有没有实现chrome那样整个网页翻译过来的脚本?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有没有实现chrome那样整个网页翻译过来的脚本?相关的知识,希望对你有一定的参考价值。
现在用的Google Translator Tooltip Expanded,但是不能整个网页翻译,
Chrome有自带整页翻译的功能,对于不懂其他语言的使用者来说是很方便的,那么我们应该如何使用这个功能呢?
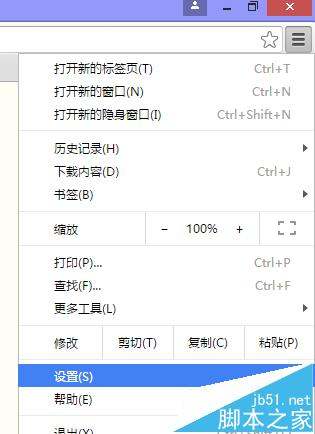
1、首先点击右上角的菜单,然后选择设置。

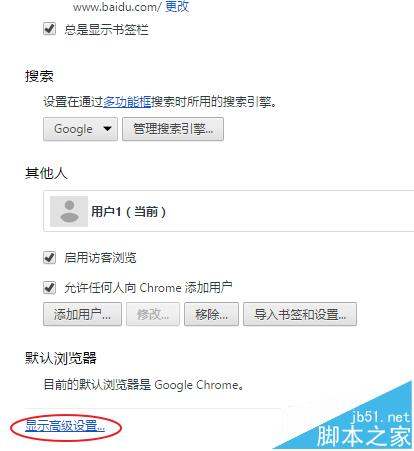
2、在选项页面打开高级设置,才能看到语言选项。

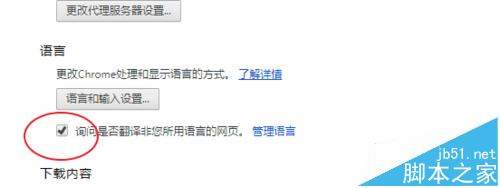
3、将这个选项打勾,在浏览页面的时候就会询问是否翻译页面。

4、如果需要翻译为其他语言,点击管理语言选项。

5、在这个页面显示的是现在chrome浏览器需要翻译成的语言。点击下方的添加。

6、在这里可以添加一些语言选项,使用翻译功能来把网页切换成其他语言。
参考技术A 谷歌浏览器本身自带的就是翻译整个网页,智能的识别中英文. 参考技术B 360急速浏览器也可以全网页翻译 参考技术C 小书签 - 新建书签,复制粘贴到地址即可,使用时点击一次。Google - 全文翻译javascript:d=document;b=d.body;o=d.createElement('scri'+'pt');o.setAttribute('src','https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit');o.setAttribute('type','text/javascript');b.appendChild(o);v=b.insertBefore(d.createElement('div'),b.firstChild);v.id='google_translate_element';v.style.display='none';p=d.createElement('scri'+'pt');p.text='function googleTranslateElementInit()new google.translate.TranslateElement( ,"google_translate_element");';p.setAttribute('type','text/javascript');b.appendChild(p);void 0Youdao有道网页翻译javascript:if(typeof yXzyxe58==typeof alert)yXzyxe58(); void((function() var element = document.createElement('script');element.id = 'outfox_seed_js';element.charset = 'utf-8',element.setAttribute('src', 'http://fanyi.youdao.com/web2/seed.js?' + Date.parse(new Date()));document.body.appendChild(element);)()) 查看原帖>>本回答被提问者和网友采纳 参考技术D 如果手机的话可以下个Eotu自带翻译贼好用在 Chrome DevTools 中测量整个页面大小
【中文标题】在 Chrome DevTools 中测量整个页面大小【英文标题】:Measure full page size in Chrome DevTools 【发布时间】:2016-11-09 10:45:06 【问题描述】:我已经在谷歌上搜索了一段时间,但没有找到任何明确的解决方案。
我想测量整个网页的重量/大小(所有文档 + 脚本 + 字体 + 样式等)。我知道 devtools 中的网络选项卡具有大小/内容 - 但我希望将其求和(而不是每次都求和)。
我一直在寻找 chrome.devtools.* API,但没有找到任何直截了当的东西。
您有一些想法如何实现吗?
【问题讨论】:
【参考方案1】:在“网络”选项卡中,确保选中“禁用缓存”,然后在加载页面时,查看底部面板以了解总传输大小。请看下面的截图:
各个大小已四舍五入,但底部的总和使用字节大小,您可以在 HAR 中看到。然后将总数四舍五入以供显示。如果您发现个人总和与 DevTools 显示的总数之间略有不匹配,那就是原因。
【讨论】:
您知道 Chrome 是否提供扩展 API 来跟踪传输的字节数?我找不到一个以上是关于有没有实现chrome那样整个网页翻译过来的脚本?的主要内容,如果未能解决你的问题,请参考以下文章