二React Native架构原理
Posted 途牛技术中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二React Native架构原理相关的知识,希望对你有一定的参考价值。
React Native架构原理
Component 组件化思想
ClassHelloWorldComponentextendsComponent{
render(){
<Text onPress=
{this.onclik}>HelloWorld</Text>
AppRegistry.registerComponent(
‘helloworld’()=>HelloWorldComponent) ;
Component 组件
javascript 层的组件会调用 Native 层的 Module:
1.基础UI组件 ->Native层的原生UI组件渲染
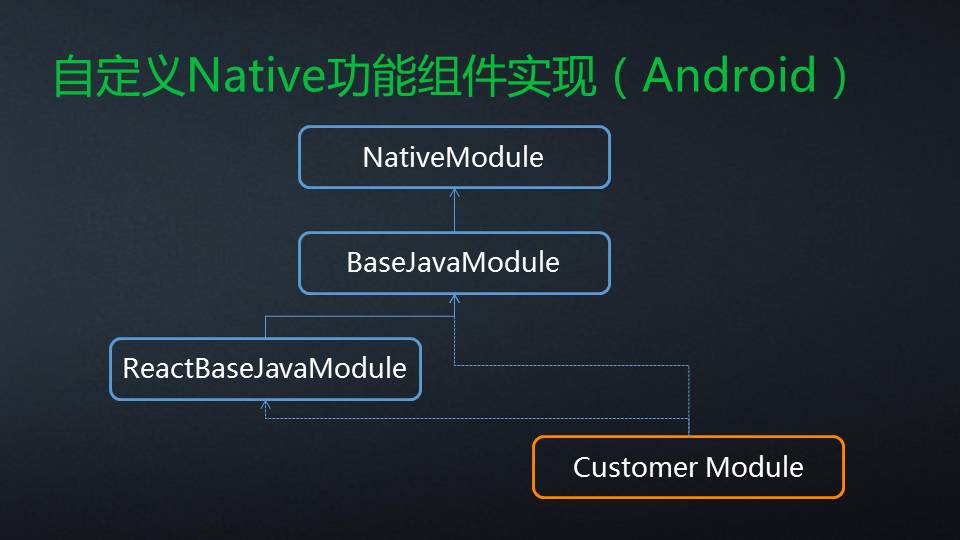
2.功能组件 -> Native层的功能模块
