什么是集成测试?如何运用集成测试?
Posted 达内软件测试培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是集成测试?如何运用集成测试?相关的知识,希望对你有一定的参考价值。
最新:软件测试本月免费课程火热开讲中,点击文末“阅读原文”速速来抢!

我们熟悉的“测试光谱”中的两种测试:单元测试和端到端测试。实际工作中的测试经常是介于这两种测试之间的,包括我在内的大多数人通常把这种测试叫做集成测试。
和许多TDD爱好者聊过以后,我了解了他们对“集成测试”这个词有一些不同的理解。他们认为集成测试是测试代码边界,即代码对外的接口部分。
比如他们代码中有Ajax,localStorage或者IndexedDB操作,那其代码就不能做单元测试,这时他们会把这些代码打包成接口,然后在做单元测试的时候mock这些接口。当真正测试这些接口的时候才称作“集成测试”。从这个角度来说,“集成测试”就是在纯的单元测试以外,测试与外部“真实世界”相关的代码。
而我和其他一些人则倾向于认为“集成测试”是将两个或多个单元测试综合起来进行测试的一种方法。通过接口把与外部相关的代码打包到一起,再mock,只是其中的一种实现方式。
我的观点里,决定是否使用真实场景的Ajax或者其他I/O操作进行集成测试(即不使用mock),取决于是否能够保证测试速度足够快,并且能够稳定测试(不发生flaky的情况)。如果可以确定这样的话,那尽管用真实场景进行集成测试就好了。不过如果很慢或者发生不稳定测试的情况,那还是用mock会好一些。
在我们的例子中,计算器应用唯一的真实I/O就是操作DOM了,没有Ajax调用,所以不存在上面的问题。
这就引出了一个问题:在集成测试中是否需要mockDOM?重新思考一下上面我说的标准,使用真实DOM是否会使测试变慢呢,答案是会的。使用真实DOM意味着要用浏览器,用浏览器意味着测试速度变慢,测试变的不稳定。
那么是不是要么只能尽量把操作DOM的代码分离出来,要么只能使用端到端测试了呢?其实这两种方法都不好。还有另一种解决方案:jsdom。一个非常棒的包,用它自己的话说:这是在NodeJS中实现的DOM。
它确实比较好用,可以运行在Node环境下。使用JSDom,你可以不把DOM当做I/O操作。这一点非常重要,因为要把DOM操作从前端代码中分离出来非常困难(实际工作中几乎不可能完全分离)。我猜JSDom的诞生就是因为这个原因:使得在Node中也可以运行前端测试。
我们来看一下它的工作原理,和往常一样,需要有初始化代码和测试代码。这次我们先看测试代码。不过正式看代码之前请先接受我的歉意。
这一部分是这个测试系列文章中唯一使用指定框架的部分,这部分使用的框架是React。选择React并不是因为它是最好的框架,我坚定地认为没有所谓最好的框架,我甚至认为对于指定的场景也没有最好的框架。我相信的是对于个人来讲,只有最合适,用着最顺手的框架。
而我使用着最顺手的框架就是React,所以接下来的代码都是React代码。但是这里依然说明一下,前端集成测试的jsdom解决方案可以适用于所有的主流框架。
ok,现在回到正题。
conste=React.createElement
constReactDom=require('react-dom')
constCalculatorApp=require('../../lib/calculator-app')
...
describe('calculatorappcomponent',function(){
...
it('shouldwork',function(){
ReactDom.render(e(CalculatorApp),document.getElementById('container'))
constdisplayElement=document.querySelector('.display')
expect(displayElement.textContent).to.equal('0')
constReact=require('react')
conste=React.createElement
constReactDom=require('react-dom')
constCalculatorApp=require('../../lib/calculator-app')
...
describe('calculatorappcomponent',function(){
...
it('shouldwork',function(){
ReactDom.render(e(CalculatorApp),document.getElementById('container'))
constdisplayElement=document.querySelector('.display')
expect(displayElement.textContent).to.equal('0')
注意看第10–14行,首先render了CalculatorApp组件,这个操作同时也render了Display和Keypad。第12和14行测试了DOM中计算器的显示是否是0(初始化状态下)。
上面的代码是可以运行在Node下的,注意到里面用的是document。我第一次使用它的时候特别惊讶。全局变量document是一个浏览器变量,竟然可以使用在NodeJS中。在这简单的几行代码背后有着大量的代码支撑着,这些jsdom代码几乎是完美地实现了浏览器的功能。所以这里我要感谢DomenicDenicola,ElijahInsua和为这个工具包做过贡献的人们。

