Web自动化如何借助OCR,自动识别验证码
Posted 聆播微布
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web自动化如何借助OCR,自动识别验证码相关的知识,希望对你有一定的参考价值。
前言
做软件自动化的时候,最怕就是在登录的时候遇到验证码。以前的经验是让开发设置一个万能码或者把验证码屏蔽掉。现在人工智能发展很快,有一些库可以帮助我们识别这验证码,将这些库引入到我们自动化代码中,就可以完成对验证码的识别,真正实现了产品环境下端到端的自动化。
下面介绍如何借助百度OCR文本识别库来演示识别验证码,直接登陆你自己的公积金账户。因为行为驱动(BDD)在自动化测试中已经非常流行,我们这次使用Cucumber开发自动化脚本。
准备
开发语言:Node.js (https://nodejs.org)
开发工具:CukeTest (http://cuketest.com)
Web自动化库:Selenium-Webdriver
OCR库:百度OCR 参考文档 https://cloud.baidu.com/doc/OCR/OCR-Node-SDK.html
操作步骤
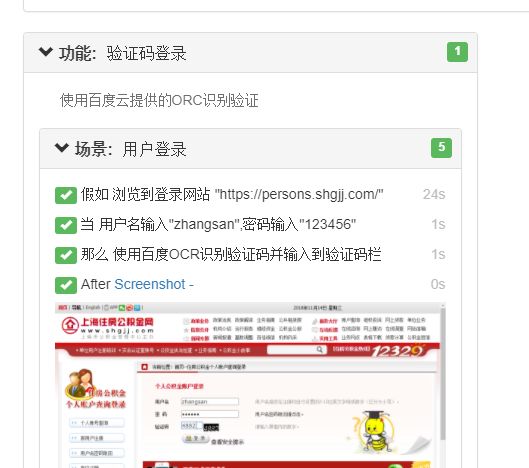
在CukeTest中创建Web项目。在feature文件中编辑场景描述:
# language: zh-CN
功能: 验证码登录
使用百度云提供的ORC识别验证
场景: 用户登录
假如浏览到登录网站 "https://persons.shgjj.com/"
当用户名输入"zhangsan",密码输入"123456"
那么使用百度OCR识别验证码并输入到验证码栏在step_definitions.js 根据Selenium-Webdriver的api实现对页面的操作:
Given(/^浏览到登录网站 "([^"]*)"$/, async function (url) {
await driver.get(url);
await driver.sleep(1000);
await driver.navigate().refresh();
});
When(/^用户名输入"([^"]*)",密码输入"([^"]*)"$/, async function (username, passwd) {
await driver.findElement({ css:'input[name="username"]'}).sendKeys(username);
await driver.findElement({ css:'input[name="password"]'}).sendKeys(passwd);
});下面主要讲解如何识别验证码。

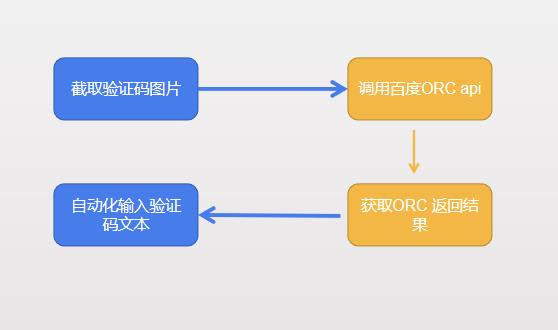
使用selenium对Web页面上的验证码截屏
将验证码图片传给百度OCR
百度OCR返回图片上文字信息
拿到识别出来验证码值自动输入
主要代码:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "your id";
var API_KEY = "your key";
var SECRET_KEY = "your secretkey";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);
//截屏
let image = await driver.findElement({ css:'img[src="VerifyImageServlet"]'}).takeScreenshot();
//OCR解析图片返回结果
let result = await client.generalBasic(image);
//获取图片文本
let imageCode = result.words_result[0].words;
//输入验证码文本
await driver.findElement({ css:'input[name="imagecode"]'}).sendKeys(imageCode);项目运行
点击运行项目。在Cucumber报告截屏中可以看到能够成功获取到验证码的文本值并输入到了文本框。

具体详细操作,请观看下方视频教程。照着视频做,你也可以做到噢。
是不是很酷啊?之后我们还将介绍如何用AI登陆12306网站噢~~
聆播科技提供软件自动化方面的专业产品及服务,帮助您实现公司测试业务的及软件操作的自动化。欢迎联系我们,咨询事宜。

更多精彩内容,尽在阅读原文
以上是关于Web自动化如何借助OCR,自动识别验证码的主要内容,如果未能解决你的问题,请参考以下文章