经典再现,MVC模式构建可视化web管理平台
Posted 独立开发者日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经典再现,MVC模式构建可视化web管理平台相关的知识,希望对你有一定的参考价值。
MVC模式简介
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,其优点在于当我们想修改数据时,仅需修改对应层次而不影响其他层次,这样达到解耦合的目的,实现了框架的高可用和复用。
前情回顾

选择beego

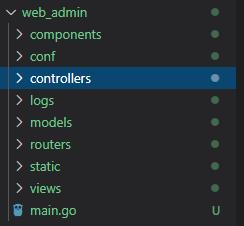
web端采用beego框架进行开发,beego是一个采用mvc三层架构设计的web框架。这里阐述下web管理平台的架构和功能。

components里包含web平台用到的组件,包括beego日志插件,etcd插件,mysql插件。
conf里包含了web的配置信息,配置在app.conf这个文件中。
logs存储了web平台生成的日志
controllers为mvc架构中的c,也就是控制层,将models数据映射到view中。
models为mvc架构中的m,也就是数据层,负责从mysql中读取数据以及写入数据
views为mvc架构中的v,也就是视图层,这里为web端展示的前端界面。
routers保存了路由回应的回调函数,这样根据对应的路由调用不同的函数,从而调用不同的controller。
statics存储了css和js文件,这个主要是网页端用到的。
代码流程

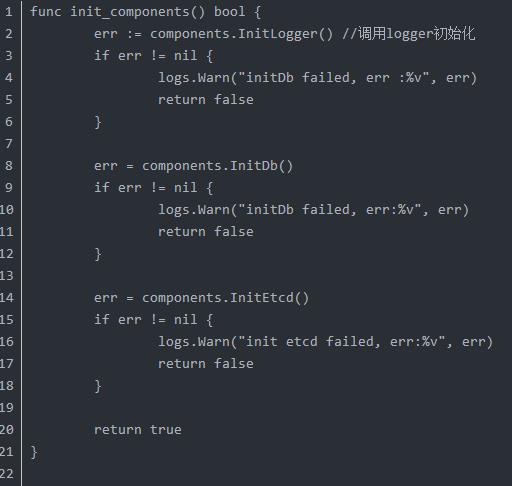
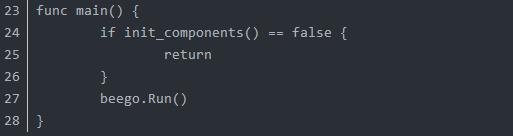
main函数中初始化插件,并且启动beego


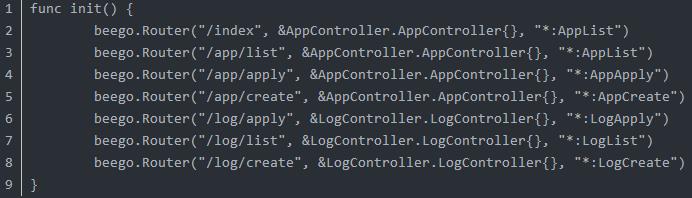
插件初始化具体可以查看我的源码,之后在最下方我给出源码链接。接下来我们看看routers中路由规则的注册

/index为首页展示
/app/list为项目列表
/app/apply为创建项目
/app/create为创建项目后跳转的路由
/log/apply为创建日志
/log/list为为日志列表展示
/log/create为日志创建成功后跳转的路由
接下来通过一个路由说说逻辑流程。当用户在浏览器输入http://localhost:8080/index,
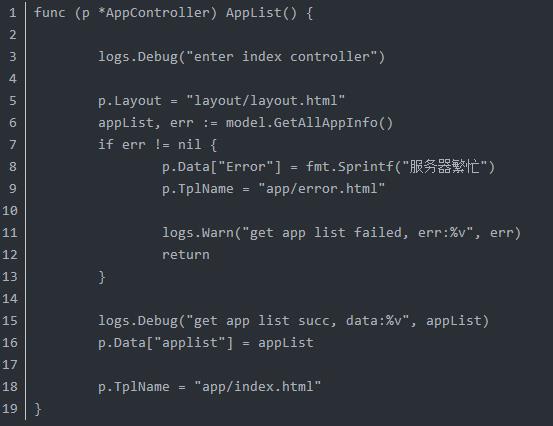
web后端通过路由调用Controller中的AppList函数

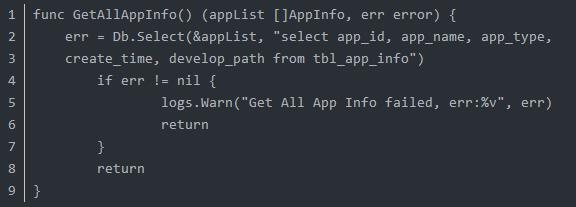
可以看到我们设置了布局文件和模板文件,并且调用models获取所有项目的信息,然后设置到data中,通过模板返回。前端可以通过网页展示项目列表。GetAllAppInfo获取项目信息的实现放在model层。

