明源云创前端代码质量监控实践
Posted 明源云前端星计划
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了明源云创前端代码质量监控实践相关的知识,希望对你有一定的参考价值。
随着云创前端专业线人员逐步壮大,如何监控前端代码质量、有效约束前端代码规范的落地迫在眉睫。经讨论决定专业线内部启动代码质量专项,提出代码规范工具化约束、代码质量可视化监控的方案。
本次专项由新同事高月明同学牵头,并最终落地。
一、前端代码规范梳理
根据讨论整理的前端规范,制定出了对应的ESLint规则。
规则配置指南:http://cn.eslint.org/docs/rules
梳理后的规则(基于Airbnb-base规则)
https://git.mysoft.com.cn/mic-fed/open/raw/master/eslint/eslintrc.js
二、前端编辑器安装ESLint插件,智能提示
【VS Code】
安装 ESLint 扩展
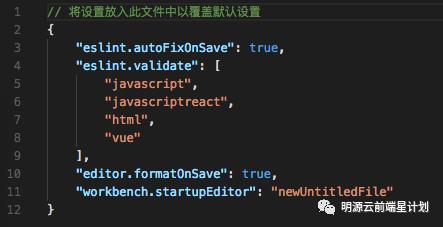
依次点击 文件 -> 首选项 -> 设置,在 settings.json 中添加以下配置:

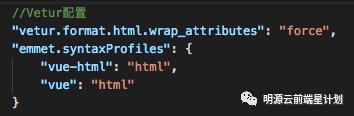
VS Code 推荐安装 Vue 官方扩展 Vetur,包含了 vue 的语法高亮、Emmet、Linting、Auto Completion等功能

[提示] ESLint 的规则可能会和其他格式化扩展(e.g. JS-CSS-html-Formatter)冲突,导致 AutoFix 失败。请确保其他其他格式化扩展的规则遵循ESLint 规范
【Sublime Text 3】
安装 SublimeLinter 插件
安装 SublimeLinter-contrib-eslint 插件
[提示] Sublime 不支持 AutoFix
【Atom】
安装 Linter 插件
安装 Linter-eslint 插件
修改 Linter Eslint 插件配置:
勾选 Fix errors on save
勾选 Lint HTML Files
【Webstorm】
Webstorm 自带了 ESLint ,无需安装
进入 ESLint 配置,勾选 Enable
点击 File -> Settings -> Languages & Frameworks -> javascript -> CodeQuality Tools -> ESLint
取消其他校验工具
点击 File -> Settings -> Editor -> Inspections,在右侧进入 JavaScript -> Code quality tools;勾选 ESLint 并取消勾选其它所有的选项
配置 Auto Fix
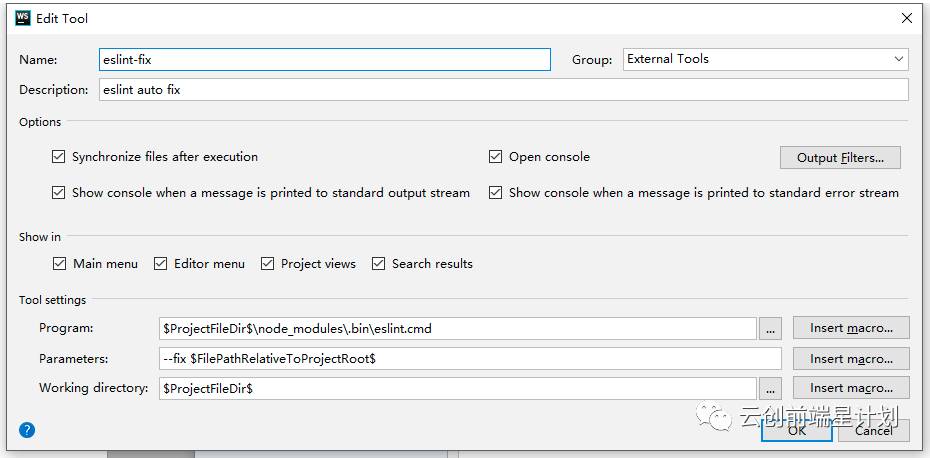
点击 File -> Settings -> Tools -> External Tools,在右侧新建以下配置

[提示] Webstorm不支持保存时 Auto fix,按如上的配置之后,右键文件名,选
择 External Tools -> eslint-fix 可自动修复此文件
三、前端项目集成ESLint
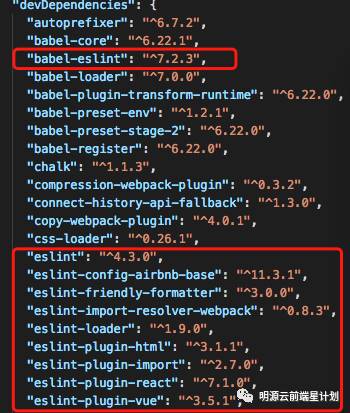
安装相关插件