Native & JS 组件模块交互
几个场景
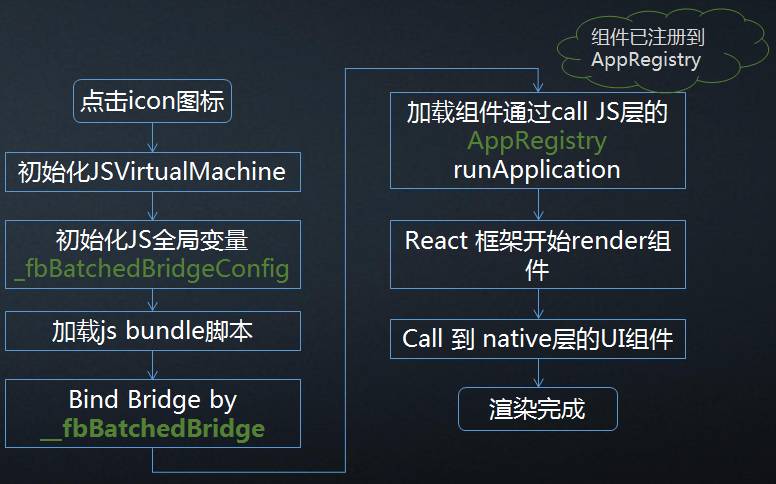
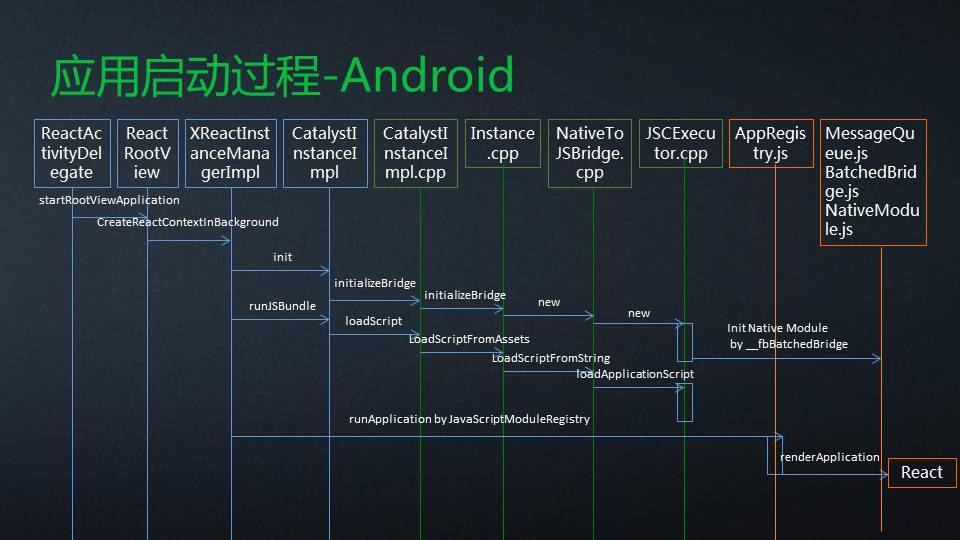
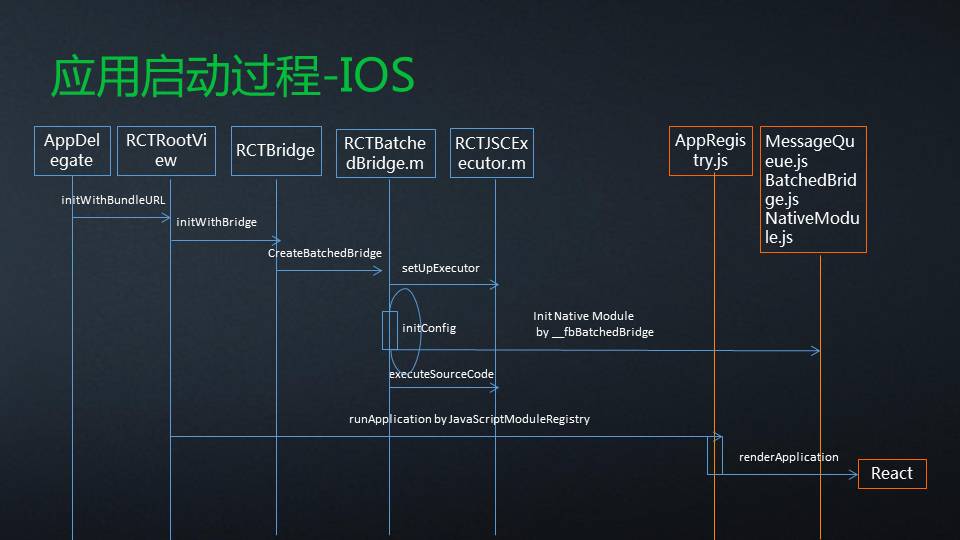
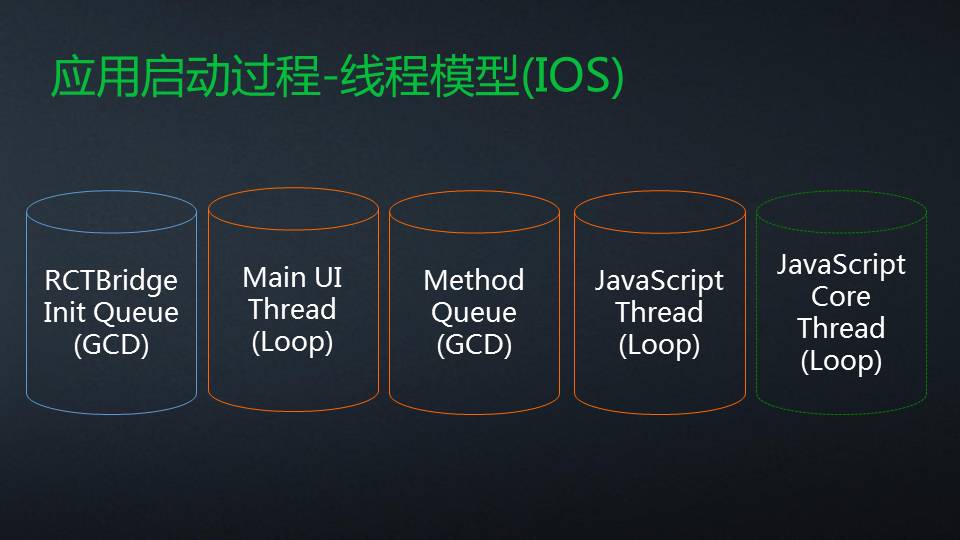
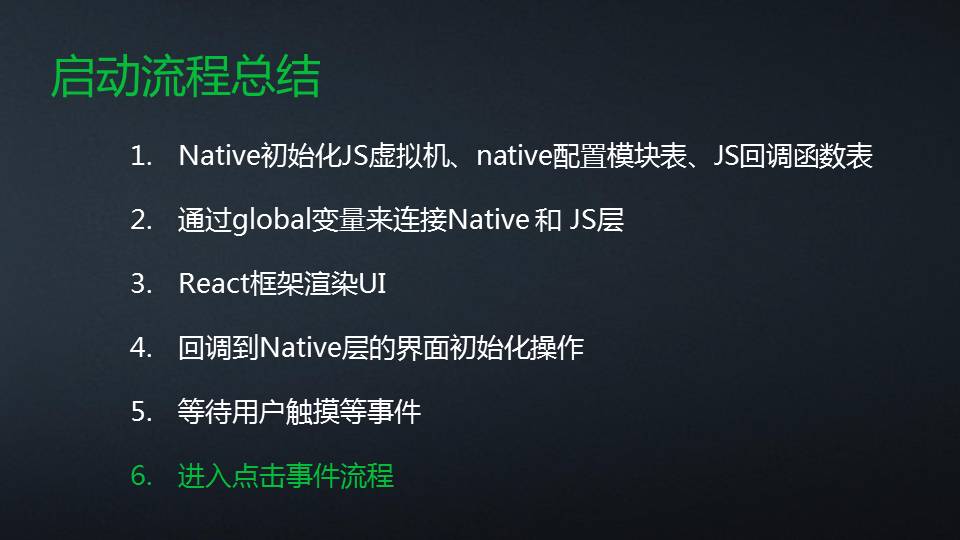
