Extjs的MVC开发模式
Posted 程序员软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs的MVC开发模式相关的知识,希望对你有一定的参考价值。
第一时间关注推送的软件内容
因为在JS的开发过程中,大规模的JS脚本难以组织和维护,所以Extjs为了解决这种问题引入了MVC开发模式,开始将一个JS(Extjs)应用程序分割成Model-View-Controller三层,为JS应用程序的如何组织代码指明了方向,同时使得大规模JS代码变得更加易于重用和维护。
常规开发模式下的列表编辑功能实现
我们先来看一下这个例子,它的功能非常简单:在页面打开的时候加载一个列表,当双击列表中一行数据的时候打开编辑窗口,编辑完成之后点击保存按钮,然后更新列表。截图如下:
extjs-mvc-in-detail
在常规的开发模式下,要实现这个功能非常简单,代码如下:
Ext.onReady(function () {
//1.定义Model
Ext.define("MyApp.model.User", { extend: "Ext.data.Model", fields: [ { name: 'name', type: 'string' }, { name: 'age', type: 'int' }, { name: 'phone', type: 'string' } ] });
//2.创建store
var store = Ext.create("Ext.data.Store", { model: "MyApp.model.User", data: [ { name: "Tom", age: 5, phone: "123456" }, { name: "Jerry", age: 3, phone: "654321" } ] });
//3.创建grid
var viewport = Ext.create("Ext.container.Viewport", { layout: "fit", items: { xtype: "grid", model: "MyApp.model.User", store: store, columns: [ { text: '姓名', dataIndex: 'name' }, { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0' }, { text: '电话', dataIndex: 'phone' } ] } });
//4.添加双击编辑
var grid = viewport.down("grid"); grid.on("itemdblclick", function (me, record, item, index, e, eopts) {
//5.创建编辑表单
var win = Ext.create("Ext.window.Window", { title: "编辑用户", width: 300, height: 200, layout: "fit", items: { xtype: "form", margin: 5, border: false, fieldDefaults: { labelAlign: 'left', labelWidth: 60 }, items: [ { xtype: "textfield", name: "name", fieldLabel: "姓名" }, { xtype: "numberfield", name: "age", fieldLabel: "年龄" }, { xtype: "textfield", name: "phone", fieldLabel: "电话" } ] }, buttons: [ { text: "保存", handler: function () { win.down("form").updateRecord(); record.commit(); win.close(); } } ] }); win.down("form").loadRecord(record); win.show(); }); });
在这段代码中,我们用到了Model、Store、Grid,以及编辑的Window和Form。代码中已经给出了简单的注释,这不是今天重点要介绍的。
Extjs MVC开发模式
假设你从来没有接触过Extjs MVC开发模式,但是你知道ASP.NET MVC、或者别的任何语言下的MVC开发模式,那么我们来试想一下Extjs下的MVC该是什么样子?
1、JS是需要在html页面中运行的,所以它要有一个宿主页面
2、它要有Model、View和Controller三层,这是MVC的基础,如果缺少了这层,那还叫什么MVC呢?
3、这个JS程序可能需要有一个入口,因为JS不像ASP.NET那样根据URL来分配Controller和Action
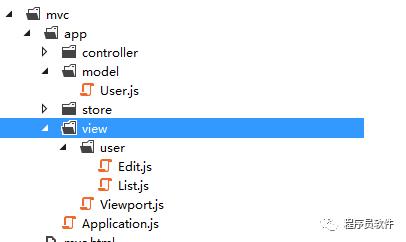
好了,我们暂时想到了这么多,那么在实际的Extjs MVC开发过程中是什么样子呢?我们来看一下目录结构:
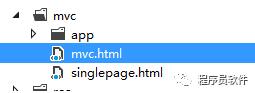
第一步,创建入口页面
创建一个html页面,我们使用mvc.html页面,在这个页面的同一个目录,我们创建一个app的文件夹,在这个文件夹下面用来放置js代码。mvc.html就是我们的程序宿主页面。

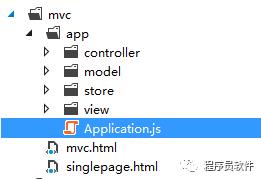
第二步,创建目录结构
在app文件夹下面创建controller、model、store和view文件夹,从名称上就知道他们该放置什么代码了吧。然后创建Application.js作为我们程序的入口文件,并在mvc.html中引用Application.js文件。

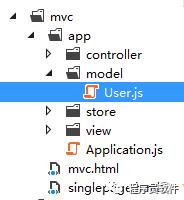
第三步,创建model
在model文件夹下面,创建user.js文件:

