vue2.0 构建单页应用最佳实战
Posted SegmentFault
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 构建单页应用最佳实战相关的知识,希望对你有一定的参考价值。
前言
我们将会选择使用一些 vue 周边的库vue-cli, vue-router,vue-resource,vuex
1.使用 vue-cli 创建项目
2.使用 vue-router 实现单页路由
3.使用 vuex 管理我们的数据流
4.使用 vue-resource 请求我们的 node 服务端
5.使用 .vue文 件进行组件化的开发
PS:本文 node v6.2.2 npm v3.9.5 vue v2.1.0 vue-router v2.0.3 vuex v2.0.0
最终我们将会构建出一个小 demo,不废话,直接上图。
安装
1.我们将会使用 webpack 去为我们的模块打包,预处理,热加载。如果你对 webpack 不熟悉,它就是可以帮助我们把多个 js 文件打包为1个入口文件,并且可以达到按需加载。这就意味着,我们不用担心由于使用太多的组件,导致了过多的 HTTP 请求,这是非常有益于产品体验的。但我们并不只是为了这个而使用 webpack,我们需要用 webpack 去编译 .vue 文件,如果没有使用一个 loader 去转换我们 .vue 文件里的 style、js 和 html,那么浏览器就无法识别。
2.模块热加载是 webpack 的一个非常碉堡的特性,将会为我们的单页应用带来极大的便利。
通常来说,当我们修改了代码刷新页面,那应用里的所有状态就都没有了。这对于开发一个单页应用来说是非常痛苦的,因为需要重新在跑一遍流程。如果有模块热加载,当你修改了代码,你的代码会直接修改,页面并不会刷新,所以状态也会被保留。
3.Vue 也为我们提供了 CSS 预处理,所以我们可以选择在 .vue 文件里写 LESS 或者 SASS 去代替原生 CSS。
4.我们过去通常需要使用 npm 下载一堆的依赖,但是现在我们可以选择 Vue-cli。这是一个 vue 生态系统中一个伟大创举。这意味着我们不需要手动构建我们的项目,而它就可以很快地为我们生成。
首先,安装 vue-cli。(确保你有 node 和 npm)
npm i -g vue-cli
然后创建一个 webpack 项目并且下载依赖
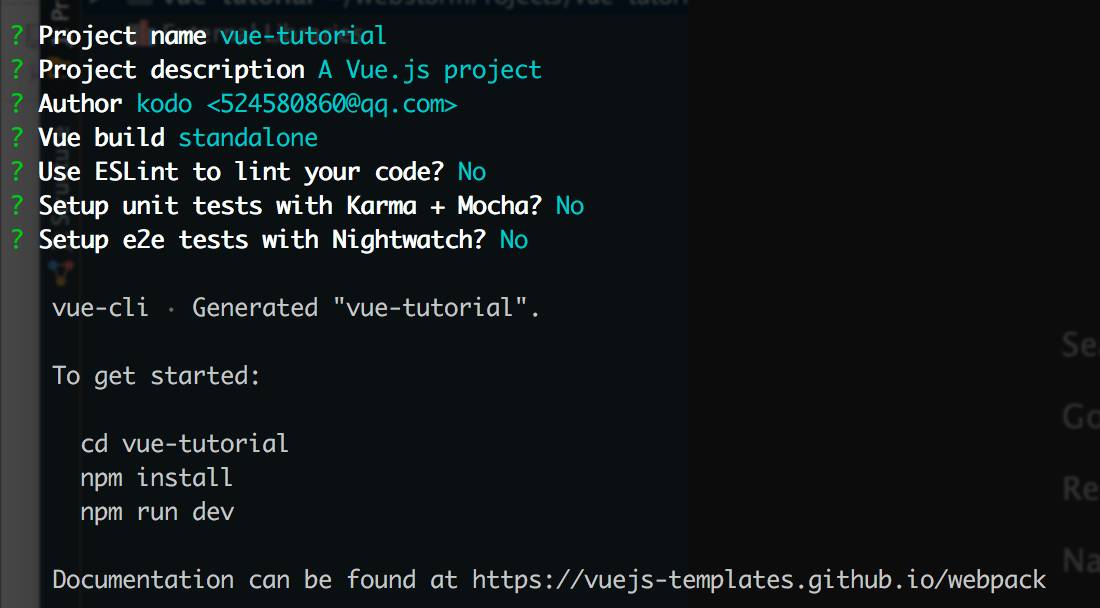
vue init webpack vue-tutorial

cd vue-tutorial
npm i
接着使用 npm run dev 在热加载中运行我们的应用
这一行命令代表着它会去找到package.json的scripts对象,执行node bulid/dev-server.js。在这文件里,配置了 Webpack,会让它去编译项目文件,并且运行服务器,我们在localhost:8080即可查看我们的应用。

这些都准备好后,我们需要为我们的路由、XHR 请求、数据管理下载三个库,我们可以从 vue 的官网中找到他们。另外我们使用bootstrap作为我的 UI 库
npm i vue-resource vue-router vuex bootstrap --save
初始化(main.js)
查看我们的应用文件,我们可以在src目录下找到App.vue和main.js。main.js将会作为我们应用的入口文件而App.vue会作为我们应用的初始化组件。先让我们来完善下main.js
// src/main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import App from './App'
import Home from './components/Home'
