推荐系统的UI交互与视觉展示
Posted 大数据与人工智能
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐系统的UI交互与视觉展示相关的知识,希望对你有一定的参考价值。
作者丨gongyouliu
编辑丨P新
这是作者的第27篇文章,约1.2w字,阅读需60分钟
推荐系统是一个偏工程应用的领域,要想在商业产品中引入推荐系统,利用推荐系统来帮助用户过滤信息,除了构建精准高效的推荐算法外,还需要设计适合特定场景的、具备美感的、易于交互的推荐产品形态。用户在与推荐产品交互的过程中获得推荐服务,通过UI交互完成了一次推荐产品的使用体验,体验越好的产品用户更愿意继续使用。推荐产品形态在视觉上是可以被用户感知的,用户通过可感知的视觉要素来判断推荐的标的物是否是自己喜欢的,从而决定要不要进行下一步操作。
上述过程中,涉及到推荐系统的视觉展示、UI设计、用户交互,这些属于产品、设计的范畴。从作者多年推荐系统实践经验中发现,推荐产品的UI交互与视觉展示在决定用户是否“消费”推荐的标的物中起着非常关键的作用,所起的作用甚至不亚于精准的算法所产生的价值,而推荐算法工程师往往忽略了它们的价值,过度夸大算法所起的作用。作者本身不是做产品和设计的,也不是这方面的专家,但是觉得这些要素对推荐系统最终能否发挥出应有的价值太重要了,因此基于自己的理解和经验,基于过去几年对产品与设计相关知识的学习,尝试写一篇文章来说明UI交互和视觉展示在推荐系统中的作用与价值。
本文会从信息获取与推荐系统、交互设计的基本原则、推荐系统的UI交互、推荐系统的视觉展示、UI交互与视觉展示的未来展望等5个部分来介绍相关知识点,期望给从事推荐系统相关工作的读者提供一些参考和借鉴以及一些新的思考问题的视角,也期望读者读完后对推荐产品的UI交互和视觉展示更加重视。
一、信息获取与推荐系统
人体通过感觉器官来获得外界的信息,获取信息最重要的感觉器官是眼睛、耳朵、鼻子、嘴巴、手等。智能设备(电脑、Pad、智能手机、智能手表、智能音箱、智能汽车、机器人等)属于信息技术发展过程中出现的新产品,在与智能设备交互过程中,人类可以使用的感觉器官有眼睛(看)、耳朵(听)、手(触摸)、嘴巴(说),而鼻子是无法被使用到的,鼻子可以感受的是化学信号,而智能设备属于物理范畴,不会产生化学分子,同样道理嘴巴的味觉也是无法发挥作用的。当然,人类与智能设备交互可以借助其他辅助工具做得更好,鼠标、触控板、触控笔等就是拓展人类交互能力的优秀工具。
好的交互方式让人们获取信息更加方便快捷,降低了智能设备的使用门槛,让用户更加愿意使用,最终成就了智能设备的价值。过去十几年最伟大的科技发展莫过于移动互联网了,乔布斯通过发明iPhone开启了移动互联网时代,通过触屏交互让使用体验更好,连三岁小孩都可以轻松使用iPhone、iPad。移动互联网让我们的生活发生了翻天覆地的变化,对经济、产业、社会生活、沟通交流、甚至文化等各个方面都产生了深远的影响。这其中最重要的变革之一要属交互方式的变革,从传统的PC互联网时代的鼠标交互切换到移动互联网时代的触屏交互,让交互更加直接、高效。下图展示了当前三大互联网时代对应的主要产品、可使用的交互器官及交互方式,其中家庭互联网最近几年才刚刚兴起,随着小米、华为等科技巨头进入智能电视行业,家庭互联网未来几年一定会有一个大的爆发期。
 图1:互联网时代的交互方式创新
图1:互联网时代的交互方式创新
