arcgis叠加分析各类之间的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了arcgis叠加分析各类之间的区别相关的知识,希望对你有一定的参考价值。
交集取反,擦除,更新,标识,相交,联合。六类的区别。谢谢
参考技术A ArcGIS问题:ArcToolbox中的Overlay功能用两个相交的SHP面,a.SHP b.SHP ,一个个工具做下来,实际感受区别,这样印象深刻
http://wenku.baidu.com/link?url=k1QmxVVqmYDmc60dWPw8O-fXq76RWVL-vDSsPEQD6HYErCHb20pushCSylRcSQqzQRrAMcqVtDwHznuaqPfNhZRnyc55s0SozIoT0UNdzGO
esri-leaflet入门教程-加载各类图层
esri-leaflet入门教程(4)-加载各类图层
by 李远祥
在leaflet中图层一般分为底图(Basemap)和叠加图层(Overlay)。前面章节已经介绍过底图其实也是实现了TileLayer 接口,而其他的叠加图层要么就是叠加的业务图层,要么就是动态显示的图形和符号。这一点在esri leaflet中也是有对照的。
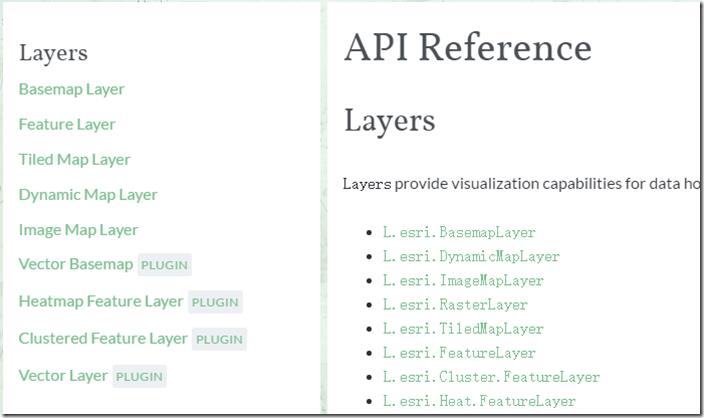
ArcGIS产品中比较让人熟知的图层包括ArcGISDynamicMapServiceLayer、ArcGISImageServiceLayer、ArcGISTiledMapServiceLayer、FeatureLayer、GraphicsLayer、VectorTileLayer,这些图层都比较常用,在ArcGIS JavaScript API中使用也是相当的方便。在esri leaflet中同样也包含了所有的这些图层接口,可以看看关于Layer的是实现,如下图
当然,esri leaflet由于跟leaflet有所对接,所以还根据leaflet的接口于自家的服务实现了vector basemap(矢量底图)、Heatmap(热点地图)、clustered feature Layer(聚合图层)以及与自己的矢量切片图层。但这几类图层是在esri-leaflet.js 的基础上需要加入Plugin才能实现。当然实现起来也是相对简单。接下来将是各种图层的加载方式。
1. 动态图层加载
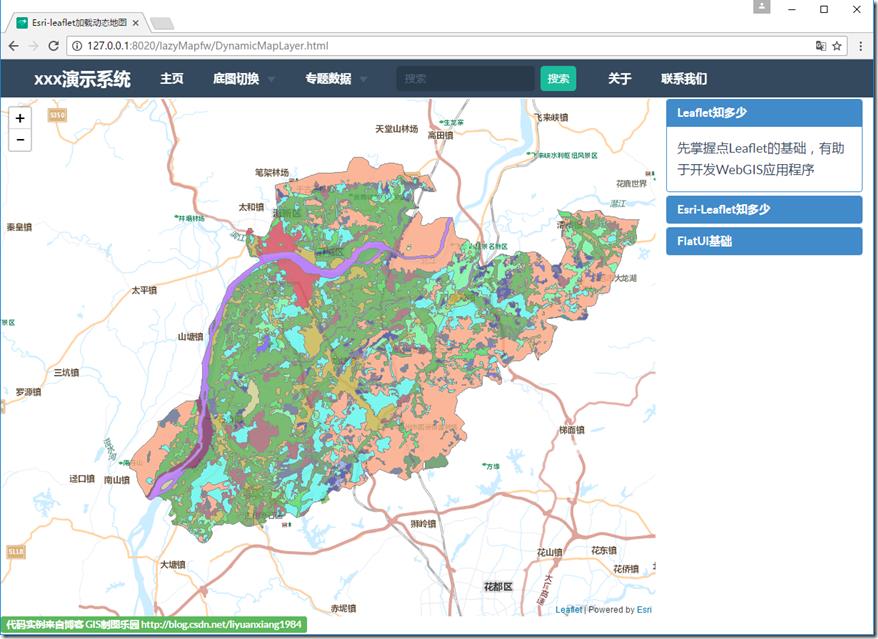
动态图层使用的是 L.esri.DynamicMapLayer 接口,其构建方式 L.esri.dynamicMapLayer(<Object>options)。其中option 中有好几个重要的参数,例如url(服务路径)、layers(图层,指的是地图服务中的图层索引的数组,如要加载第2、3、6 层,则输入数据为 [1,2,5])、layerDefs(图层过滤条件)、opacity(透明度)。为了确保官网上代码是准确无误而且完善的,笔者特意自己通过ArcGIS Server 去发布一些地图服务进行加载。
