业内揭秘:手把手教您用Django构建数据分析平台
Posted 数据分析部落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了业内揭秘:手把手教您用Django构建数据分析平台相关的知识,希望对你有一定的参考价值。
知之愈明,则行之愈笃;行之愈笃,则知之益明。
每个人的心中都有梦,可你去实践了吗?
每一个数据人,肯定都不陌生百度数据开放平台,不陌生零点的数据平台,不陌生艾瑞的数据平台,还有很多新锐的数据服务商,如星图数据等等,我们在惊呼它们吸金能力的同时,对它们的数据产品更是大大佩服。
这个系列,jacky将与您一起探讨主流数据产品的架构思路,利用Python中的Django框架,手把手带您独立的开发、建构一款数据分析平台,并试图通过这个系列的分享告诉大家:万事万物的原理都只是隔着一层纸,只要你行动,就能实现你的梦想。下面,跟jacky一起,在数据的江湖里,逆袭吧!
文:朱元禄(@数据分析-jacky)
记得刚刚入行时,我就很好奇,这么多数据平台是怎么构建出来的,那时我就想,这得多少人搭建,得多少高智商的人在一起协作,才能完成这样的数据产品啊。
随着我入行的时间逐步增加,我自己也积累了一些思路和想法,我发现用Python中的Django框架,即使是数据小白也能构建一个自己的数据平台。
当然,构建数据平台的途径有很多种,比较当下比较火爆是Java,但是Python不仅强大并且灵活好学,利用Python中的Django框架,数据小白也能独立上手构建数据平台,这也是我选择用Django框架跟大家分享的原因和目的,下面开始我的分享:
基础铺垫—MTV模型
1.一个粗略的过程
大家看到模型、算法这些词,是不是觉得很深奥? 往下看下去,都不过是文字游戏,而已。
在谈MTV模型之前,我们先回想下我们使用一些数据平台的过程是怎样的,以百度指数举例:
我们在使用百度指数的时候,第一步肯定是输入网址。第二步,我们会点击和查询我们的需求,这时网页就会展现给我们一个想要的结果。
这个过程可以粗略的描述为:
Request——>> 服务器(Djangoweb)——>> Response
(我们访问百度指数的服务器,服务器再给我们返回信息和响应)
进一步说,这个过程有两步:
1)Request向服务器(Djangoweb)发起请求
点击页面,或查看网页信息,都是这个过程
2)服务器回应-Response
服务器抛出的可能是某个页面,也可能是图片,或是一组动态的数据
上面的过程只是一个概括性的过程,更细致的过程,我们就要理解好MTV模型。
2.更为细致的过程
(1)MTV的含义
M-数据库层
T-模版层
V-控制层
Views层
作用
调配我们要加载网页的数据
把我们要加载的对应的网站找出来
Models层
是一个托管数据的层级,Models是用python的方法去进行数据库中的增、删、改、查、存储等操作
作用
Views首先会在Models中查找我们要的数据;
接下来,Views会把从Models层中找到的数据,装载在Templates层中
Templates层
Templates层就是模版层,网页的样貌就在模板层中。
(2)更细致的描述
我们点击数据平台的网页,服务器会接受一个请求,这个请求对应着一个URL;我们要找到特定的views(不同的页面,会有不同的views),这个特定的views会从models层中调取特定的数据,并把这个数据装载在templates层中,最后响应呈现给我们一个有数据的网页。
有朋友可能注意到,当我们打开百度指数成都车展网页的时候,会看到有些数据是不断变化的,这个就相当于不同的templates加载不同的数据。
项目实操—一个简单的构建
接下来,我们使用的工具是Pycharm专业版,请提前到官网下载安装
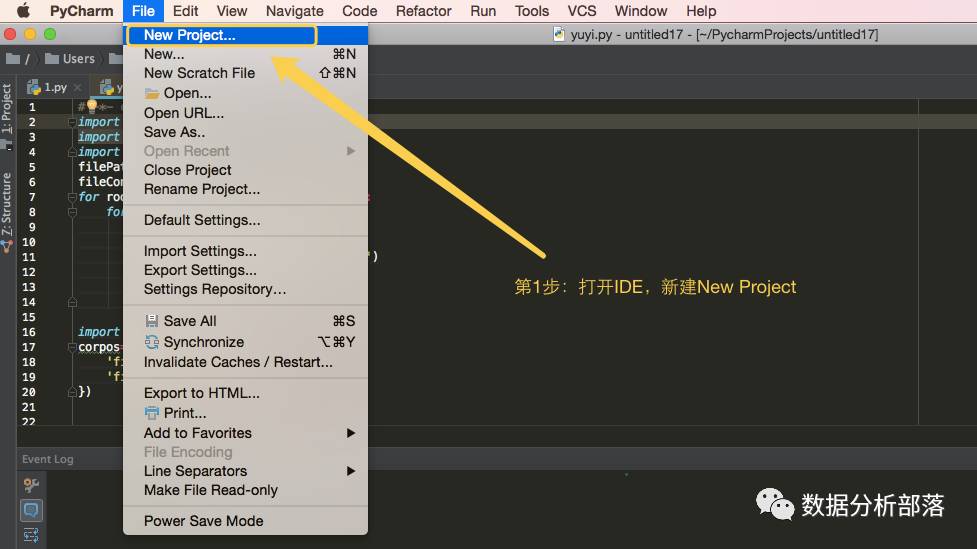
第1步:打开IDE,新建New Project