推荐系统属于依附于智能设备的众多信息类产品中的一个非常重要的业务功能模块,在上述3大互联网时代中的很多产品上都有广泛应用。传统PC互联网上由于屏幕大,用户可以借助键盘、鼠标、输入法等非常方便地浏览、查看、搜素信息,在PC互联网早期阶段,信息量还没有那么多,产品也没有当前这么丰富,主流的门户网站通过编辑编排、导航、搜素等就可以很好找到需要的信息,对推荐的诉求没有那么强。虽然目前很多PC产品上也有推荐业务存在,但推荐系统在国内的迅猛发展主要发生在移动互联网上,特别是2012年今日头条将推荐作为核心业务,让推荐发挥了极大的商业价值,给整个行业提供了一个使用推荐系统的学习样本,最终促使推荐系统的应用在各类产品、各个公司遍地开花。由于手机的便携性,目前大家获取信息的主要方式是通过移动互联网,基本所有互联网公司将资源、精力主要放到开发、维护、运营移动互联网服务上,而推荐系统在移动互联网中也是最受重视的、最成熟的。在家庭互联网中,推荐系统也有用武之地,特别是智能电视目前还是主要靠遥控器操控,操作相当不便,不利于信息(视频等)查找与搜索,导航也很困难,这时推荐的价值就凸显出来了,通过精准的推荐系统可以减少用户的操作成本,大大节省用户的找寻时间。在国外,Netflix将智能推荐作为用户获取内容的重要手段,推荐系统是内容分发的核心技术,这也给国内的家庭互联网提供了示范,电视猫作为国内最早聚焦家庭大屏的视频聚合服务商,也早在2012年就开始部署推荐系统,目前有超过15种推荐系统落地在产品中,也是智能推荐系统在家庭互联网的重度使用者、践行者。
推荐系统是一种获取信息的方式,通过推荐算法的过滤作用,辅助用户决策,减轻用户的决策负担,降低用户的决策成本,不至于让用户淹没在海量信息的洪流中。用户通过视觉感受到推荐系统的存在,可以直观看到给自己推荐的标的物,并通过一定的交互方式来与推荐系统互动,筛选标的物,通过互动获得推荐服务。推荐系统要想发挥作用无法离开具体的互联网形态,推荐系统与用户的交互方式也无法摆脱相应互联网产品所提供的交互能力。
二、交互设计的基本原则
随着移动互联网的成熟,人类越来越依赖于从网络获取信息,这不可避免地需要跟硬件/软件互动,本质上就是人与技术之间的互动,于是交互设计这门学科就产生了,交互设计是信息科技发展下的产物。
《设计心理学》(见参考文献7)中将交互设计定义为:交互设计关注人与技术的互动,目标是增强人们理解可以做什么,正在发生什么,以及已经发生了什么。交互设计借鉴了心理学、设计、艺术和情感等基本原则来保证用户得到积极的、愉悦的体验。
为了大家可以更好地理解后面介绍的知识以及对交互设计有一个初步的了解,下面按照《设计心理学》中的归纳简单介绍一下交互设计的基本原则,第三、第四节中的一些原则和方法也是基于这些基本规则延伸拓展而来,是这些原则在推荐系统UI交互与视觉展示中的具体体现。交互设计的基本原则主要包括如下5个:
1. 示能(Affordance)
所谓示能是物品的特性与决定物品预设用途的主体的能力之间的关系,说的简单一点,就是物品本身就有的、特定的交互方式,不需要过多解释,直接可以被人们感知到。比如手机屏幕上有一个按钮形状的图标,大家就知道是可以用手指去点击的。示能可以给用户提供明确的操作信息,不需要用户进行复杂的思考,只依赖大脑的“系统1”就可以做出快速决定(诺贝尔经济学奖得主丹尼尔·卡尼曼(Daniel Kahneman)在《思考,快与慢》中认为人的大脑有快与慢两种做决策的方式。常用的无意识的“系统1”依赖情感、记忆和经验迅速作出判断,它见闻广博,使我们能够迅速对眼前的情况作出反应,而“系统2”依赖理性和推理来做决定,是比较慢的。而人类绝大多数决定都是由系统1做出的)。
2. 意符(Signifiers)
意符是一种提示,告诉用户可以采取什么行动,一般可以采用文字、图案、颜色等加以说明。意符不光可以用视觉要素来展现,还可以用声音作为提示。比如洗手间门口用穿裙子和不穿裙子的简单人物原型来指代男女厕所,就是一种意符,手机上的各种提示音也是意符。
3. 约束(Constraint)
约束大家应该很好理解,就是对使用情况加以限制,提供有限的可选择方案,甚至只提供唯一的选择。比如手机的耳机孔是圆形的而充电孔是扁平的,这是对外形的约束,这样大家也不会插错。
