高并发下网页静态化技术
Posted 罗生门智能超级系统
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高并发下网页静态化技术相关的知识,希望对你有一定的参考价值。
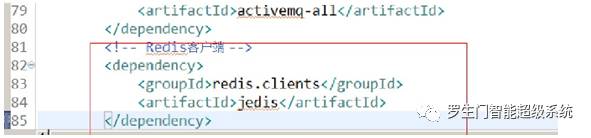
关于网页静态化技术: 如今网页静态化技术普遍流行的模板技术包括: ① Thymeleaf ② Freemarker ③ Velocity |
何为网页静态化技术: |
以淘淘商城为例进行说明: 静态化需要考虑的事: 当并发比较高的时候,需要每次都查库,数据库压力太大,一般mysql数据库的并发在400到500左右。 |
我们做数据库并发的数量,要区别于在线人数。 比如一个用户平均100秒进行一次数据库操作,那你所谓在线2亿人的话,数据库并发就在每秒200W。这显然是需要一个分布式系统才能达到的。 但是对于一个一般的商城系统来说,在线用户能达到2千就很不错了,在搞活动的时候估计会到1万左右,也就相当于每秒最大的阈值并发数也就100,这个完全在单台mysql处理并发范围内,也不用做集群。 但是数据库每秒能处理多少个并发操作,估计真正做过测试的人也不多吧。 我去年是测到400多个写操作,当然这取决于你的服务器性能,业内据说能做到500-1000吧。不过能到1000估计纯属扯淡了 |