function addDyLayer(){var envLayer=L.esri.dynamicMapLayer({url: 'http://localhost:6080/arcgis/rest/services/env/MapServer',opacity: 0.8,layers: [0,3]});map.addLayer(envLayer);}
可以看到这跟ArcGIS JavaScript API 还是有小小的区别,其差异在于构建的时候esri leaflet是将url也一并写到option 里面。如果要加载所有的图层,layers参数就不需要设置了,加载的就是动态地图服务的本身设置。如果只加载某一层,layers参数同样是个数据,例如只加载第二层,那则写成 layers: [1] 。
还有一点需要注意的是,url的构成必须是整个服务路径,而不能带有图层索引号,这不同于ArcGIS JavaScript的ArcGISDynamicMapServiceLayer 单图层加载,如这种 http://localhost:6080/arcgis/rest/services/env/MapServer/0 在esri leaflet 中是不允许的,所以ArcGIS 的开发人员很容易会自觉套用。其效果如下图显示
2.切片图层加载
切片图层相对来说比较简单,因为切片中可以设置的部分本来就不多,其构建方式与动态图层一样,只是option的参数部分相对来说非常少,反而不想BasemapLayer 那么多。按照leaflet的理念,有了basemap之后应该是不会其他的切片图层存在,但有时候为了提升性能,也会有有部分人希望通过叠加切片图层去提升加载的效率。而切片图层最常用的构建方式就是直接加入url,其他的诸如初始显示位置、显示级别等都在map中实现了。如下代码,就是使用了map 控件加载切片图层。
map = L.map("mapDiv").setView([23.1, 113.2], 9);//定位在广州customBaselayer = L.esri.tiledMapLayer({url: "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetColor/MapServer"}).addTo(map);
3.要素图层加载
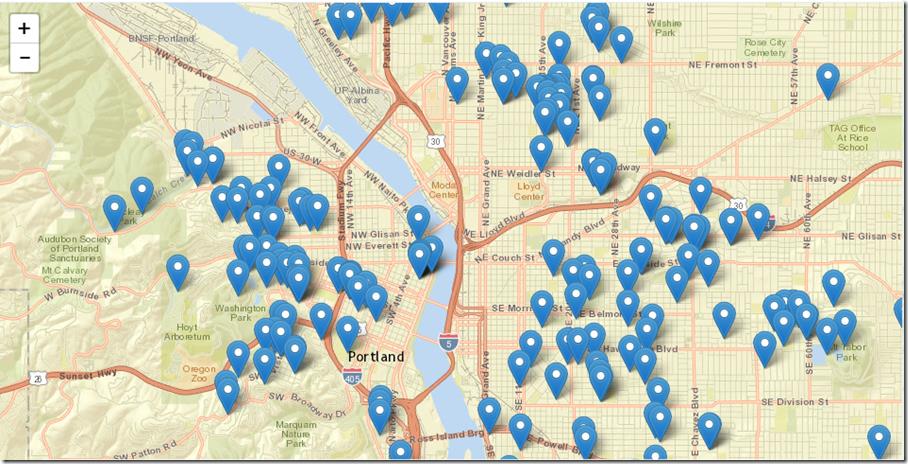
要素图层featurelayer在ArcGIS JavaScript API里面一般是担当数据编辑的功能,当然其后端发布需要数据源来自于ArcSDE数据库。而在esri leaflet 里面,这个featurelayer 并不全是用作编辑,它有相当的一部分功能是对口graphiclayer。先来看看官网上的例子,其加载代码也是很简单,直接使用要素服务的索引号作为图层加载(这应该是esri leaflet里面唯一可以直接在服务地址中使用图层索引号的地方),代码如下
