服务端(前端)| 如何为 SPA(单页应用)做搜索引擎优化
Posted 途牛技术中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务端(前端)| 如何为 SPA(单页应用)做搜索引擎优化相关的知识,希望对你有一定的参考价值。
一、理解搜索引擎爬虫的工作方式
图1 crawler & renderer
一个现代爬虫在抓取网页时,通常会有以下三个步骤:
a、抓取
b、渲染
c、索引
最后会将渲染完成的结果编入索引。
以上步骤在处理传统网页时,通常能够得到正确结果。
但在处理现代网页时,例如 SPA, PWA 常用的 app shell 模型,这些在初始响应的 html 内容中,并没有包含用户实际访问到的结果。浏览器爬虫需要运行其中的 javascript 脚本,以获取真正用户访问时看到的内容。
所以说,一个现代的浏览器爬虫已经足以应付我们的SPA了。那么接下来将要介绍的做法还有必要吗?
答案是有必要,因为不是所有的搜索引擎爬虫都足够现代,而且这些方法可以提高用户体验和爬虫体验。
二、使用 Server-Side Rendering 或者
Prerendering
从浏览器 - 服务器的角度,可以把 SPA 的渲染方式分为:
SSR: 服务端渲染
CSR: 客户端渲染
Rehydration: 混合渲染
Prerendering: 预渲染
评价各种渲染方式的优劣需要考虑以下指标:
TTFB: 首包响应时间
FP: 首次绘图时间
FCP: 首次有内容的绘图时间
TTI: 用户可交互时间
以及以下特点:
服务器性能消耗
数据传输开销
搜索引擎可识别
移动端友好
工程实践复杂度
可以将渲染方式从服务器到浏览器依次排序:
1、服务器渲染
渲染逻辑在服务器完成,输出完整的动态 HTML 内容,客户端渲染逻辑极少,主要处理用户交互。
优点:FCP 与 TTI 相差无几,可以充分进行流式渲染,用户感知速度快。爬虫可识别。
缺点:TTFB 较慢,系统弹性差,服务器计算资源消耗大。
典型应用:Gmail
2、服务器渲染,并静态化
在代码构建时完成渲染,并移除渲染部分的 javascript 逻辑,静态化的 HTML 内容。相当于纯静态化网站。
优点:TTFB快,FCP 与 TTI 相差无几,可以充分进行流式渲染,用户感知速度快。爬虫可识别。
缺点:系统弹性差,在大部分使用中需要再进行混合渲染,适用范围较小。
典型应用:Netflix
3、服务器渲染,同时在客户端重新渲染
服务器会在收到请求时对网页进行渲染,同时浏览器会在服务器的渲染结果之后再做渲染,启动应用。
优点:系统弹性好。爬虫可识别。
缺点:TTFB 慢,TTI慢于 FCP,通常使用缓冲式而非流式渲染。消耗服务器计算资源,用户感知仍不快。
典型应用:Next.js
4、客户端渲染,同时使用预渲染
在构建时预渲染应用的 UI 框架或初始 Shell,其余应用的主要内容由浏览器渲染。
优点:系统弹性好,TTFB 快。
缺点:TTI 比 FCP 慢,只能进行有限的流式渲染,用户感知不快。爬虫需要执行脚本才能识别内容。
典型应用:Vuepress
5、客户端渲染
向浏览器发送全部的 HTML DOM 和 javascript 脚本。渲染过程和应用初始化全部由浏览器完成。
优点:系统弹性好,TTFB 快。
缺点:TTI 远远慢于 FCP,不能进行流式渲染,用户感知速度慢。爬虫需要执行脚本才能识别内容。
典型应用:https://m.tuniu.com/travel/local(途牛当地玩乐频道页的一个历史版本)
三、使用 dynamic rendering

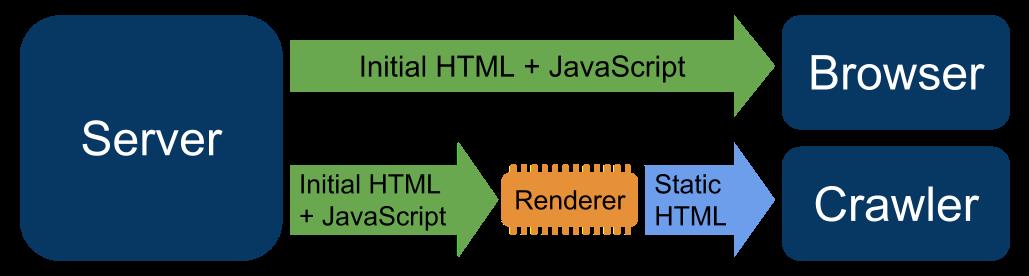
图2 dynamic rendering
为了兼顾用户访问和爬虫抓取两种场景,使用了动态渲染的解决方案,来根据访问来源决定需要使用的渲染方式。简单描述,当检查到是用户访问网页时,选择更有弹性,需要浏览器参与渲染的方案,为用户提供更友好的交互体验;当检查到是爬虫访问时,选择更少浏览器参与渲染的方案,给搜索引擎提供更友好的索引体验。已经有很多实现动态渲染的方案,比如 Puppeteer, Rendertron和 prerender.io。
以下几点需要注意:
1、识别爬虫依赖 userAgent,预渲染时会消耗服务器资源,可以考虑设置缓存,并做好 WAF 防护;
2、需要额外处理移动设备访问和桌面设备访问时不同的渲染逻辑,因为在服务器上检查,也只能依赖 userAgent,所以对于用户访问,仍然需要浏览器脚本再进行响应式检查和渲染;
3、将爬虫请求代理到额外的预渲染服务器以分离应用负载是一种很好实践。
温馨小提示
动态渲染 (dynamic rendering) 和隐藏真实内容 (cloaking)
SEO 实践中有一种喜闻乐见的做法 Cloaking (隐藏真实内容) 和上文介绍的 Dynamic Rendering (动态渲染) 在结果上非常相近。那么搜索引擎是否会在我们做动态渲染时判定作弊违规呢?并不会。现代搜索引擎具有非常高的智能,会对比用户访问结果和爬虫访问的结果,正确判定是属于动态渲染的搜索引擎优化,还是隐藏真实内容的作弊行为。如果采用动态渲染方案进行 SEO 而被搜索引擎误判,需要向误判的搜索引擎提交反馈,进行申诉。毕竟不是所有的搜索引擎爬虫都足够现代,都正确理解了 WEB 开发者的优化意图。
途牛技术中心
期待与你相逢
以上是关于服务端(前端)| 如何为 SPA(单页应用)做搜索引擎优化的主要内容,如果未能解决你的问题,请参考以下文章