从心理学上看,当人们面对过多的选择时,往往很难做出决策,对选择进行约束,可以提升人们决策的效率,更快做出决策。这也是苹果公司生产的每一代iPhone手机只有有限的几种型号的原因。
4. 映射(Mapping)
映射就是保持对应关系。比如教室里有几排灯,在门边有几个开关,分别控制这几排灯,开关控制灯的顺序跟实际灯的排列顺序保持一致就是一种映射。从数学的角度来说,映射希望保持一种一一对应关系,人们根据这种对应关系就可以知道怎么操作,而这种对应关系是满足人的直觉或者经验的,不需要过多思考就可以获得。
5. 反馈(Feedback)
好的设计一定要有反馈,反馈也要及时,这样用户就可以快速知道自己操作的结果是对是错。大家最熟悉的反馈就是进度条了,它告诉我们目前到了什么阶段。今日头条推荐下拉更新推荐结果,会给我们提示更新了10条资讯也是一种推荐的及时反馈。
对交互设计有兴趣的读者可以好好学习《设计心理学》这本书,对我们思考产品、优化产品是非常有帮助的。另外,建议读者可以好好看看参考文献1-6,这6篇文章对Netflix怎么在智能电视大屏上设计产品、设计交互方式提供了非常深入的介绍,对我们理解交互设计有非常好的指导价值。
上面简单介绍了好的交互设计的5大基本原则,这些基本原则是非常简单朴素的,如果在产品中很好地遵循和使用这些原则,整个产品交互会更加简洁高效。下面一节我们会对推荐系统这种个性化产品来具体说明怎么使用好这些基本原则。
三、推荐系统的UI交互
人类是社会化动物,人类通过眼神、手势、音调、面部表情、肢体动作等来传达信息,辅助与他人进行沟通交流。推荐系统作为一项互联网服务,也必须提供一些方式来与人互动,这种互动的方式及可能性就是推荐系统的UI交互。好的UI交互可以清晰、明确地给用户传达信息,不模棱两可,让用户在极短的时间内就知道该怎么操作,并且操作也是极为方便的、傻瓜式的。具体交互方式与系统软硬件都相关,受限于系统提供的交互能力。
下面我们从推荐系统UI交互的基本概念、好的UI交互的原则、UI交互在推荐系统中的价值等3个方面来说明推荐系统的UI交互。
1. 什么是推荐系统的UI交互
互联网产品上的推荐模块是用户的触点,推荐模块借助于一定的交互媒介(鼠标、触摸屏、遥控器等)提供交互能力,用户通过与推荐产品交互来获得推荐服务。
用户通过某种交互方式(一般分为鼠标交互、触屏交互、按键交互、语音交互、手势交互等)跟推荐产品“互动”获得推荐服务的整个过程就是推荐系统的UI交互过程。交互过程一般需要眼、手(语音交互需要加上嘴巴和耳朵)紧密配合才能完成。交互过程发生在进入推荐模块、使用推荐模块(筛选推荐列表中的标的物)、退出推荐模块三个阶段。
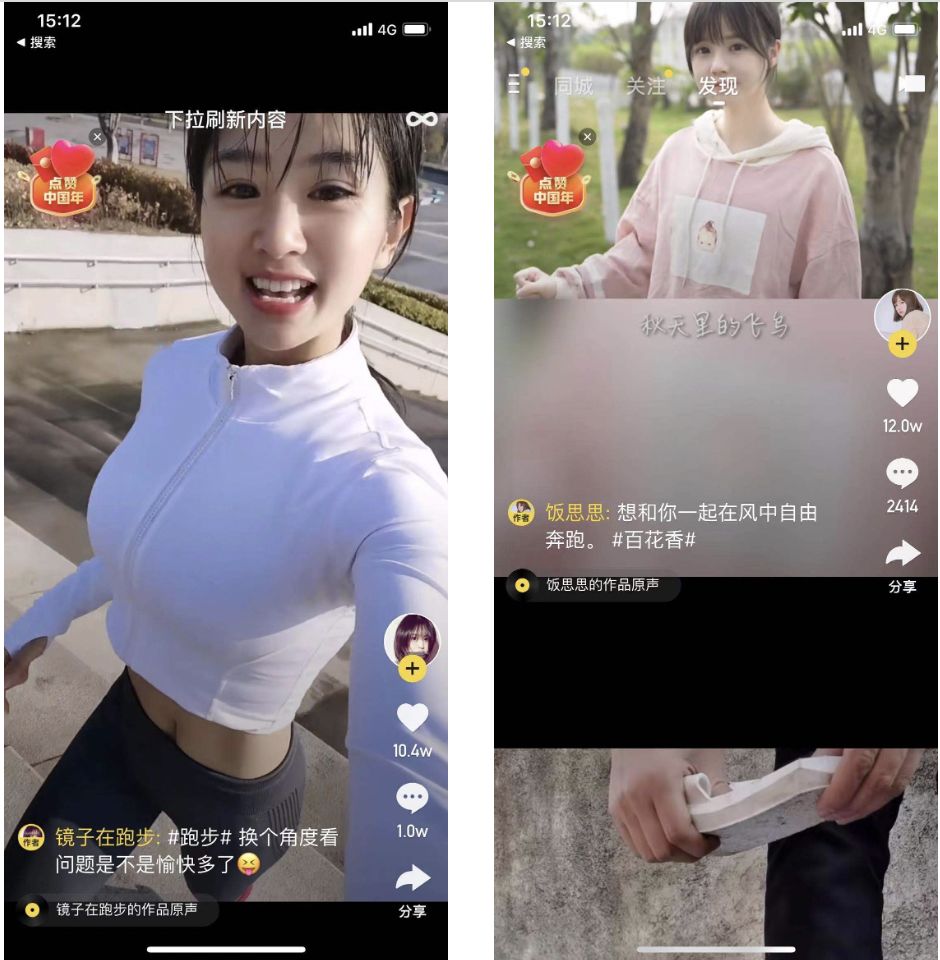
目前在移动互联网上,所有交互都是通过手指滑动屏幕或者点击完成的。个性化推荐一般是通过手指滑动屏幕来完成,下面图2就是快手APP首页通过下拉刷新推荐结果,或者通过上滑更新推荐结果,这种交互方式是非常直接简单的。产品提供了下拉、上滑两种更新推荐结果的策略,这样不管用户怎么交互都不会出错,都可以获得新的推荐结果。今日头条APP也是提供了下拉、上滑两种更新推荐结果的策略。
 图2:快手APP通过下拉或者上滑实时更新个性化推荐内容
图2:快手APP通过下拉或者上滑实时更新个性化推荐内容
在PC互联网上一般是通过鼠标(或者触控板)的移动点击进行交互,而在智能电视上主要是通过遥控器提供的按钮通过上下左右移动和点击进行交互,这两类产品的交互方式没有移动设备那么直接高效。相对于PC、移动设备来说,目前智能电视上的交互是最原始、最低效的。
2. 设计好的UI交互的原则
前面也提到好的UI交互可以节省用户时间,让用户快速获取感兴趣的标的物,提升用户对产品的好感度。总体来说,好的推荐系统UI交互需要满足如下一些原则。