但是一般为了减轻数据库压力,一般都会做网页静态化处理:第一次先查询数据库,然后放到数据库里面,第二次就直接从redis缓存中取了,就不走数据库了 首页是可以直接放到缓存中 但是吧商品详情和商品参数都放缓就是有问题的,因为这些东西一般会很多,所有数据都放缓存,缓存就爆炸了,而且并不是所有的商品都是需要大量的浏览,所有商品都放缓存,那缓存的利用率就不高 |
如何提高缓存利用率? 所以我们只是把热点商品放到缓存中。那怎么判断是热点商品恩? 当然是看点击量,排名靠前的就放到redis中 如何统计商品点击量? 可以使用redis的incr统计摸个商品的点击率,还能排序,瞬间就排除那些是热点商品了 但是这样会很麻烦! 还是有简单的办法的: 可以设置key的有效期。无论是否是热点数据,只要一访问我就把它放到redis中,并把key设置一个过期时间,到点后会移除,因为他是热点商品,马上又会被查出来直接放到里面去,非热点商品就不会放进去了,这个很nice。 |
Expire设置过期时间(用缓存的话我们有两种数据类型可以使用:String hash) 不过一般都选择用String类型,为啥嘞? |
因为如果要设置key的过期时间,那我们用hash就不行了,因为hash没法设置里面的每个filed的过期时间
|
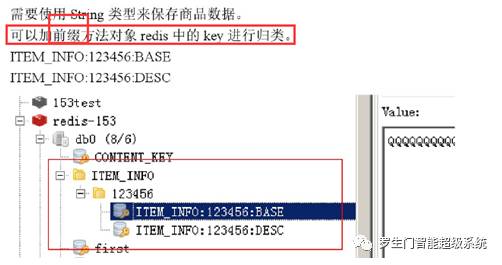
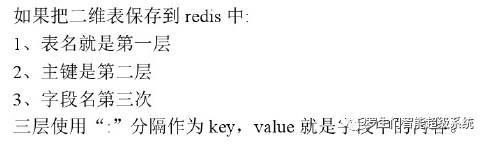