var map = L.map('map').setView([45.526, -122.667], 13);L.esri.basemapLayer('Streets').addTo(map);L.esri.featureLayer({url: 'https://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Heritage_Trees_Portland/FeatureServer/0'}).addTo(map);
来看看其效果如何,加入的url是一个featureservice的一个图层,所以使用了一个索引号为0,意味着只加载第一层的数据。由于这个数据在加载到地图中的时候,leaflet会默认给点线面加入一个符号,当然这个符号样式也是可以后期修改的。从下图可以看出,这个默认的符号比较“互联网”一点。
4.热点图加载
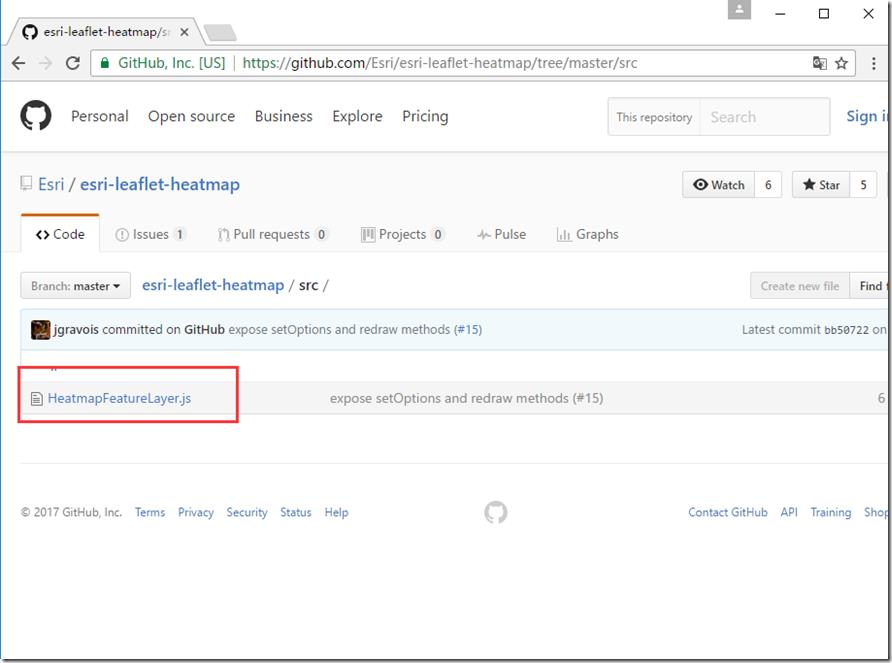
热点图是一种比较宏观的表现方式,一般用来表示点要素的密度分布。在早期的ArcGIS Javascript API中是没有热点图层的形式,必须使用spatial工具进行制作,然后通过GP生成热点图进行加载。而在esri-leaflet中,热点图的生成就非常简单了,直接使用L.esri.Heat.featureLayer 接口可以实现。但是,该接口并非直接集成在esri-leaflet 中,而是通过plugins来实现,也就是说,还必须引用实现该功能的js才能实现。通过github 地址可以获取该js脚本 https://github.com/Esri/esri-leaflet-heatmap/tree/master/src
我们无需纠结其怎么动态实现热点图生成,只需要关注怎么使用就行了。在原来代码的head标签出多加入该HeatmapFeatureLayer.js 文件,然后进行调用,调用的方法如下:
L.esri.Heat.featureLayer({url: 'https://services.arcgis.com/rOo16HdIMeOBI4Mb/ArcGIS/rest/services/Graffiti_Reports/FeatureServer/0',radius: 12}).addTo(map);
主要两处重要的参数,一是构建时的URL必须使用的是FeatureService,并且是点图层;而是需要输入融合的半径radius 的值。
5.聚合图层加载
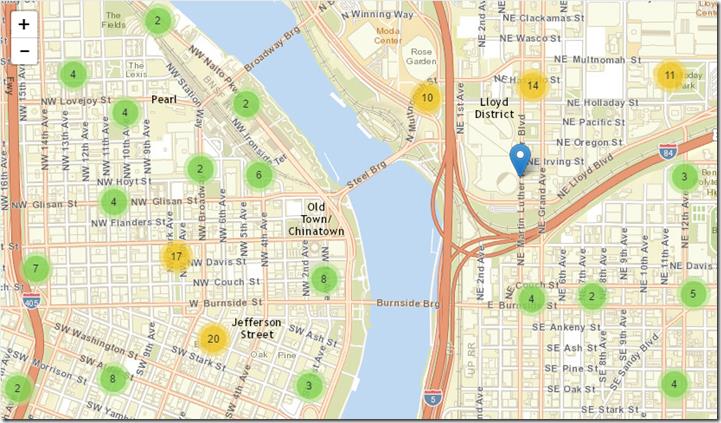