(1) 自然流畅、响应速度快
人在使用产品过程中是比较焦虑的,用户期望获得快速的反馈,否则现在可替代品这么多,替换代价非常低,如果你的产品响应太慢,用户很可能就换用别的竞品了。一般人眼能够感受到的显示速度是毫秒级,如果响应速度大于200ms,用户就可以肉眼感受到慢了。
自然流畅、响应快是对系统性能提出的要求,这要求我们开发的推荐接口要性能优良,可以支撑大规模并发访问,并且能够保证足够稳定。这一原则也是交互设计基本原则中反馈原则的自然体现,要求反馈要及时。
(2) 减少用户操作时间,减少用户操作成本
用户在使用推荐产品过程中(如用户在切换推荐物品过程中)需要借助交互媒介不断与推荐系统交互。我们在设计交互方法和策略时要考虑用户操作的便捷性,尽量减少用户的操作成本,这样用户更愿意与推荐产品进行更多、更深入的交互,最终也更有可能获取到自己喜欢的标的物。这一原则也是交互设计基本原则中反馈原则的自然体现,要求反馈要及时。
下面图3是电视猫APP(智能电视端的视频应用)首页的兴趣推荐模块,其中第一个是一个比较大的换一换按钮,并且这个按钮是固定不变的,当用户通过遥控器移动到最右边后,需要换一换更新一批推荐结果的话,必须将遥控器左移5次停留在换一换按钮再更换,整个过程用户操作成本太大,非常不方便。当然,可行的做法是换一换跟随焦点位置移动,这样操作换一换按钮最多两次操作(一次移动到换一换上,另一次点击换一换进行更换),但是这样可能会违背整个设计的一致性,但是为了减少用户操作是值得的(但在电视猫产品上并没有这么做)。
 图3:电视猫首页的兴趣推荐
图3:电视猫首页的兴趣推荐
(3) 所见即所得,让用户可以尽快“筛选”推荐标的物
这一条是要求用户在看到推荐产品形态时,就可以直接观察到给用户推荐的标的物,而不是隐藏在某个按钮或者操作之下,点击后才能展示给用户。可见即所得相当于减少了访问路径,而用户对推荐列表的点击率是随访问路径增加指数衰减的,这种方式可以大大提升用户对候选推荐标的物的触达率。
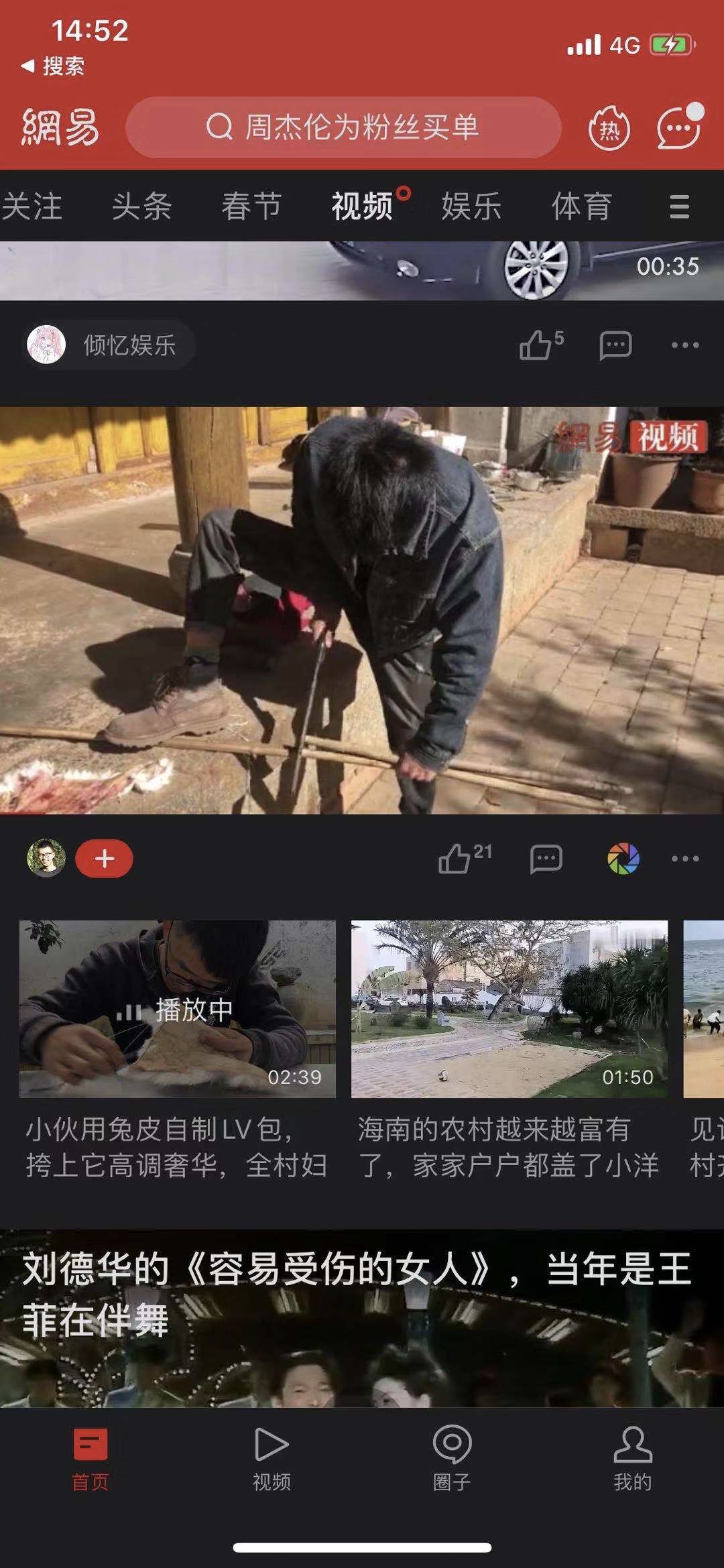
网易新闻中当用户观看某个视频超过几秒时,自动获得该视频的相似推荐,推荐结果直接展示在当前观看视频的下面(见下面图4),让播放可以持续下去,该视频播完会接着播放推荐的相似视频,用户没有任何操作成本,整个过程也是所见即所得的。

图4:网易新闻视频的相似推荐
所见即所得中展示的一定是视觉元素,这些元素中肯定会包含交互设计基本原则中的示能和意符成分,快速筛选标的物就体现了交互设计中的反馈原则。
(4) 无复杂的学习过程,最好能够跟日常生活的使用习惯等保持一致
移动互联网之所以对世界产生这么大的影响,改变了每个人的生活,除了便携性外,另外一个重要的原因是触屏交互的高效、简单,无任何学习成本,连2-3岁的小孩都知道怎么用。
移动端APP上的个性化推荐,一般都是采用滑动(上下滑动、左右滑动)的方式进行交互。在智能电视上,为了减少用户的学习成本,跟传统电视保持一致,一般遥控器都会设置上下左右4个按键,也是通过这4个键进行内容筛选切换。提供有限的交互方式,这里面使用了交互设计基本原则中的约束原则,而智能电视遥控器使用上下左右四个按键,跟传统电视保持一致,这里面使用了映射的基本原则。
(5) (整体风格)体验的延续性、一致性

图5:微信聊天表情通过上下滑动进行选择
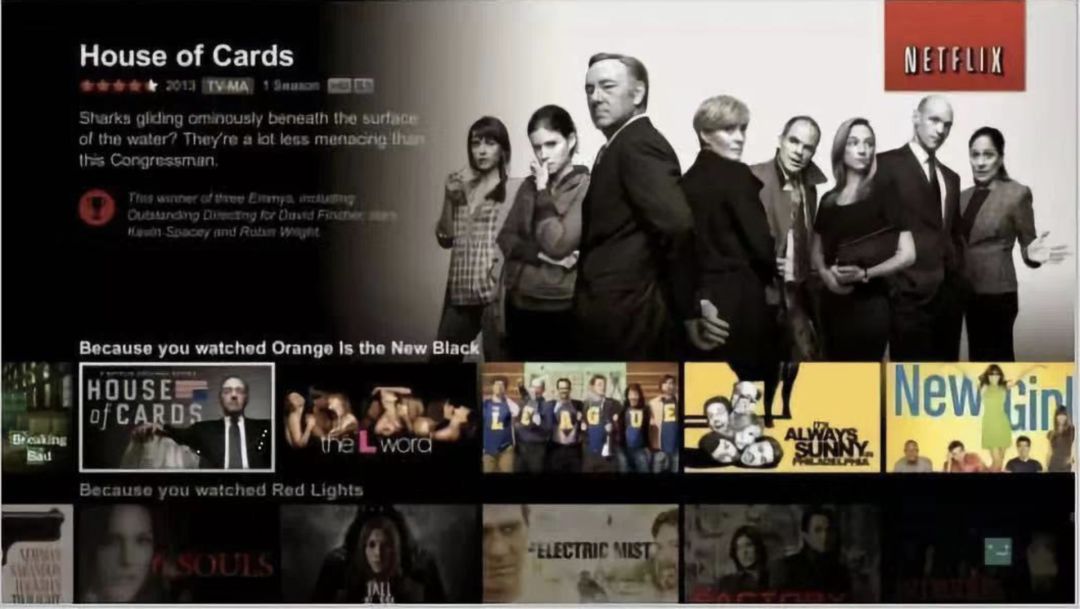
Netflix在智能电视上的推荐位海报图是横图的,海报长宽比例跟电视屏幕的比例保持一致(见下面图6),这样整体视觉体验更加一致。
 图6:Netflix推荐位海报跟屏幕比例保持一致
图6:Netflix推荐位海报跟屏幕比例保持一致