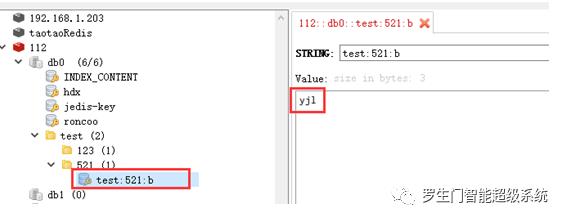
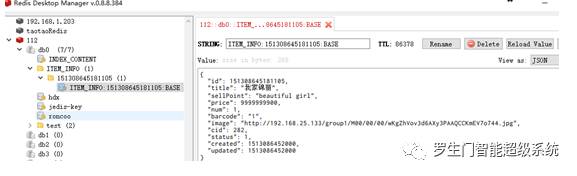
如何对key进行归类存储? 可以使用冒号这种方式:
这样用可视化工具查看的时候就会层次分明,是不是很牛X |
|
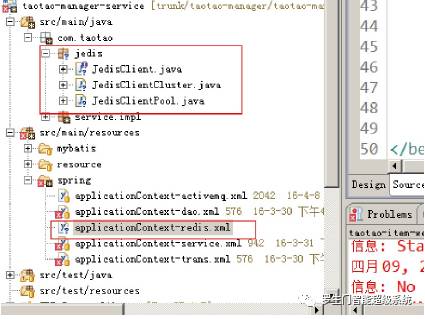
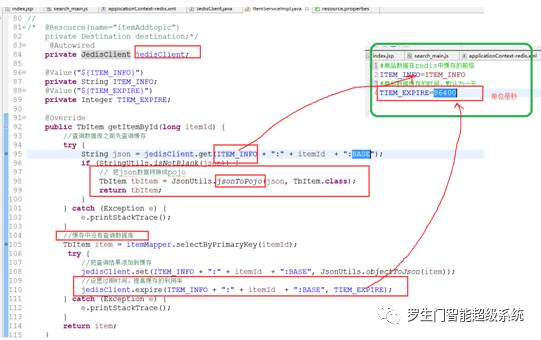
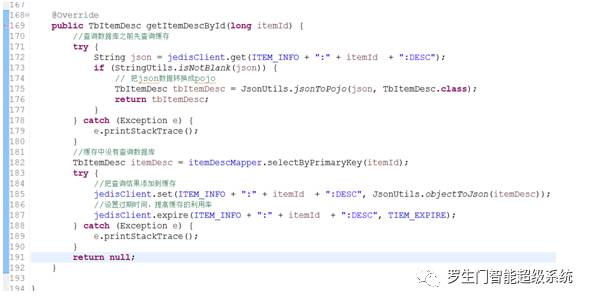
先说一下用redis添加缓存: 问题来了: 添加缓存是在表现层还是在服务层加? 首先想这两层的区别,表现层的话只能特定的工程调用,服务层的话只要调用这个服务都会触发缓存,一般都会考虑到在服务层加缓存: |
上面这种方式就是通过缓存动态展示,但是网站并发上去之后需要做网页静态化:(ps:为啥说是动态展示呢? 因为虽然吧商品信息存到了redis中,但是程序每次还是得调用服务,然后服务在查redis,然后展示,最要命的还是因为页面是jsp。每次请求结束还需要tomcat再次到解析翻译数据到浏览器。这是很费性能的。所以我们还需要另外的一种静态化页面技术,继续往下看吧 ) 系统需要大改 |

测试结果显示缓存已经加上了: |
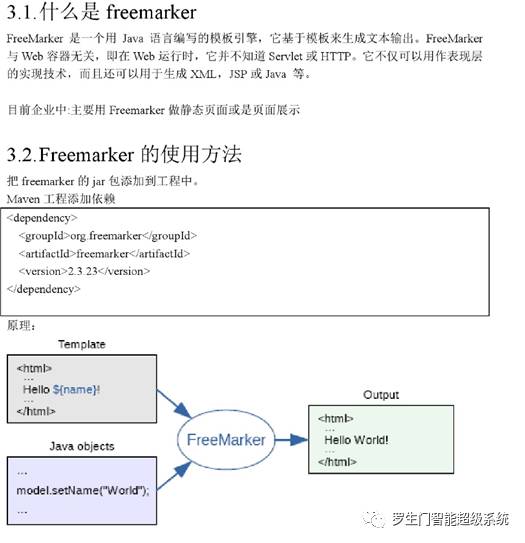
