你了解大型网站的页面静态化吗?
Posted 猿天地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你了解大型网站的页面静态化吗?相关的知识,希望对你有一定的参考价值。
上海目前正是看樱花的季节
来源:https://www.toutiao.com/a6671093883025228301/
目录
前言
我们小伙伴们在访问淘宝、网易等大型网站时有没有考虑到,网站首页、商品详情页以及新闻详情页面是如何处理的?怎么能够支撑这么大流量的访问呢?
很多小伙伴们就会提出他们都采用了静态化的方案,这样用户请求直接获取静态数据html,就不需要访问数据库了,性能就会大大提高;而且提高网站SEO优化。那今天老顾就带着大家聊一下静态化。把老顾之前工作场景中静态化方案遇到的问题,以及如何演变的,分享给小伙伴。
关于相关的静态文件的CDN技术,老顾就不在这边讲了。这个大型网站肯定都会用到的,什么是CDN,小伙伴们可以在网上查询看一下,比较简单;我们这边注重看技术方案。
方案一:网页静态HTML化
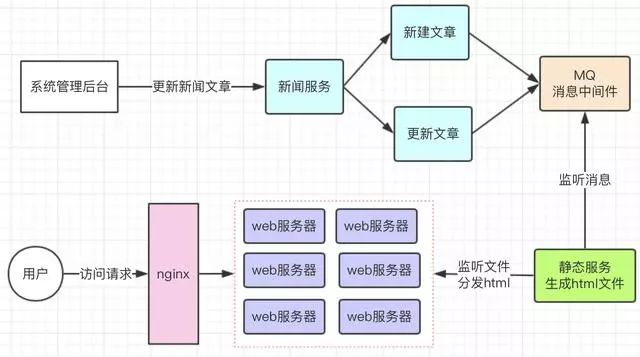
这个方案是老顾最早使用的方案,我们就拿CMS系统举例,类似网易的新闻网站;核心流程图

上图的核心思想:
1)管理后台调用新闻服务创建文章成功后,发送消息到消息队列
2)静态服务监听消息,把文章静态化,也就是生成html文件
3)在静态服务器上面安装一个文件同步工具,此工具的功能可以做到只同步有变动的文件,即做增量同步(老顾用久没用了,忘了工具的名称)
4)通过同步工具把html文件同步到所有的web服务器上面
这样的话就达到了,用户访问一些变化不大的页面时,是直接访问的html文件,直接在web服务器那边直接返回,不需要在访问数据库了,系统吞吐量比较高。
这个方案的问题:
1、网页布局样式僵化,无法修改
如果产品经理觉得新闻详情页面的布局要调整一下,现在的不够美观,或者加个其他模块,那就坑爹了,我们需要把所有的已经静态html化的文章全部重新静态化。这个是不现实的,因为像网易这么大的体量,新闻量是很大的,会被搞死。
2、页面会出现暂时间不一致
会出现用户刚刚再看最新的新闻,刷新一下又不存在了。这个是因为同步工具在同步到web服务器是要有时间的,同步到web服务器A上面了,但web服务器B还没有来得及同步。用户在访问的时候通过nginx进行负载均衡,随机把请求分配给web服务器的导致的。当然可以调整nginx负载均衡策略去解决。
3、Html文件太多,无法维护
这个是很明显的问题,html文件会越来越多,对存储空间要求很大,而且每台web服务器都一样,浪费磁盘空间;将来迁移维护也会带来很大的麻烦。
4、同步工具的不稳定
因为文件一旦多之后,同步工具稳定性就出现了问题
这个方案应该是比较传统的(不推荐)
方案二:伪静态化
什么是伪静态?
之所以是伪静态其实也是需要动态处理的。
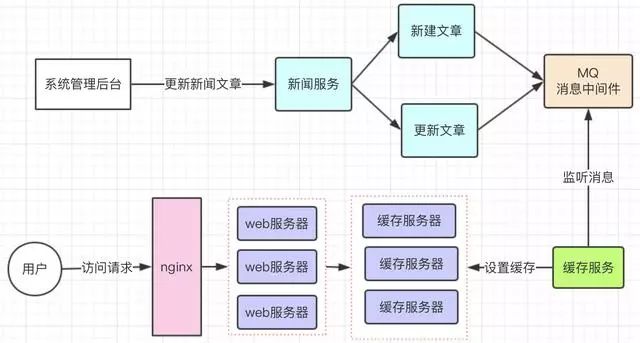
针对方案一上面问题,方案进一步的演化,如下图