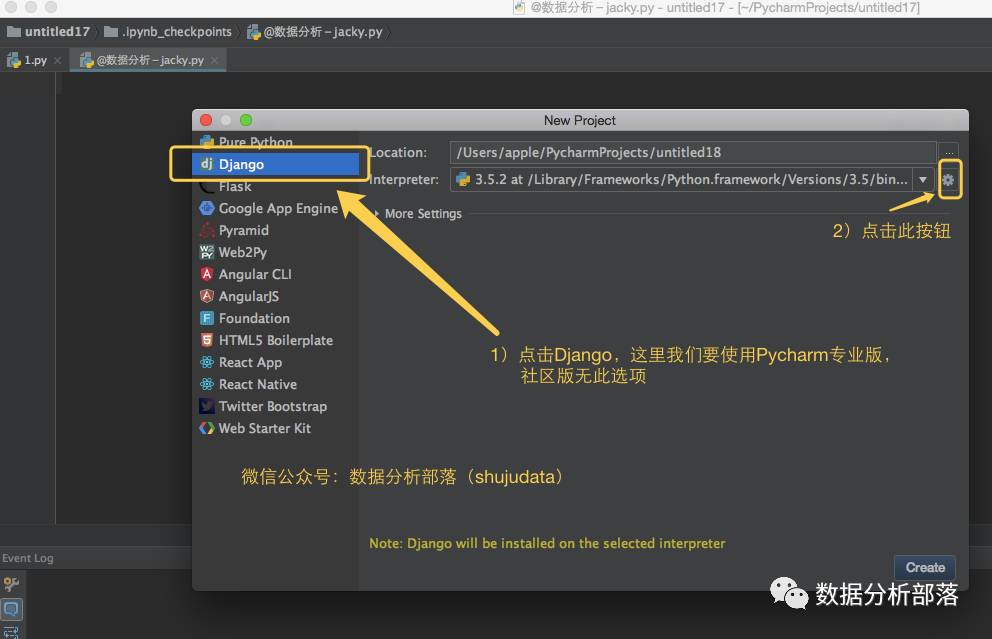
第2步:在新建项目下,创建Django

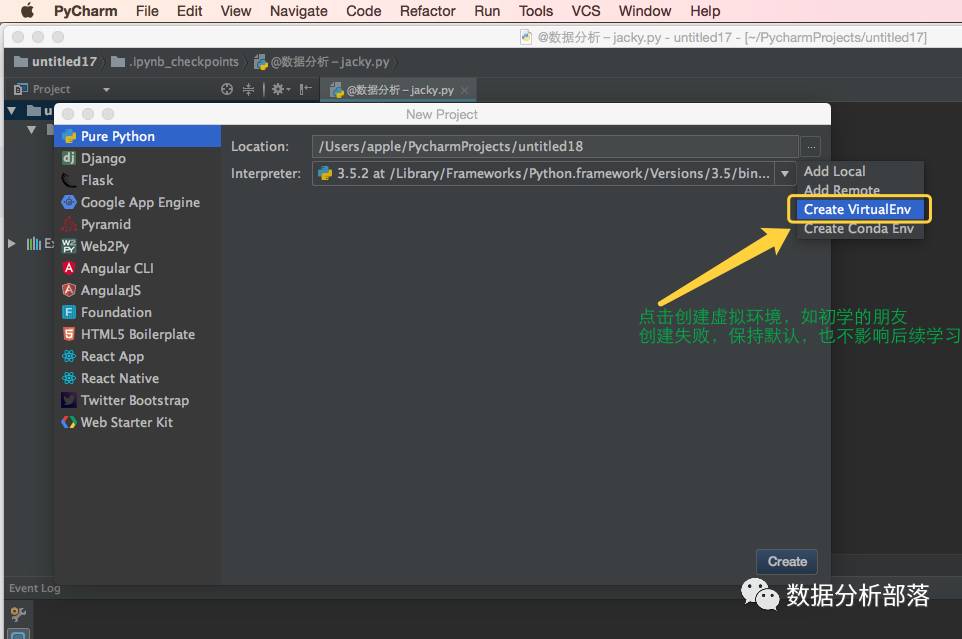
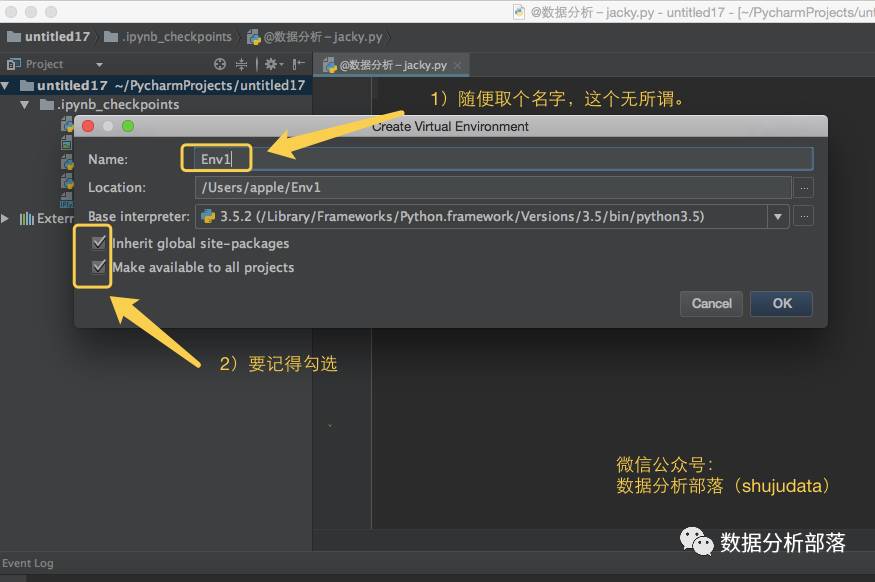
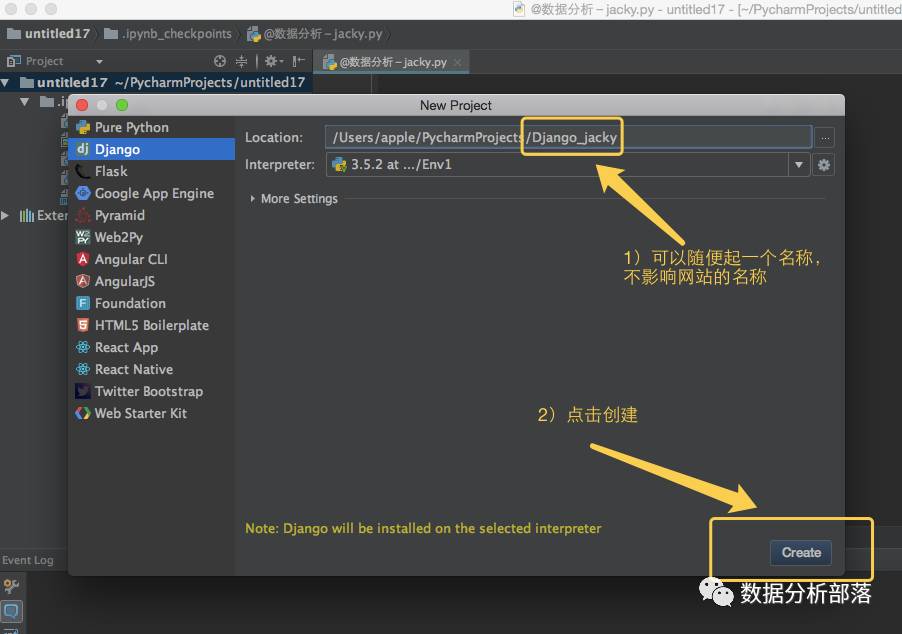
第3步:对新建的Django进行调配和设置
后续我们可能要新建多个网站,考虑到每个网站的修改变动不互相影响,我们采用创建虚拟环境的方法,当然,有些初学者系统创建虚拟环境会失败,这里作为学习,不创建虚拟环境,对后面的学习也是没有影响的。


