微信小程序如何下拉刷新上拉无限推送。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序如何下拉刷新上拉无限推送。相关的知识,希望对你有一定的参考价值。
请问用哪些语句?基本的算法是怎样的?谢谢各位大佬。
参考技术A 1.下拉刷新,在滑动到顶部时,bindscrolltoupper被调用,根据自己的业务逻辑请求即可.我的demo只是随机换了个关键字.2.上拉加载,在滑动到底部时,bindscrolltolower被调用,我这里是页数加一,根据自己的业务逻辑修改,然后将获取到的集合添加到scroll-view的数据集合里即可. 参考技术B 不涉及到算法的,
下拉刷新你可以在响应界面的生命周期函数内 调用 onload
上拉加载 在对应生命周期函授里 向服务器请求数据 并push到现有的数据里 参考技术C 上拉加载 在对应生命周期函授里 向服务器请求数据 并push到现有的数据里 参考技术D 怀孕前三个最不稳定了,胚胎正在着床。你既然在保胎了,那更要保持心情愉悦有助于你保胎。你心情烦躁不安对胎儿有很大的影响的。好好跟他谈一谈,能过就过,不能过就离呗。三条腿的蛤蟆不好找,两条腿的男人都的是 第5个回答 2019-01-13 拉拉拉就好了
微信小程序页面事件
目录
小程序 - 视图与逻辑
页面导航 - 导航传参
1. 声明式导航传参
2. 编程式导航传参
3. 在 onLoad 中接收导航参数
页面事件 - 下拉刷新事件
1. 什么是下拉刷新
2. 启用下拉刷新
3. 配置下拉刷新窗口的样式
4. 监听页面的下拉刷新事件
5. 停止下拉刷新的效果
页面事件 - 上拉触底事件
1. 什么是上拉触底
2. 监听页面的上拉触底事件
3. 配置上拉触底距离
小程序 - 视图与逻辑
页面导航 - 导航传参
1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时, 路径的后面还可以携带参数 :
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
2. 编程式导航传参
调用 wx.navigateTo( Object object ) 方法跳转页面时,也可以携带参数,代码示例如下:
<button bindtap="gotoInfo2">跳转到info页面</button>
gotoInfo2()
wx.navigateTo(
url: /pages/info/info?name=ls&gender=男
)
,
3. 在 onLoad 中接收导航参数
通过 声明式导航传参 或 编程式导航传参 所携带的参数,可以直接在 onLoad 事件 中直接获取到,示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
console.log(options)
//options是 导航 传过来的参数对象
,
页面事件 - 下拉刷新事件
1. 什么是下拉刷新
下拉刷新 是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而 重新加载页面数据 的行为。
2. 启用下拉刷新
启用下拉刷新有两种方式:
① 全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式, 为需要的页面单独开启下拉刷新的效果 。
3. 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
backgroundColor 用来配置下拉刷新 窗口的背景颜色 ,仅支持16 进制的颜色值
backgroundTextStyle 用来配置下拉刷新 loading 的样式 ,仅支持 dark 和 light
4. 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
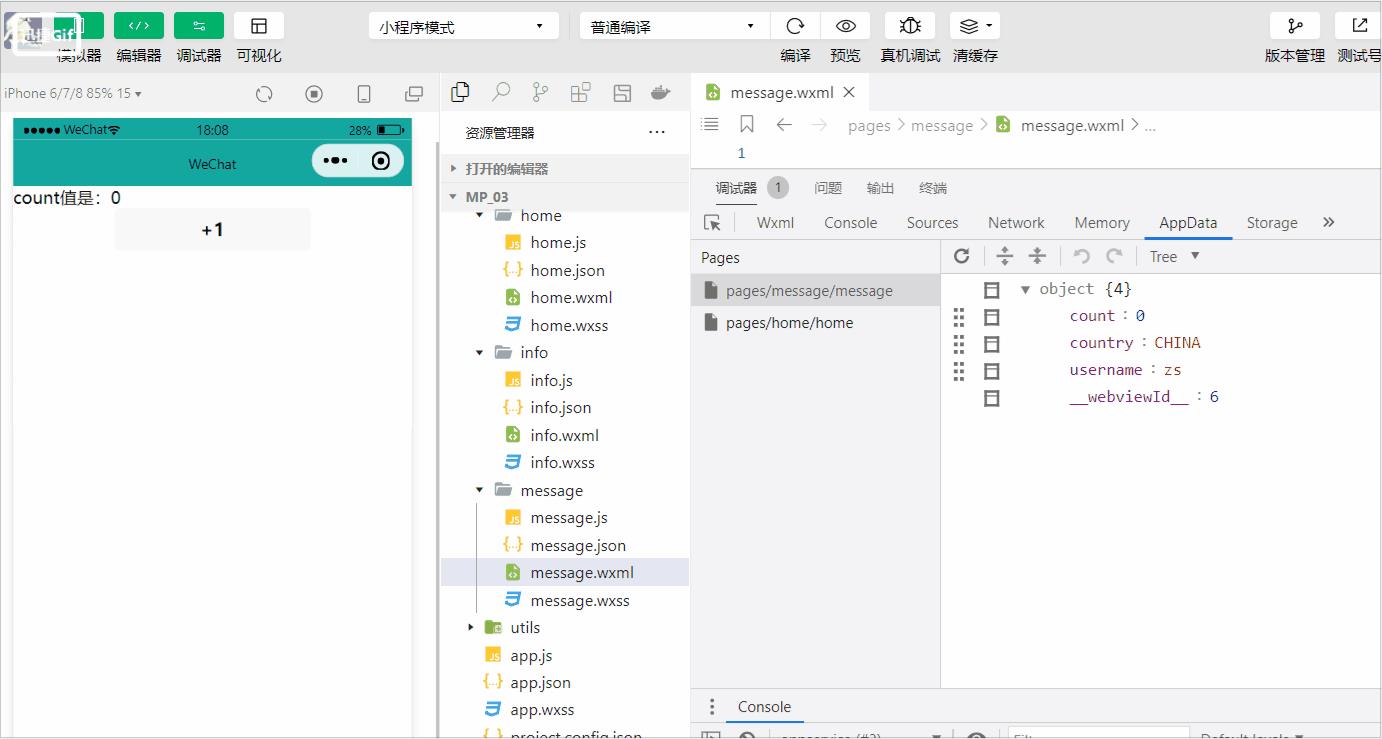
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:

<view>count值是:count</view>
<button bindtap="addCount">+1</button>
addCount()
this.setData(
count: this.data.count + 1
)
,
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function ()
this.setData(
count: 0
)
,
5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示, 不会主动消失 ,所以需要手动隐藏下拉刷新的loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function ()
// console.log(触发了message页面的下拉刷新)
this.setData(
count: 0
)
//当数据重置成功后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
,
页面事件 - 上拉触底事件
1. 什么是上拉触底
上拉触底 是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而 加载更多数据 的行为。
2. 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function ()
console.log(触发了上拉触底的事件)
,
3. 配置上拉触底距离
上拉触底距离指的是 触发上拉触底事件时,滚动条距离页面底部的距离 。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。 小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
以上是关于微信小程序如何下拉刷新上拉无限推送。的主要内容,如果未能解决你的问题,请参考以下文章