jquery ajax怎么动态获取url
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ajax怎么动态获取url相关的知识,希望对你有一定的参考价值。
我的jquery ajax其中url的链接上 url: "$ctx/userquery/userIdentity.do?",前面是项目名称 是动态获取的
怎么拼接才能让$ctx是个变量而不是个字符串啊!其中 $ctx已经定义好了 是这个<c:set var="ctx" value="$pageContext.request.contextPath"></c:set> 。现在不知道改怎么放 能算是个变量
var str=“$pageContext.request.contextPath/userquery.do?xxx=xxx”
为何不直接用 还要c set设置变量搞么么? 当然 要是分离出去了就不支持了 页面中是支持的
希望能帮到你 谢谢 参考技术A
$ctx 改不了,页面打开的时候如果不出错,那绝对就是一个定下来的字符串,通俗点理解就是 $pageContext.request.contextPath 是从后端传来的一个值, 要改为变量有很多种办法:
前端定义变量,在页面中定义 var $ctx = "$ctx"; 这个$ctx 是可以变的,ajax url 中可以随意定制了。
后端定义传递,因为不知道你的项目整体架构,给不了建议
function getUrlPara(paraName)
var sUrl = location.href;
var sReg = "(?:\\?|&)1"+paraName+"=([^&]*)"
var re=new RegExp(sReg,"gi");
re.exec(sUrl);
return RegExp.$1;
//应用实例:test_para.html?a=11&b=22&c=33
alert(getUrlPara("a"));
alert(getUrlPara("b"));
</script> 参考技术C 用Ajax的data来取得这个变量
$.ajax(
type: "POST",
url: "你的action",
data: "提交的数据",
success: function(data)
alert(data);//返回的数据
); 参考技术D 和javascript有什么关系?
利用ajax动态生成元素Jquery无法获取新创建的元素的解决方法
问题描述:
当利用ajax技术动态创建元素时,jQuery无法获取到元素
①创建元素
ajax代码:
$.ajax(
url: /users/getdata,
method: post,
dataType: json,
success: function(data)
let temp = ;
console.log(data);
// 遍历data数据
for (var k = 0; k < data.length; k++)
console.log(data[k][0].author);
temp += <div class=" row col-12 messages"><div class="col-12 messagebox left"><span class="username">;
temp = temp + data[k][0].author + </span>;
temp = temp + <span class="datetime"> + data[k][0].time + </span>;
temp = temp + <span class="usericon"></span><span class="messagedelete">删除</span></div>;
temp = temp + <div class="col-12"><span class="message"> + data[k][0].content + </span></div>;
for (var i in data[k])
if (i == 0)
continue;
else
console.log(data[k][i]);
temp = temp + <div class="col-12 feedbacmessage"><span class="feedbackName"> + data[k][i].author + </span><span feedBackMessage>: ;