网页静态化(freemarker+nginx) |
|
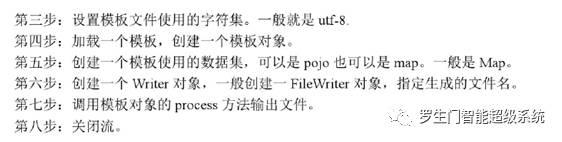
Freemarker需要在展现层: 这些使用步骤都是千篇一律的,记住即可:
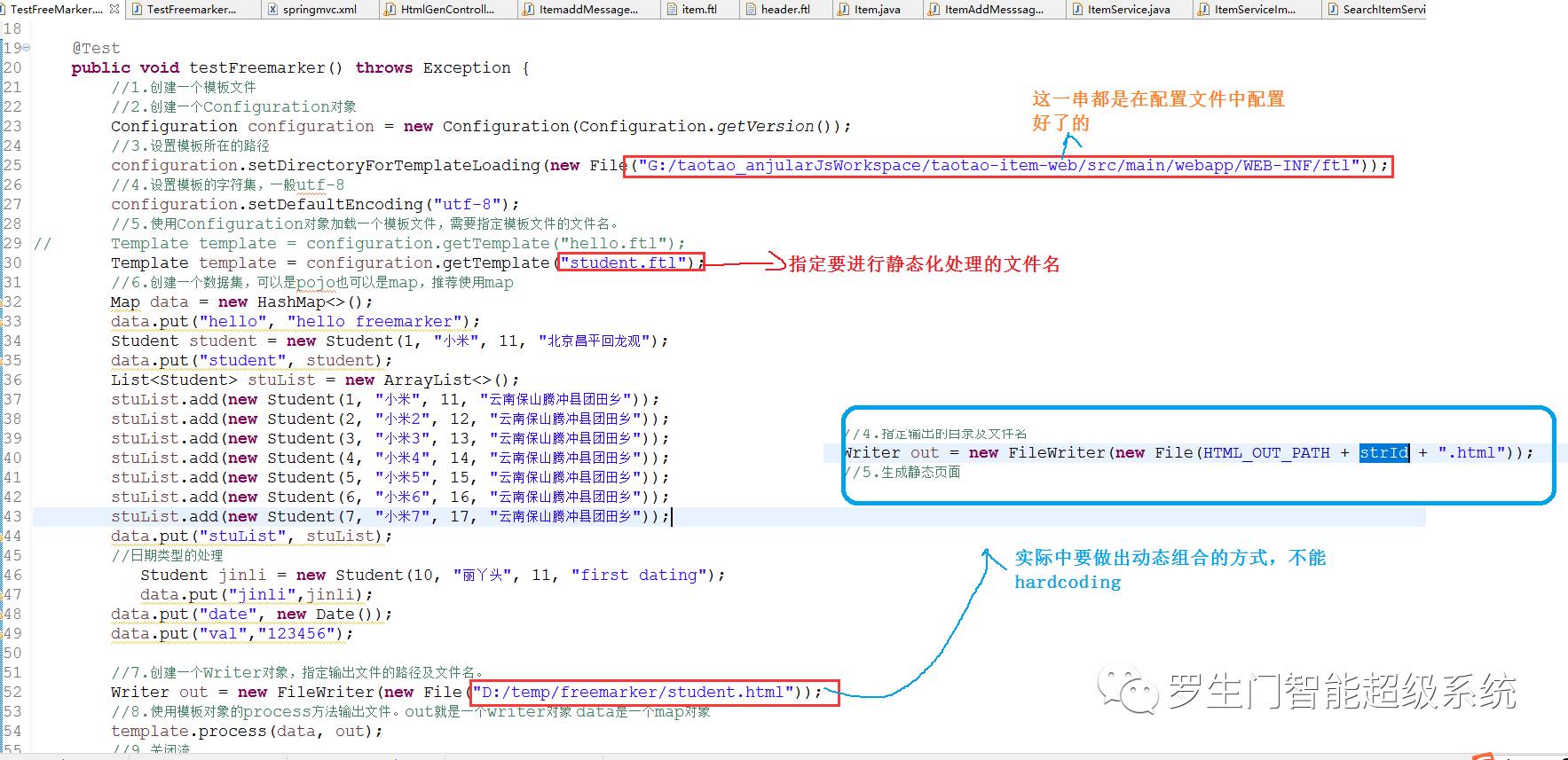
下面给一个测试例子: ①数据+模板
|
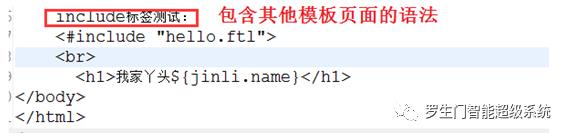
Freemarker的模板语法: ②把上面的数据展示出来,需要靠freemarker的语法,也很简单
|
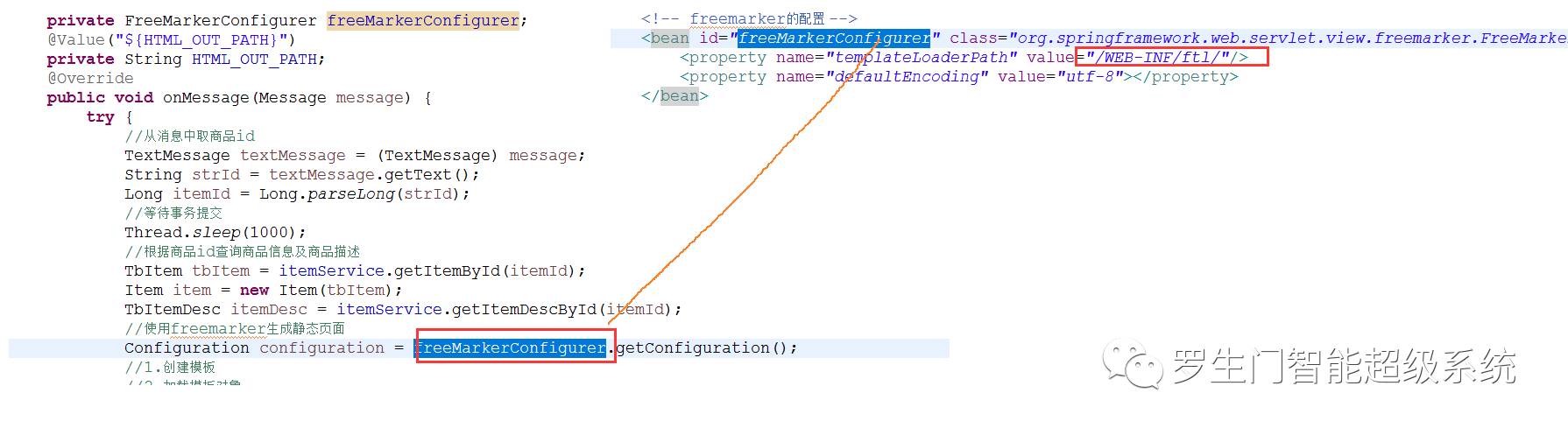
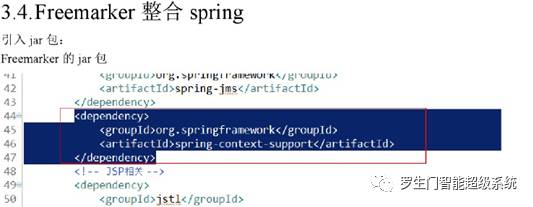
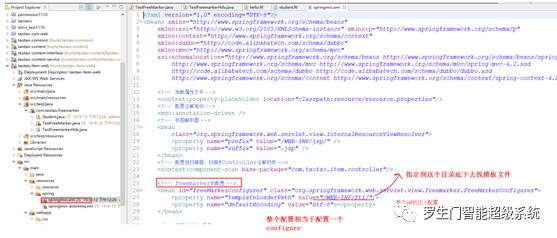
freemarker整合Spring |
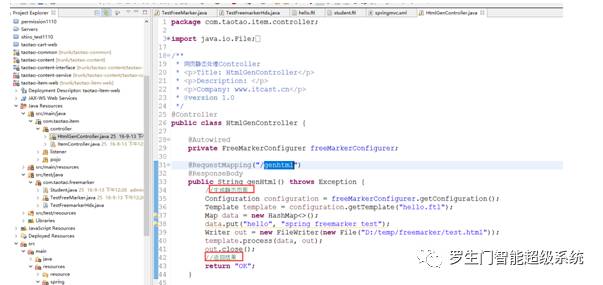
Web环境写个controller做测试:
|
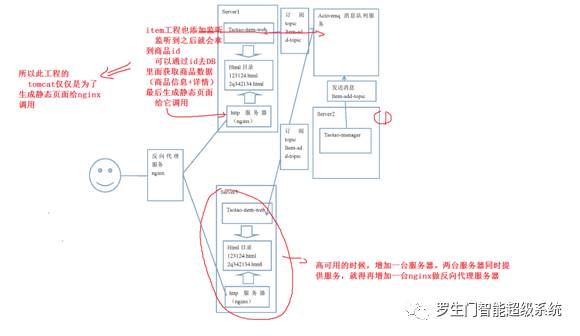
总结一下网页静态化方案: 1、 静态化文件是放到磁盘中的,那啥时候生成显得不那么突兀? 在高并发下是不能在点击商品详情的时候再去生成的,因为如果并发大,可能 不止你一个人是第一次点击,可能同时好多人同时点击,还没放到缓存中去,这样就会生成好多次。 