上面所举例子都使用了交互设计基本原则中的映射原则。通过跟产品中的其他功能保持使用方式的一致或者视觉感知的一致性,提升用户的操作体验。
(6) 在用户对某个推荐内容不感兴趣时可以快速进行下一次筛选
当用户被海报图等视觉要素吸引进入推荐标的物的详情页,最终发现不是自己需要的,这时就需要让用户可以尽快退出到推荐列表继续进行选择,以减轻用户未找到想看内容产生的挫败感。
我们需要关注的并不是那些成功的部分(有效推荐),而应该把重点放在解决“如何在失败时(推荐失败或用户没找到自己想看的)尽快进入下一次筛选”这一问题。对于移动互联网采用下拉更新推荐结果这一情况,只要下拉就进入了下一次筛选。对于智能电视,幸运的用户通过推荐列表页只需要2次按键就找到自己需要的,不幸的用户则需要切换更多次才能重新确定当前内容是否是自己需要的,挫败感在每次按键操作过程中都被不断强化。如果用户在推荐列表中没有找到任何想看的,选择挫败感将会被进一步放大,快速得出 “推荐不准”的结论,因此,推荐系统必须要推荐多样性的内容,覆盖用户尽可能多的兴趣点,让用户不至于找不到感兴趣的内容,或者实时更新推荐结果也可以达到这个目的。
让用户可以进行快速筛选下一个内容,也体现了交互设计中反馈的基本原则,我们需要让用户得到更快的反馈,让用户可以更快地交互。
3. UI交互在推系统中的价值
UI交互是用户跟产品互动获取推荐结果的关键环节,好的UI交互让用户明确该怎么做、怎么更快、更流畅地浏览推荐标的物,它在推荐系统中的价值主要体现在如下两个方面。
(1) 好的UI交互可以提升用户体验
好的UI交互简洁流畅,用户不用寻思怎么去做,而是非常自然地知道该怎么操作,这让用户将更多的时间放在使用产品上而不“寻找”和“摸索”中,节省了用户的时间,提升了用户获取信息的效率。
(2) 好的UI交互可以提升推荐系统内容的分发效率和效果转化
好的UI交互所见即所得,用户可以轻易地进行推荐内容的浏览和筛选,让内容与用户之间接触更加紧密,这样内容有更多的机会暴露给用户,从而提升内容被点击的概率,最终提升内容的分发和转化。毫不夸张地说,好的UI交互有时甚至比好的算法更管用。
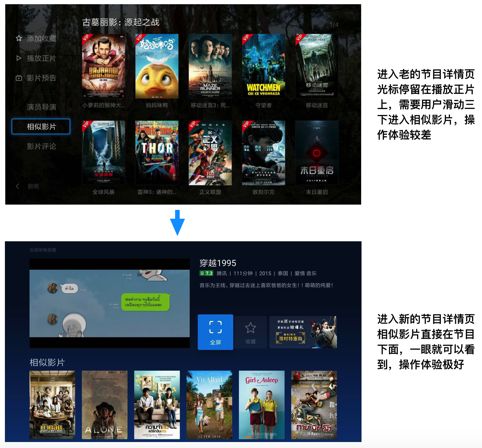
下面图7是电视猫的相似视频推荐,最早的版本用户需要下滑2-3次才能获取得到某个视频的相似影片,而新的版本中相似视频就在该节目详情页的下面,这样的改版至少带来了两个好处,首页推荐的内容是所见即所得的,用户一眼就看到了推荐的节目,其次,用户通过遥控器滑动到某个他可能感兴趣的内容的操作步骤大大减少。通过这两个版本的点击率统计,新版本至少提升了20%的相似视频点击率,可能远大于单次算法优化产生的结果。
 图7:电视猫相似影片产品形态交互方式的调整大大提升了推荐的点击转化
图7:电视猫相似影片产品形态交互方式的调整大大提升了推荐的点击转化
四、推荐系统的视觉展示
眼睛是人类获取信息最主要的器官。根据科学研究,人类获取的所有信息中至少超过80%的信息是通过眼睛获得的,眼睛的重要性不言而喻。人类在亿万年的进化过程中,学会了通过视觉来感受、认知、理解、学习周围的世界,借助视觉(并配合声音等其他感觉器官)找到食物、发现配偶、逃避危险,并通过大脑来快速决策、及时响应。人类处理视觉信息也是速度最快的,甚至不需要思考,绝大多数视觉信息靠大脑的“系统1”就可以处理。
对于一个互联网产品,首先映入我们眼帘的一定是视觉元素,我们看到了什么形状、什么图案、什么颜色、什么文字,以及图像、文字、形状之间的位置关系、对比关系,这些对我们获取信息、做出决策非常关键,视觉元素是我们判断的主要依据,在我们所有的决策证据中占有最大的权重。
对于推荐产品也不例外,推荐的标的物的视觉展示效果对我们是否浏览、点击、购买相关的推荐标的物起着非常重要的作用,好的视觉展示可以提升用户的使用体验,并能提升推荐的点击转化。在本节我们就来介绍在设计推荐产品中,主要的视觉要素有哪些,视觉展示的一些原则、价值。
