如何彻底搞懂面向 Web 开发者的正则表达式?
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何彻底搞懂面向 Web 开发者的正则表达式?相关的知识,希望对你有一定的参考价值。
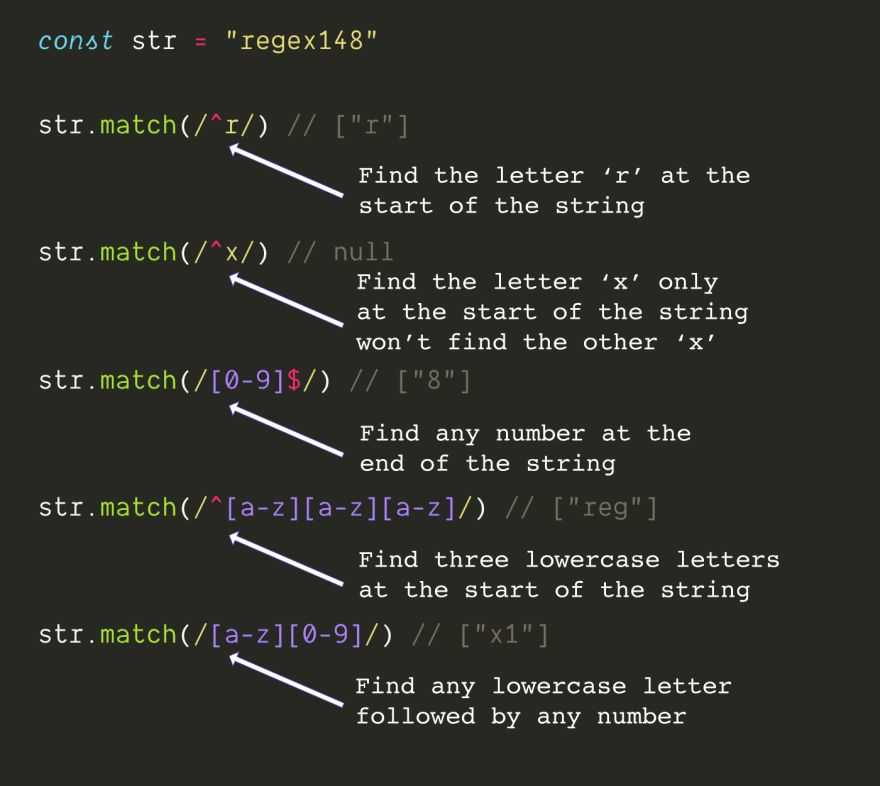
正则表达式能在字符串中查找匹配特定模式的子字符串。
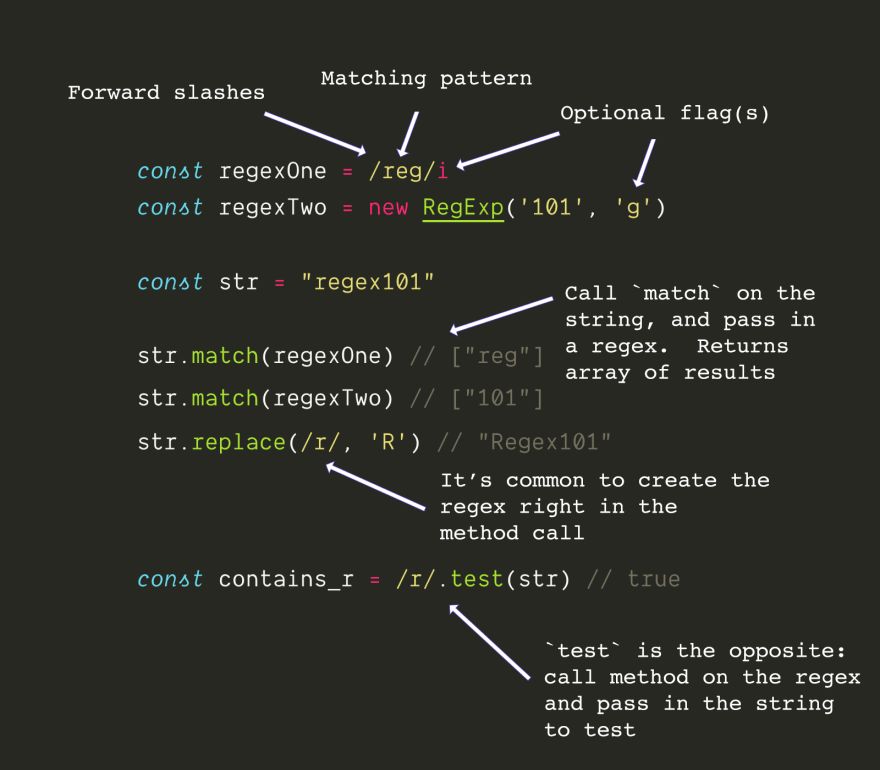