聚合图是一种表现更加优美的地图,它既兼顾了热点图的宏观特性,又最大限度的保留了一些细节的总结。下图就是聚合图的一些表现,不同的颜色表示不同的数量值,并且将这个数量标绘在地图上。
聚合图同样也需要插件才能实现,可以在 https://github.com/Esri/esri-leaflet-cluster 找到其代码,也是简单的引用js脚本就OK了,其具体的实现参考以下调用方法,使用 L.esri.Cluster.featureLayer 接口
L.esri.Cluster.featureLayer({url: 'https://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Trimet_Transit_Stops/FeatureServer/0'}).addTo(map);
聚合图和热点图都是在客户端动态构建的,不需要再对esri的feature service 作设置,其自带的样式也是比较美观。当然,这些样式也是可以定义的。在后面的章节中我们会再进一步讨论。
除此之外,esri-leaflet 还支持其他的一些ArcGIS 服务,例如 imageservice,streamService等,其加载方式也比较有规律,例如在家影像服务,
L.esri.imageMapLayer({url: 'https://landsat.arcgis.com/arcgis/rest/services/Landsat/PS/ImageServer',attribution: 'United States Geological Survey (USGS), National Aeronautics and Space Administration (NASA)'}).addTo(map);
加载其Geoevent的流服务
var buses = L.esri.streamFeatureLayer({url: 'https://geoeventsample3.esri.com:6443/arcgis/rest/services/SeattleBus/StreamServer',pointToLayer: function (geojson, latlng) {return L.circleMarker(latlng, {fillColor: createRandomFill(),fillOpacity: 0.8,color: "#cccccc",weight: 2});},}).addTo(map);
总结:esri-leaflet 无论是基础脚本还是扩展脚本,都实现了自家全线服务的支持,单从兼容性来看,已经不逊色于自家的ArcGIS Javascript API,而且esri-leaflet非常小,基本上不存在安装部署的问题,再也不需要兼顾庞大而复杂的dojo,给ArcGIS的开发者们一种全新的开发方式。
以上是关于arcgis叠加分析各类之间的区别的主要内容,如果未能解决你的问题,请参考以下文章