1. 什么是推荐系统的视觉要素
在推荐产品中所有一切关于待推荐标的物相关的可视化信息载体都是视觉要素。视觉要素主要包括:文字、图片、动图、视频等。还包括颜色、字体、大小、形状、背景、相对位置、角度、层次感等辅助信息。广义的决策要素还可以包括音频等。
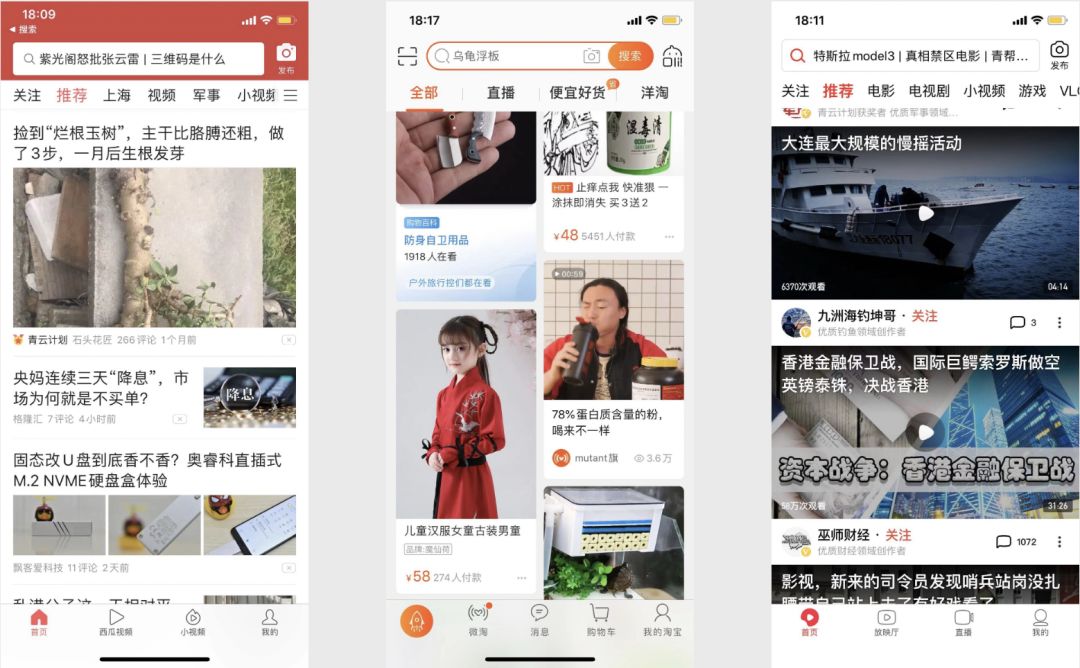
 图8:主流的推荐产品形态中包含的视觉要素
图8:主流的推荐产品形态中包含的视觉要素
上面图8是今日头条新闻推荐、手机淘宝推荐、西瓜视频推荐等主流推荐产品形态,展示的视觉要素包括文字,图片等。其中图片是非常重要的一类信息,所占区域也比较大,对我们做决策非常关键。对于视频来说,海报图对于用户决定是否看该视频起着决定性作用。
2. 视觉要素展示的一般原则
从上面的介绍可以知道,视觉要素种类非常多,不同的产品的标的物具备的数据种类、特征等都不一样,那么该怎么在推荐系统中展示视觉要素才可以达到更好的效果呢?一般需要遵循什么原则呢?总体来说,遵守下面三个原则是非常有必要的。
(1) 给用户展现的是关于待推荐标的物的事实情况,不夸大失实
这个原则是非常重要的,要求保证信息的真实性。只有用户看到的是真实的信息才不会误导用户,让用户更加信赖产品、信赖推荐服务。
当前有很多文本信息采用过分夸大、甚至是恶俗的标题来吸引用户点击,采用这种策略,短期来说,可能确实会提升点击量,但长远来看是百害无一利的。用户每被骗一次,对你产品的信誉度就会打折一点,次数多了用户就会厌恶、放弃你的产品。(这个过程可以用指数衰减来描述,假设用户被骗一次对你产品的好感度降低到原来的0.99,如果被骗100次,那么好感度就为0.99的100次方,值约为0.37,如果被骗300次,好感度基本为零了。实际上被骗一次好感度可能打折的更厉害。)
拿商品推荐来说,商品的购买数量是一个非常重要的参考指标,在电商商品的视觉要素展示中一般要将购买数量真实展示出来,而不应该对具体数值进行修饰夸大,更不应该收商品提供方的利益而故意颠倒黑白。对于任何含有用户评价维度的信息,如果觉得需要展示给用户,就一定要真实反馈。这样也有利于第三方生态(很多产品是提供平台服务的,如淘宝,推荐的商品是第三方提供的商品)的繁荣。
只要展示的信息是真实的,当然我们可以尽量将标的物好的一面展示给用户。这就像恋爱期的男女,总是将自己的优点展现给对方,以吸引对方的关注和获得好感。对于电影来说,我们可以选择漂亮的海报图,对于商品,我们可以展示价格优势,特色优点等,这些都是可以的。
(2) 需要尽量包含足够多的核心决策信息
所有展示的视觉要素的目的是辅助用户决策,而不是诱导用户点击。需要展示尽可能多的核心信息,让用户从更多的维度来了解标的物,这样用户可以更好地进行决策,快速决定是否需要点击该标的物进入详情页了解更细致的情况。
由于每个标的物展示区域是有限的(特别是在手机中,由于屏幕较小,可展示的面积更小),视觉要素不是越多越好,而是要保持足够的信息,多而不乱、多而不杂,并且需要有主次之分,越重要的信息越容易让用户看到。
为了增多可以展示的信息,还有一个策略是当光标(聚焦点)移动到标的物上时,可以触发相应的事件,借助一定的动画效果(现在手机淘宝上很多图片就是动图和短视频,见下面图9中最上两个推荐就是展示的动图和小视频)进行视觉展示,但是具备动画效果的标的物不能太集中,不然没法让用户聚焦,用户会觉得眼花缭乱。也可以让标的物(海报)所占区域在光标停留在该位置时拓展更大,将更加丰富的视觉信息呈现在标的物上。举个例子,当用户进入视频详情页时,开始播放预告片,这样在短时间内就可以让用户对剧情有一个初步了解,帮助用户判断是否值得自己看,而不是等用户看了很长一段时间再退出,这时用户的挫败感更强,更容易放弃直接退出APP。
