程序员面试闪充 -- 性能优化
Posted 程序员面试闪充
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员面试闪充 -- 性能优化相关的知识,希望对你有一定的参考价值。
一段小视频
CPU 和GPU
关于绘图和动画有两种处理方式CPU(中央处理器)和GPU(图形处理器),CPU的工作都在软件层面,而GPU的在硬件层面。
总的来说,可以使用CPU做任何事情,但是对于图像的处理,通常GPU会更快,因为GPU使用图像对高度并行的浮点运算做了优化,所以,我们想尽可能的把屏幕渲染的工作交给硬件去处理,而问题在于GPU并没有无限制处理的性能,一旦资源用尽,即使CPU并没有完全占用,GPU性能还是会下降。
所以,目前大多的性能优化都是关于智能利用GPU和CPU,平衡它们之间工作负载。
Xcode自带调试工具
Instruments是Xcode套件中没有被充分利用的工具,很多ios开发者从来没用过Instrument,很多面试官也会问性能条调优方面的知识,来判断大家到底拥有几年开发经验。
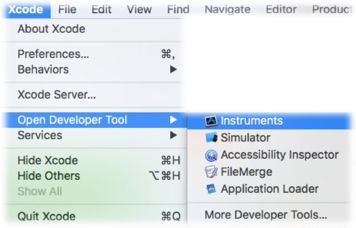
打开instruments有两种方式。一是通过open Developer tool打开,二是使用product选项的profile。



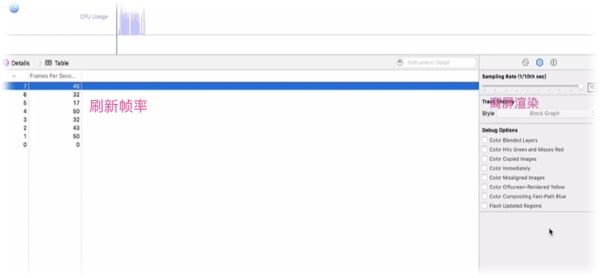
Core Animation工具是用来检测Core Animation性能的,用来查看界面是否卡顿。在这里可以查看到刷新帧率和离屏渲染的效果。手机屏幕所显示的内容都是一个个点组成的。组成的屏幕上完整的一张图片称为一帧。帧率是指一秒钟的时间内重新绘制屏幕多少次。人眼的频率是24,为了保证屏幕的流畅度,刷新帧率应该在50+。在两帧刷新运算没有做完,让用户产生卡顿的感觉如果要提高性能,最关键的是要减少计算量。计算量减少了就能保证每一帧都完成计算,从而达到流畅的效果。

第一个调试选项"Color Blended Layers"正是用于检测哪里发生了图层混合,并用红色标记出来。因此我们需要尽可能减少看到的红色区域。一旦发现应该想法设法消除它。开始调试后勾选这个选项,
第二个调试选项是“Color Hits Green and Misses Red”,它表示如果命中缓存则显示为绿色,否则显示为红色,显然绿色越多越好,红色越少越好。
第三、四个选项的使用场景不多,我们直接看一下第五个选项“Color Misaligned Images”。它表示如果图片需要缩放则标记为黄色,如果没有像素对齐则标记为紫色。
第六个选项“Color Offscreen-Rendered Yellow”会把需要离屏渲染的地方标记为黄色,大部分情况下我们需要尽可能避免黄色的出现。离屏渲染可能会自动触发,也可以手动触发。
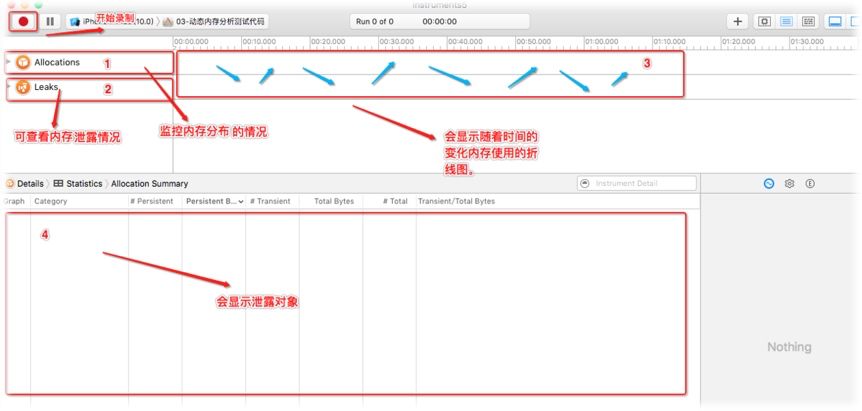
用来查看app运行期间,那些代码产生内存泄露。
内存泄露 memory leak,是指程序在申请内存后,无法释放已申请的内存空间。作为用户,根本感觉不到内存泄漏的存在。但内存泄露堆积后果很严重,无论多少内存,迟早会被占光。