[提示] 使用时根据项目情况(React或Vue)选择安装以上插件
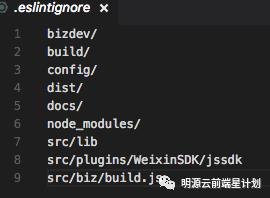
拷贝.eslintrc.js文件到项目根目录,并配置.eslintignore忽略文件,例如

构建系统集成
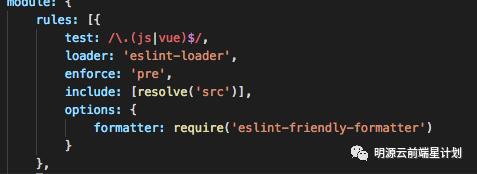
【webpack】

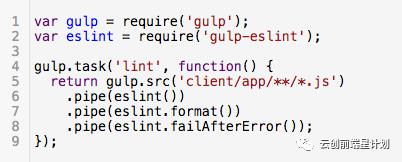
【gulp】

四、代码Git提交预检查
Git 能在特定的重要动作发生时触发自定义脚本,Git 的钩子分两种:客户端钩子和服务器端钩子。客户端钩子由诸如 commit 和 push 这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。
本方案采用客户端钩子的 pre-commit 钩子,在客户端进行 commit 操作时,调用 lint 命令对代码进行校验。
pre-commit VS pre-push
pre-commit:在键入提交信息前运行。它用于检查即将提交的快照,如果该钩子以非零值退出,Git 将放弃此次提交。
pre-push:在 git push 运行期间, 更新了远程引用但尚未传送对象时被调用。 它接受远程分支的名字和位置作为参数,同时从标准输入中读取一系列待更新的引用。如果该钩子以非零值退出,Git 将终止此次 push。
pre-push 钩子在 push 操作的时候触发,此时当前分支已经有了提交记录。如果钩子校验失败,只能采用两种方法处理:
修改代码并提交,然后 rebase / revert修改之前的提交记录
修改代码并继续提交,这样提交历史就会留下之前的错误提交
pre-commit 钩子在 commit 操作时触发。如果钩子校验失败,会阻止本次提交。此时修改代码然后再次提交,不仅方便而且不会污染提交历史。
安装
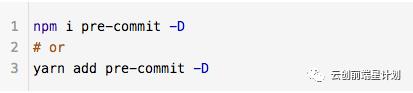
在项目中增加 pre-commit 依赖:

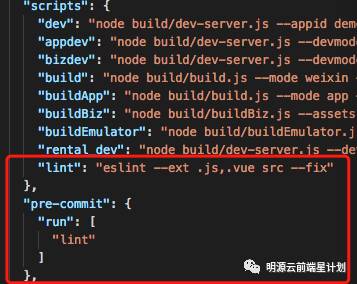
配置
在 package.json 文件中增加 pre-commit 字段

使用
在进行 commit 操作时,pre-commit 中 run 字段指定的脚本会依次运行。如果某个脚本返回错误码 1,本次 commit 操作将会失败。
五、前端项目接入Sonar代码质量监控平台
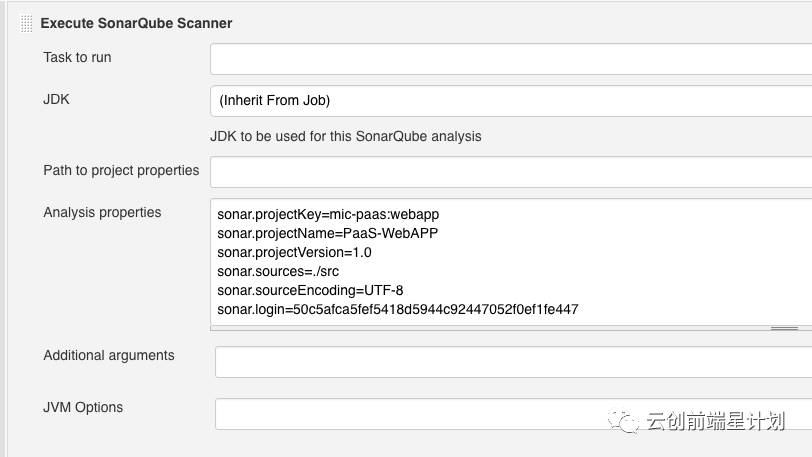
配置jenkins构建,执行Execute SonarQube Scanner,如