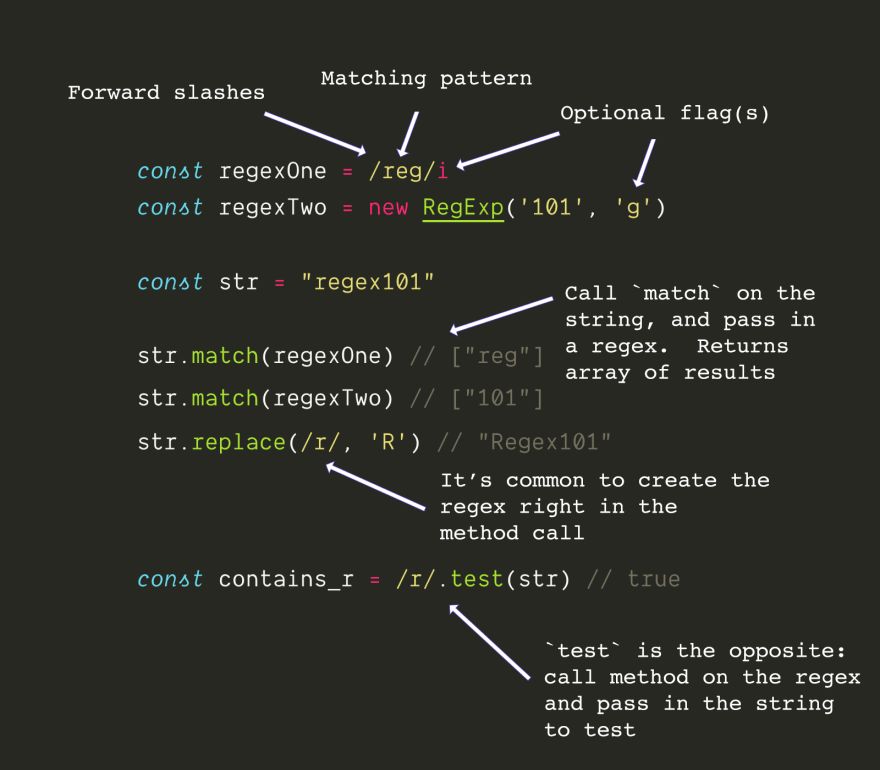
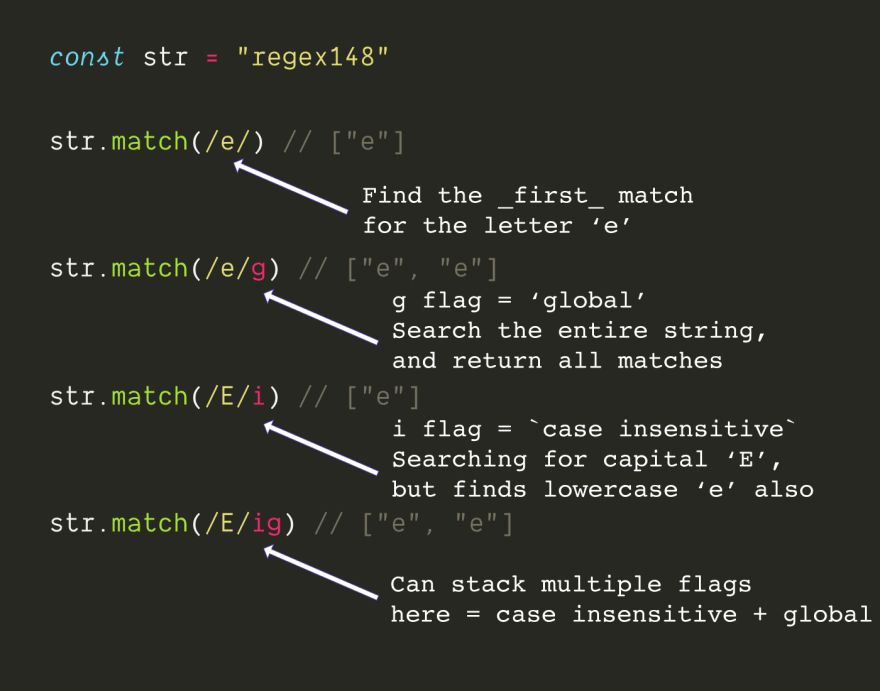
在javascript中,可以通过斜线 / / 来创建,也可以通过new RegExp()来创建,然后就能使用match、test、replace等方法。你可以事先定义正则表达式,也可以在调用方法时随时定义。


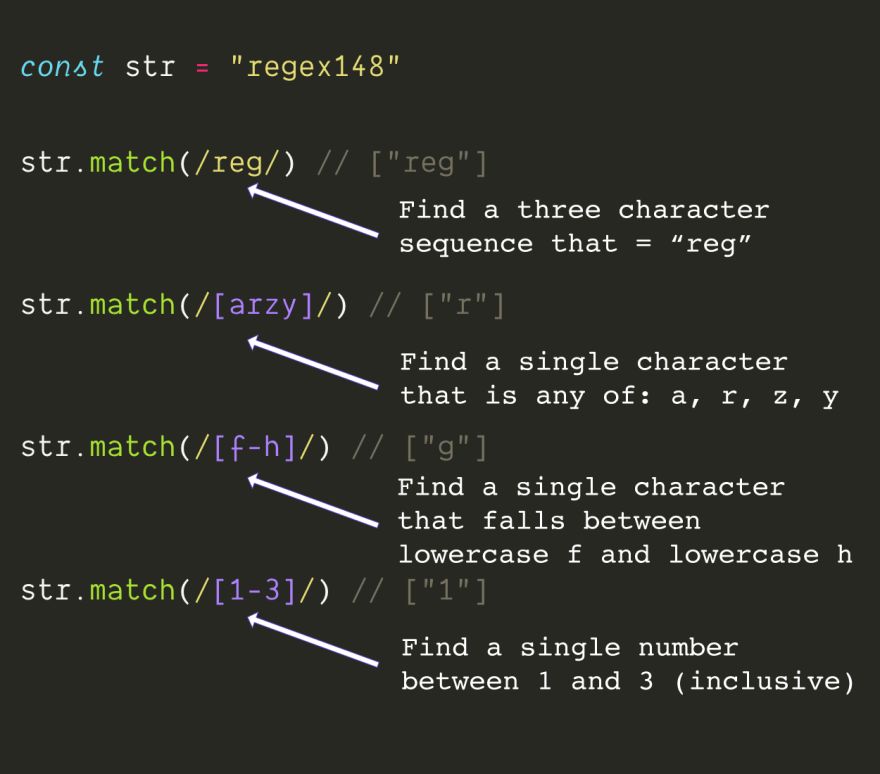
