「CI集成」基于Jest Mock API对业务逻辑集成测试附源码
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「CI集成」基于Jest Mock API对业务逻辑集成测试附源码相关的知识,希望对你有一定的参考价值。
你bf有时候我们需要不发送请求就能完成前端的业务逻辑测试,而许多的业务逻辑都会需要调用到后端的API接口。那如何能mock我们所需要的data就是一个问题。当我们能有一个良好的测试环境之后,只要保证后端的接口没有问题,那我们就可以保证业务逻辑也没有问题。
所以我们对API的集成测试有以下几个要求
1.不发送请求,返回本地假数据
2.发布前通过CI跑unit test,通过则发布上线
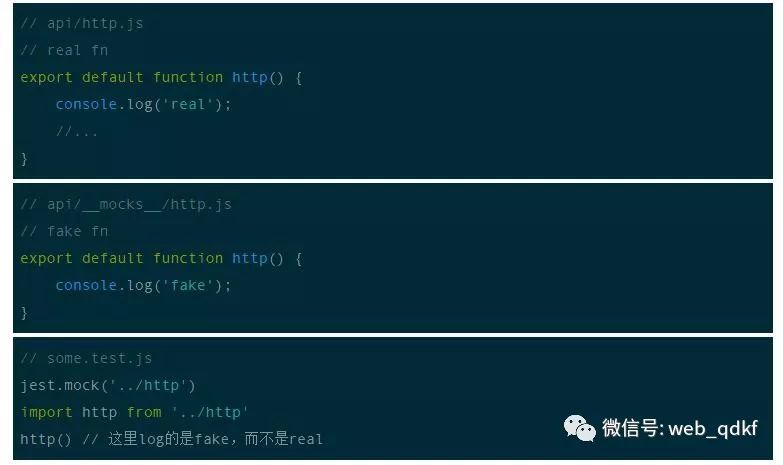
首先一般我们在network部分都会进行封装,假设在project中封装了如下的请求工具
既然我们不能发送真实请求,那我们就需要类似能拦截的东西,拦截也可以通过mock代替。于是我们可以通过jest.mock方法来做。

这个就是jest.mock的作用。
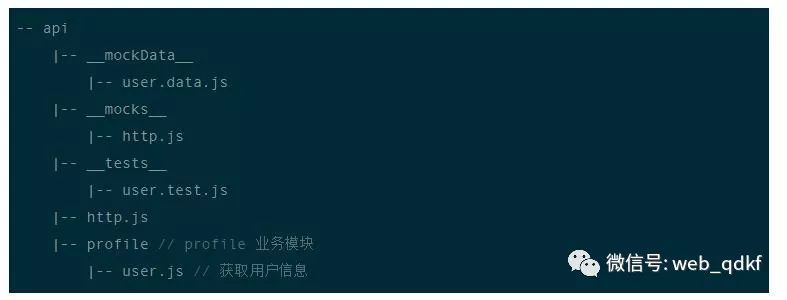
明白了这个后就好办了。项目目录如下:

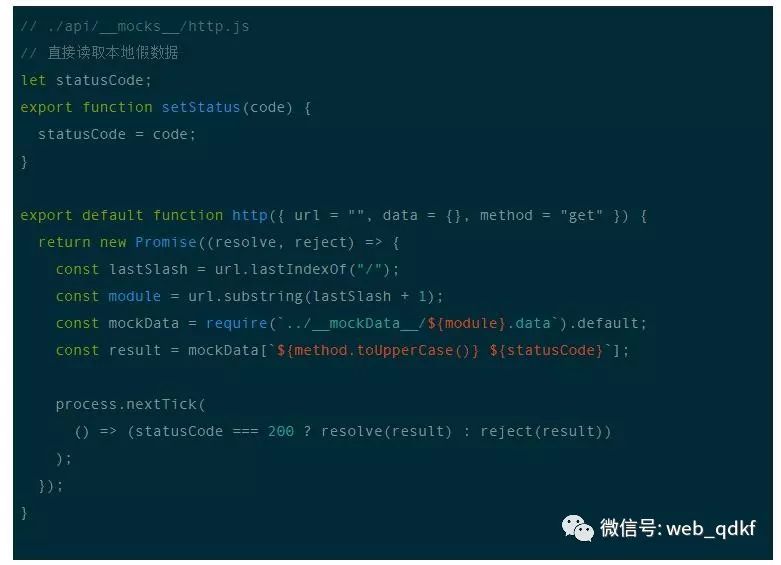
而我们的fake文件其实主要做的事情就是根据请求url,method,status等,去读取对应的本地假数据。大致如下。