第10行中也使用了document(调用ReactDom来渲染组件),在ReactDom经常会使用它。那么在哪里创建的这些全局变量呢?在测试中创建的,见下面代码:
global.document=jsdom(`<!doctypehtml><html><body><divid="container"/></div></body></html>`)
global.window=document.defaultView
})
after(function(){
deleteglobal.window
deleteglobal.document
})
代码中创建了一个简单的document,把我们的组件挂在一个简易div上。同时还创建了一个window,其实我们并不需要它,但是React需要。最后在after中清理全局变量。
document和window一定要设置成全局的吗?滥用全局变量不论理论和实践的角度都不是个好习惯。如果它们是全局的,那这个集成测试就不能和其他的集成测试并行运行(这里对ava的用户表示抱歉),因为它们会互相覆写全局变量,导致结果错误。
然而,它们必须要设置成全局的,React和ReactDOM要求document和window是全局的,不接受把他们以参数的形式传递。或许等Reactfiber出来就可以了?也许吧,不过现在我们还必须要把document和window设置成全局的。
剩下的测试代码怎么写呢,看下面代码:
constdisplayElement=document.querySelector('.display')
expect(displayElement.textContent).to.equal('0')
constdigit4Element=document.querySelector('.digit-4')
constdigit2Element=document.querySelector('.digit-2')
constoperatorMultiply=document.querySelector('.operator-multiply')
constoperatorEquals=document.querySelector('.operator-equals')
digit4Element.click()
digit2Element.click()
operatorMultiply.click()
digit2Element.click()
operatorEquals.click()
expect(displayElement.textContent).to.equal('84')
测试中主要实现的是用户点击“42*2=”,结果应该是输出“84”。这里获取element使用的是广为人知的querySelector函数,然后调用click点击。还可以创建事件,然后手动调度,见下面代码:
document.dispatchEvent(ev);
这里有内置的click函数,所以我们直接使用就好了。就是这么简单!
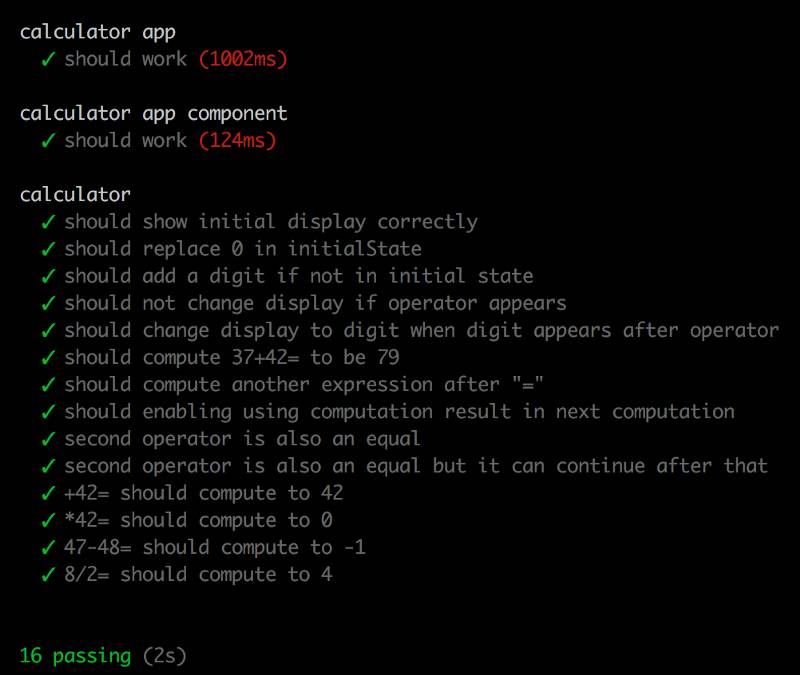
机智的你可能已经发现了,这个测试和前面的端到端测试其实是一样的。但是注意这个测试要快10倍以上,并且实际上它是同步的,代码也更容易写,可读性也更好。
但是如果都一样的话,那需要继承测试干嘛?因为这是个示例项目嘛,并不是实际项目。这个项目里面只有两个组件,所以端到端测试和继承测试是一样的。如果是在实际项目中,端到端测试可能包含了上百个单元,而继承测试只包含少量单元,比如包含10个单元。所以实际项目中只有几个端到端测试,而可能包含了上百个继承测试。
本文中主要介绍了什么:
1、使用jsdom方便地创建全局变量document和window;
2、如何使用jsdom测试应用;
3、测试就是这么简单。
来源:http://web.jobbole.com/91423/

*版权声明:
内容与图片均来源于网络(部分内容有修改),如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
内容推荐:
1、
2、
3、
4、
5、
6、
7、
8、
▲了解更多软件测试资讯,长按上方二维码
以上是关于什么是集成测试?如何运用集成测试?的主要内容,如果未能解决你的问题,请参考以下文章