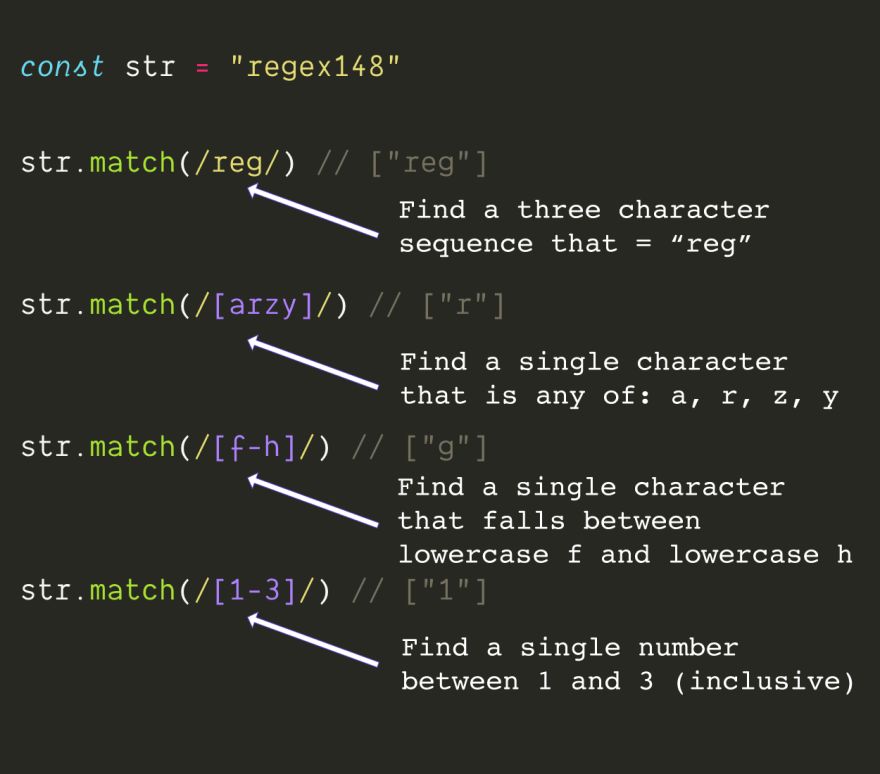
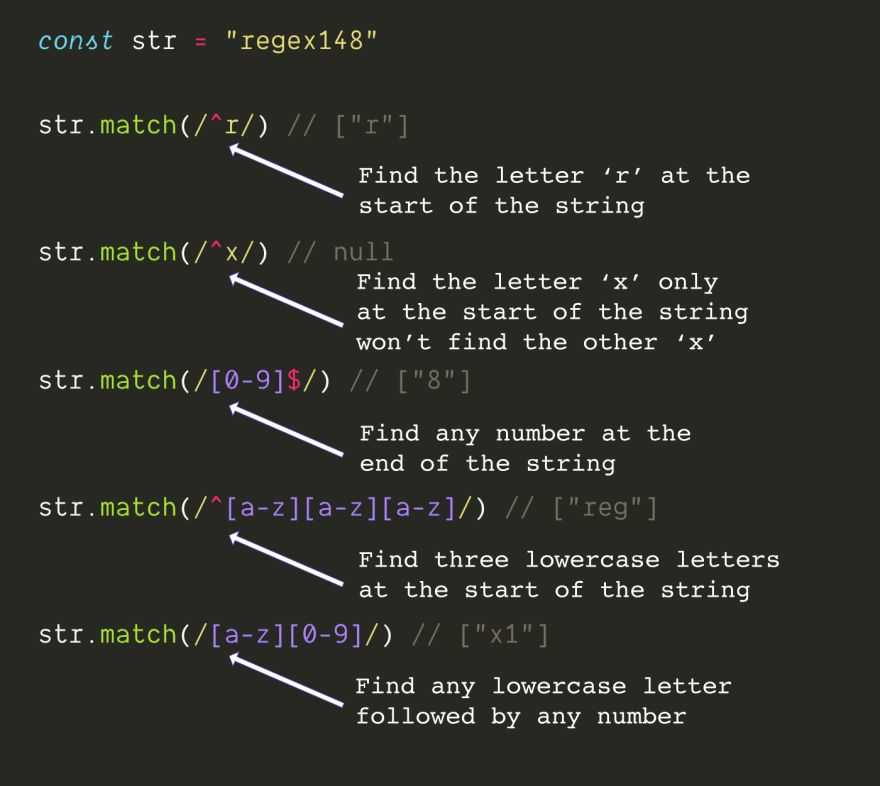
每次匹配一个字符,将多个字符放到方括号 [] 中可以匹配多个匹配的字符。


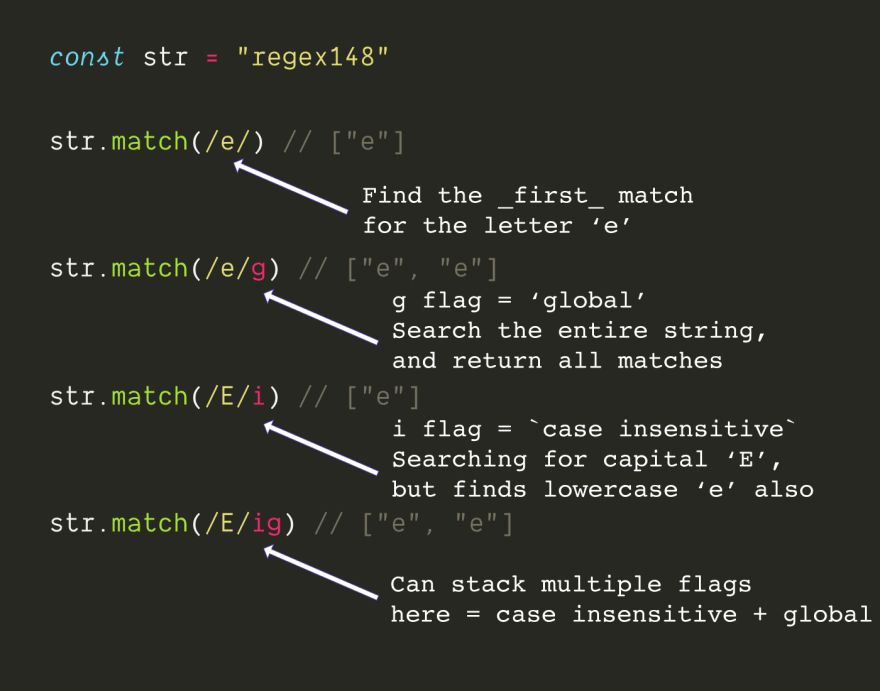
在正则表达式末尾添加额外的标记来修改匹配器的行为。