import 'bootstrap/dist/css/bootstrap.css'
Vue.use(VueRouter)
Vue.use(VueResource)
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
}];
const router = new VueRouter({
routes
});
/* eslint-disable no-new */
// 实例化我们的Vue
var app = new Vue({
el: '#app',
router,
...App,
});这有两个与1.0不同的地方
一、
vue-router路由的参数由对象统一变为了数组要注意。还有则是实例化vue的el参数已经不能设置html和body了,因为在vue2中是会替换我们指定的标签二、我们必须在实例化vue的时候指定渲染什么组件,以前我们是通过路由来指定如
router.start(App, '#app'),而在vue2中则不需要了
可以发现我们在main.js里使用了两个组件App.vue和Home.vue,稍后让我们具体实现它们的内容。
而我们的index.html只需要保留<div id="app"></div>即可,我们的 Vue 在实例化时设置了el : '#app' 所以会替换这标签,为我们App组件的内容
//index.html
<div id="app"></div>我们的初始化就到这结束了,接下来让我们开始创建组件。
创建首页组件
首先我们在 App.vue 里为我们的应用写个顶部导航。
// src/App.vue
<template>
<div id="wrapper"> <nav class="navbar navbar-default"> <div class="container"> <a class="navbar-brand" href="#"> <i class="glyphicon glyphicon-time"></i> 计划板
</a> <ul class="nav navbar-nav"> <li><router-link to="/home">首页</router-link></li> <li><router-link to="/time-entries">计划列表</router-link></li> </ul> </div> </nav> <div class="container"> <div class="col-sm-3"> </div> <div class="col-sm-9"> <router-view></router-view> </div> </div> </div>
</template>除了我们的navbar以外,我们还需要一个.container去放我们其余需要展示的信息。并且在这里我们要放一个router-view标签,vue-router的切换就是通过这个标签开始显现的。
在这有个与1.0不同的地方
以前我们可以直接通过写a标签 然后写v-link属性进行路由跳转,在 vue2 中改为了写
<router-link>标签再写对应属性(to)进行跳转
接着,我们需要创建一个Home.vue作为我们的首页
// src/components/Home.vue
<template>
<div class="jumbotron"> <h1>任务追踪</h1> <p> <strong> <router-link to="/time-entries">创建一个任务</router-link> </strong> </p> </div>
</template>不出意外的话,你可以看见如下效果

创建侧边栏组件
目前我们首页左侧还有一块空白,我们需要它放下一个侧边栏去统计所有计划的总时间。
// src/App.vue
//...
