前端测试通过jest看看前端单元测试
Posted 全栈加油站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端测试通过jest看看前端单元测试相关的知识,希望对你有一定的参考价值。
正文共:1665字 14图
预估阅读时间:5 分钟

前两天,祖哥的大leader突然心血来潮找到我。
“啊祖,后台的代码都会跑用例,你们前端代码是不是可以考虑跑跑单元测试啥的,优化一下我们的开发流程。”
迫于生计~“单元测试啊,可以的啦。”
于是就有了今天发表的这篇文章,通过jest看看前端单元测试,希望你们看完文章后,能够对你的开发流程有所启发、对单元测试有一定了解,这就是阿祖写这篇文章的初衷。

一:什么是单元测试?
顾名思义单元测试就是测试最小单元,我们的单元可能是一个函数,一个button的样式,一个文案等等都可能是一个单元。那么我们在做需求的时候没有必要将所有的单元都做测试,那可能测试代码要比需求代码多得多呢。我们在做需求之前需要提前想好我们的测试用例,并针对测试用例编写测试代码,然后写需求代码。
二:为什么做单元测试?
思维误区:
做前端的很多人可能不会去写单元测试,认为这是一个浪费时间的事情,我们有这么多的需求,哪还有时间跟精力去编写测试代码?
专业解答:
这么想当然没有错,但是当一个项目由多人一起维护的时候,假如A写了一个页面,B去维护A的页面加了一些逻辑,C去维护该页面再添加一些逻辑,当A再去维护这个页面的时候,可能就会发现已经不是当初他认识的代码了,函数也不是原来的语义,大部分的变量不知道干什么用的。那么A需要捋清楚B、C的逻辑,在B、C的基础上小心翼翼的编写新的需求,生怕哪一步写错,导致线上的代码出错。
导致后果:
长此以往下去代码越来越难以维护,越来越少的人能看懂页面内的逻辑,糊墙试代码将页面堵得水泄不通!当然这是最坏的想法,我们不防往好的一方面来想,假如我们每个人的编码水平都很高,都按着规范去写代码,A写完代码,B去维护的时候将A的代码全部了解之后健壮了新的代码,C去维护的时候再把A、B的代码全部掌握后再去写代码,项目的维护难度以及时间周期就会被拉长。
强行解释:
所以依赖我们自觉去维护代码首先对我们个人能力有很大要求,其次对我们精力也是恨到的浪费。我们要时刻注意是否自己的代码影响到别人的代码。从长远考虑,单元测试是一个大型项目的必然选择。
我们讲的单元测试,只是测试代码的最小单元,一个函数就是一个单元,在这里我要提倡大家去学习一下函数式编程。
之后会专门抽出一个章节来聊聊函数式编程,本文先不做细讲。
三:单元测试能赋予我们什么能力?
最重要就是思维方式突破,赋予我们去实施TDD(test-driven development,测试驱动开发),TDD是一种思维,测试来推动整个开发的进行的思维,跟传统的开发推动测试并不冲突,但是会先由结果导向整个流程,保证最终产出正确。

现在开始谈谈单元测试的具体实施,祖哥这时候就推荐一款常用的单元测试框架--Jest。
Jest 是facebook推出的一款测试框架,集成了 Mocha,chai,jsdom,sinon等功能
安装和配置:
创建test文件夹,全部的单元测试文件都放到这里。
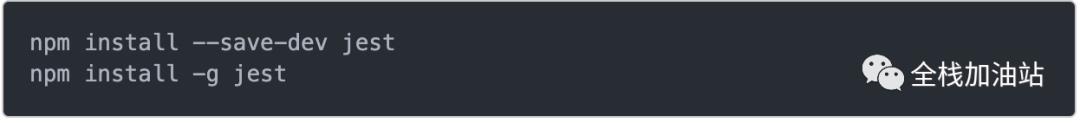
安装命令:

运行命令:jest
运行命令 jest 后会自动运行项目下所有.test.js和.spec.js这种格式的文件。涉及到运用 ES 或 react 的,要与babel相结合,加上.babelrc文件即可。jest的配置默认只需要在package.json中配置即可,当然也可以用独立的配置文件。
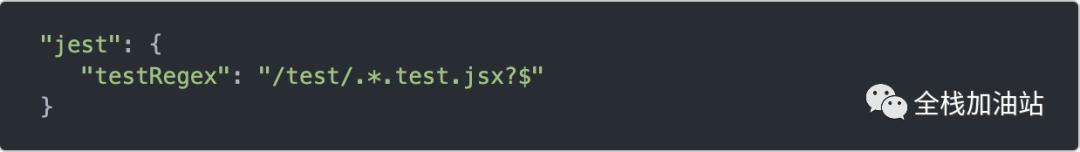
我们这里直接将 jest 的运行范围限定在test文件夹下,而不是全部,所以在package.json中加入如下配置:

基本用法:
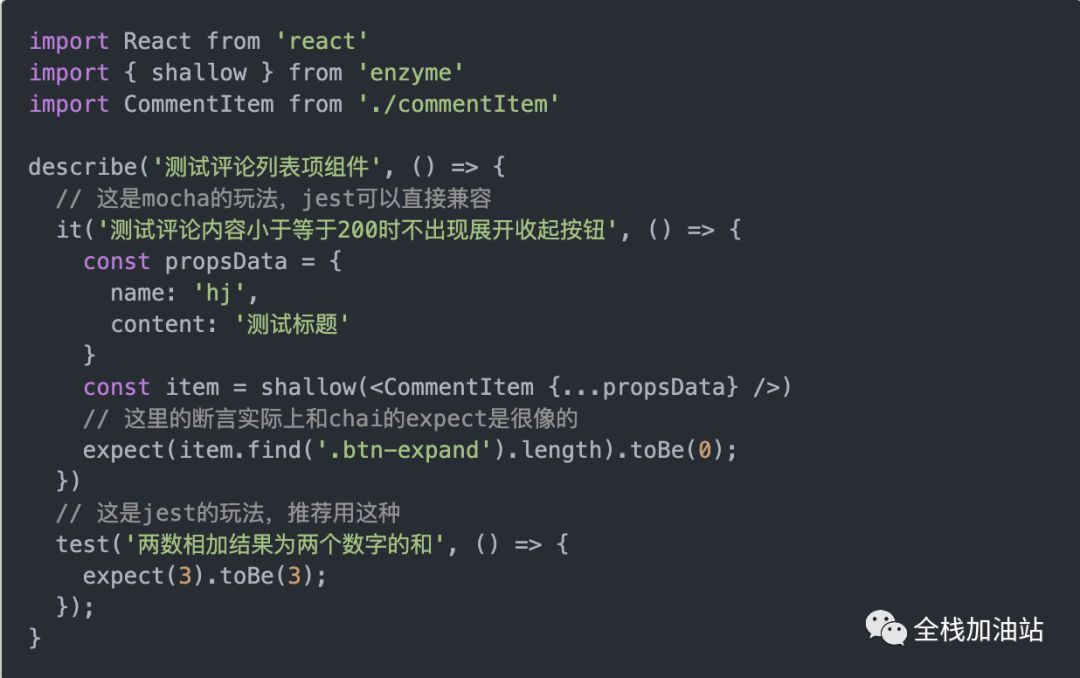
和之前介绍的 mocha 和 chai 的功能很像,甚至可以兼容部分 mocha 和 chai 的语法。可以这么写

