专业技能-前端开发学习---0001 安装webstrom
Posted 落枫轻舞空悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了专业技能-前端开发学习---0001 安装webstrom相关的知识,希望对你有一定的参考价值。
今天呢,是宅在家的一个普普通通的周末。闲来无事,就回想起最近公司举办小程序大赛,之前就想尝试做点事情。于是便开始投入这个小项目进行首次尝试
。
小程序的开发呢,个人认为类似于前端开发。主要就是页面的的设计。由于楼主本身没做过前端开发,只有一丢丢C、C++的基础。因此呢,就决定先了解下html5、CSS3和javascript这三个东东。
在开始学习的的时候,不可避免的就是一个编程工具。看到知乎大佬们的推荐有Visual Studio、webstorm、notepad++、vscode、atom、sublime text、hbuilder、Dreamweaver(这个不是搞音视频编辑的吗?
 )等等各类工具。看的小白我是晕头转向,不知道用啥好了。。。
最后的最后,决定先拿webstorm来试下手。(主要是那个课,主讲老师用的这个东东,哈哈哈)
)等等各类工具。看的小白我是晕头转向,不知道用啥好了。。。
最后的最后,决定先拿webstorm来试下手。(主要是那个课,主讲老师用的这个东东,哈哈哈)
 官网地址先奉上:
https://www.jetbrains.com/webstorm/
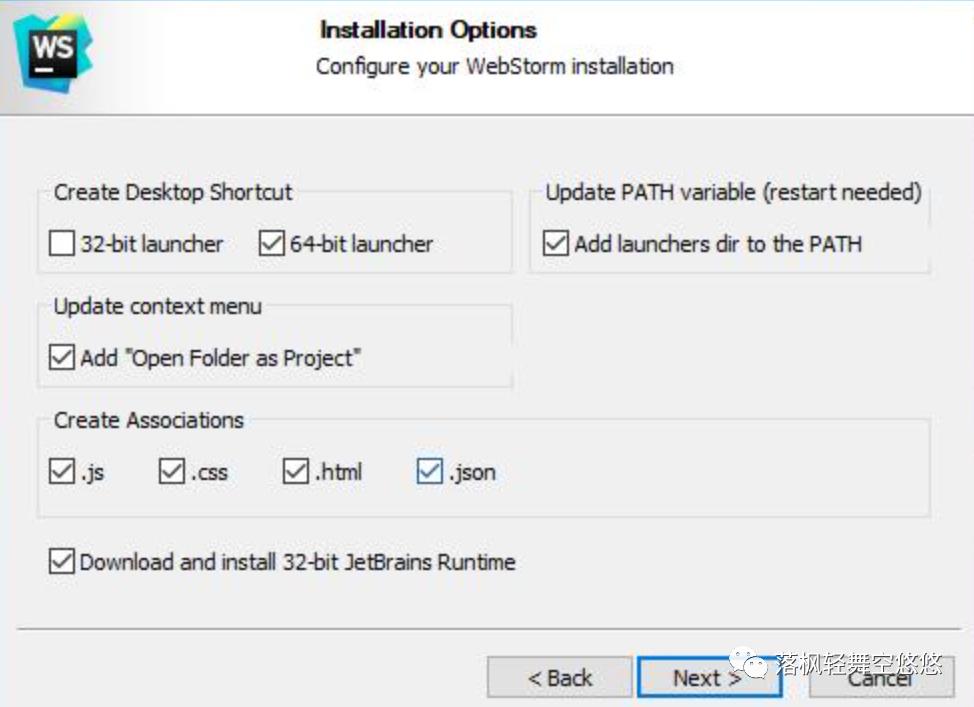
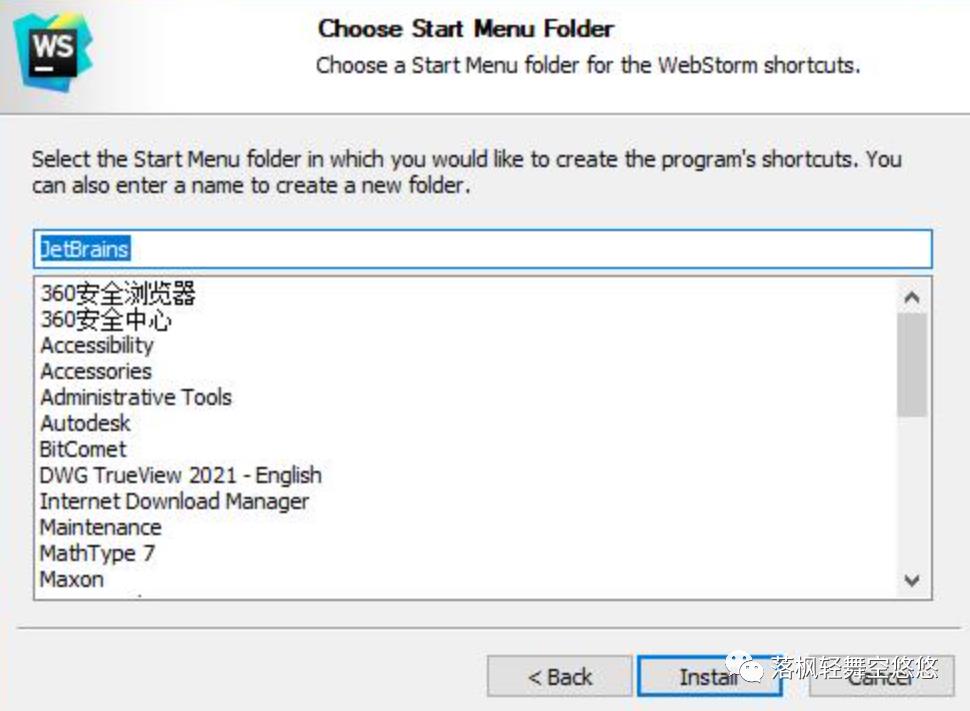
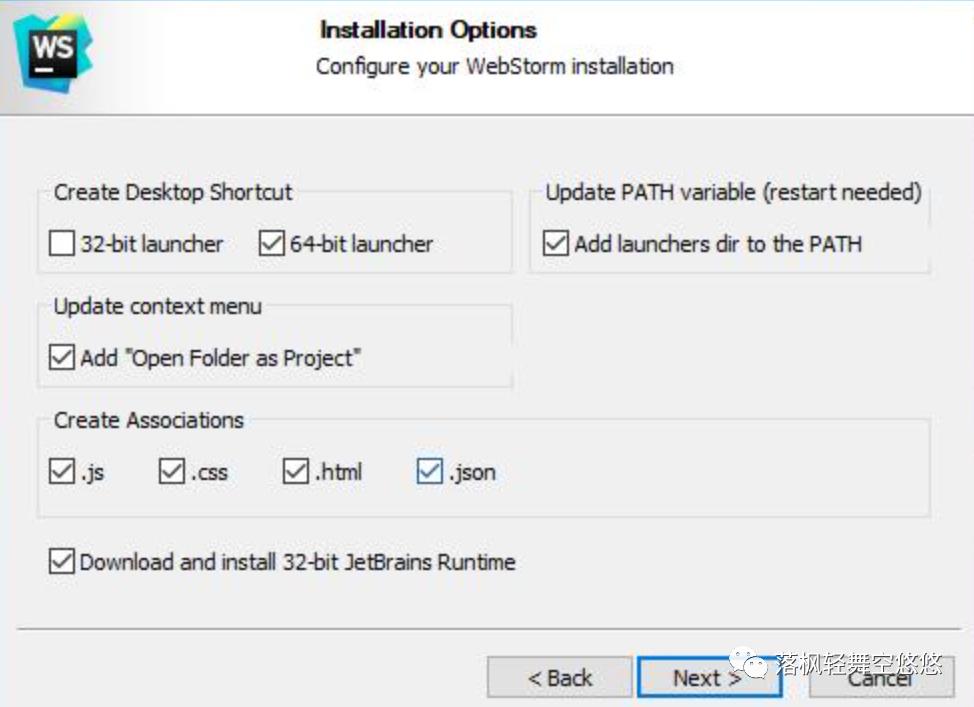
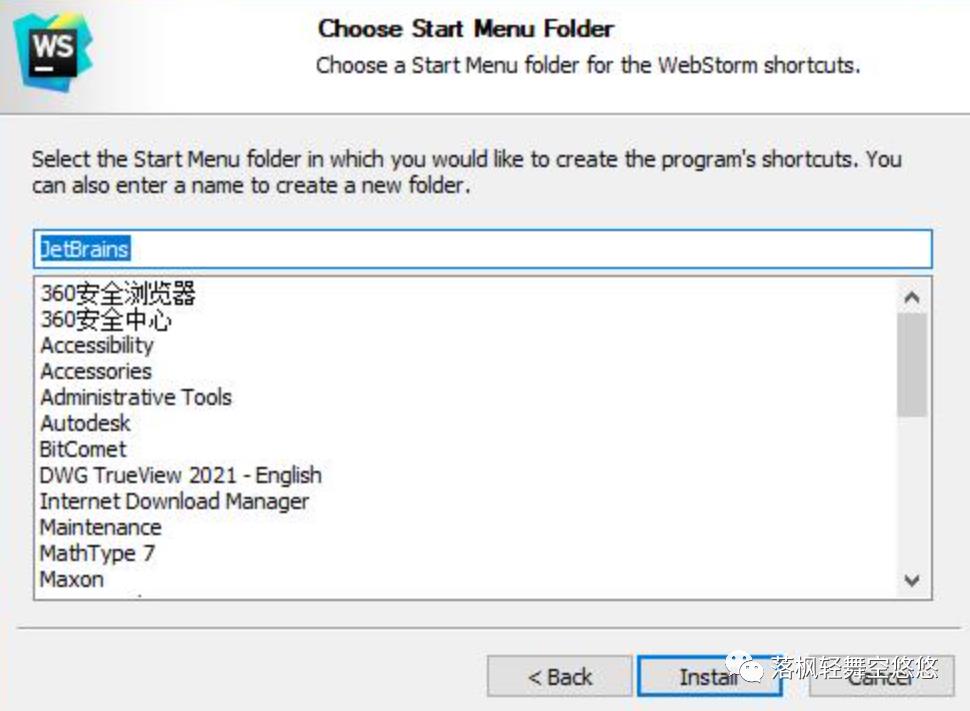
第二步,勾选了当前系统对应的版本后,其它的都要选啦。(甭管有用没有,先选为敬)
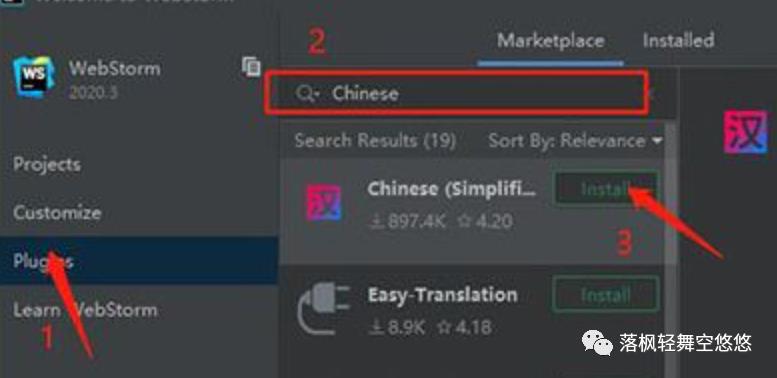
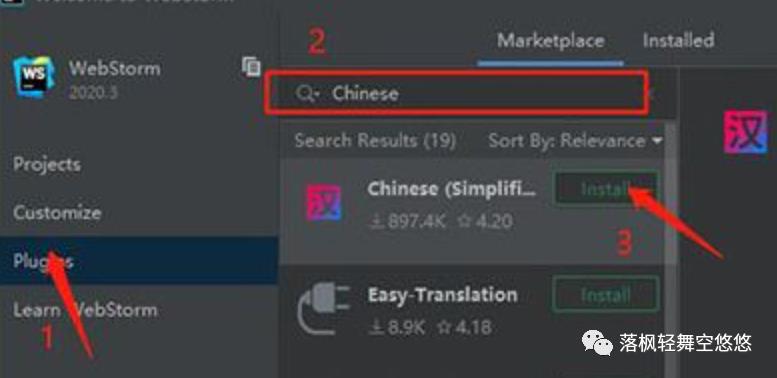
现在已经支持插件汉化。直接双击图标进入。按照123,一起来。(下图来自网络,哈哈哈哈。如有侵权联系删除,哈哈哈)
安装后重启,你就得到了一个汉化版的编程环境。这样看起来就舒服多了。
如果囊中羞涩,可以尝试下一些小工具。
如:
ide-eval-resetter插件。
https://developers.weixin.qq.com/miniprogram/dev/framework/
官网地址先奉上:
https://www.jetbrains.com/webstorm/