起一个项目的名称并创建:

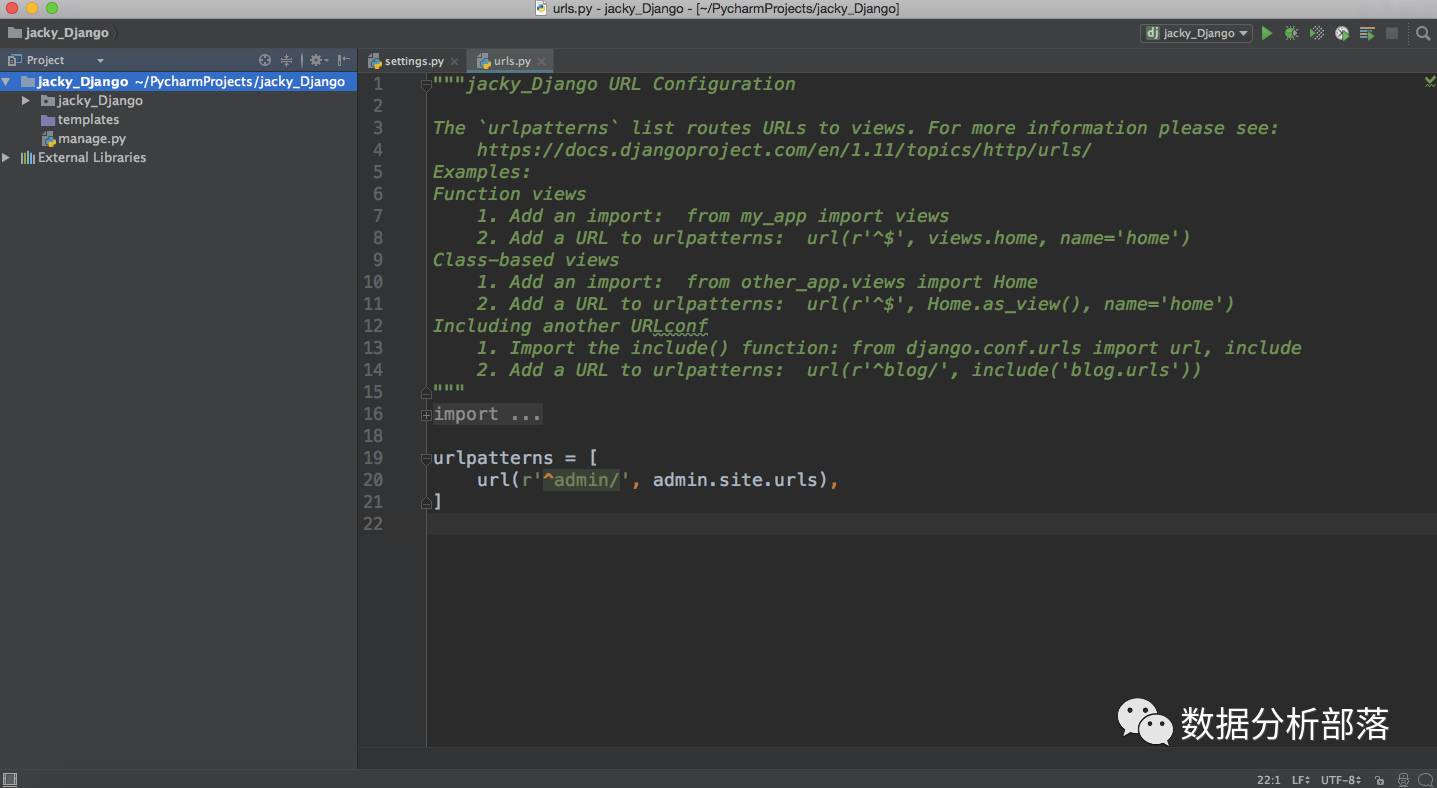
这样,Django的内部框架就搭建成功了,我们来看看效果:

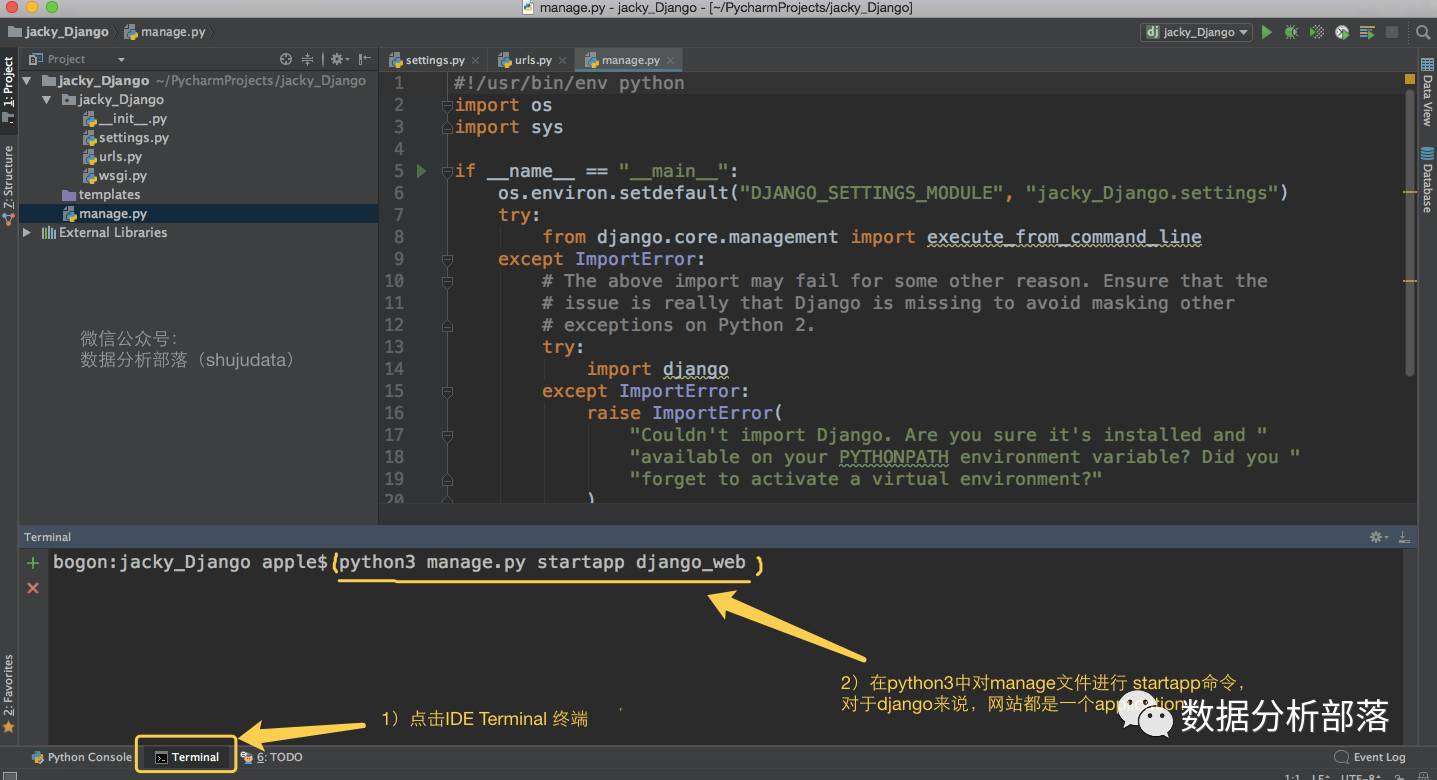
第4步:使用manage.py文件去创建一个可视化网站
为什么用manage.py去创建呢?我们通过manage的文件代码可以看出:manage帮我们搞定了很多的环境变量,对于包的导入和查找来说,Django都是一个很复杂的环境,所以用manage文件创建可以保证文件都在Django目录下。

