可以定向单个页面、一组页面、甚至是主机和路径。
受众群体(仅限360)定向你在GA中创建的目标受众群体。谷歌优化360允许将你的实验定向到GA的受众群体。这样,你就可以将实验集中在你的网站上展示特定行为的一群用户。
行为定向从特定渠道或来源到达你的网站的用户。通过行为定向,你可以定向第一次访问的用户和来自特定引荐来源的访客。
地理位置 定向特定城市、区域、都市圈或国家/地区的访客。使用地理位置定向来定向特定地理区域的用户。例如,你可以邀请来自特定城市的用户参加面对面活动或访问你的零售点。在输入值(Values)时,你会看到AdWords地理位置定向API的建议,以帮助加快定向规则的创建速度。
技术定向从特定浏览器、操作系统或设备访问的用户。谷歌优化会查看浏览器的用户代理字符串,以确定其正在使用哪个浏览器、什么版本和哪个操作系统。你可以在谷歌优化中将这些数据用作定向条件。
javascript变量 基于JavaScript变量值定向网页。如果你可以以JavaScript变量的形式在网页的源代码中找到所需的值,请使用此类定向。
第一方Cookie 定向访问者浏览器中的第一方Cookie的值。谷歌优化可以检查访问者是否来自你网站的第一方Cookie,并在定向规则中使用该信息。
自定义JavaScript 根据自定义JavaScript返回的值定向网页。自定义JavaScript定向允许你将JavaScript嵌入到网页上,然后根据JavaScript返回的值定向你的实验。
查询参数定向特定网页和网页集。谷歌优化可以检查查询参数,并在定向规则中使用它们。
数据层变量 你可以引用存储在数据层中的键值对来定向以替代引用JavaScript变量的定向。
9
每个定向选项都有各种不同的匹配类型。
等于/不等于每个字符从头到尾必须与输入值完全匹配,才会判定为true。当查询参数不等于任何输入的值时,判定为true。
包含/不包含 包含匹配类型(也称为“子串匹配”)允许你使用较长的字符串定向出现的任何子字符串。
以…开头/非…开头“以..开头”类型的匹配从查询字符串开头到包含指定字符串中最后一个字符的相同字符。