此方案的核心思想
1)管理后台调用新闻服务创建文章成功后,发送消息到消息队列
2)缓存服务监听消息,把文章内容缓存到缓存服务器上面
3)用户发起请求,web服务器根据id,直接查询缓存服务器
4)获取数据返回给用户
此方案就解决了方案一的一个大问题,就是html文件多的问题,因为不需要生成html,而且用缓存的方式,解决不需要访问数据库,提升系统吞吐量。
不过此方案的问题:
1、网页布局样式维护成本比较高,因为此方案照样是把所有的内容放到了缓存中,如果需要修改布局,需要重新设置缓存。
2、分布式缓存压力比较大,一旦缓存故障就导致所有请求会查询数据库,导致系统崩溃
还有个小问题,就是实时数据处理,就是页面中如价格,库存需要到后台读取的。当然小伙伴也许就会说,也可以处理啊,用户把商品内容请求到后,然后在用浏览器发送异步的ajax请求获得商品数量就好了啊。这样就是无形的增加了一次请求。(此问题可以忽略)
此方案类似很多公司都在使用,如:同程旅游等
方案三:布局样式模板化
针对方案二的问题,我们可以采用openresty技术方案进行,利用http模板插件lua脚本进行解决,这里老顾不会介绍openresty+lua技术,有兴趣的小伙伴,可以到访问https://www.roncoo.com/view/139 这个视频课程。
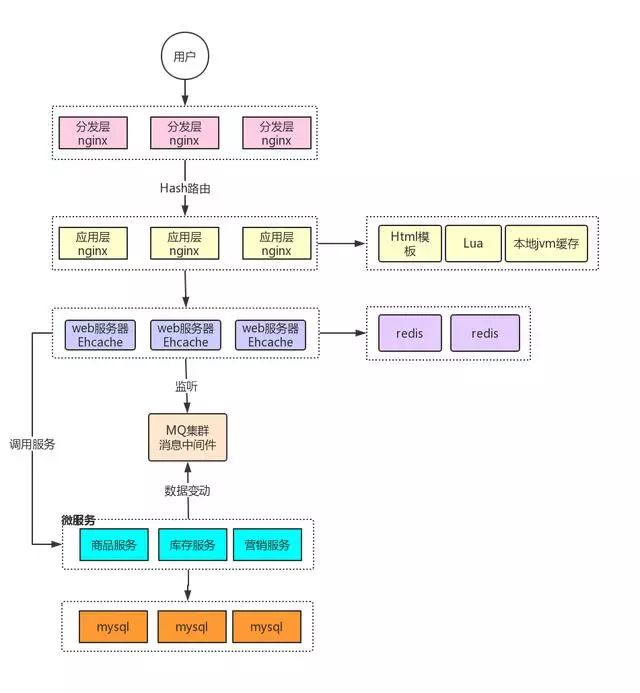
如下图:

这里说明一下上图中我们小伙伴不需要全部都要了解,这个是比较全的商品详情页的解决方案,涉及到了三级缓存这个概念,在这里老顾就不深入讲三级缓存了。
我们主要看的是上面怎么会有两层ngnix,分发层和应用层,这个是什么意思?
应用层nginx
老顾先介绍一下应用层nginx是什么意思?nginx一般被用做负载均衡,其实nginx还有很多的功能,尤其他的openresty扩展 + lua脚本语言结合起来可以完成很多功能,小伙伴可以理解为lua脚本语言就是类似java语言,可以动态处理业务,如:本地缓存处理,远程http访问,访问redis等。
应用层nginx就是利用了http模板 + 缓存通过lua脚本完成的网页渲染
http模板

1)应用层nginx通过lua脚本语言先获取本地商品数据,然后和http模板进行渲染,形成最终商品详情页返回给用户
2)如果应用层nginx本地的缓存没有此商品数据,就通过lua脚本发起http请求访问web服务器,获取商品数据。
3)web服务器会向redis或本机的ehcache请求商品数据(这里涉及三级缓存概念),如果存在此商品数据,直接返回给用户;如果不存在则请求微服务访问数据库
这个思路就是通过http模板,解决了方案二中的布局样式的问题,如果需要调整布局,只要改一下模板就行了,非常方便。也解决了实时性问题。这边涉及到的nginx本地缓存其实就是为了保证不需要访问数据库,提升系统吞吐量。小伙伴只要了解一下思路,如果不了解openresty和lua可以自行上网了解,也可以联系老顾。
分发层ngnix
为什么上面还有一层分发层呢?这个是因为大型网站的商品数太多了,应用层nginx的本地缓存是有限的,不可能把所有的商品数据缓存在同一个服务器的本地缓存;一台应用层nginx只能缓存部分商品数据,说到这里小伙伴是不是应该就知道为什么了吧?就是利用hash一致性算法,根据商品id路由分发到同一个应用层ngnix服务器。
分发层ngnix的作用就是hash策略的负载均衡,保证了商品id路由到固定的应用层服务器。
三级缓存保证了系统的稳定性,即使redis缓存崩溃,还有其他2个缓存保障。
总结:
方案三是比较完整的方案,很多大厂都在使用,能够承受亿级流量,但系统比较复杂。
如果对实时性要求不高,布局样式调整不频繁,可以考虑方案二,系统比较简单
欢迎加入我的知识星球,一起交流技术,免费学习猿天地的所有课程
以上是关于你了解大型网站的页面静态化吗?的主要内容,如果未能解决你的问题,请参考以下文章