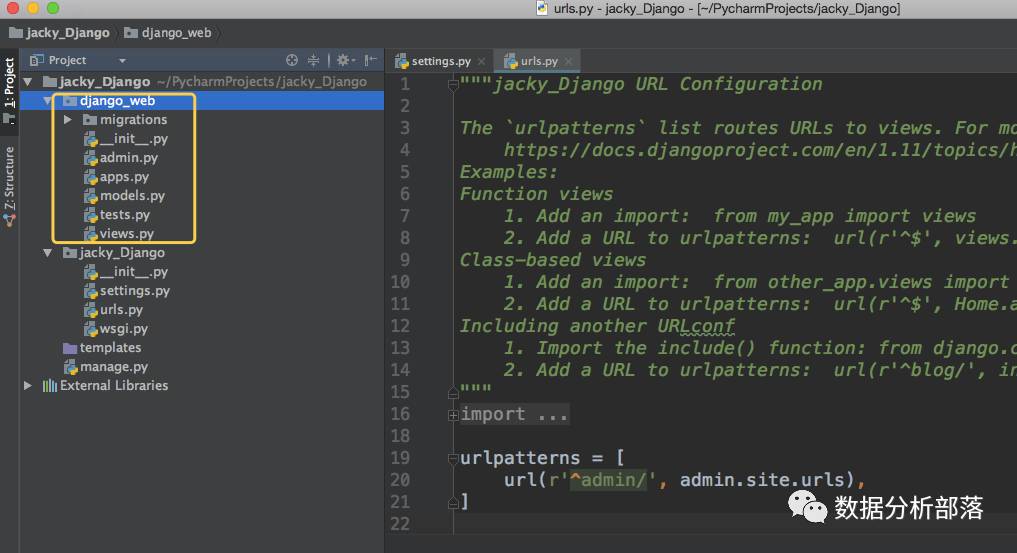
如下图所示:目录中有Django的文件,就说明我们创建成功了

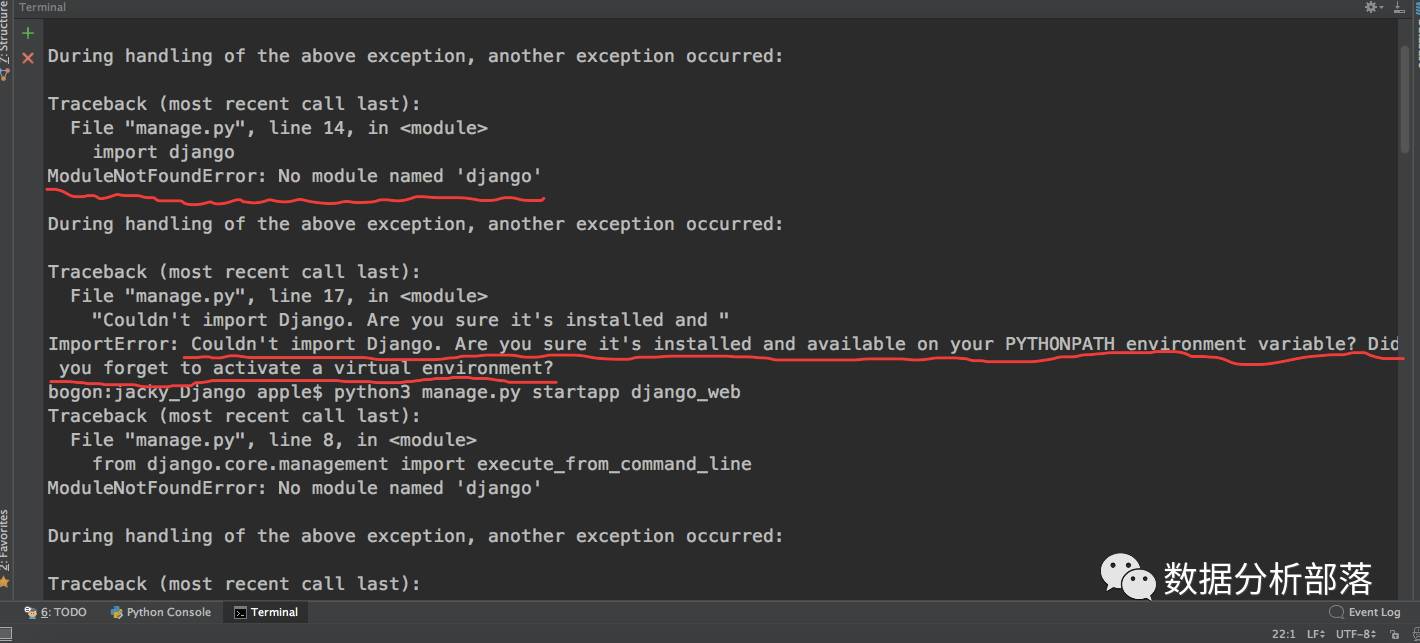
这里需要提醒的是,有的朋友对manage执行startapp命令时,可能会出现如下错误提示:

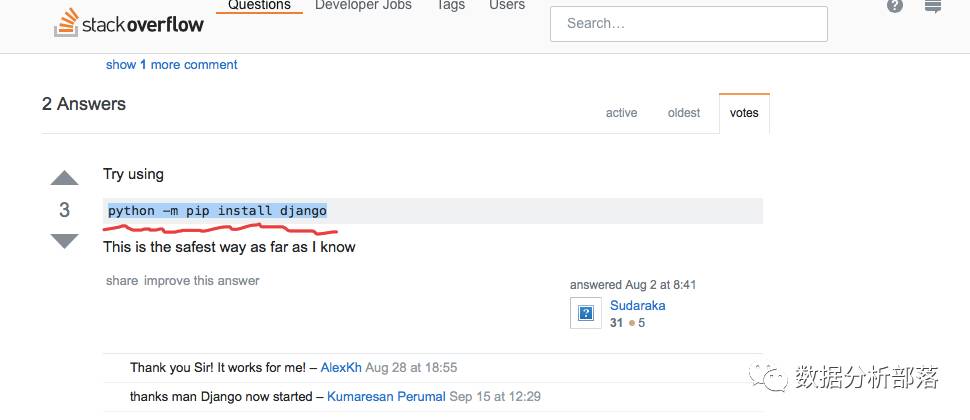
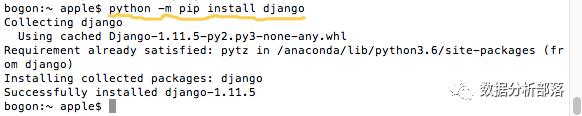
解决方案:参照stack,在电脑终端输入以下代码:


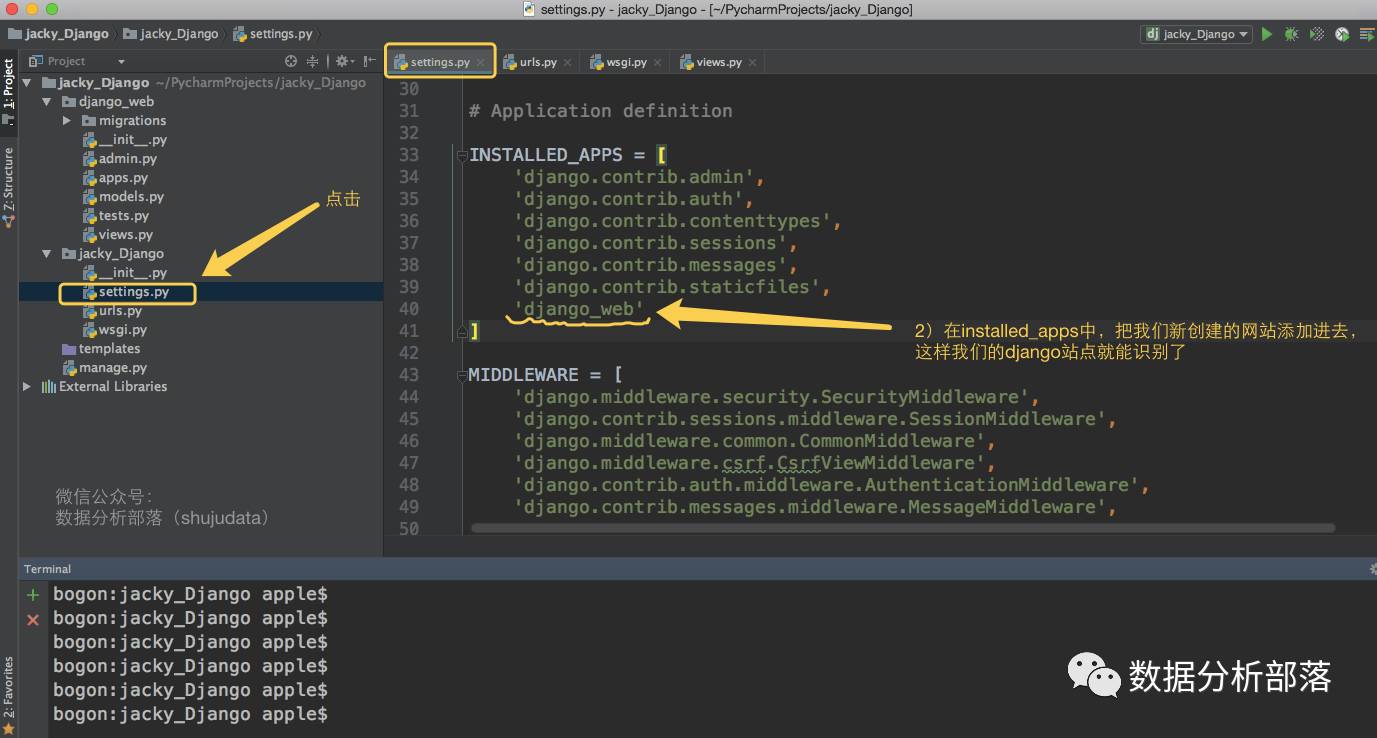
第5步:使用settings文件添加网站
settings文件中包含Django站点的路径和安全设施

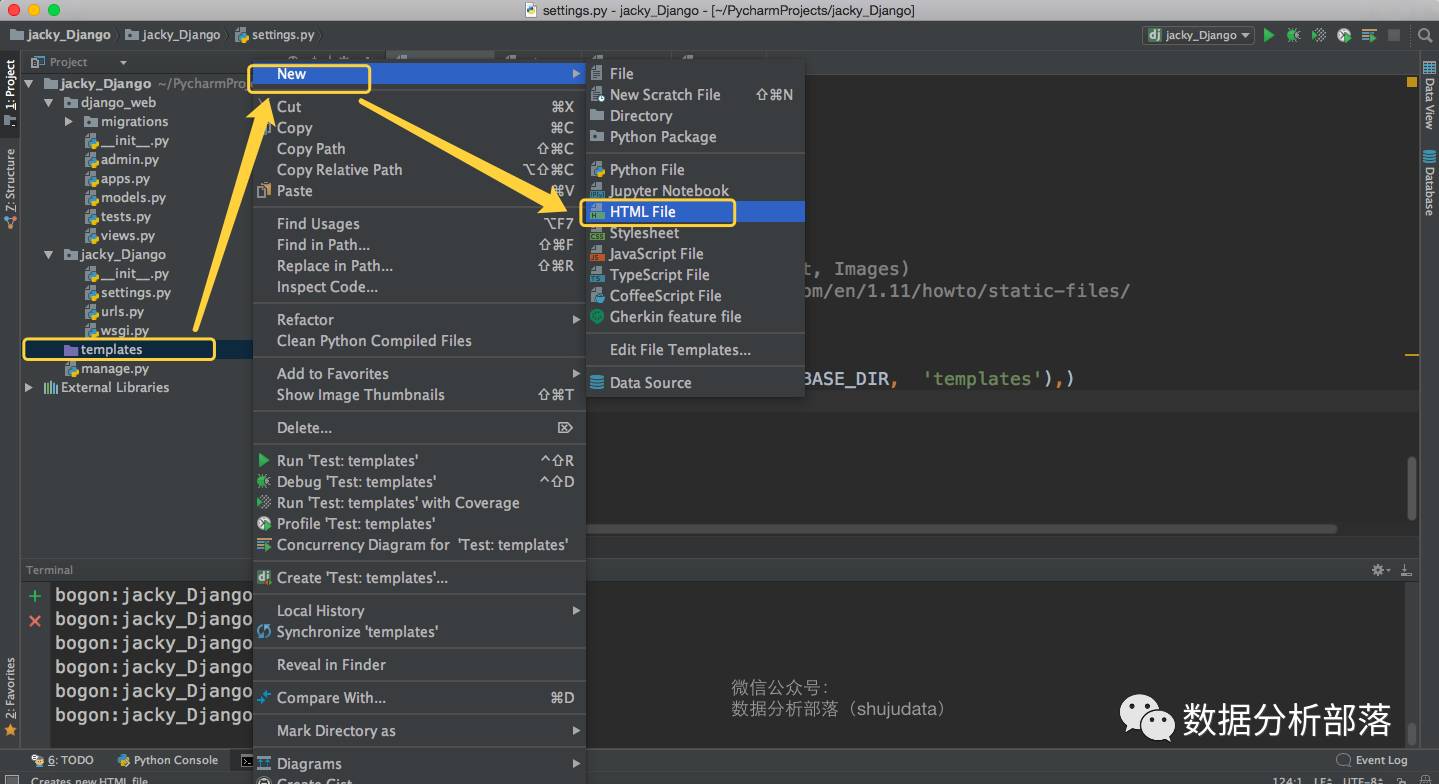
第6步:在templates层中填加可视化的模版
再回顾一下开头的MTV模型:首先我们向服务器发起请求(Request到url),接下来url找到了对应的调配层views,最后views从templates和models层中找想要的数据和网页,这就是Django创建网站的整体逻辑。但是,我们具体操作Django时,这个过程实际上是反过来的:我们先对templates网页进行设计,接着反过来填加调配它的视图函数views,最后在urls文件下给它分配一个链接。本次第一部分分享,我们先来创建一个静态的网页,这时models层是用不上的(models在后面的连载中跟大家分享)。