<div class="container">
<div class="col-sm-3"> <sidebar></sidebar> </div> <div class="col-sm-9"> <router-view></router-view> </div> </div> //...<script>
import Sidebar from './components/Sidebar.vue'
export default {
components: { 'sidebar': Sidebar },
}
</script>在Sidebar.vue我们需要通过 store 去获取总时间,我们的总时间是共享的数据
// src/components/Sidebar.vue
<template>
<div class="panel panel-default"> <div class="panel-heading"> <h1 class="text-center">已有时长</h1> </div> <div class="panel-body"> <h1 class="text-center">{{ time }} 小时</h1> </div> </div>
</template>
<script> export default { computed: { time() {
return this.$store.state.totalTime } } }
</script>创建计划列表组件
然后我们需要去创建我们的时间跟踪列表。
// src/components/TimeEntries.vue
<template>
<div> //`v-if`是vue的一个指令 //`$route.path`是当前路由对象的路径,会被解析为绝对路径当 //`$route.path !== '/time-entries/log-time'`为`true`是显示,`false`,为不显示。 //to 路由跳转地址
<router-link v-if="$route.path !== '/time-entries/log-time'" to="/time-entries/log-time" class="btn btn-primary"> 创建
</router-link> <div v-if="$route.path === '/time-entries/log-time'"> <h3>创建</h3> </div> <hr> <router-view></router-view> <div class="time-entries"> <p v-if="!plans.length"><strong>还没有任何计划</strong></p> <div class="list-group"> <-- v-for循环,注意参数顺序为(item,index) in items --> <a class="list-group-item" v-for="(plan,index) in plans"> <div class="row"> <div class="col-sm-2 user-details"> <-- `:src`属性,这个是vue的属性绑定简写`v-bind`可以缩写为`:` 比如a标签的`href`可以写为`:href` 并且在vue的指令里就一定不要写插值表达式了(`:src={{xx}}`),vue自己会去解析 --> <img :src="plan.avatar" class="avatar img-circle img-responsive" /> <p class="text-center"> <strong> {{ plan.name }}
</strong> </p> </div> <div class="col-sm-2 text-center time-block"> <h3 class="list-group-item-text total-time"> <i class="glyphicon glyphicon-time"></i> {{ plan.totalTime }}
</h3> <p class="label label-primary text-center"> <i class="glyphicon glyphicon-calendar"></i> {{ plan.date }}
</p> </div> <div class="col-sm-7 comment-section"> <p>{{ plan.comment }}</p> </div> <div class="col-sm-1"> <button class="btn btn-xs btn-danger delete-button" @click="deletePlan(index)"> X
</button> </div> </div> </a> </div> </div> </div>
</template>关于 template 的解释,都写在一起了,再看看我们的script
// src/components/TimeEntries.vue
<script>
export default {
name : 'TimeEntries',
computed : {
plans () {
// 从store中取出数据
return this.$store.state.list
}
},
methods : {
deletePlan(idx) {
// 稍后再来说这里的方法
// 减去总时间
this.$store.dispatch('decTotalTime',this.plans[idx].totalTime)
// 删除该计划
this.$store.dispatch('deletePlan',idx)
}
}
}
</script>别忘了为我们的组件写上一些需要的样式
// src/components/TimeEntries.vue
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
</style>既然我们的数据是共享的,所以我们需要把数据存在store里
我们在 src 下创建个目录为store
在store下分别创建4个js文件actions.js,index.js,mutation-types.js,mutations.js
看名字也就知道这4个分别是做啥用的了,建议大家多阅读阅读vuex的文档,多姿势多动手实践,慢慢的也就能理解了。
// src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 先写个假数据
const state = {
totalTime: 0,
list: [{
name : '二哲',
avatar : 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256',
date : '2016-12-25',
totalTime : '6',
comment : '12月25日完善,陪女朋友一起过圣诞节需要6个小时'
}]
};
export default new Vuex.Store({
state,
})由于新增了页面和 store 在我们的入口 js 文件里配置下
// src/main.js
import store from './store'
import TimeEntries from './components/TimeEntries.vue'
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
}];var app = new Vue({
el: '#app',
router,
store,
...App,
});不出意外的话,你可以在/time-entries 路由下看见这样的页面
通过vue-Devtools我们可以发现我们的store已经构造好了并且成功从 store 获取了数据
创建任务组件
这个比较简单我们直接给出代码
// src/components/LogTime.vue
<template>
