MVPMVC和MVVM框架介绍
Posted 人工智能和移动开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVPMVC和MVVM框架介绍相关的知识,希望对你有一定的参考价值。
1、MVVM定义
MVVM是Model-View-ViewModel的简写,即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。
实现的方式是:数据绑定。二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。总结:在MVVM的框架下视图和模型是不能直接通信的。
它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。
2、MVC的定义:
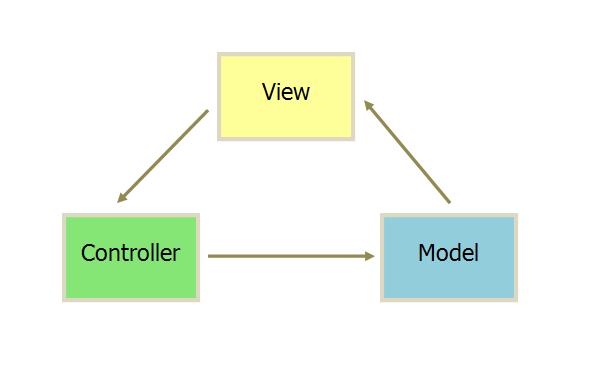
MVC是Model-View- Controller的简写,即模型-视图-控制器。M和V指的意思和MVVM中的M和V意思一样。C即Controller指的是页面业务逻辑。使用MVC的目的就是将M和V的代码分离。‘MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。MVC和MVVM的区别并不是VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。也就是说MVVM实现的是业务逻辑组件的重用。由于mvc出现的时间比较早,前端并不那么成熟,很多业务逻辑也是在后端实现,所以前端并没有真正意义上的MVC模式。而我们今天再次提起MVC,是因为大前端的来到,出现了MVVM模式的框架,我们需要了解一下MVVM这种设计模式是如何一步步演变过来的。

整个过程看起来是行云流水,业务逻辑放在Model当中,页面渲染逻辑放在View当中,但在实际运用上却存在一个问题:那就是MVC框架允许View和Model直接进行通信!
换句话说,View和Model之间随着业务量的不断庞大,会出现蜘蛛网一样难以处理的依赖关系,完全背离了开发所应该遵循的“开放封闭原则”
3、MVP的定义
Model-view-presenter (MVP)是使用者界面设计模式的一种,被广范用于便捷自动化单元测试和在呈现逻辑中改良分离关注点。
Model 定义使用者界面所需要被显示的资料模型,一个模型包含着相关的业务逻辑。
View 视图为呈现使用者界面的终端,用以表现来自 Model 的资料,和使用者命令路由再经过 Presenter 对事件处理后的资料
Presenter 包含着元件的事件处理,负责检索 Model 取得资料,和将取得的资料经过格式转换与 View 进行沟通
MVP模式的优缺点
优点:解除View与Model的耦合性,带来良好的可扩展性、测试性。
缺点:与MVC模式一样,对于小规模项目,反而会带来更多的工作量以及复杂性。
如果你喜欢这篇文章,或希望看到更多类似的资料,记得给我们留言和点赞哦!!同时也欢迎感兴趣的同学投稿哦,加油加油!!
以上是关于MVPMVC和MVVM框架介绍的主要内容,如果未能解决你的问题,请参考以下文章