图9:淘宝首页猜你喜欢中借助动图和小视频进行视觉展示
前面也提到视觉信息是人类大脑更容易处理的信息,所以高质量的海报图或者动图在辅助用户决策中所起的作用会越来越大。像Netflix会利用计算机视觉技术、深度学习技术自动从视频流中提取最合适的帧作为海报,减少人工制作海报的资金花费、人力投入和时间成本。
(3) 视觉要素展示互相之间保持协调,并与整体风格背景一致
这一原则是希望视觉要素在展示过程中要有对比度、区分度,有一定的美感,视觉要素的大小、配色、字体等跟整个产品风格保持协调一致,海报图与背景色需要协调,字体要清晰可见。让用户在极短的时间内可以尽量获取最多的信息,不需要花费太多的思考成本。比如Netflix在智能电视上,所有海报图都是横图,并且长宽比例跟屏幕一致,这样用户的视觉感受会更协调、更好。
下面分别对3大类主流的推荐产品,来说明哪些视觉要素是必须展示的,哪些是备选的。具体怎么选择需要根据产品形态、业务场景、产品风格、交互方式等各种条件进行有针对性选择。
视频类推荐产品:
必须展示的视觉要素:海报图、标题、是否是付费视频等
可选择展示的视觉要素:豆瓣评分、播放次数、时长、标签等
电商类推荐产品:
必须展示的视觉要素:海报图、商品名、价格等
可选择展示的视觉要素:品牌、购买次数、特性介绍等
新闻资讯类推荐产品:
必须展示的视觉要素:标题等
可选择展示的视觉要素:海报图、来源、更新时间、评论数等
上面只是列举了需要展示的视觉要素,具体这些要素怎么展示、位置关系、大小、颜色等等就是设计师的核心工作了。
3. 视觉要素展示的价值
通过在推荐过程中将合适的、有价值的视觉要素展现给用户,让用户对待推荐的标的物有直观的了解和认识,从而辅助用户决策,减少用户决策时间,主要价值体现在如下两个方面:
(1) 辅助用户决策
我们借助视觉要素给用户展示关于待推荐标的物相关信息,让用户在短时间内对标的物有一个整体了解,基于这些提供的信息来辅助用户决策,减少用户的决策成本。
(2) 提升用户满意度,提升标的物点击与转化
好的视觉展现提升了用户选择的准确度(看起来喜欢的确实是自己喜欢的),减少用户决策成本,节约了用户的时间,因此可以提升用户满意度,最终提升待推荐标的物的点击与购买转化。
五、推荐系统UI交互和视觉展示的展望
目前推荐系统的主要应用场景,聚焦在PC、智能手机(包括Pad)、智能电视这3类屏中,主流的交互方式是通过键盘、鼠标、触摸屏、遥控器等几种媒介实现的。智能手机是推荐系统最有价值的落地场景,在智能手机上,主流的提供toC服务的产品都提供了个性化推荐的能力。未来推荐系统的应用场景可能会包含物联网设备(如智能音箱)及便携式智能设备(如智能VR/AR/MR眼镜、智能手表等),交互方式也可能会有新的变革,语音交互、手势交互、眼动交互、甚至思维交互都是极有可能应用于推荐系统中的。
随着深度学习技术在语音识别、语义理解中的大规模应用,目前计算机识别和理解人类语言的精准度越来越接近人类,在某些方面甚至超越了人类。语音交互也越来越受到人们的重视,目前语音交互在手机、智能电视上有所使用,特别是在车载、家庭场景中有比较大的应用场景。前两年智能音箱市场的火爆,也点燃了语音交互应用的火种。语音交互最大的亮点是快速高效,怎么将语音交互应用于推荐中,需要找到好的使用场景和切入点,在家庭智能电视、车载软件系统、智能音箱上是非常好的尝试方向。在智能电视上,目前小米电视、微鲸电视等互联网电视都提供语音交互能力,可以利用语音进行播放、搜素等相关操作,语音交互未来有机会拓展到更多的交互场景中,这其中也会包括跟智能推荐服务的交互。
手势识别已经在微软Xbox体感游戏中得到应用,但手势识别目前还未用作推荐系统的视觉交互工具,在这一块最有可能的场景应用是在家庭场景中通过手势来与推荐服务交互,包括进入详情页、内容滑动等等。当前遇到的挑战有对手势识别的精准度是否可以达到商业应用的要求,手势交互信号该怎么定义,是否有统一的标准可言,以及增加摄像头对个人隐私可能产生的风险。