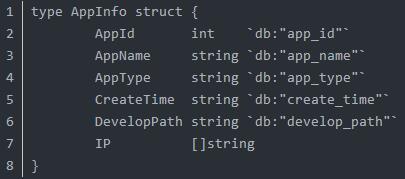
model通过查询数据库将项目信息返回。这些数据存储在mysql表中。这里其实是通过orm映射,将数据库表的数据存储在我们定义的结构体

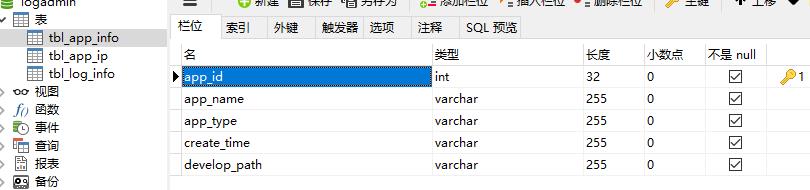
数据库表如下

测试web管理平台

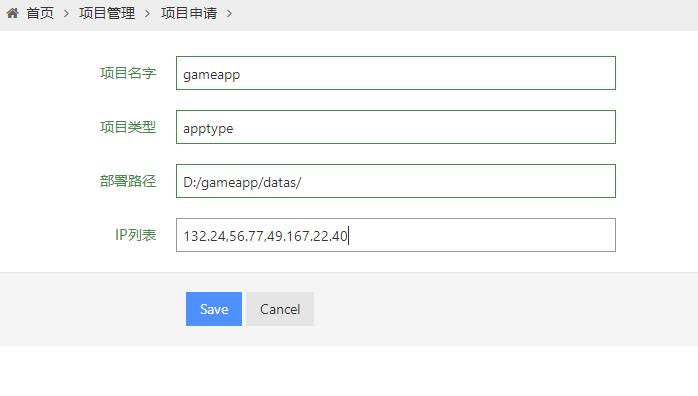
我们点击项目申请,填写项目信息

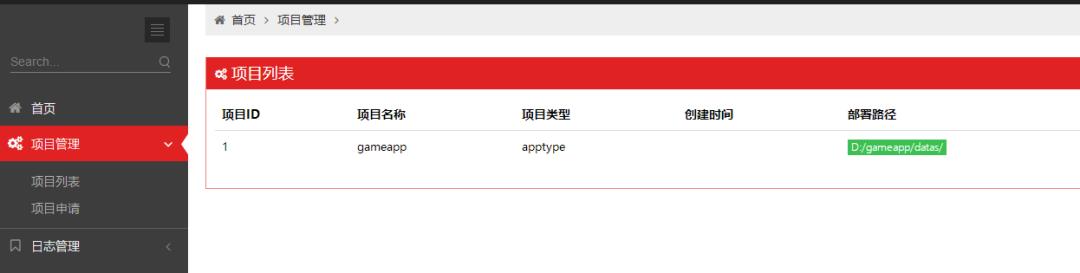
提交后可以看到项目列表

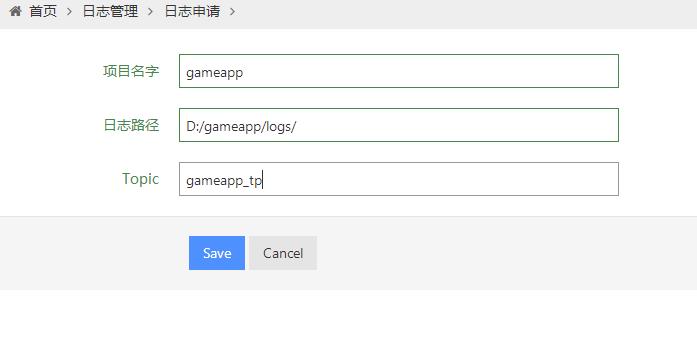
同样我们点击日志申请,填写信息

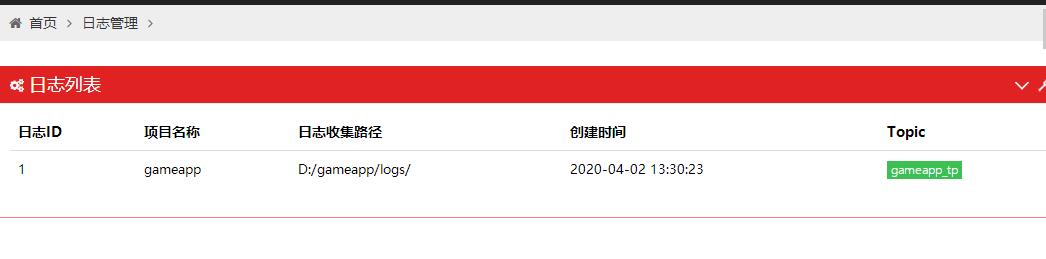
查看日志信息

数据库表也存储成功了
源码下载
源码下载见阅读原文,个人微信1017234088, 添加请注明来源
以上是关于经典再现,MVC模式构建可视化web管理平台的主要内容,如果未能解决你的问题,请参考以下文章