第二步,勾选了当前系统对应的版本后,其它的都要选啦。(甭管有用没有,先选为敬)
现在已经支持插件汉化。直接双击图标进入。按照123,一起来。(下图来自网络,哈哈哈哈。如有侵权联系删除,哈哈哈)
安装后重启,你就得到了一个汉化版的编程环境。这样看起来就舒服多了。
如果囊中羞涩,可以尝试下一些小工具。
如:
ide-eval-resetter插件。
https://developers.weixin.qq.com/miniprogram/dev/framework/
以上是关于专业技能-前端开发学习---0001 安装webstrom的主要内容,如果未能解决你的问题,请参考以下文章
我校承办全国首场Web前端开发技能等级证书标准研讨会
新手入门Web前端要掌握的4项基础技能
想学Web前端,你需要了解这些职责和必备技能
[最后6小时]编程开发类微专业1元火拼中......
前端技能树,面试复习第 48 天—— Vuex 原理
前端技能树,面试复习第 54 天—— 手写代码:情景题

 )等等各类工具。看的小白我是晕头转向,不知道用啥好了。。。
)等等各类工具。看的小白我是晕头转向,不知道用啥好了。。。






 )等等各类工具。看的小白我是晕头转向,不知道用啥好了。。。
)等等各类工具。看的小白我是晕头转向,不知道用啥好了。。。