Ionic day01 Ionic使用 Ionic CSS组件
Posted web前端自学笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic day01 Ionic使用 Ionic CSS组件相关的知识,希望对你有一定的参考价值。
混合编程:前端技术结合原生组件混合开发生成应用程序
移动端开发经常用的框架:
Ionic、jQueryMobile、SenchaTouch
最快的安卓模拟器——Genymotion-genymotion中文官网
使用phoneGap的云端打包服务:
build.phonegap.com
注册adobe账号,登录
new app (首次使用,第二次就负责update)
update是选择对应的压缩包,上传,等待云端编译完成,下载就可以使用
一 、Ionic介绍
ionicframework.com 官网
http://ionicons.com/ 官方支持的图标
http://www.ionic.wang/ 中文网站
what? 是一个开源的用来实现混合编程app的框架
ionic = ng(数据处理) + cordova(底层操作) + ui(ionic支持的一套ui库)
when? 想要通过前端技术html/css/js来编写hybridApp
how? ①借助于命令行的方式http://ionicframework.com/getting-started/
②借助于官方所提供的js/css文件
Ionic特点:
①完美融合ng
②专注原生,结合了cordova可以调用底层硬件
③设计风格漂亮结合了自己一套ui和icon库,适合于移动端的用户体验
④支持强大的cli(command line)
⑤性能好(放弃了ios6,android4.1以下所有的版本支持)
二、使用ionic
1、搭建Ionic的开发环境
第一类:cli(命令行)
①安装cordova ionic
npm install -g cordova ionic
②使用ionic指令去创建ionic的项目
ionic start --v2 myApp tabs
③运行
cd myApp
ionic serve
第二类:引入对应的文件(ionic.bundle.js\ionic.css)
需要在head中添加<meta name=”viewport”>可防止设备屏幕缩放
快速设置viewport的方法:meta:vp+tab
三、使用Ionic中基于css的组件
1、基本页面结构
ion-header-bar / ion-content / ion-footer-bar
<ion-header-bar class="bar-calm">
<h1 class="title">header</h1>
</ion-header-bar>
<ion-content>
</ion-content>
<ion-footer-bar class="bar-calm">
<h1 class="title">footer</h1>
</ion-footer-bar>
注意:需要创建ng的模块,并指定依赖于ionic模块,再启动ng
var app = angular.module('myApp', ['ionic']);
ionic提供了常见的颜色选项
assertive 红色 positive 天蓝色 calm 湖蓝色 dark 黑色 royal 紫色 energized 黄色 balanced 绿色
2、button
button/button-positive/button-block/button-full/button-outline/button-clear/button-small/button-large/button-icon/icon-left/icon-right/ion-ipod/button-bar
<button class="button button-small button-positive">small按钮</button>
<button class="button button-positive">普通按钮</button>
<button class="button button-large button-positive">large按钮</button>
<button class="button button-outline button-calm">我是空心按钮</button>
<button class="button button-dark button-clear">clear按钮</button>
<!--按钮的图标在文本左边-->
<button class="button icon-left ion-ios-gear">textLeft</button>
<!--按钮的图标在文本右边-->
<button class="button icon-right ion-ios-gear">textLeft</button>
<!--带有边框的只显示图标的按钮-->
<button class="button icon ion-person"></button>
<button class="button button-icon icon ion-person"></button>
<div class="button-bar">
<button class="button button-royal">text01</button>
<button class="button button-calm">text02</button>
<button class="button button-energized">text03</button>
<button class="button button-assertive">text04</button>
</div>
3、icon
icon/button-icon/ion-*
如果没有添加icon属性,则图标会比原始图标小
<button class="button button-icon icon ion-person"></button>
4、list
list/list-inset/item/item-divider/item-icon-left/item-icon-right/badge/item-note/item-avator
badge徽章,item-note注释自动右对齐
<ul class="list list-inset">
<li class="item item-icon-leftitem-icon-right">
<i class="icon ion-plane"></i>
飞行模式
<i class="icon ion-ios-arrow-right"></i>
</li>
<li class="item item-icon-leftitem-icon-right">
<i class="icon ion-wifi"></i>
Wi-Fi
<!--item-note与badge自动右对齐-->
<span class="item-note">未连接</span>
<i class="icon ion-ios-arrow-right"></i>
</li>
<li class="item item-icon-leftitem-icon-right">
<i class="icon ion-bluetooth"></i>
蓝牙
<span class="badge">打开</span>
<i class="icon icon-rightion-ios-arrow-right"></i>
</li>
<li class="item item-icon-leftitem-icon-right">
<i class="icon ion-ios-gear"></i>
系统更新
<span class="badge badge-assertive">新版本</span>
<i class="icon ion-ios-arrow-right"></i>
</li>
</ul>
5、card
card/item/item-divider/item-text-wrap(文字部分全部显示)
<div class="card">
<!--卡片头部-->
<div class="item item-divider">
<p>商品详情</p>
</div>
<div class="item">
hello
</div>
<!--卡片尾部-->
<div class="item item-divider">
<button class="buttonbutton-small button-icon icon ion-heart"></button>