添加商品的时候就生成就可以了,新增商品是通过mq进行通知的,所以只需要监听同一个事件就行了 2、 静态页面输出位置? 工程外部的任意路径,tomcat访问静态页面是效率并不高,他的强项是处理jsp,处理静态页面比较牛逼的是nginx,可以使用nginx访问生成的静态页面。 3、 输出的文件名? 商品id+“html” 4、 |
下面是整个全的静态化方案,面试装逼神器,不过也是实际中很nice的scheme,
|
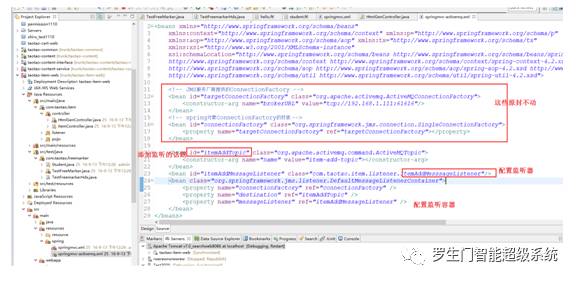
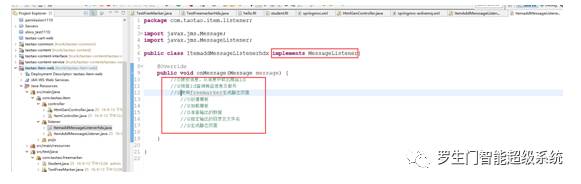
下面来具体实现一下: 先把mq的一些东西搬到工程里面: 我们应该这样玩: ① mq配置文件:
|
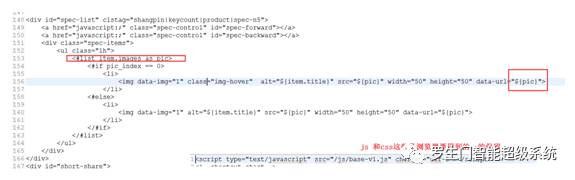
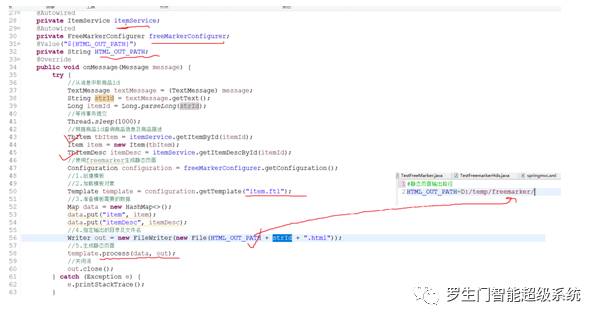
改造ftl模板
|
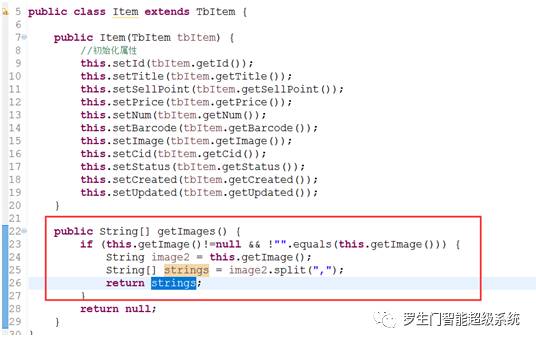
注意两个pojo的区别:item和Tbitem
Item是对tbitem扩展,多了得到图片数组的方法 |
第一期技术笔记就这先这样吧,写不动了,出去找点吃的。。。 欢迎访问! |
以上是关于高并发下网页静态化技术的主要内容,如果未能解决你的问题,请参考以下文章