5 个正则表达式可视化编辑工具
Posted 程序员的那些事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5 个正则表达式可视化编辑工具相关的知识,希望对你有一定的参考价值。
前几天主页君在伯乐头条推荐了一个 JS 正则表达式的可视化工具 Regulex,顺道还补充了以前推荐过的其他 4 个同类工具。后来发现 CSDN 的编辑扩展整理一篇更全面文章,特此推荐。
正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。
本文推荐五款可以可视化操作的正则表达式编辑器,这些工具可以很好地帮助开发者学习正则表达式知识,并且提升开发技能。
1.Regulex
Regulex是一个javascript正则表达式可视化工具,由纯JavaScript实现,源码托管在Github上。
API:
var parse = require('regulex/parse');
var re = /var\s+([a-zA-Z_]\w*);/ ;
console.log(parse(re));
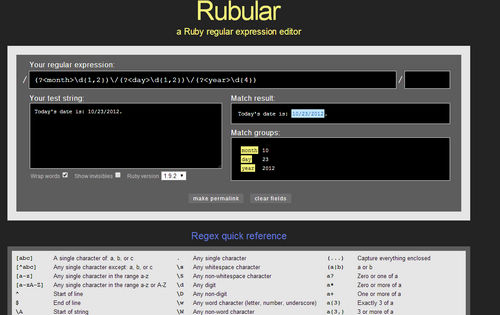
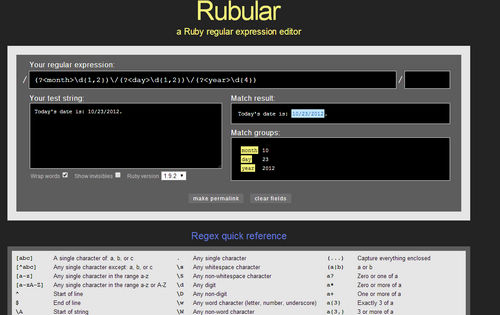
2.Rubular
Rubular是一个Ruby正则表达式编辑器,由Michael Lovitt开发实现。

3.PyRegex
Pyregex是一个开源的Python正则表达式编辑器,开源协议为GNU General Public License v2,源码托管在Github上。

4.Regexper
Regexper是由Jeff Avallone开发的一款JavaScript正则表达式可视化工具,源码托管在Github上。它能够让正则表达式字符串以 Railroad 形式图形化,便于阅读和理解。同时推荐一款 JavaScript 正则在线测试工具——Regexpal,可以和 Regexper 配合使用。

5.Debuggex
Debuggex是一个测试正则表达式的Web应用,它支持JavaScript、Python以及PCRE。
点击“阅读原文”,可查看这个 5 个工具链接
http://top.jobbole.com/17034/?utm_source=jobbole-programmer-weixin
//////////////////////
向还不了解『程序员的那些事』微信的朋友介绍一下:这个账号是最热门的程序员(IT/互联网/移动互联网技术相关)微信公共账号之一。关注IT技术领域最新动态,由上百名资深的专业技术人员参与跟进国内、外技术热点和技术干货,分享行业内最有价值的开发工具和经验分享。欢迎关注。
微信名:【 程序员的那些事 】
■关注后,发送字母 m,查看以往推送的文章。
//////////////////////
以上是关于5 个正则表达式可视化编辑工具的主要内容,如果未能解决你的问题,请参考以下文章