js正则表达式常用函数方法及简单应用
Posted web前端知识大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js正则表达式常用函数方法及简单应用相关的知识,希望对你有一定的参考价值。
简单介绍一些正则表达式中常用的方法及对象,例如:test、exec、match、replace、search等等。
正则表达式对象的方法
1、test,返回一个 Boolean 值,它指出在被查找的字符串中是否存在模式。如果存在则返回 true,否则就返回 false。
2、exec,用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。
3、compile,把正则表达式编译为内部格式,从而执行得更快。
正则表达式对象的属性
1、source,返回正则表达式模式的文本的复本。只读。
2、lastIndex,返回字符位置,它是被查找字符串中下一次成功匹配的开始位置。
3、input ($_),返回执行规范表述查找的字符串。只读。
4、lastMatch ($&),返回任何正则表达式搜索过程中的最后匹配的字符。只读。
5、lastParen ($+),如果有的话,返回任何正则表达式查找过程中最后括的子匹配。只读。
6、leftContext ($`),返回被查找的字符串中从字符串开始位置到最后匹配之前的位置之间的字符。只读。
7、rightContext ($'),返回被搜索的字符串中从最后一个匹配位置开始到字符串结尾之间的字符。只读。
String对象一些和正则表达式相关的方法
1、match,找到一个或多个正则表达式的匹配。
2、replace,替换与正则表达式匹配的子串。
3、search,检索与正则表达式相匹配的值。
4、split,把字符串分割为字符串数组。
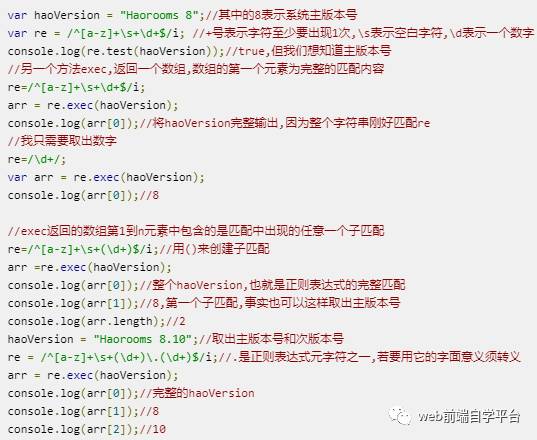
案例1 test方法测试
案例2 exec测试

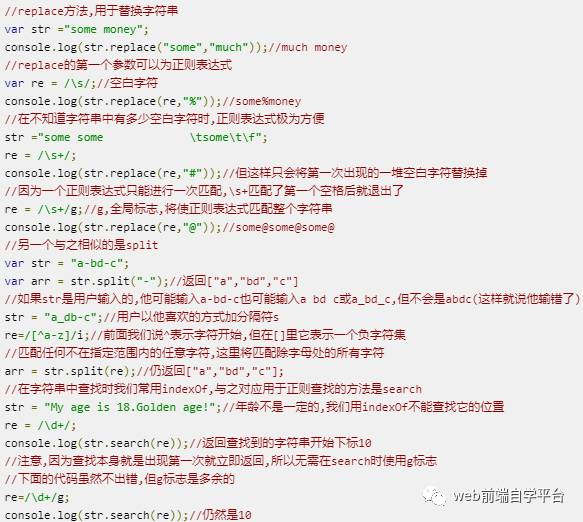
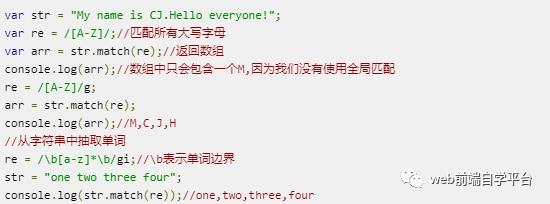
案例3 String对象的一些和正则表达式有关的方法
1、关于replace,我之前的一片博客专门写了。还可以传参数。具体请看:http://www.haorooms.com/post/js_replace_bl
2、其他操作


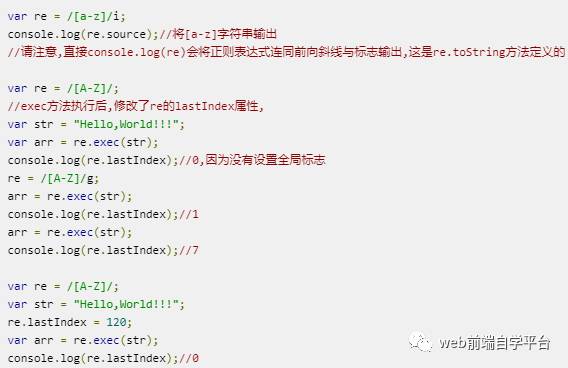
案例4 RegExp对象实例的一些属性

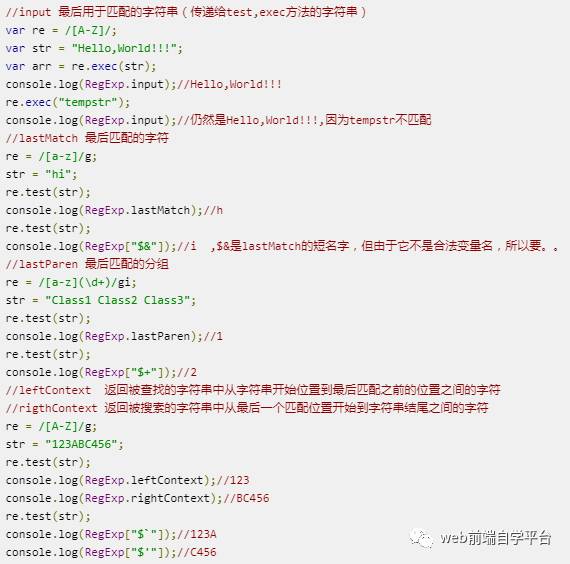
案例5 RegExp对象的静态属性

案例6 使用RegExp构造函数注意点
在正则表达式中使用特殊字符
以上是关于js正则表达式常用函数方法及简单应用的主要内容,如果未能解决你的问题,请参考以下文章