应用启动:初始化JSVirtualMachine全局变量,native模块,交互函数。
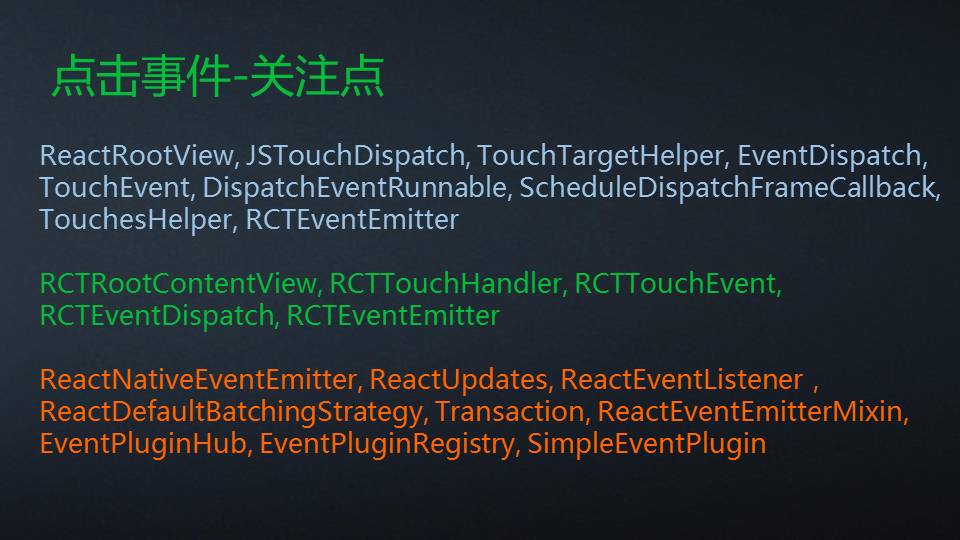
点击事件:事件从native层传递到js层,js层事件处理ReactUpdates。
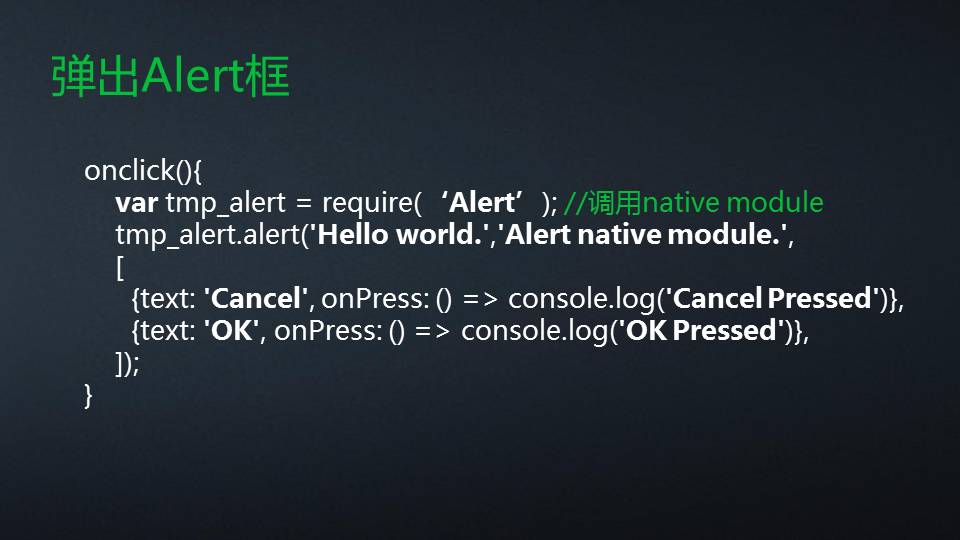
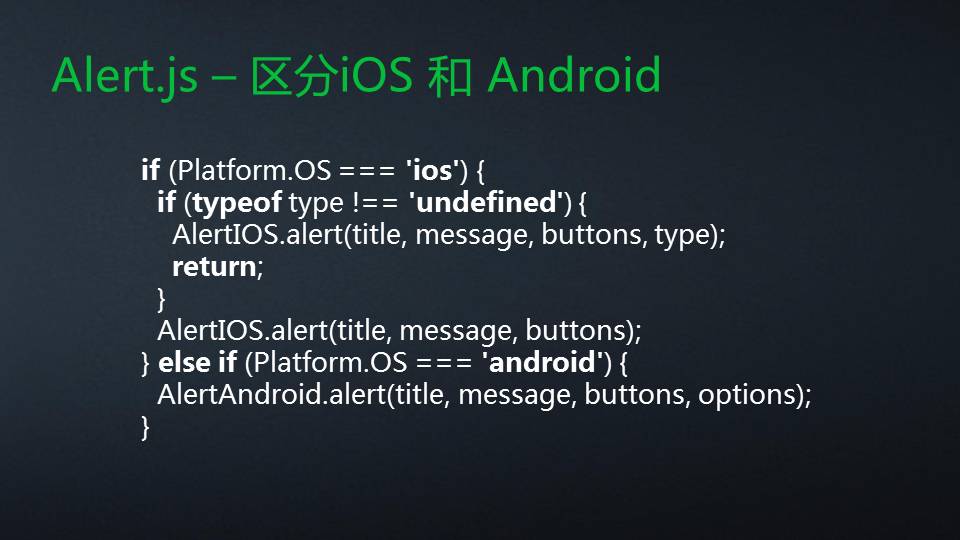
弹出Alert框:事件从JS层传递到native层,Native层处理响应的事件。
