翻译 | 浏览器中的ECMAScript模块
Posted 腾讯IMWeb前端团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻译 | 浏览器中的ECMAScript模块相关的知识,希望对你有一定的参考价值。
原文|http://imweb.io/topic/5907038a2739bbed32f60dad
各浏览器开始支持ES模块,我们可以使用以下浏览器版来体验:
Safari 10.1.
Chrome Canary 60 – 在 chrome:flags 中开启实验模式.
Firefox 54 – 在 about:config 中设置dom.moduleScripts.enabled.
Edge 15 – 在 about:flags 中开启实验模式.

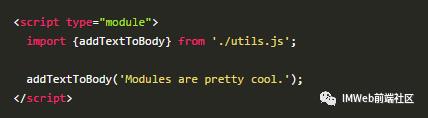
你只需要给script标签加上type=module属性,浏览器会把内联脚本或外联脚本当作ECMAScript模块来处理。 尽管已经有一些不错的文章来介绍JS模块,但我想分享一些关于浏览器端的模块功能:
简写import路径将不会被支持

合法的模块路径必须满足以下其中一项条件:
以 /. 开头
以 ./. 开头
以 ../. 开头 其它说明符被保留供将来使用,如import一个浏览器的内置模块。
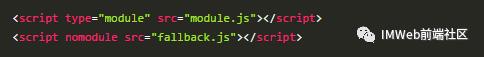
nomodule 可以做降级处理

如果浏览器支持type=module,那么将会忽略带有nomodule的script标签,这意味着你可以对不支持ECMA模块的浏览器做降级处理。
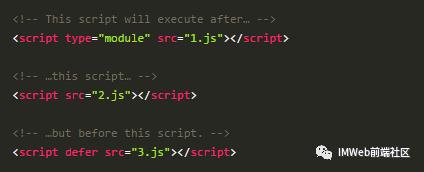
默认Defer

加载顺序是2.js, 1.js, 3.js 通常脚本在加载的过程中会阻塞页面的渲染,对于普通脚本你可以使用defer去避免页面的渲染阻塞,但这也会推迟脚本的执行直到文档完成解析,并且与其他延迟脚本保持执行顺序。但模块脚本默认是defer的,这意味着不会对html的解析造成阻塞。
内联模块脚本也会被推迟执行
执行顺序将会是:1.js, 内联脚本, 内联模块, 2.js
常规内联脚本会忽略延迟,而内联模块脚本总是被推迟,不管它们是否导入任何东西。
扫码下方二维码,
随时关注更多前端干货文章!
▼
微信:IMWebTech
以上是关于翻译 | 浏览器中的ECMAScript模块的主要内容,如果未能解决你的问题,请参考以下文章