Vue实战3.基础知识_MVC/MVP/MVVM
Posted 你吖才码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实战3.基础知识_MVC/MVP/MVVM相关的知识,希望对你有一定的参考价值。
1、真的理解了MVC、MVP、MVVM了吗?
即便是新入行的菜鸟程序猿,都应该听说过MVC,再有见识点的,应该听说过MVP、MVVM。
但是,当我准备开始写这篇文章的时候,才发现好像这么久以来,没有真正的理解清楚MVC、MVP、MVVM。
2、理解MVC
(1)常规的MVC定义
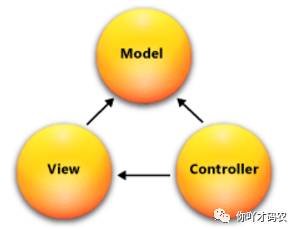
这是维基百科的定义(https://en.wikipedia.org/wiki/Model–view–controller)
从这篇文章中,可以看出3点:
(1)MVC定义了3个"家伙":Model/View/Controller;
(2)这3个"家伙"各司其职;
(3)这3个"家伙"怎么打交道没有标准的定义,只有模糊的原则——个人感觉MVC就没有一个标准的实现——这或许就是谁都能说两句MVC,谁又都说不出标准的原因吧。
(2)ASP.NET MVC
这是微软的定义(https://msdn.microsoft.com/en-us/library/dd381412(v=vs.108).aspx)
这篇文章,与维基百科的定义差不多,依然没有说清楚3个"家伙"的调用关系

(3)Spring MVC
这是Spring MVC的定义(https://docs.spring.io/spring/docs/5.0.1.RELEASE/spring-framework-reference/web.html#spring-web)
这份文档相对清楚的解释了Spring对3个“家伙”调用关系的实现

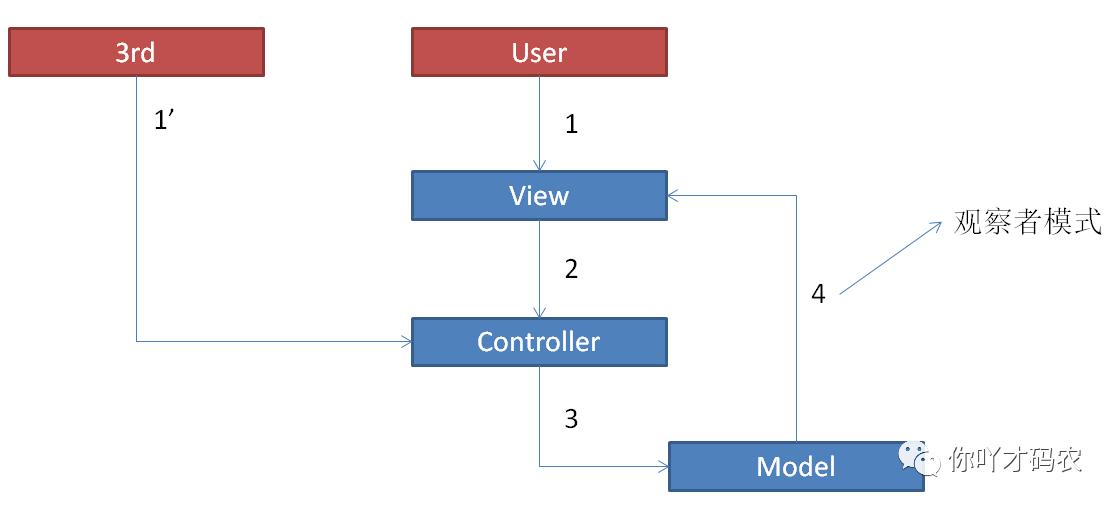
(4)实战中,常见的一种MVC实现
观察者模式:Model变化,需要通知View
第三方调用Controller:1'->3->4(观察者模式)
人操作界面:1->2->3->4(观察者模式)

(5)实战中,常见的前端+后端实现
实战中,前端和后端会独立开发,于是就可能出现如下的模式
3.理解MVP
(1)对MVP的定义
这篇文章是维基百科的定义(https://en.wikipedia.org/wiki/Model–view–presenter)
这种模式的坏处是Presenter操作View的代码将会无比臃肿——这也是实战中前端开发效率的痛点
(2)实战中的MVP
MVP其实是很常见、常用的模式,即使一开始很多架构是想做成MVC,结果最后Controller担当了Presenter的角色,本质还是变成了Presenter。
4.MVVM
(1)MVVM的定义
这是大神的文章(https://www.martinfowler.com/eaaDev/PresentationModel.html),这是另一篇自己实现MVVM的文章,以后会写另一篇文章演示如何自己动手实现MVVM(http://www.cnblogs.com/libin-1/p/6954368.html)
写到这里。。。打字有点累了。。。其实,MVVM在实战中,我感受到的巧妙之处在于ViewModel,具体如下:
html的标签和模型绑定在一起
当View变化时,不再需要MVP中的P去修改Model,而是Model自动修改——省了一坨工作量很大的代码。
当Model变化时,不再需要MVP中的P去修改View,而是View会自动修改——省了另一坨工作量很大的代码。
5.总结
我其实挺不喜欢写这种讲概念、讲模式的形而上的文章,但是依然要写下来,因为这个可以帮助我们理解Vue,以及Vue给实战带来的颠覆性的打法儿。
以上是关于Vue实战3.基础知识_MVC/MVP/MVVM的主要内容,如果未能解决你的问题,请参考以下文章