快速掌握ECMAScript 6中的let语法
Posted 鹏飞猿记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速掌握ECMAScript 6中的let语法相关的知识,希望对你有一定的参考价值。
let是ECMAScript 6标准中引入的。
在ECMAScript 6之前, javascript有三种类型的范围:
全局范围
函数范围
词汇范围
为了详细的探索let语句,请看下面代码
function foo() {
var x = 7;
if(x>5){
var x = 9;
console.log(x);
}
console.log(x)
}
foo();以上的代码的结果时候
在这段代码中,我们使用了var来声明变量x。因此变量x的范围就是函数范围。if语句内的变量x就是if语句外创建的变量x。因此,在修改if语句块内的变量x的值时,也会修改函数中变量x的所有引用的值。
为了避免这种情况的出现,你需要使用块级别的范围,let语句允许你创建快范围的局部变量
修改上面的代码,如下所示
function foo() {
var x = 7;
if(x>5){
let x = 9;
console.log(x);
}
console.log(x)
}
foo();结果为: 
与使用函数范围声明的变量不同,使用let声明的变量是块范围的:它们只存在于它们定义的块中。
变量提升
当我们在var一个变量时,先使用再定义。这样在Js当中是不报错的,只不过是这个变量的值为undefined就像下面这样
function foo() {
console.log(x);
console.log(y);
var x = 7;
var y = 10;
}
foo();结果为
这是因为var可以将变量提升上来。
但是如果改为let就会报错
function foo() {
console.log(x);
console.log(y);
var x = 7;
let y = 10;
}
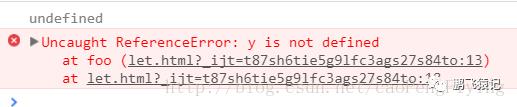
foo();
这是因为let声明的变量不会提升到执行上下文之上。
let不能重复声明变量
let不允许在一个函数或者一个块内,声明同一个变量,这时会有语法错误。
如下代码
function foo() {
let x = 7;
let x = 9;
console.log(x);
}
foo();总结:
块级范围界定是任何编程语言最重要的功能之一,随着ECMAScript 6中let语句的引入,JavaScript现在也有了这个功能。使用let语句,允许创建一个作用域在块范围内的变量。这样可以更好的解决全局变量意外修改,闭包中的局部变量等问题。
以上是关于快速掌握ECMAScript 6中的let语法的主要内容,如果未能解决你的问题,请参考以下文章