以…结束/非…结束 输入的值与URL结尾的完全匹配。你可以定向URL末尾为“/thankyou.html”的购物车页面。
正则表达式匹配/与正则表达式不匹配 正则表达式使用特殊字符来启用通配符和灵活匹配。当同一网页的网址中的词干、尾随参数或两者都不同时,正则表达式匹配很有用。如果用户可能来自许多子域中的一个,并且你的URL使用会话标识符,则可以使用正则表达式来定义URL的常量元素。
10
要使用优化可视化编辑器,你需要使用Google Chrome浏览器的Google Chrome浏览器优化扩展程序。
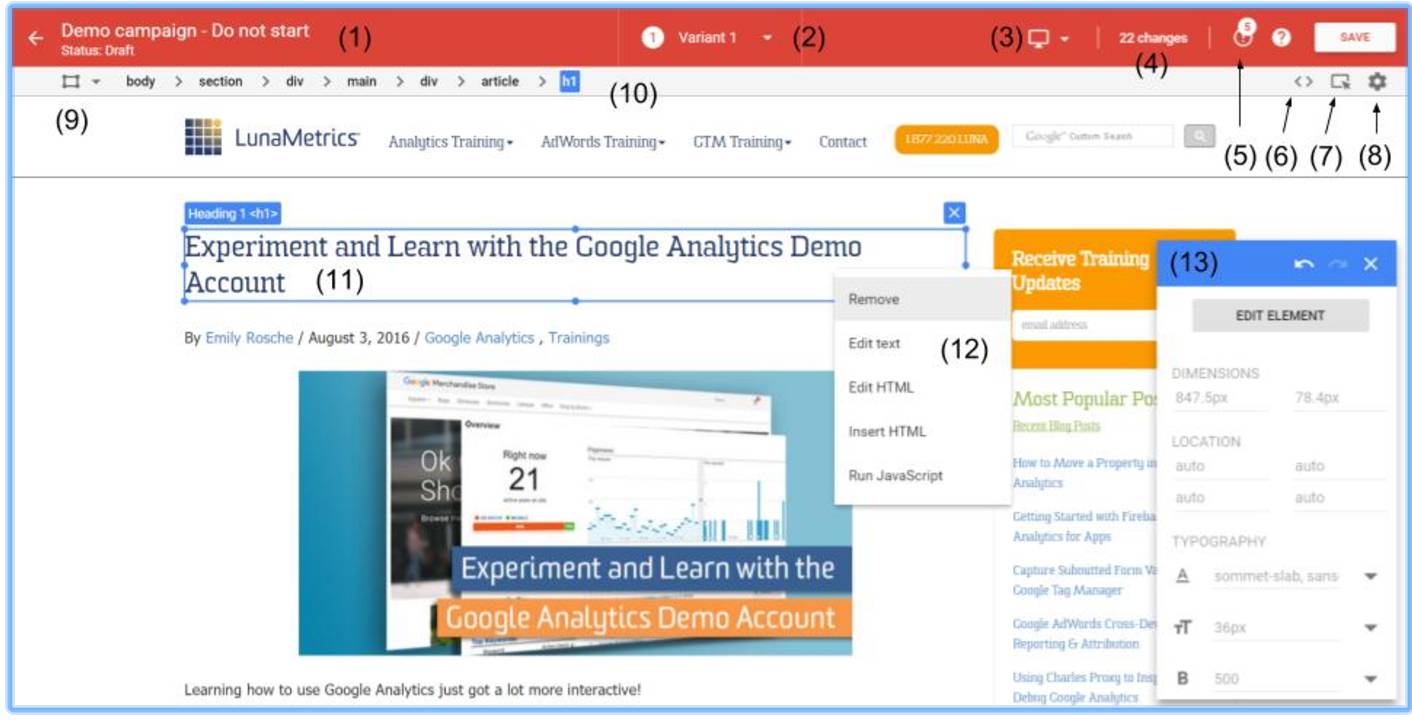
下载优化扩展程序后,你可以通过点击其中一个变体来进入可视化编辑器。 编辑器加载时,你将看到你在设置实验时定义的编辑器页面。 如果你曾经使用过WYSIWYG编辑器,那这个界面看起来是比较直观的。选中并单击元素,拖放并移动元素,然后就可以使用蓝色向上滑动菜单来修改元素样式。下面提供了有关此编辑器中可用选项的详细信息。

1. 实验名称。即你的实验名称。
2. 切换变量。显示变体的下拉列表,选择一个变体后则会将其加载到编辑器中。
3. 设备测试。此下拉菜单显示可供选择的设备。选择其中一个设备将显示你的实验在该设设备上的预览模式。默认情况下是始终选择桌面。
4. 已进行的更改数。单击此元素将打开一个菜单,其中显示对当前变体所做的每个更改,并为你提供编辑或删除每个更改的选项。
5. 诊断。这是你所做出更改的潜在问题的计数。这些问题也会在你的更改列表中标记。
6. 自定义CSS 。如果你喜欢使用代码,这个菜单项将允许你添加自定义CSS到变体中。这仅适用于你当前正在处理的变体,而不是所有变体。
7. 交互模式。如果你需要编辑由下拉菜单或标签隐藏的内容,则需要使用交互模式。进入交互模式将允许你单击元素以显示隐藏的内容。然后,你可以退出交互模式以编辑所述内容。
8. 设置。有两种方法可以拖放元素。默认为重新排序,从“重新排序”选项进入。