jest的断言:
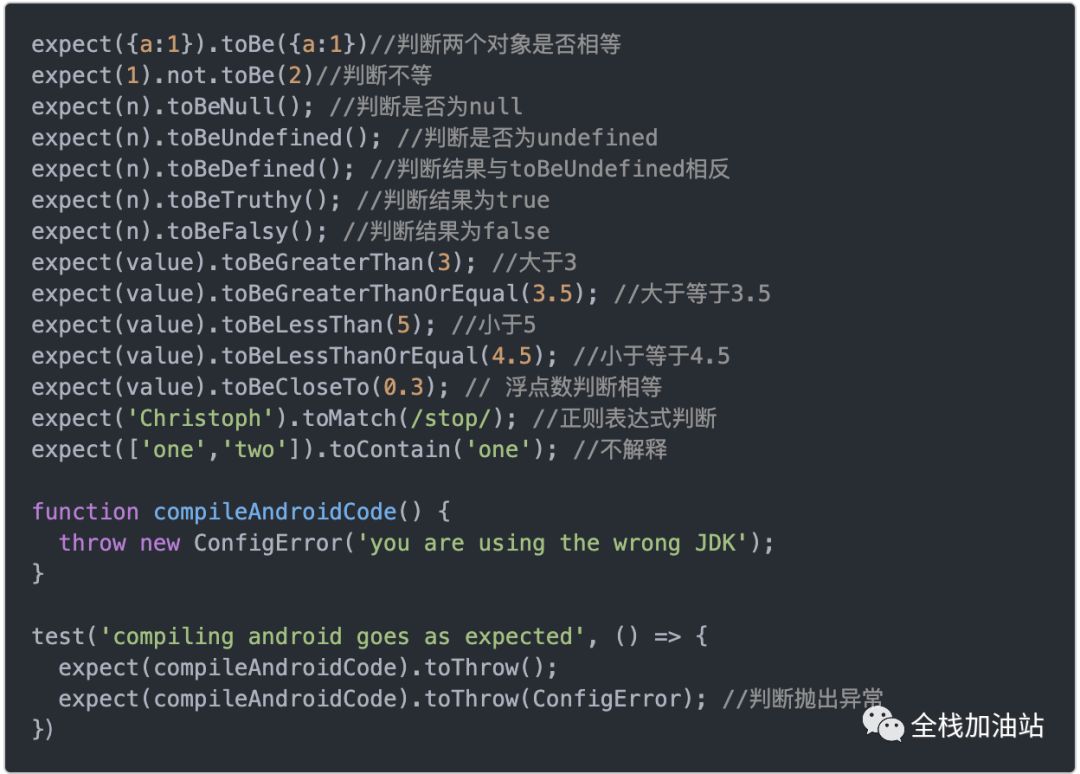
jest有自己的断言玩法。除了前面的代码中已经写到的

还有常用的

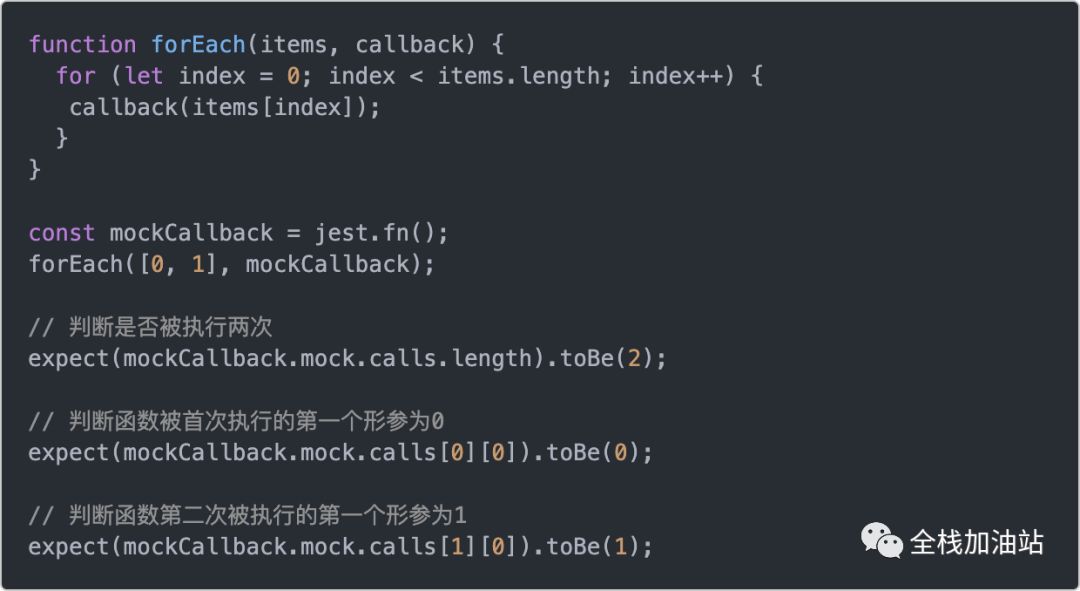
jest的 mock:

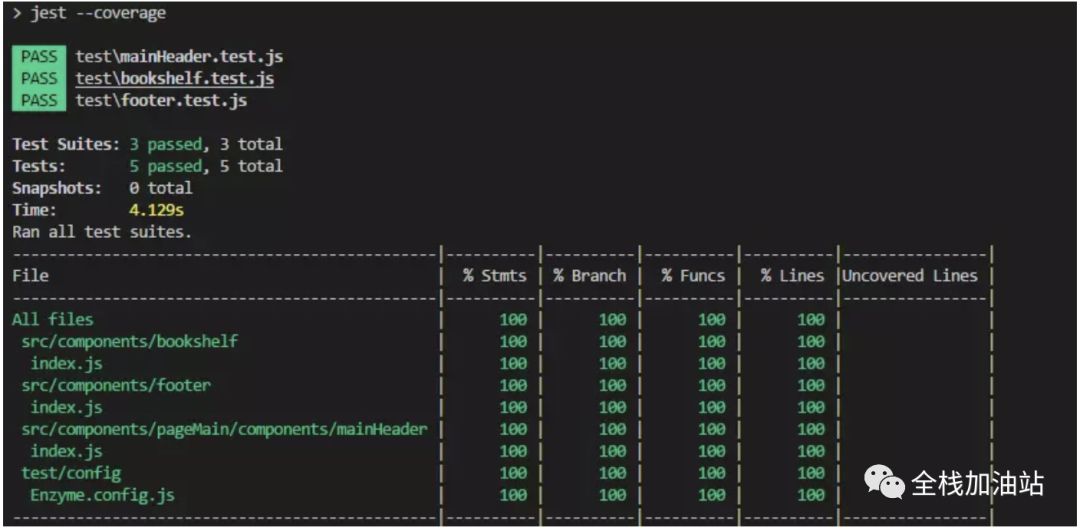
生成测试覆盖率报告:
只需要在jest命令后加入 --coverage即可


以上就是jest的基本用法,更多用法可以查询以下中文资料:
http://facebook.github.io/jest/docs/zh-Hans/getting-started.html
以上是关于前端测试通过jest看看前端单元测试的主要内容,如果未能解决你的问题,请参考以下文章