<div class="form-horizontal"> <div class="form-group"> <div class="col-sm-6"> <label>日期</label> <input type="date" class="form-control" v-model="date" placeholder="Date" /> </div> <div class="col-sm-6"> <label>时间</label> <input type="number" class="form-control" v-model="totalTime" placeholder="Hours" /> </div> </div> <div class="form-group"> <div class="col-sm-12"> <label>备注</label> <input type="text" class="form-control" v-model="comment" placeholder="Comment" /> </div> </div> <button class="btn btn-primary" @click="save()">保存</button> <router-link to="/time-entries" class="btn btn-danger">取消</router-link> <hr> </div>
</template>
<script> export default { name : 'LogTime', data() { return { date : '', totalTime : '', comment : '' } }, methods:{ save() {
const plan = { name : '二哲', image : 'https://sfault-avatar.b0.upaiyun.com/888/223/888223038-5646dbc28d530_huge256', date : this.date, totalTime : this.totalTime, comment : this.comment };
this.$store.dispatch('savePlan', plan)
this.$store.dispatch('addTotalTime', this.totalTime)
this.$router.go(-1) } } }
</script>这个组件很简单就3个 input 输入而已,然后就两个按钮,保存我们就把数据 push 进我们 store 的列表里
LogTime属于我们TimeEntries组件的一个子路由,所以我们依旧需要配置下我们的路由,并且利用webpack让它懒加载,减少我们首屏加载的流量
// src/main.js
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
children : [{
path : 'log-time',
// 懒加载
component : resolve => require(['./components/LogTime.vue'],resolve),
}]
}];
//...vuex 部分
在 vue2.0 中废除了使用事件的方式进行通信,所以在小项目中我们可以使用Event Bus,其余最好都使用 vuex,本文我们使用 Vuex 来实现数据通信
相信你刚刚已经看见了我写了很多this.$store.dispatch('savePlan', plan) 类似这样的代码,我们再次统一说明。
仔细思考一下,我们需要两个全局数据,一个为所有计划的总时间,一个是计划列表的数组。
src/store/index.js 没啥太多可介绍的,其实就是传入我们的state,mutations,actions来初始化我们的 Store。如果有需要的话我们还可能需要创建我们的getter在本例中就不用了。
接着我们看mutation-types.js,既然想很明确了解数据,那就应该有什么样的操作看起,当然这也看个人口味哈
// src/store/mutation-types.js
// 增加总时间或者减少总时间
export const ADD_TOTAL_TIME = 'ADD_TOTAL_TIME';
export const DEC_TOTAL_TIME = 'DEC_TOTAL_TIME';
// 新增和删除一条计划
export const SAVE_PLAN = 'SAVE_PLAN';
export const DELETE_PLAN = 'DELETE_PLAN';// src/store/mutations.js
import * as types from './mutation-types'
export default {
// 增加总时间
[types.ADD_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime + time
},
// 减少总时间
[types.DEC_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime - time
},
// 新增计划
[types.SAVE_PLAN] (state, plan) {
// 设置默认值,未来我们可以做登入直接读取昵称和头像
const avatar = 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256';
state.list.push(
Object.assign({ name: '二哲', avatar: avatar }, plan)
)
},
// 删除某计划
[types.DELETE_PLAN] (state, idx) {
state.list.splice(idx, 1);
}
};最后对应看我们的actions就很明白了
// src/store/actions.js
import * as types from './mutation-types'
export default {
addTotalTime({ commit }, time) {
commit(types.ADD_TOTAL_TIME, time)
},
decTotalTime({ commit }, time) {
commit(types.DEC_TOTAL_TIME, time)
},
savePlan({ commit }, plan) {
commit(types.SAVE_PLAN, plan);
},
deletePlan({ commit }, plan) {
commit(types.DELETE_PLAN, plan)
}
};我们的actions其实就是去触发事件和传入参数啦
加了这三个文件后我们的 store 终于完整了,更新下我们的代码
// src/store/index.js 完整代码
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
totalTime: 0,
list: []
};
export default new Vuex.Store({
state,
mutations,
actions
})this.$store.dispatch('savePlan', plan)当执行了这样的方法就会调用actions.js里的savePlan方法,而savePlan又会触发 mutations里的 types.SAVE_PLAN 最后修改数据视图更新
PS:在这有个技巧就是,在
mutations里都是用大写下划线连接,而我们的actions里都用小写驼峰对应。
个人理解这其实就是一个发布订阅的模式
mutation-types 记录我们所有的事件名
mutations 注册我们各种数据变化的方法
actions 则可以编写异步的逻辑或者是一些逻辑,再去commit
我们的事件
如果有getter 我们可以把一些需要处理返回的数据放在这即可,不进行业务操作
最后别忘了在我们的main.js里使用我们的store
// src/store/main.js
import store from './store'
// ...
var app = new Vue({
el: '#app',
router,
store,
...App,
});开始体验下你自己的任务计划板吧!
最后
通过本文,我们可以学习到许多关于 vue 的特性。
1.了解了 vue-cli 脚手架
2.初步对 webpack 有了一些了解和认识
3.如何用 .vue 愉快的开发
4.使用 vuex 进行组件通信
5.路由(子路由)的应用
6.使用 vue-devtools 观察我们的数据
个人网站 :
-EOF-
【活动推荐】SegmentFault 开发者大会 2016 - 杭州站即将开始,感兴趣的小伙伴赶紧报名参会!
以上是关于vue2.0 构建单页应用最佳实战的主要内容,如果未能解决你的问题,请参考以下文章