高级绘图技能:基于R语言的时间序列数据动态展示
Posted 百味科研芝士
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高级绘图技能:基于R语言的时间序列数据动态展示相关的知识,希望对你有一定的参考价值。
下面进入正题,基于R语言操作这里使用的是R包gganimate:

安装并加载包,关于包的安装,已经讲过多次,直接上代码:


加载工具包和示例数据,这里我们采用gapminder中的数据集,数据集gapminder如下,该数据集是一共6列数据:


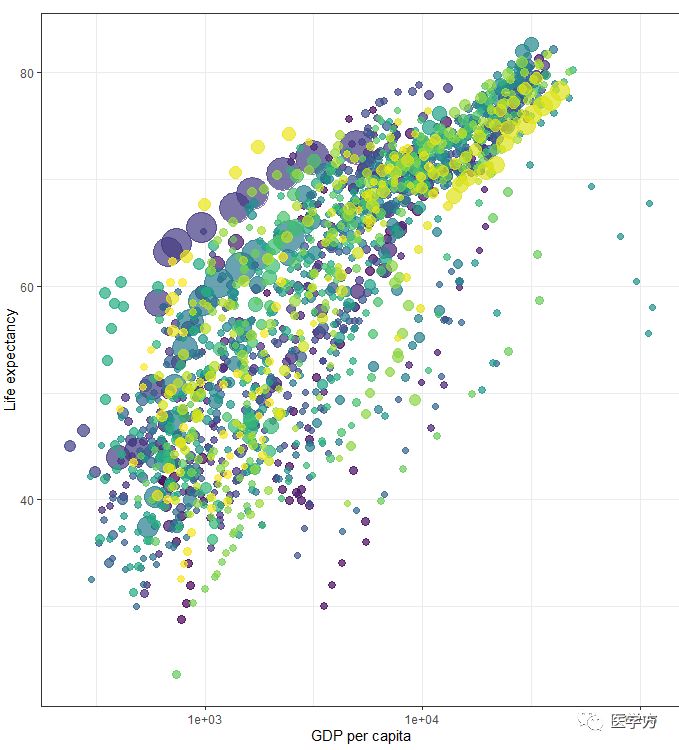
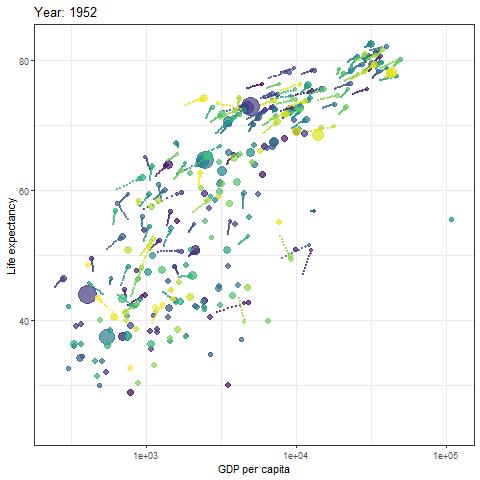
采用ggplot画初始图形,横轴为gdpPercap一列,纵轴为lifeExp,采用scale_color_viridis_d进行了颜色搭配,scale_size设置点的大小范围:

结果如下:


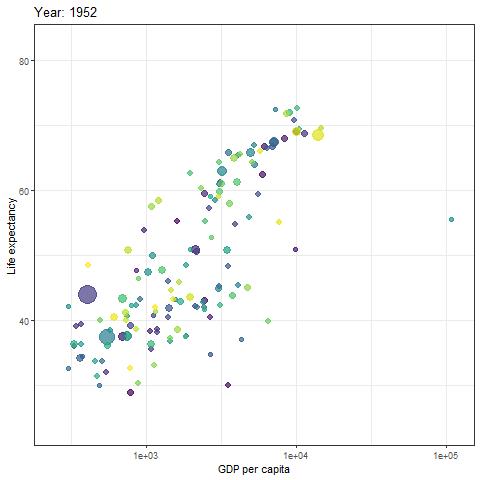
图形动起来,采用transition_time函数,代表的就是按照一个变量进行变化显示图形,用于状态之间的相互过渡,注意transition_time后面的参数一般为数值型:

保存成gif文件

结果如下:


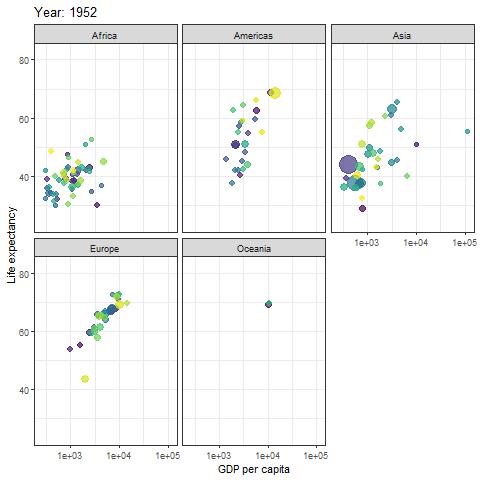
分类动图显示,本例中可以按照不同的洲,分别进行动态展示:

结果如下:


显示先前的帧并逐渐衰减变化过程。通过shadow_wake函数可以设定动态图逐步变化的进程:

结果如下:


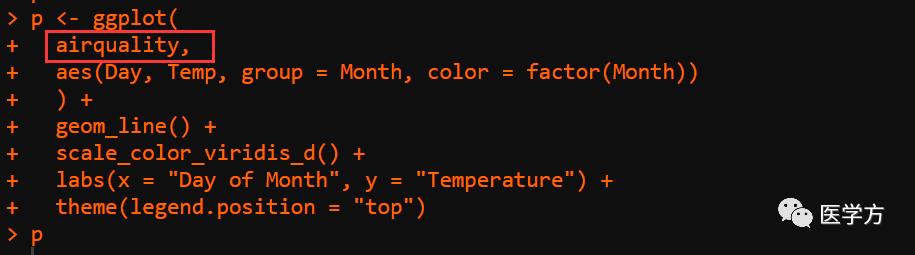
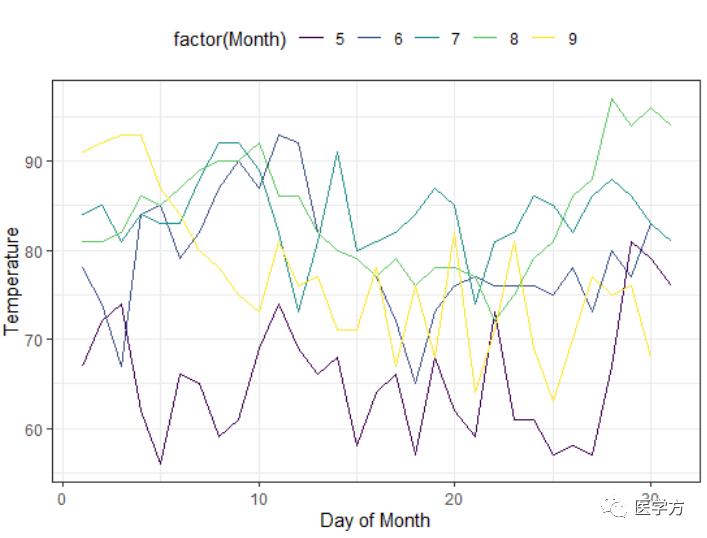
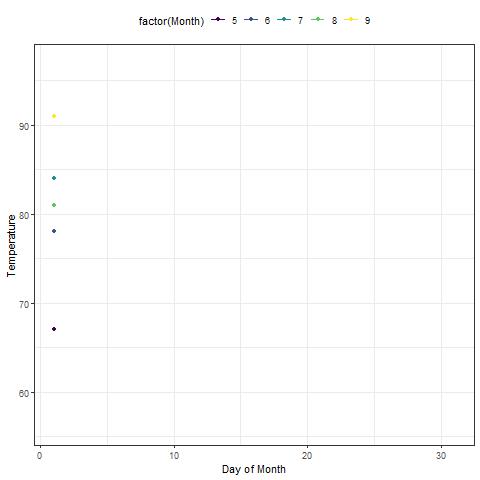
随时间逐步变化。我们还可以通过给定的时间维度逐渐显示数据,比如我们采用内置的城市空气质量数据,首先画一个折线图,如下。


接着我们想让他们随着月份时间动态画出折线,该如何完成呢?
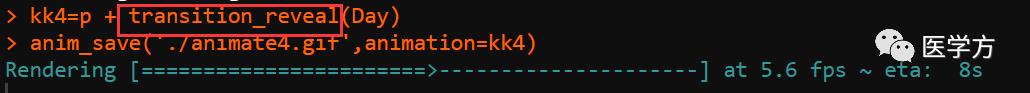
通过借助transition_reveal函数,里面填充的Day参数即是上图绘制的时的x轴变量,表示将x轴数据慢慢展示

结果如下:

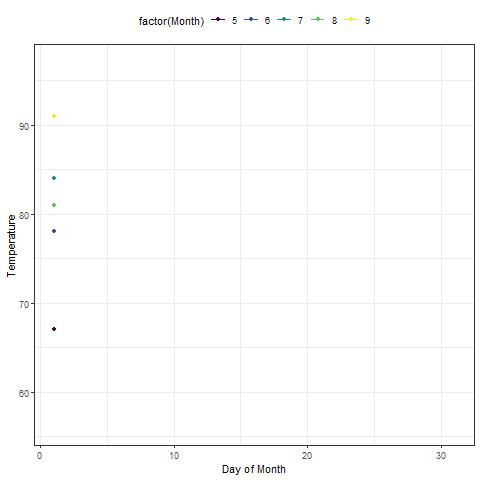
以点状形式展示牵引数据点变化,需要加一个geom_point函数即可,如下:

结果如下:

数据点还可以被保留,通过给geom_point函数增加一个参数

结果如下:


注意一点:gif的保存,这里用的是anim_save函数保存。
Ok,今天的推文就到这,我们分享了如何使用gganimate工具进行图形动态化展示,希望能对大家有所帮助,最后,欢迎大家留言,有不正确的地方,也请大家留言指正。

往期热点





多点好看,少点脱发
以上是关于高级绘图技能:基于R语言的时间序列数据动态展示的主要内容,如果未能解决你的问题,请参考以下文章