Ionic Lab——一个全新的Ionic IDE
Posted 破狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic Lab——一个全新的Ionic IDE相关的知识,希望对你有一定的参考价值。
Ionic Lab 公共测试版今天发布!
Ionic Lab是我们提出Ionic Lab概念以来的第一次实验结果,结合Ionic CLI,能给开发者一个更简单的方法开始,编译,运行,和模拟运行Ionic的应用程序–后面我们将把它们集成到Ionic平台。
Ionic CLI本身已经非常受Ionic开发者的欢迎,特别是那些喜欢基于在命令行工作的。每个月,Ionic CLI安装次数超过130000次!
但我们希望Ionic的工具可以为那些不怎么使用命令行工具的同学创建一个很好的体验,所以我们把CLI的功能集成到一个易于使用的UI界面,相信你会喜欢的。
Ionic Lab预览
像Ionic命令行一样,Ionic Lab使得我们可以超级容易地建立和运行一个Ionic项目,包括整个发展周期:新建,编译,模拟运行,上传,查看应用程序;在真机上运行应用程序;还有和其他用户分享。
和往常一样,我们在网络平台上投入巨资打造出Ionic Lab。

电子Ionic(electron-ionic,真心不会翻)
使用相同的技术,在Atom的文本编辑器,Electron,整个应用是由Ionic自身加上一些node模块构成的。来吧,看一下底层,你会看到Ionic控制器、服务和状态在管理整个应用程序。
开始使用Ionic Lab
下载苹果的安装程序(Winodws的同学不要急,即将到来!),并将它移到你的应用程序文件夹:

Ionic Lab安装程序
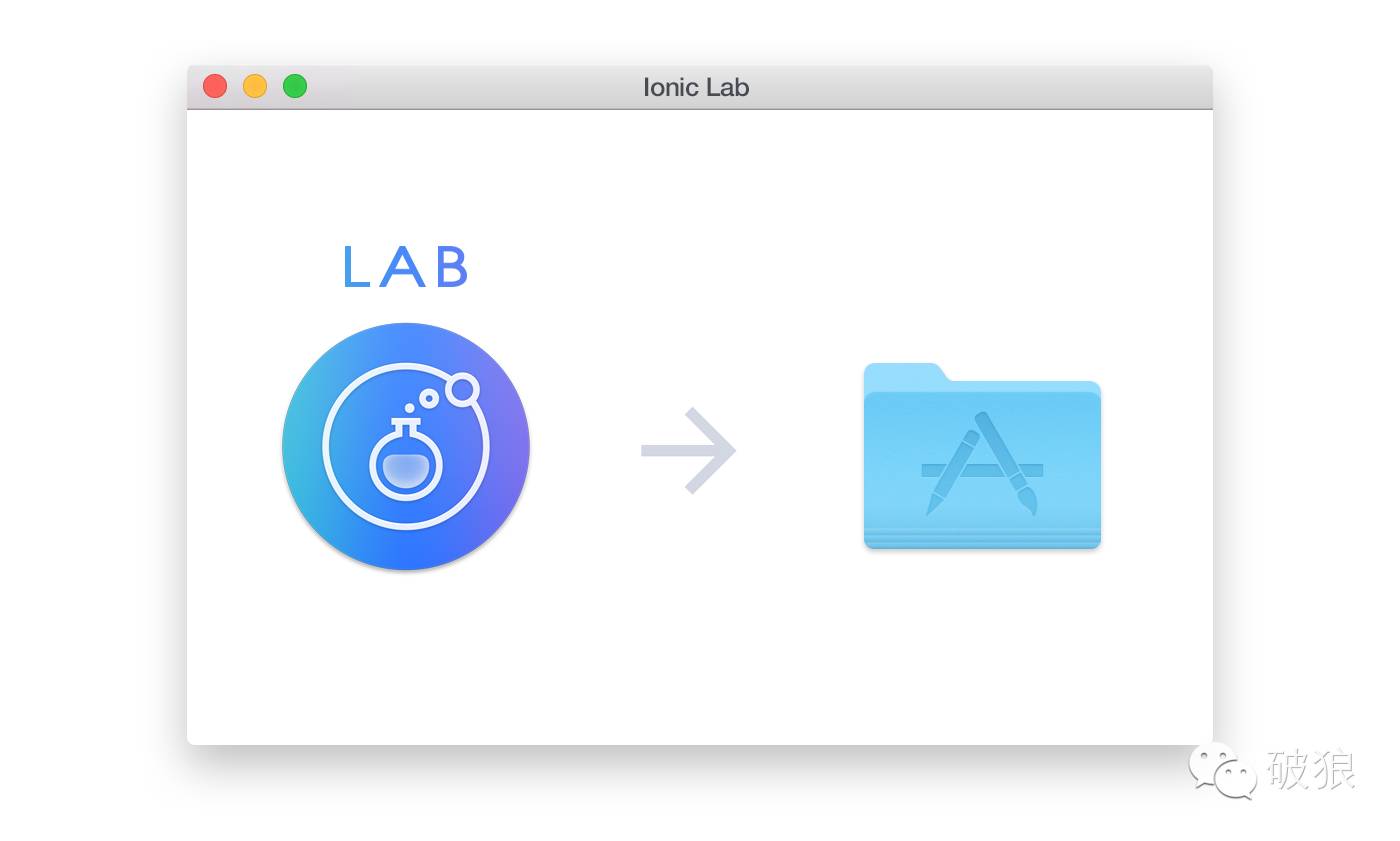
启动应用程序,我们可以看到欢迎画面。接着,将现有的Ionic App拖放到Ionic Lab或重新启动一个全新的项目。
欢迎来到Ionic Lab
在左边的工具栏,你会看到在中间的选项,让你serve(浏览器运行,ionic serve),emulate,run,build,upload,或者分享你的应用。
要查看你的Ionic app,点击serve按钮。这样我们就可以看到app的实时预览。在app上面有两个tab,ios和android。可以切换不同的平台看app在iOS或Android设备的运行效果。
还可以在随时从应用程序的右上角的图标访问您的app日志。当你需要错误日志的时候,这个非常方便。
下一步
我们对Ionic Lab的发展和未来非常兴奋。在不久的将来,我们的重点将是提高Ionic Lab在所有MAC OSX和Windows的运行稳定性。我们计划允许用户自定义Ionic app的设置(端口,实时预览商品和监控目录)
最终,我们将包括一一点击系统设置(Android,Xcode,等),整合cordova插件的搜索和验证,额外的预览选项(调整应用程序大小,并排视图,和方向),并且能够自定义平台(Android crosswalk,IOS wkwebview) 。
其他的未来计划包括:
图标和splash screen资源生成
发行版的编译:关联,美化,引用资源自动更新html
保存和恢复Ionic App设置
集成文档
Ionic平台整合推送以及部署到指定设备
整合Ionic Creator
整合实时预览
以上是关于Ionic Lab——一个全新的Ionic IDE的主要内容,如果未能解决你的问题,请参考以下文章
ionic推出官方IDE:“Ionic Studio”,支持实时预览热调试!视图布局可直接拖拽控件!