iView的CheckBox
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iView的CheckBox相关的知识,希望对你有一定的参考价值。
参考技术A整体分为三部分:搜索框,选择结果框,搜索结果框。
一开始只显示搜索框,当搜索数据后显示搜索结果框,当点击确定后显示选择结果框,隐藏搜索结果框。
搜索结果框:
0、全选功能
1、根据搜索值显示搜索结果,并显示搜索总条数和已选择总条数。
2、点击确定后将选中的结果添加进选择结果框,后添加的数据不能直接覆盖已有的选择结果框,而是累加,已选择和后加的选项共同存在。
3、当选择结果框有值的时候,搜索结果框要显示选中状态,并显示对应的已选择数量。
选择结果框:
0、删除功能
1、回显功能
事实证明,这东西太难做了ORZ,脑子完全不够用啊
1、已选数量的显示问题在各个功能模块都要处理,且十分复杂
2、全选功能的全选,不全选,不确定三个状态的处理
3、回显导致的问题
因为选择结果框和搜索结果框的选择并不是同步的,但是删除操作又对搜索结果框造成了很大的影响,所以限制了当搜索结果框显示时不能做删除操作,通过 v-show 控制实现。
因为已选择的数据要在下次搜索显示时回显并显示数量,造成了很大的困难,所以解决方案为把已选择的数据发送给后台,后台过滤掉这些数据再返回搜索结果。
因为我需要向后台发送选择数据的 id 并且在选择结果框中显示 name ,但CheckBox只能绑定一个值,所以采用字符串拼接的方式处理。
如果需要向后台传递多个值也可以通过这种方式处理,与后台沟通好传值及顺序,后台即可处理。
选择结果框显示
网站导航
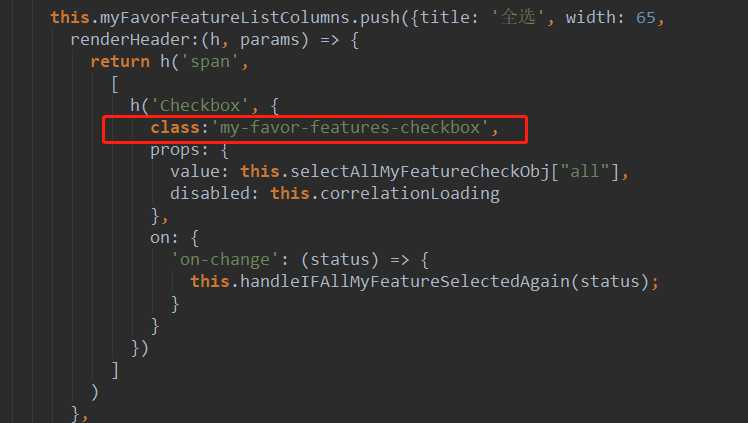
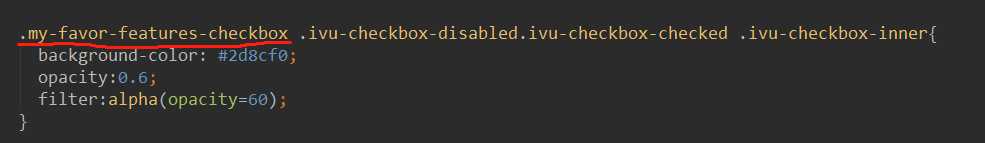
在 iView 的组件中使用 Render 函数渲染内容,可以通过设置 class 属性来自定义样式


以上是关于iView的CheckBox的主要内容,如果未能解决你的问题,请参考以下文章