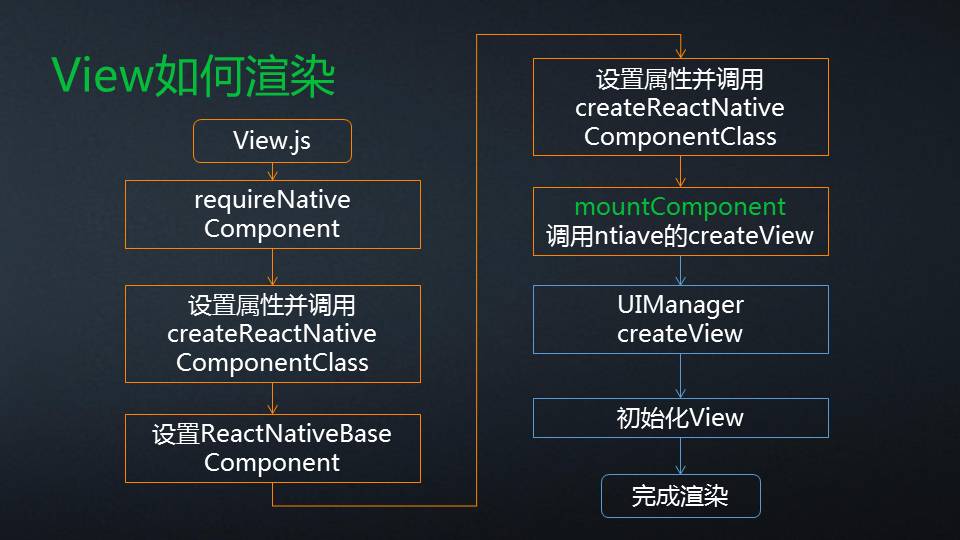
应用启动过程









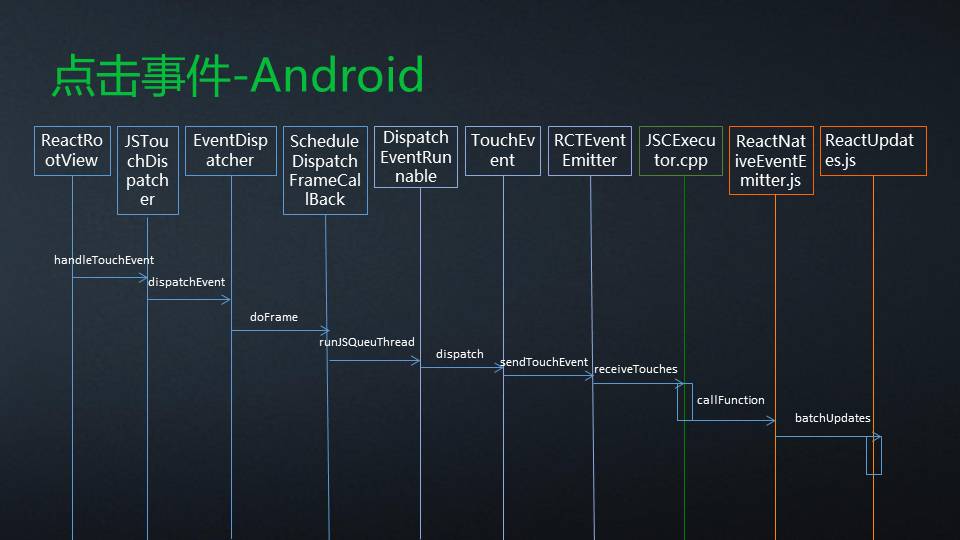
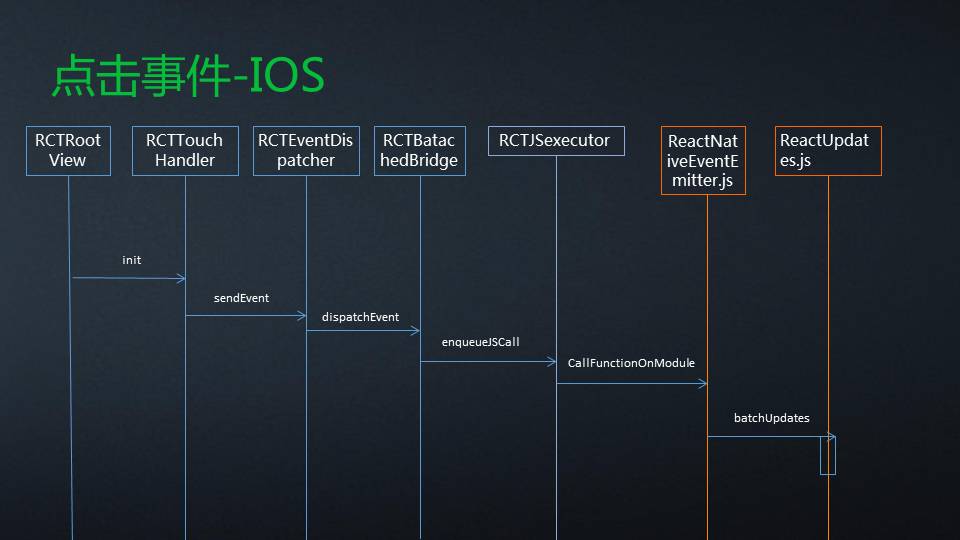
点击事件流程






弹出Alert框



不要走开,精彩就在下面
以上是关于二React Native架构原理的主要内容,如果未能解决你的问题,请参考以下文章