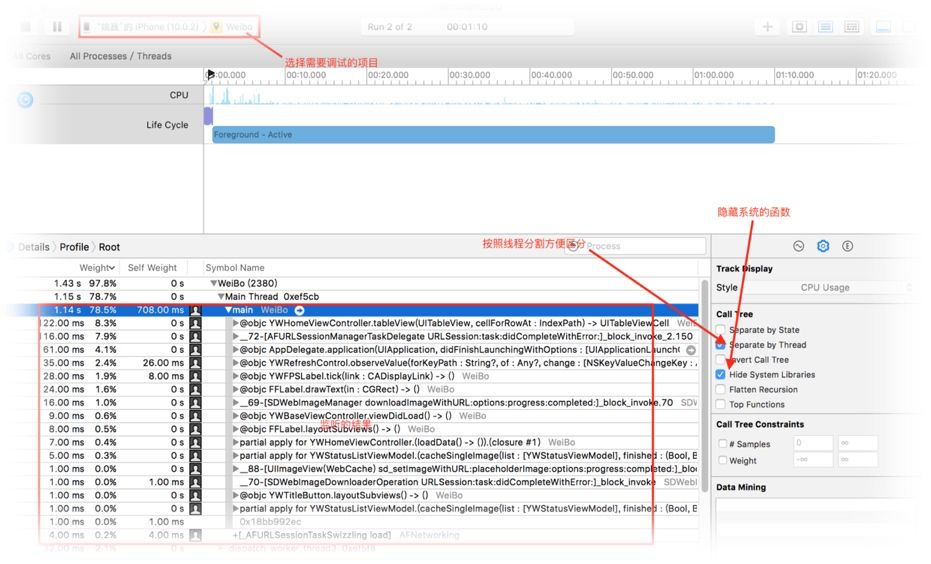
在开发的过程中,我们经常能感觉到,点击某一按钮,或者做了某一操作,会出现卡顿的现象,被称为延迟。使用Time profile工具,就可以揪出耗时的函数。

选择需要调试的项目,勾选安装线程分割和隐藏系统的函数。就可以在下方查看相关的耗时操作,右键定位到耗时的方法,打开代码就能很快解决问题。
类似于任务管理器,可以查看所有的进程,以及进程的内存、cpu使用百分比等数据等。
管理内存是app开发中最重要的一个方面,对于开发者来说,在程序架构中减少内存的使用通常都是使用Allocations去定位和找出减少内存使用的方式。
面试题
问题一:
在开发中,如何去优化tableview呢?
答:
行高一定要缓存: 行高方法其实被调用的次数非常多。通过缓存行高,可以减少大量计算自动布局的过程。
不要动态创建子视图:当cell显示的时候,不要再去创建了。所有的自视图都应该预先创建,如果不需要显示可以设置hidden。
所有的子视图都必须制定背景颜色
所有的颜色都不要使用alpha:设置alpha会增加图层的计算,对性能的消耗非常之大。
cell栅格化
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if(self){
//栅格化
self.layer.shouldRasterize = YES;
// 栅格化必须指定分辨率,否则默认使用 *1 生成图像
self.layer.raterizationScale = [UIScreen mainScreen].scale;
}
return self;
}
异步绘制
self.layer.drawsAsynchronously = YES;

问题二:
SDWebimage 在内存方面存在很大的问题,如何解决动态图片内存不释放的问题?
答:SDWebimage 在内存方面存在很大的内存问题,静态的图片也会出现拉伸问题,动态的gif图内存峰值更加的高,内存释放不会及时。
1、利用CADisplayLink开启一个时钟,每次触发只加载一帧图像!而之前的图像立即释放。
2、用加时钟的方式来解决内存过大的问题,会造成额外的开销。可以将动态图片的加载换成YYAnimatedImageView。

问题三:
平时你是如何对代码进行性能优化的呢?
答:利用性能分析工具检测,使用instrument调试界面卡顿,timer Profiler用来看cpu的占比,core animation用来获取图形的绘制情况。使用静态工具analyze分析代码的声明错误、逻辑错误、Api调用错误或内存管理错误。

问题四:
如何对I/O进行性能优化?
答:将零碎的内容作为一个整体进行写入;使用合适的 I/O 操作 API;使用合适的线程;使用 NSCache 做缓存达到减少 I/O操作的效果。
参考链接:
http://www.cocoachina.com/ios/20160208/15238.html?utm_source=tuicool&utm_medium=referral


以上是关于程序员面试闪充 -- 性能优化的主要内容,如果未能解决你的问题,请参考以下文章