temp = temp + data[k][i].content + </span><span class="feedbackdelete">删除</span></div>
temp += <div class="col-4 feedbackinput"><form action="/users/submitfeedBackMessage" method="POST">;
temp += <textarea class="feedbackwords" name="feedbackword" id="feedbackwords" cols="60" rows="1" placeholder="我也说一句"></textarea>;
temp += "<input type=text name=tablename value=" + data[k][0].tableName + "style=display: none;>";
temp += <button type="submit" class="btn btn-success mr-2">提交</button><button type="reset" class="btn btn-light">重置</button>;
temp += </form></div></div>;
$(.messagecontent).html(temp);
);
jquery代码:
$(function()
$(.feedbackwords).on(focus, function()
console.log(up);
$(this).css(border, 1px solid #ccc);
$(this).attr(rows, 2);
$(this).parent().children(button).show();
);
$(.feedbackwords).mouseover(function()
$(this).css(border, 1px solid orange);
);
$(.feedbackwords).blur(function()
$(this).css(border, 1px solid #ccc);
$(this).attr(rows, 1);
$(this).parent().children(button).hide();
);
$(.feedbackwords).mouseout(function()
$(this).css(border, 1px solid #ccc);
);
console.log($(.feedbackwords));
console.log(down);
);
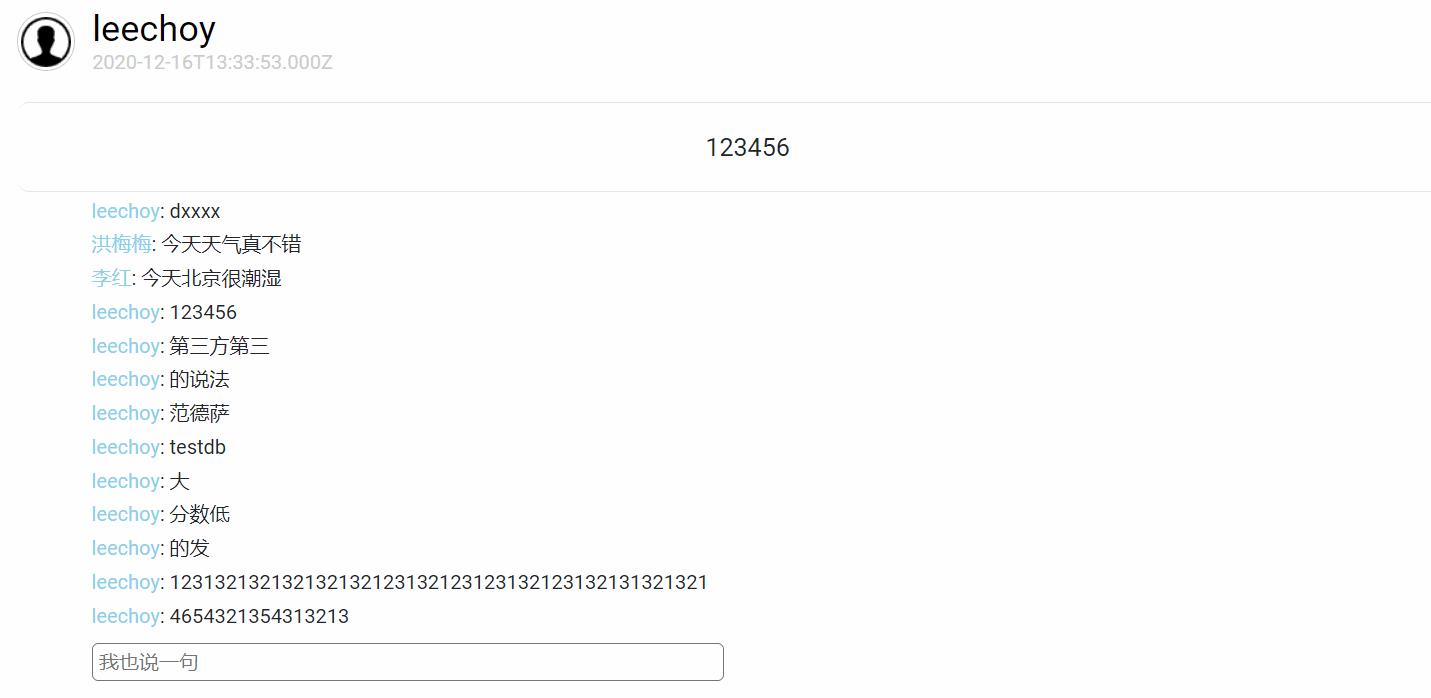
②页面显示元素没有获取
函数没有实现


解决办法
在网上查阅资料后发现动态添加的标签要事件委托才能获取到节点
修改代码如下:
$(function()
$(.messagecontent).on(mouseenter, function()
$(.feedbackwords).on(focus, function()
console.log(up);
$(this).css(border, 1px solid #ccc);
$(this).attr(rows, 2);
$(this).parent().children(button).show();
);
$(.feedbackwords).mouseover(function()
$(this).css(border, 1px solid orange);
);
$(.feedbackwords).blur(function()
$(this).css(border, 1px solid #ccc);
$(this).attr(rows, 1);
$(this).parent().children(button).hide();
);
$(.feedbackwords).mouseout(function()
$(this).css(border, 1px solid #ccc);
);
console.log($(.feedbackwords));
console.log(down);
);
);
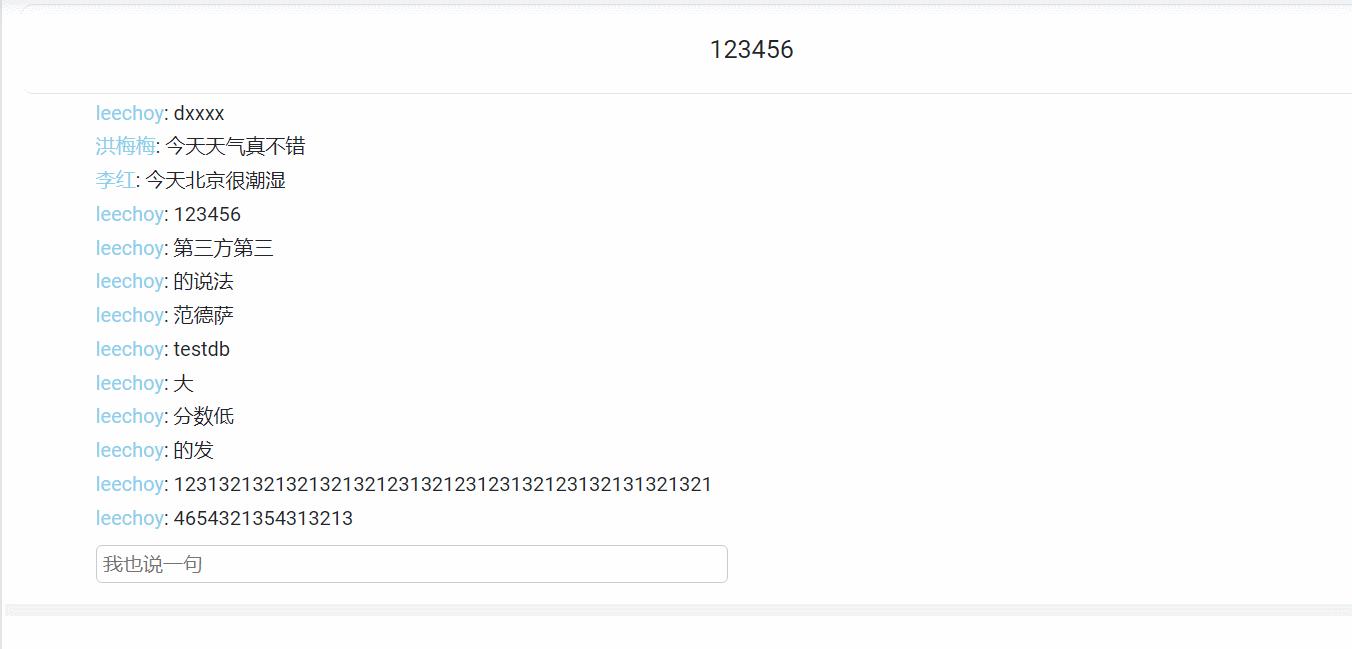
结果如下所示


以上是关于jquery ajax怎么动态获取url的主要内容,如果未能解决你的问题,请参考以下文章