9. CSS元素选择器。 如果你知道如何使用CSS选择器,你可以使用这个功能深入挖掘DOM。这是修改页面上每个<p>元素的最简单的方法。我们的一位分析工程师Kristen Perko在关于悬停跟踪的文章中也介绍了CSS选择器。
10. 元素层次。 此菜单显示所选元素如何嵌入在其他HTML元素中。
11. 所选元素。当选择一个元素时,它就会被蓝色框架包围着。一旦选中,框架左上角的蓝色选项卡将显示已选择的元素,元素层次栏也将更改,以显示该元素如何嵌套在HTML中。如果你在选择元素时遇到问题,可以通过指向或点击附近的元素来靠近目标元素,然后使用元素层次结构导航来遍历页面HTML。如果你想选择多个相同类型的元素,可使用CSS Element选择器(如上述第9点)。
12. 修改元素选项。当你右键单击所选的元素时,会显示此下拉菜单。其功能就如其名称。
13. CSS编辑器 如果你不熟悉CSS,谷歌优化有一个编辑器调色板,使得改变样式非常简单。只需单击,或使用元素层次结构,即可选择要更改的元素。 CSS调色板将填充该元素的所有样式。一旦选择,你将能够更改尺寸、位置、字体、文本大小、颜色等或所述元素。单击“编辑元素”将为你提供与右键单击元素相同的修改选项——删除、编辑文本、编辑html、插入html和运行JavaScript。
11
完成修改后,点击“保存”,然后就会返回实验页面。仔细检查你的目标和定向选项,即可开始实验。
12
建议你在实验运行至少两周后再查看结果。
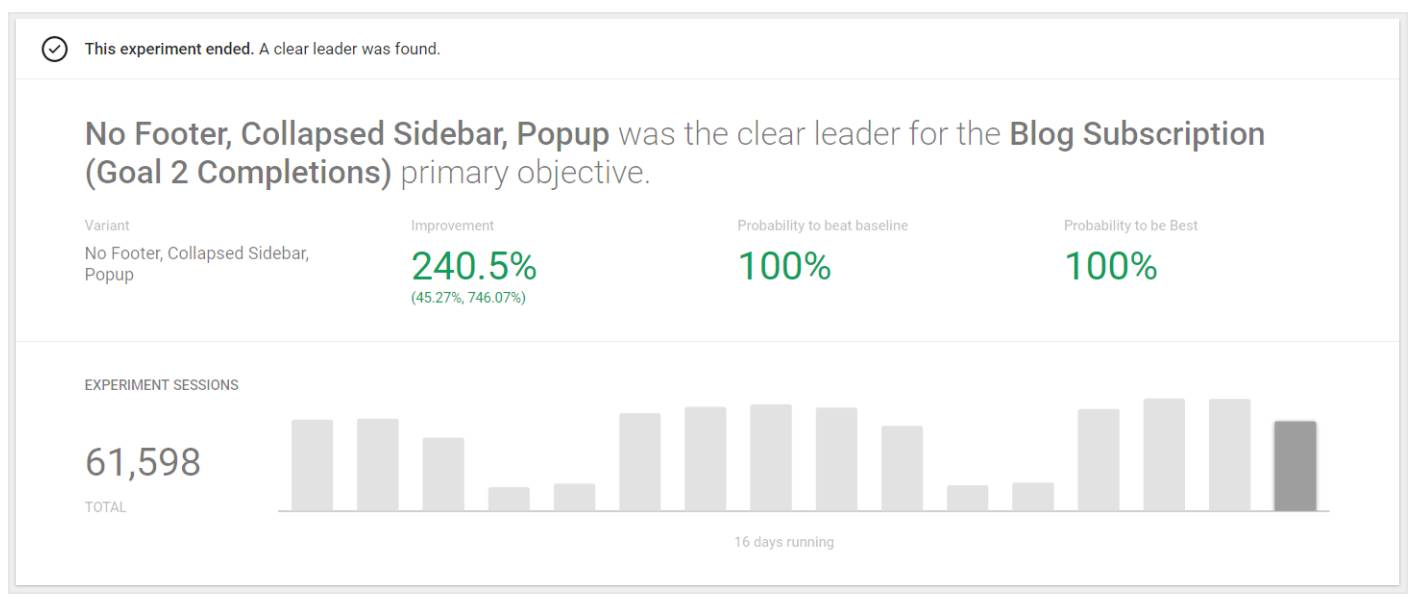
实验运行时,报告标签的第一张卡片将展示当前最佳者。收集到足够的数据后,Google会宣布最佳者。

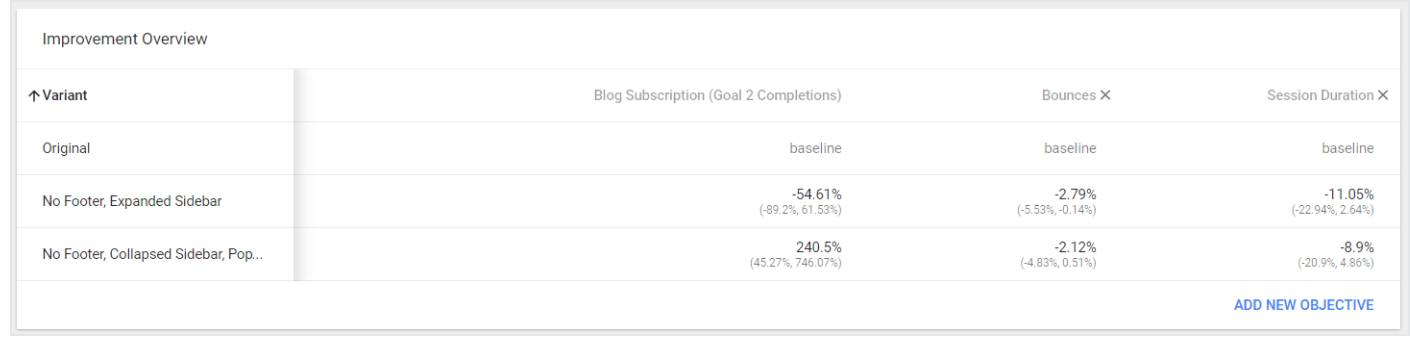
报告标签上的第二个卡片显示你设置的每个变体在每个目标上的表现。

报告中的第三张和最后一张卡片会向你显示有关每个目标的详细数据,以及一个不错的效果图表。
改进 - 对于给定的目标,变量和基线之间的转化率差异(以百分比来衡量)。
实验会话数 - 实验会话数是指实验中的会话数。默认情况下,如果用户处于非活动状态30分钟或更长时间,则任何未来的活动都会归为新会话。离开你的网站并在30分钟内返回的用户将被视为原始会话的一部分。