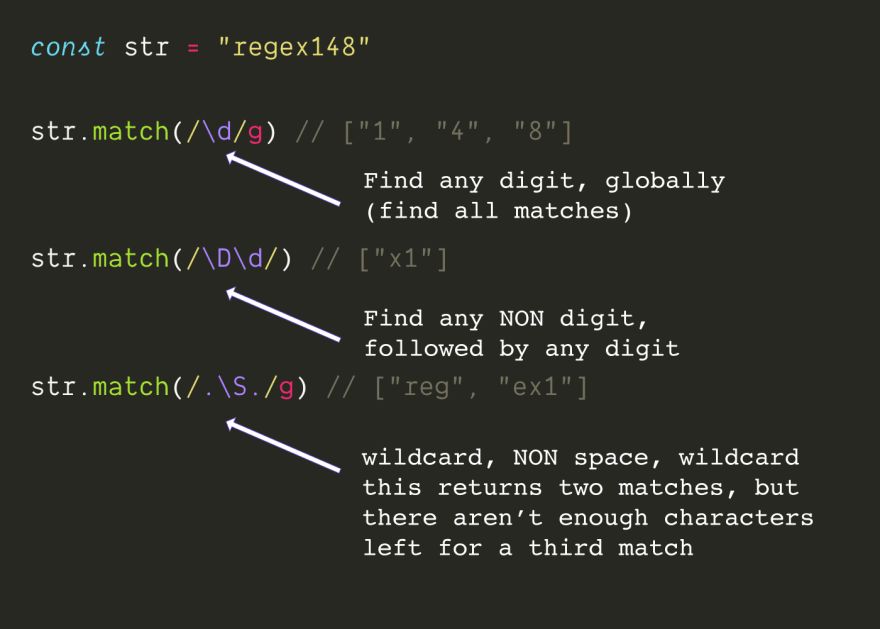
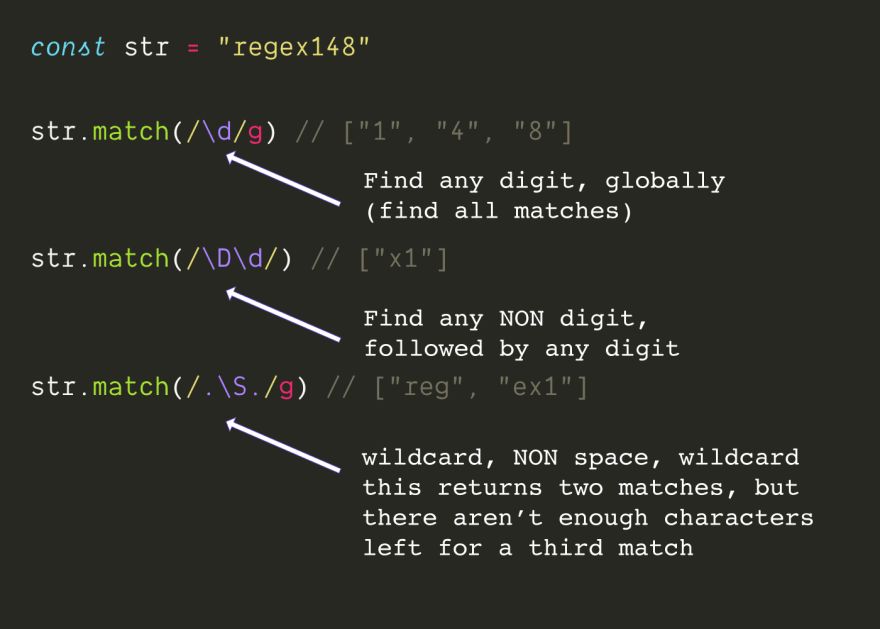
\d = 数字
\D = 非数字
\s = 空白
\S = 非空白
\n = 新行


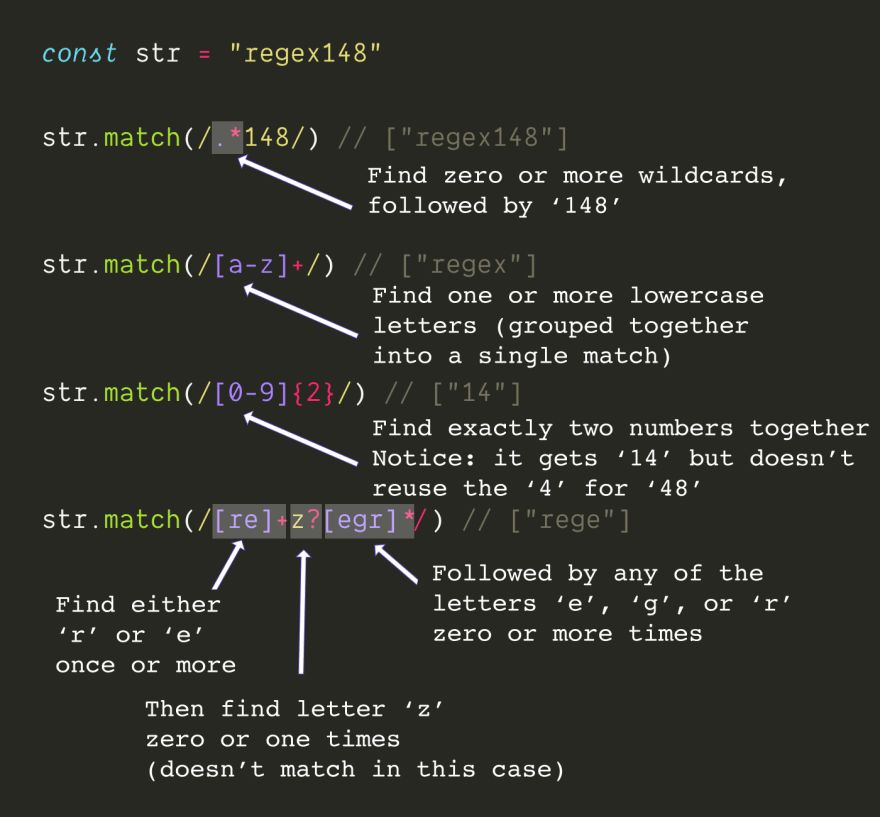
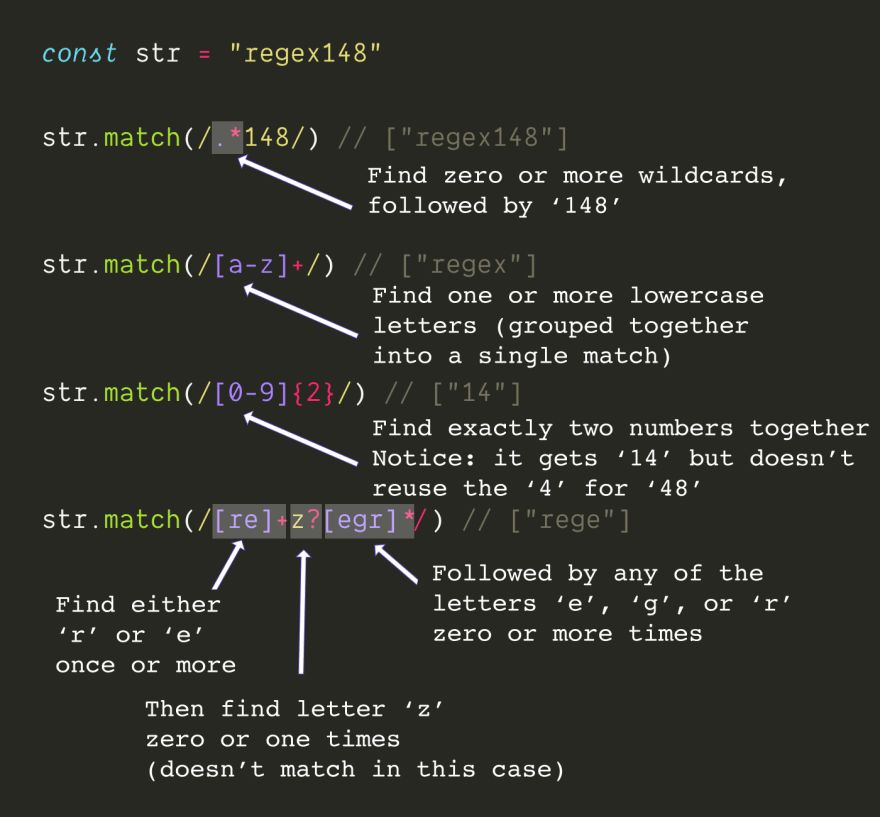
* = 零个或多个
+ = 一个或多个