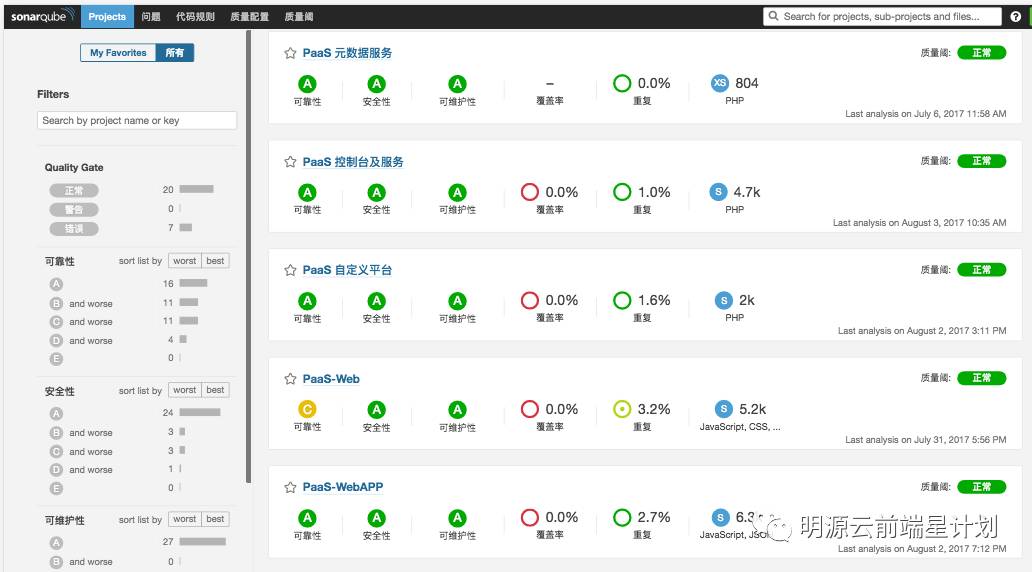
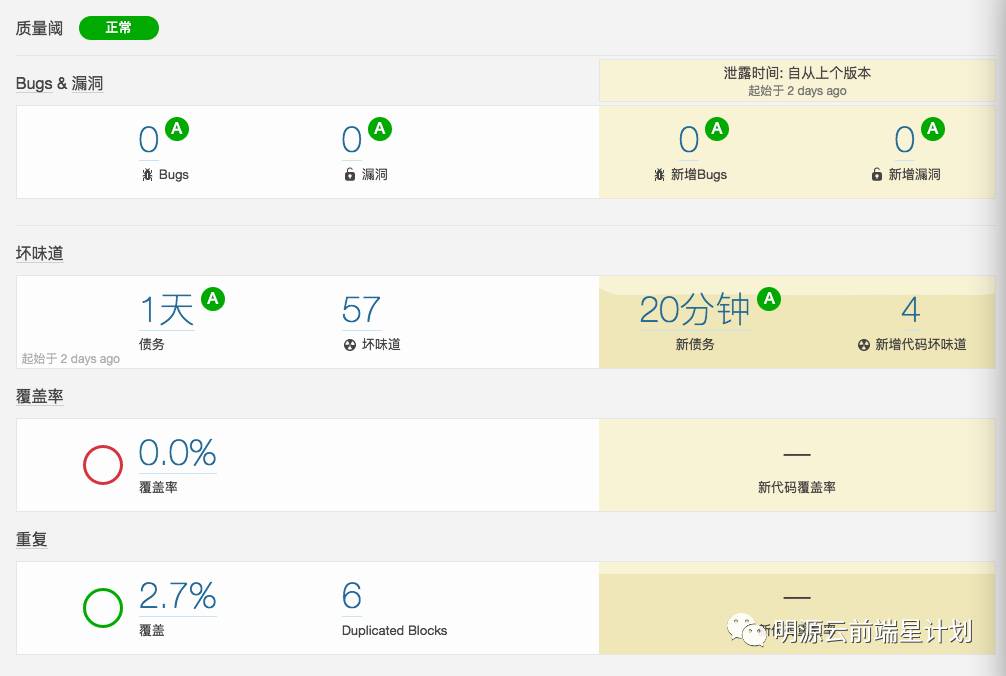
实时监控


六、质量持续跟踪
每次前端例会前,固定开展代码质量审视环节
QA妹妹定期刷新质量情况


以上是关于明源云创前端代码质量监控实践的主要内容,如果未能解决你的问题,请参考以下文章
德施曼&明源云采购|强强联合,加速发力B端合作,品牌智能锁成供应链强动力