跳过基准的可能性 - 给定的变体的转化率高于原版转化率的概率。请注意,对于只有一个原版和一个变体的测试,变体的基准概率从50%开始。
成为最佳版本的概率 - 给定变体的表现优于所有其他变体的概率。因为只能有一个成为“最佳”,所以此列中所有百分比的总和应等于100%。
13
假设你已按照上面的教材设置并运行了一个测试。然后呢?不停地迭代你的实验。实验的成功或失败已经教会了你可以用来运行额外实验的条件。考虑不同形式的测试或不同的定向选项。 请记住你测试的受众和你测试的变量同等重要。因此,要注重你从测试中学到的东西,注意你的实验里面还存在的问题,如果你更改了条件或更改了目标受众,那你就需要继续测试,并且不断地重复这个过程。
作者简介
Sean McQuaide是LunaMetrics的高级客户经理。作为技术搜索营销主管,他是网站审核、搜索分析和网站性能的关键人物。 Sean还引领着LunaMetrics 的A / B测试服务,他利用他丰富的经验去识别用户意图以寻找和测试各种转化机会。
译者简介
池金锐网站数据分析从业者,iCDO翻译志愿者。
审校简介
骆姿亦,GA认证分析师,跨境电商市场部经理
关于互联网数据官(Internet CDO)
iCDO是国内第一家聚焦于互联网数据分析与应用的行业中立平台,英文全称为Internet Chief Data Officer。iCDO旨在为互联网数据从业者、爱好者、服务商和使用者提供全球最前沿、最新鲜、最有价值的行业干货,促进和推动互联网数据分析和应用行业的全面发展。
iCDO将持续分享全球互联网数据分析与应用领域的业界新闻、技术知识、企业产品与技术解决方案;提供重要事项、活动与招聘等信息的发布;并举办行业性分享会议和活动。
以上是关于玩转谷歌优化(Google Optimize)的主要内容,如果未能解决你的问题,请参考以下文章
球迷 如何在Linux纯命令行玩转谷歌浏览器,边看欧洲杯,边看足球宝贝
球迷 如何在Linux纯命令行玩转谷歌浏览器,边看欧洲杯,边看足球宝贝