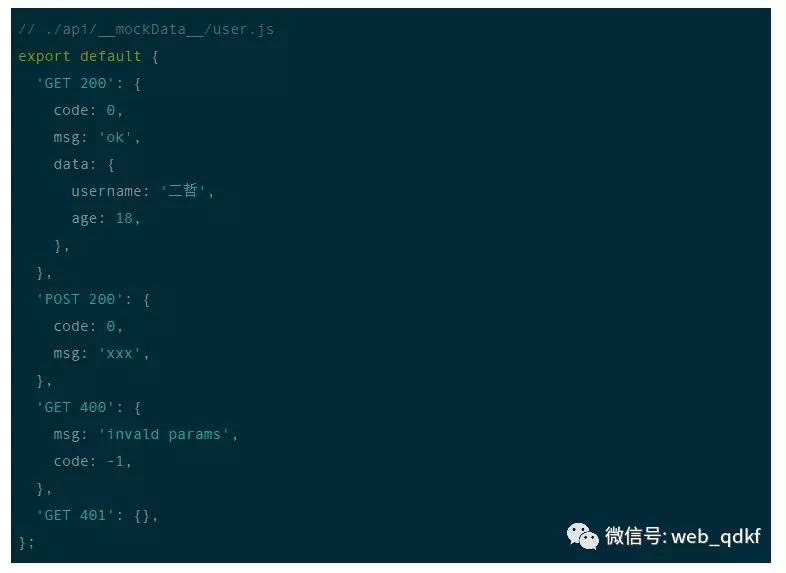
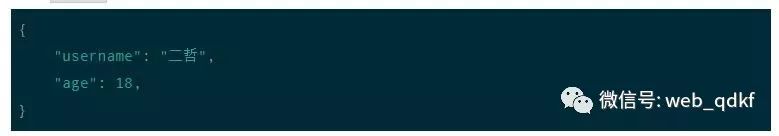
mockData文件夹则就是放我们的假数据,在这我们可以假设定义如下数据结构,来模拟我们的response。

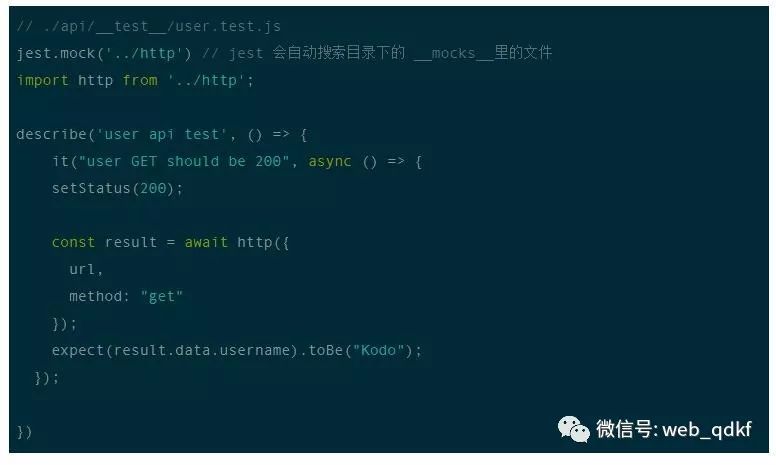
最后看下我们的 unit test 如何写

假设/user接口返回得数据可能是这样

而我们前端service层为UI层提供了一个initUserData的方法,initUserData方法里的操作是当age为18,那就要返回19。
所以我们在Jest则可以直接这样测试。
这样我们使用Jest就可以完成对业务逻辑的测试,Unit test在大型项目中非常需要,每当提交一个feature时,可以跑完所有测试,会让你非常有安全感,极大提升了项目的稳定性。
真正的方法(http),与mock的方法http,文件必须同名,然后放在mocks文件夹下即可。如果不同名使用jest.mock()则会失败。
以上例子源码请自行下载学习:
链接: https://pan.baidu.com/s/1QyI8ayo3EHD3xfwTUkRDlg 密码: 1jq4
以上是关于「CI集成」基于Jest Mock API对业务逻辑集成测试附源码的主要内容,如果未能解决你的问题,请参考以下文章