?= 零个或一个
{3} = 正好3个
{2,4} = 2, 3, 或4个
{2,} = 2或多个


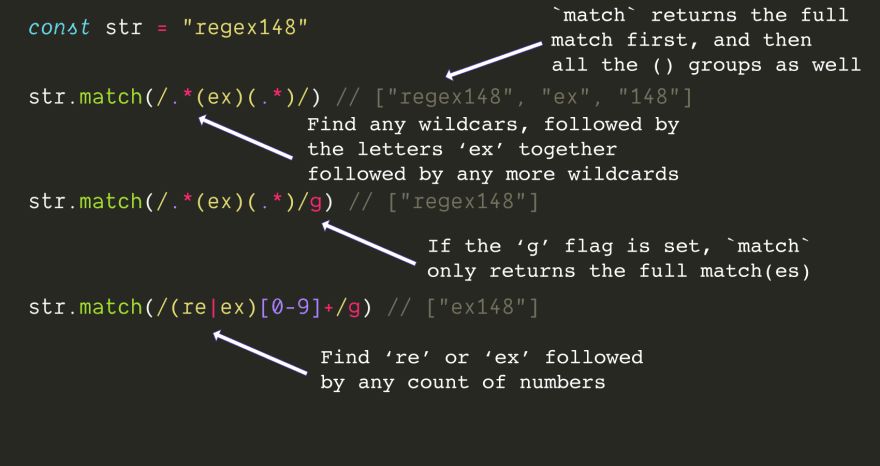
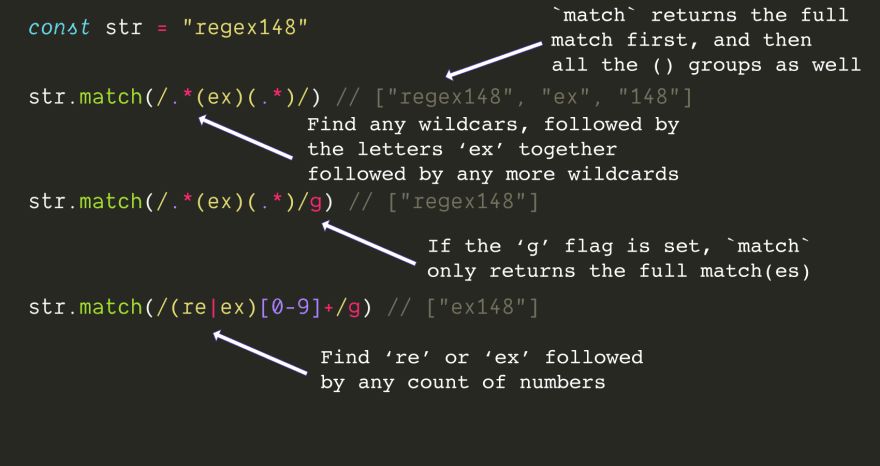
match会返回完整的匹配,外加每个分组,除非你使用了g标记。
在括号 () 内使用管道符号 | 来表示分组的匹配内容。


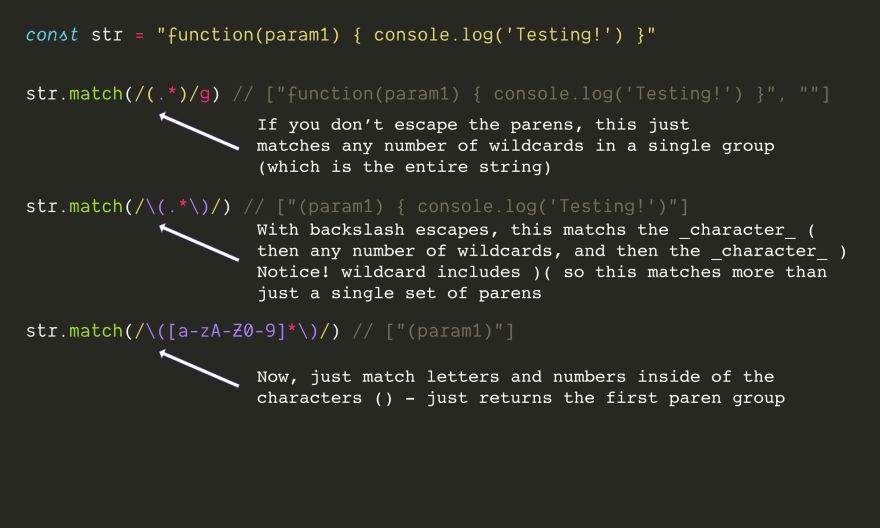