虚拟现实设备(AR/VR/MR)可以借助语音、手势、眼动等方式来交互,随着未来虚拟现实设备的成熟,特别是边缘计算能力的突破和5G信息传输速度的提升,一定会形成完善的商业生态系统,到那时基于这些设备上的软件服务一定会提供特有的个性化服务能力,这时这些交互方式就有用武之地了。
而最先进也是技术难度最大的交互方式我个人认为是思维交互,就是直接通过人脑的意念进行控制,目前看起来是不现实的,至少在未来十年内还不可能商用,但是随着脑机接口等新技术的研究与发展(埃隆马斯克创立的 Neuralink就是一家研究脑机接口技术的高科技公司),当这项技术成熟之时,一定会成为AI的下一个风口,也是最优、最有效、最快捷的一种人机交互方式。
当然,新的交互方式的改变,一定会带来视觉展示方式的变化,具体是什么的视觉展示形式,是否一定需要进行视觉展示还无法定论,这里基于作者自己的认知做一些简单说明。
当采用语音交互式时,视觉展示的形式可能与具体的应用场景有关。当在家庭智能电视场景中用语音进行交互,视觉展示可能跟当前的展示形式保持不变。而在车载场景下,司机主要精力在开车,为了安全性,视觉元素一定会非常简单(当提供产品和服务的智能设备带屏时)易懂。而在不包含屏幕的智能设备中(如智能音箱),甚至没有视觉要素的展示,这时与推荐系统的交互可能就是一种交互对话式推荐,通过与智能设备的多伦对话,我们获得产品、信息与服务的推荐。
在虚拟现实设备中,如果是VR设备,我们看到的是360度的环绕视觉,视觉要素的形状、大小、相对位置肯定是跟平面不一样的。而对于AR设备,我们可以在屏幕中叠加真实世界的物体,视觉元素及展示方式当然会有调整和变化。
对于脑机接口智能设备,当采用思维方式进行交互时,具体需不需要屏幕,屏幕的样式及展示方式还无法想象,这些是属于未来科技的范畴。
总结
本文从产品与设计的角度说明了UI交互与视觉展示在推荐系统中的价值,UI交互与视觉展示属于用户可以直接感知的部分,是推荐模块的门面,是用户获取推荐结果的唯一介质与渠道,重要性不言而喻。
鉴于UI交互的重要性,作者强烈建议推荐算法工程师一定要重视UI交互,平时在做推荐系统时,也要往这方面多思考,当前的UI及交互是否合理,是否还有更好的方式,多参考或者咨询一下设计师的思路想法,多体验一下竞品,往往你会有新的收获。算法工程师的主要考核指标是提升推荐模块的点击率、留存率等,我们不要只拘泥于算法优化产生的结果提升,一切能够提升推荐模块效果的方法都值得尝试,UI交互与视觉展示的优化就是非常重要的一环。
通过优化UI交互和视觉展示提升推荐效果,依赖设计师的专业技能和经验,除了需要从行为和心里层面进行思考外,我们还可以借助科学工具的帮助,AB测试就是一种非常好的工具。当我们有新的视觉展示或者交互想法时,可以将用户流量切分为A、B两组,A、B两组分别用老的和新的方案,通过AB测试来验证我们的想法。通过这样不断地尝试与迭代,找到改善推荐产品体验的新方法,让推荐产品的UI交互与视觉展示越来越好。
-end-
参考资料
-
[深度 | Netflix大屏交互设计分析系列(1):基本原则与设计思路] -
[深度 | Netflix大屏交互设计分析系列(2):遥控器与焦点移动] -
[深度 | Netflix大屏交互设计分析系列(3):面向内容的交互设计] -
[深度 | Netflix大屏交互设计分析系列(4):以工程手段构建素材库] -
[深度 | Netflix大屏交互设计分析系列(5):构建个性化页面] -
[深度 | Netflix大屏交互设计分析系列(6):数据、海报与A/B测试] -
[唐纳德-A-诺曼] 设计心理学
以上是关于推荐系统的UI交互与视觉展示的主要内容,如果未能解决你的问题,请参考以下文章