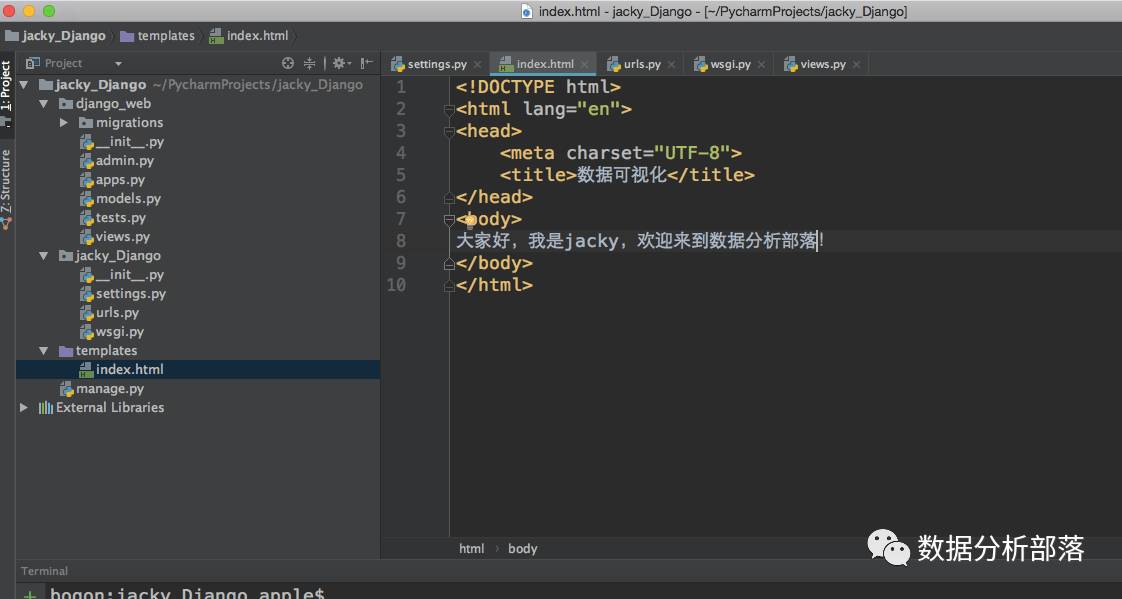
点击右键创建htm文件,将html文件命名为index,下图是我们要创建访问网页的首页:

