给初学者:如何用 Django 写一个编程派
Posted 麻瓜编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给初学者:如何用 Django 写一个编程派相关的知识,希望对你有一定的参考价值。
首先需要说明一下,这篇教程是写给初学者的,这里不会有高深的概念、大段难懂的代码,这篇教程的目标是让你读懂每一句话,明白关键步骤背后的核心原理。
接下来,我会带着你理解 Django 最核心的 MTV 原理,并且用「编程派」这个实战案例来帮助你理解,带着你走一遍实现这个项目的关键步骤。
如果你已经把 Django 玩的非常6了,那么这篇教程不适合你。如果你还是一个困惑的初学者,看 Django 文档看的头痛,来吧,我们开始。
第一步:理解 Django 的 MTV 模式
我们在浏览器里输入编程派的网址,然后看到网页呈现出来,这短短的几秒钟就已经把 MTV 的流程运作完毕。那么究竟是怎么运作的呢?
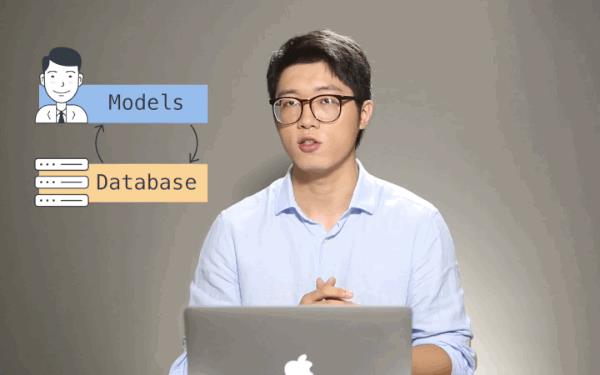
首先是 Model 层:

每个网站都是有数据库的,Django的 Model 层就像是数据库的代理人,我们用 Model 来操作数据库的增删改查,这样就不用单独操作数据库了。
对于编程派来说,数据库里面最主要的是文章信息,我们通过 Model 这个数据库代理人来操作文章数据。
然后是 Template 层:

模板层负责把 Model层取出来的数据填充进网页,变成我们看到的成型的网页。这个过程我们称之为渲染。
对于编程派来说,Model 层渲染的过程就是把文章数据变成可以浏览的、排版优雅的网页的过程。
然后是 View 层:

View 层负责的是把渲染好的网页返回给使用者,让我们在浏览器里面可以看见。
对于编程派来说,View 层就是把网页返回给我们,让我们在浏览器里面能看到。
还有个 Url 是 View 的小弟:

我们访问 url 的时候,url 会对应的找到处理这个流程的 view。
对于编程派来说,我们访问 http://www.codingpy.com/ 这个网址的时候,就会对应的找到首页的 view.
可以发现,编程派的网站是用 Semantic UI 来写的,我们的课程里面刚好教的也是这个 CSS 框架,比起 Bootstrap 更容易上手也更好看。
打开 Semantic UI 的文档,我们就会发现许多在编程派里面看到过的组件,把这些组件整合拼装起来,就可以做出一个页面。

具体怎样用 html 和 Semantic UI 写出这样一个网页模板,并不是这篇文章的重点,这篇文章还是着重讲 Django 的实现思路。如果你对 Semantic UI 有兴趣,可以看我们这个免费视频教程的第1、2节课:

只需要花上30分钟跟着我们的课程学习,你就能写出这样一个页面了,接下来我们需要把这个页面转换成模板 Template。那我们先继续往下来。
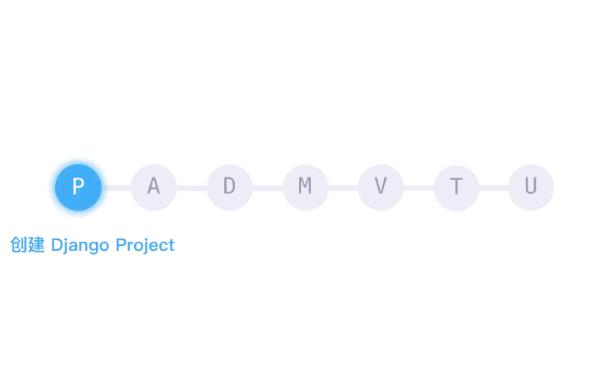
创建一个 Django 项目,需要做一系列的步骤,我们总结了一下,是这样7个步骤:

可能你会觉得有点麻烦,但这里面并没有什么难理解的地方,只需要跟着一步步做就行了。
考虑到你现在正在用手机阅读,也没办法拿着电脑跟着一步步操作,这里只是简单的列出来核心的步骤。如果你想要亲手实践一次,还是建议你看上面那个免费视频教程的第2章第1课,视频里面能更详细的介绍每一步的具体操作,花上15分钟你就能跟着做好。
我们之前写出来的页面是静态的,内容都是写死在页面上的。但是编程派这样的资讯网站,每天要发布很多新文章信息,这些文章需要从数据库中取,这就需要用到模板变量。
什么是模板变量呢?它有点像是一个占位符,我们先给那些会变化的数据预留出来位置,Django 就会帮我们填好相应的内容。

所以我们需要把每一处会变化的数据,都用模板变量的方式来替换,写法都是类似这样:{{ Title }}
Title 需要替换成你想替换掉的数据。
OK,读到这里,你就已经掌握了「如何用 Django 写一个编程派」的最关键知识了。希望通过这篇文章,让你了解到创建一个 Django 项目的关键步骤,并且理解最主要的运作模式,而不是被一大堆的代码和细节搞晕。
文章的篇幅有限,很多细节没能在这展开说,如果你有兴趣学会从头到尾做出来一个 Django 项目,可以去上面提到的免费视频教程跟着一步步学习。
这篇文章的内容都节选自我们的这门课程:Python 全栈微专业。我们希望通过这门好看的课程,把最关键的知识真正讲明白,让零基础的初学者踏实又高效的学习。
与其说是一门课程,不如说是一个培养计划。因为参加之后,你可以随着课程的进展,循序渐进的完成两个可以直接上线的商业网站和内容管理后台。并且能获得业界工程师手把手辅导答疑,让你不被卡住。
扫码可以查看详细课程介绍,10.14日截止报名,这是今年的最后一期。
另外,欢迎到 QQ 群,和课程团队交流。
以上是关于给初学者:如何用 Django 写一个编程派的主要内容,如果未能解决你的问题,请参考以下文章