</div>
</div>
6、thumbnail省略图
item/item-thumbnail-left/ item-thumbnail-right
<ul class="list list-inset">
<li class="item item-thumbnail-left">
<img src="p0281-l.jpg" alt=""/>
<h2>夏霞霞</h2>
<p>Lorem ipsum dolor sit amet, </p>
</li>
7、form——表单在ionic是由list来去处理
list/item/item-input/input-label/item-select/item-toggle/item-stacked-label/item-floating-label
<ion-content><!--在ionic中表单元素不是通过form来组织的,而是通过list-->
<div class="list list-inset">
<!--placeholder label 输入框中显示-->
<label class="itemitem-input">
<input type="text" placeholder="请输入用户名"/>
</label>
<!--inline label 行内显示-->
<label class="itemitem-input">
<span class="input-label">请输入手机号</span>
<input type="text"/>
</label>
<!--stacked label 堆栈显示-->
<label class="item item-input item-stacked-label">
<span class="input-label">请输入手机号</span>
<input type="text"/>
</label>
<!--floating label 浮动提示-->
<label class="item item-input item-floating-label">
<span class="input-label">请输入手机号</span>
<input type="text" placeholder="手机号"/>
</label>
<!-- 实现一个搜索框,带有图标-->
<label class="itemitem-input">
<span class="input-label">请搜索要搜索的内容</span>
<i class="icon ion-searchplaceholder-icon"></i>
<input type="text"/>
</label>
<!--选择日期-->
<label class="itemitem-input">
<span class="input-label">日期:</span>
<input type="date">
</label>
<!--滑动开关toggle-->
<div class="itemitem-toggle">
滑动开关
<label class="toggletoggle-assertive">
<input type="checkbox"/>
<div class="track">
<div class="handle"></div>
</div>
</label>
</div>
<label class="itemitem-input item-select">
<div class="input-label">
选择喜欢的颜色
</div>
<select>
<option value="red" selected>红色</option>
<option value="green">绿色</option>
<option value="blue">蓝色</option>
</select>
</label>
</div>
<!--实现一个复选款的列表-->
<ul class="list">
<li class="item item-checkbox">
<label class="checkbox">
<input type="checkbox"/>
</label>
A.SHAY
</li>
<li class="item item-checkbox">
<label class="checkboxcheckbox-assertive">
<input type="checkbox"/>
</label>
B.LUCY
</li>
<li class="item item-checkbox">
<label class="checkboxcheckbox-balanced">
<input type="checkbox"/>
</label>
C.XIXI
</li>
</ul>
<!-- 复选框简单方法-->
<div class="item">
选择喜欢的电影
<ion-list>
<ion-checkbox>钢铁侠</ion-checkbox>
<ion-checkbox>蜘蛛侠</ion-checkbox>
<ion-checkbox>绿箭侠</ion-checkbox>
</ion-list>
</div>
<!--实现单选列表-->
<ion-list>
<ion-radio>JS</ion-radio>
<ion-radio>php</ion-radio>
</ion-list>
</ion-content>
8、tabs(多数情况,直接放在底部去使用(代替footer))
tabs/tab-item/tabs-icon-only/left/right/top/bottom
<div class="tabs tabs-icon-left">
<a href="" class="tab-item">
<i class="icon ion-home"></i>主页
</a>
<a href="" class="tab-item">
<i class=" icon ion-person"></i>用户
</a>
<a href="" class="tab-item">
<i class=" icon ion-ios-gear"></i>设置
</a>
</div>
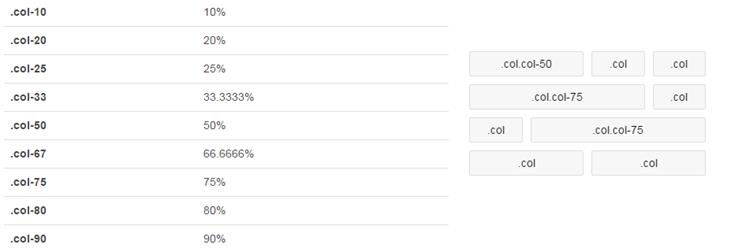
9、grid 栅格
<!--col指定宽度 col-** ,距离左边的偏移量 col-offset-**-->
<div class="row">
<div class="col col-25 col-center">
<button class="buttonbutton-block button-royal">btn1</button>
</div>
<!--通过col-offset-** 来设置距离左边的偏移量-->
<!--通过col-bottom,top改变上下位置-->
<div class="col col-offset-25 col-25col-bottom">
<button class="buttonbutton-block button-balanced">btn2</button>
</div>
<div class="col">
<button class="buttonbutton-energized">demo1</button>
<br/>
<button class="buttonbutton-energized">demo2</button>
<br/>
<button class="buttonbutton-energized">demo3</button>
<br/>
</div>
</div>
row/col/col-10/25/50.. col-offset-25/**
col-center/top/bottomrow-center/top/bottom

在ionic中,没有直接提供操作table的方式,但是可以通过grid中行和列来实现table.
1. 能够通过ionic所提供的class来构建页面
2. 我们是可以在他的基础之上来实现自定义的效果
exer:有一个(12个对象)对象数组,dishList=[{url:'',name:'',price:''}]将对象数组中数据显示在视图中,要求:每一行显示4条数据
分析:ngRepeat
1.实现数据展示成一列,下标是4的整数倍才显示,ngIf
2. 显示其余的列,拿到每一行中列的下标,+1+2 +3读取不同下标所对应的数据
以上是关于Ionic day01 Ionic使用 Ionic CSS组件的主要内容,如果未能解决你的问题,请参考以下文章