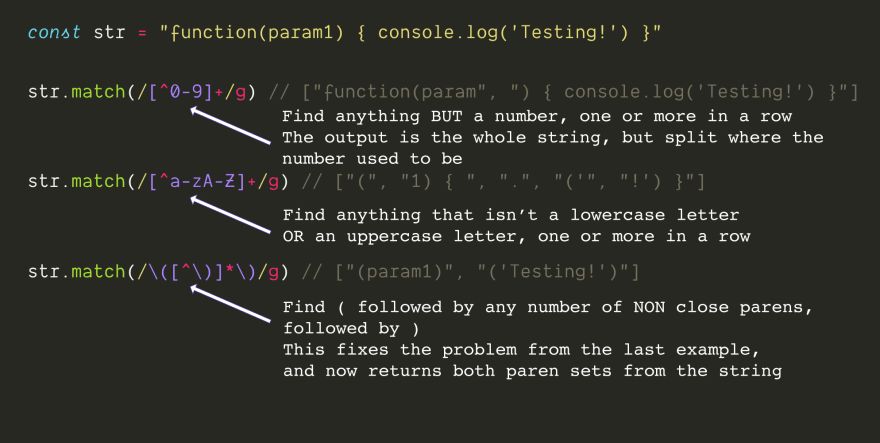
JS正则表达式中的特殊字符包括:^ $ \ . * + ? ( ) [ ] { } |

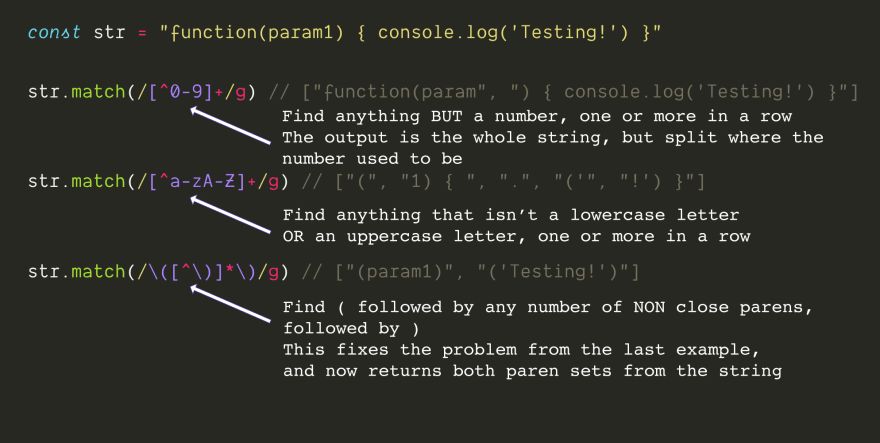
要想匹配除了特定字符之外的任意字符,可以在方括号内使用^。
当它出现在正则表达式开头时,它表示“字符串开头";出现在方括号内时,表示“不是这些字符串”。


正则表示可以用来查找并匹配各种东西,比如URL和文件名。
但是!对于非常复杂的任务,使用正则表达式时一定要小心,比如分析电子邮件(你很容易就会弄得一团糟),或者分析html(HTML不是正规的语言,所以没办法完全使用正则表达式来解析)。
当然,正则表达式还有更多内容,如懒惰 vs 贪婪,前向,捕获等。
但是,对于绝大多数Web开发者来说,掌握这些最基本的组成部分就够了。
原文:https://dev.to/chrisachard/intro-to-regex-for-web-developers-2fj4
作者:Chris Achard,程序员,日常使用JS, React, Rails和Node,在egghead.io上讲课。
热 文 推 荐
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
以上是关于如何彻底搞懂面向 Web 开发者的正则表达式?的主要内容,如果未能解决你的问题,请参考以下文章