这个文件将存放我们的model,我们可以直接把最上面定义model的代码赋值到这里面。
app/model/User.js 的代码如下:
Ext.define('MyApp.model.User', { extend: 'Ext.data.Model', fields: [ { name: 'name', type: 'string' }, { name: 'age', type: 'int' }, { name: 'phone', type: 'string' } ] });
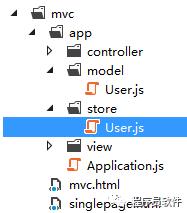
第四步,创建store
虽然store不是mvc中必须的步骤,但是作为数据仓库,store起到了数据存取的作用,grid、form等展现的数据都是通过store来提供的,因此store在extjs mvc开发模式中是必不可少的。

app/store/user.js 的代码如下:
Ext.define("MyApp.store.User", { extend: "Ext.data.Store", model: "MyApp.model.User", data: [ { name: "Tom", age: 5, phone: "123456" }, { name: "Jerry", age: 3, phone: "654321" } ] });
第五步,创建view
为了实现列表和编辑功能,我们需要两个视图,分别是list和edit,那么view的结构如下:

app/view/user/List.js 对应我们的grid的定义,只不过将创建grid的实例改成了创建grid的扩展。
app/view/user/List.js 代码如下:
Ext.define("MyApp.view.user.List", { extend: "Ext.grid.Panel", alias: 'widget.userlist', store: "User", initComponent: function () {
this.columns = [ { text: '姓名', dataIndex: 'name' }, { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0' }, { text: '电话', dataIndex: 'phone' } ];
this.callParent(arguments); } });
app/view/user/edit.js 对应我们的window的定义,但同样是通过扩展的形式来实现的。
app/view/user/edit.js 代码如下:
Ext.define("MyApp.view.user.Edit", { extend: "Ext.window.Window", alias: "widget.useredit", title: "编辑用户", width: 300, height: 200, layout: "fit", items: { xtype: "form", margin: 5, border: false, fieldDefaults: { labelAlign: 'left', labelWidth: 60 }, items: [ { xtype: "textfield", name: "name", fieldLabel: "姓名" }, { xtype: "numberfield", name: "age", fieldLabel: "年龄" }, { xtype: "textfield", name: "phone", fieldLabel: "电话" } ] }, buttons: [ { text: "保存", action: "save" } ] });
注意:对于view类的创建,我们需要定义alias,这是为了方便我们通过xtype来创建该组件的实例。(如果没有alias,我们将很难在viewport和controller中使用 —— 这是我爬过的坑!)
第六步,创建controller
controller作为连接model、store和view的桥梁,在mvc开发模式中起到了至关重要的作用。如果说model定义了数据模式、store提供了数据存取的方法、view用来展示数据,那么controller将用来控制具体的数据操作。
app/controller/user.js 的代码如下:
Ext.define('MyApp.controller.User', { extend: 'Ext.app.Controller', stores: ['User'], models: ['User'], views: ['Viewport', 'user.List', 'user.Edit'], init: function () {
this.control({
'userlist': { itemdblclick: this.editUser },
'useredit button[action=save]': { click: this.saveUser } }); }, editUser: function (grid, record) {
var win = Ext.widget("useredit"); win.down("form").loadRecord(record); win.show(); }, saveUser: function (btn) {
var win = btn.up("window"), form = win.down("form"), record = form.getRecord(); form.updateRecord(); record.commit(); win.close(); } });
我们来详细的说一下controller的这段代码。在这段代码中:
将定义好的model、store、view作为配置项添加到controller中,controller会加载这些文件;
在init方法中为view添加响应事件(这里添加事件的方法是通过query方式获取控件并添加的,这也是为什么要为view添加alias的原因)
editUser方法和saveUser方法则是具体的操作内容
有了这些步骤,我们就将model、store、view联系在一起了。然后,我们进入Application.js文件中,完善我们的入口页面。
第七步,完善Application.js文件
在很多时候,Application.js文件也被简单的命名为app.js,它们的作用是一样的,为应用程序提供一个入口。它可以很简单,我们的Application.js文件代码如下:
Ext.application({ name: "MyApp", appFolder: 'app', controllers: ["User"], autoCreateViewport: true, launch: function () { // 页面加载完成之后执行 } });
name: 应用程序名称
appFolder: 应用程序代码的目录,用来进行动态加载代码的
controllers: 应用程序使用到的控制器
autoCreateViewport: 是否自动创建Viewport,默认为false,我们这里设置为true,当它被设置为true的时候,应用程序会自动创建Viewport,这个Viewport的定义在我们的app/view/viewport.js 中;如果为false的时候,我们需要在launch中手动创建相应的视图。
第八步,Viewport.js的定义
Viewport作为我们应用程序的视图面板,可以被单独的定义在一个Viewport.js文件中。它的定义也很简单,通常用来将一个或多个view作为它的子控件。
app/view/viewport.js 代码如下:
Ext.define("MyApp.view.Viewport", { extend: "Ext.container.Viewport", layout: "fit", items: { xtype:"userlist" } });
完成这些步骤之后,我们可以运行mvc.html来查看效果。
总结
Extjs MVC开发模式为我们提供了一个完善的代码组织和维护的方向,它的出发点是好的,但是在实际的操作过程中,我们会发现这种模式过于繁琐,这可能是由于我们的示例太过于简单而造成的。
Extjs MVC的Model、Store、View、Controller各层的代码都是通过Ext.define来创建类的形式完成的,因此在使用Extjs MVC之前,我们需要对Extjs的类系统有一定的认识,包括如何使用Ext.define自定义类。
对于View层的控件,我们需要为它们指定一个alias属性,方便通过xtype创建对象,并可以在Controller中方便的找到他,为它的子控件添加具体的操作。
(本文来自网络)
更多知识关注"程序员软件",喜欢文章就关注、点赞、转发吧!
以上是关于Extjs的MVC开发模式的主要内容,如果未能解决你的问题,请参考以下文章