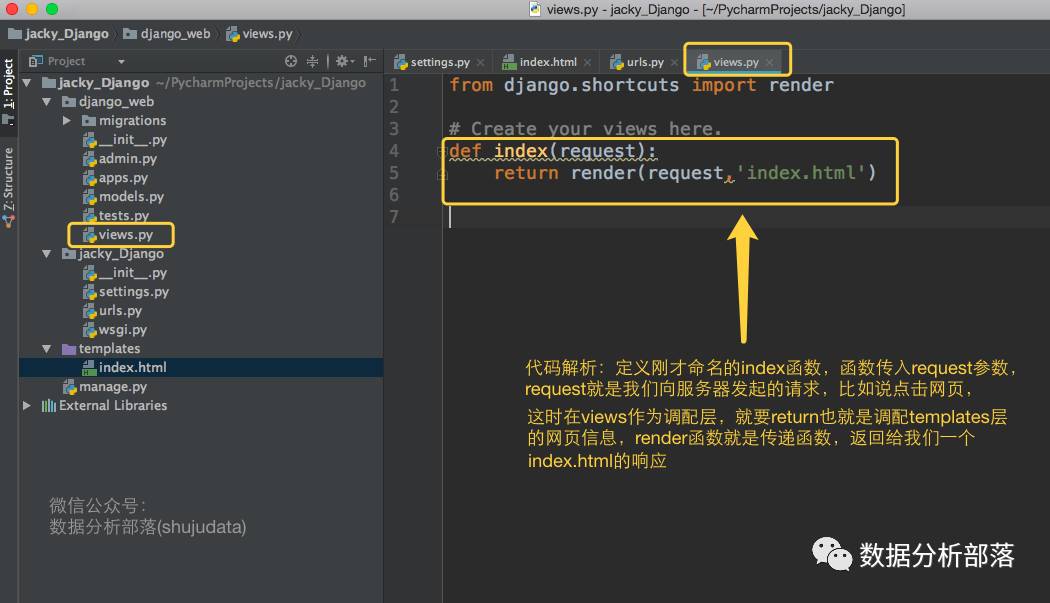
第7步:在views层中调用templates的视图函数

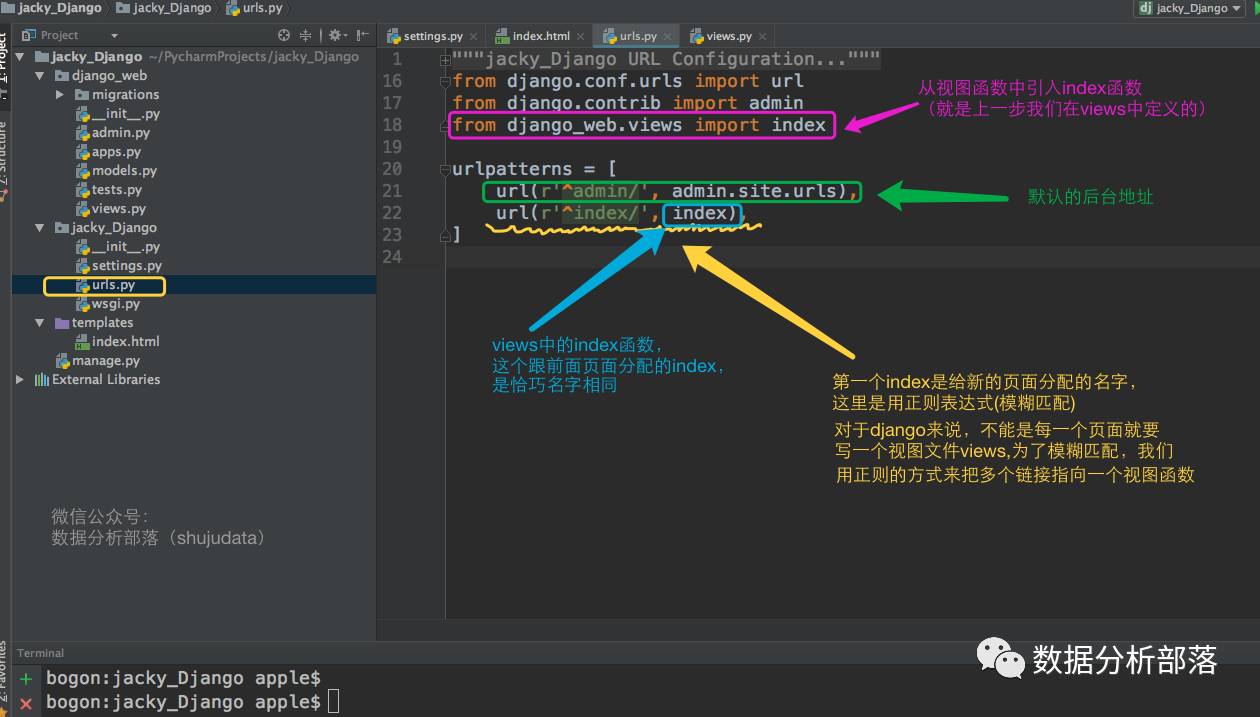
第8步:在urls中分配网址
上面,我们只是创造了一个函数index,一个网页是否能出现在网站上,网址是衡量它唯一的途径, 接下来,我们就要在urls中给我们的网站分配一个网址

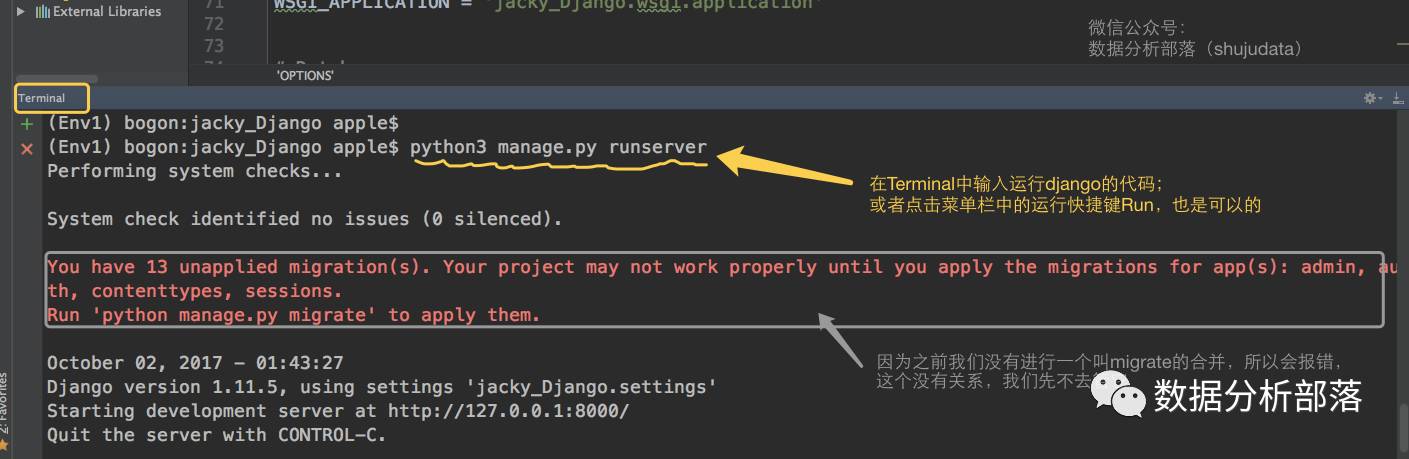
第9步:运行 Django项目,创建网站

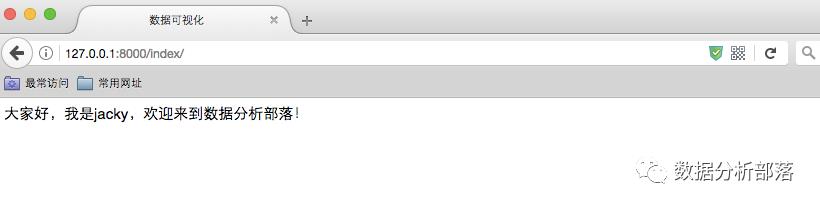
这样,输入网址:http://127.0.0.1:8000/index ,我们的数据可视化网站就初步搭建完成了,来看看效果:
 这里要特别注意的是:由于django版本不同,有些朋友在运行django的时候,会报错:
这里要特别注意的是:由于django版本不同,有些朋友在运行django的时候,会报错:
解决方案为:
以上9步,一个初步的数据平台的框架就搭建好了,是不是很简单。
下次jacky会跟大家分享:如何在数据平台中加载网页的样式、CSS以及图片,敬请关注!
以上是关于业内揭秘:手把手教您用Django构建数据分析平台的主要内容,如果未能解决你的问题,请参考以下文章