tp5怎么引入css,js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tp5怎么引入css,js文件相关的知识,希望对你有一定的参考价值。
Thinkphp模版中导入CSS和JS文件的方法
常用方法
1. css使用link
2. js使用src
用tp自己的导入标签import
导入Public文件夹下面的Js目录中的test.js文件,import标签可以省略type属性,默认就是js的文件
复制代码代码如下:
<import type='js' file='Js.test'>
<import type='css' file='Css.test'>
不在Public:
复制代码代码如下:
<import type='css' file='Css.test' basepath='./Other'/>
Other后面不加路径中的/
使用load标签
load标签,非常简单,自动检测
复制代码代码如下:
<load href='__PUBLIC__/Css/test.css' />
<load href='__PUBLIC__/Js/test.js' />
ThinkPHP快速入门实例教程之数据分页
数据分页可能是web编程里最常用到的功能之一。ThinkPHP实现分页功能十分简洁。只需要定义几个参数就可以实现。并且扩展也十分方便。
下面让我们从零开始实现ThinkPHP的分页程序吧。
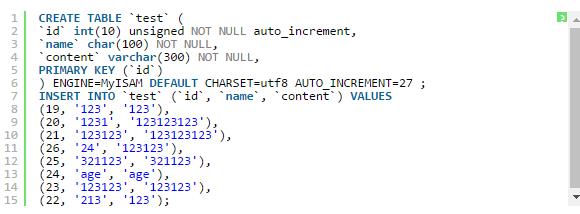
1.首先,我们得创建一个用于分页测试的数据库 test.sql代码如下。

2.接着,我们得新建一个ThinkPHP项目。新版tp已经内置了项目自动生成目录功能。
在htdocs(也就是你的网站根目录)下新建一个test文件夹,把THINKPHP核心文件夹放进test根目录,并在test根目录新建文件index.php,加入如下代码:

运行“http://localhost/test/index.php”.会看到ThinkPHP的欢迎页面。再打开你的test目录看看,发现在根目录下多了一个test文件夹,此时,你的项目目录已经生成了。
打开/test/test/conf/目录,新建“config.php” ,配置好你的数据库连接。

如果你想打开调试模式,请在数组中加入


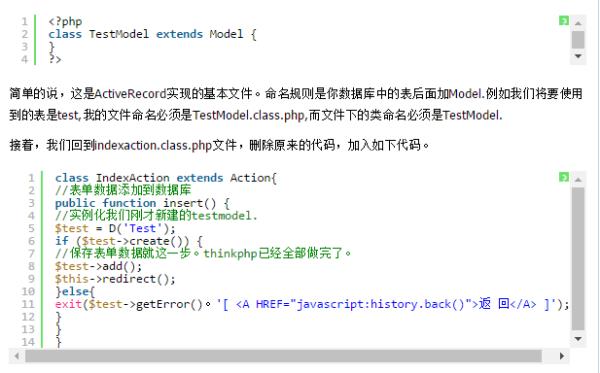
(3)从form的“action=__URL__/insert”中可以看出,进行表单处理的动作是/test/index.php/index/insert,所以我们得新增insert动作来处理表单提交数据。在此之前,我们还有一件重要的事情要做,那就是新增model文件。通过model文件的建立,我们将能在insert动作中使用便捷的方法来操作数据库了
打开/test/test/lib/model/文件夹,新建文件TestModel.class.php.打开他,输入并保存以下代码

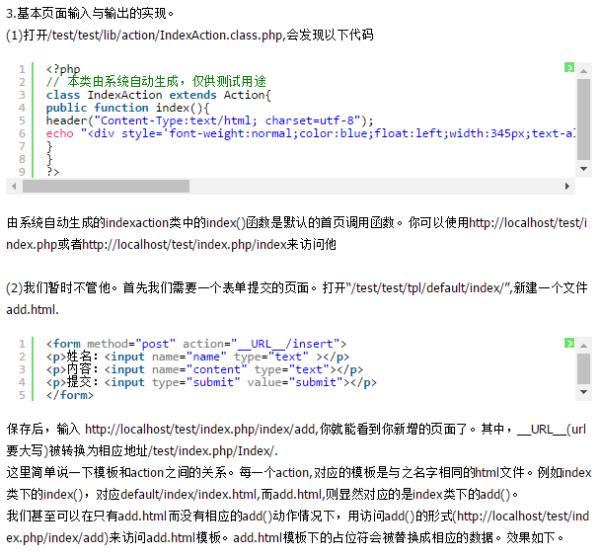
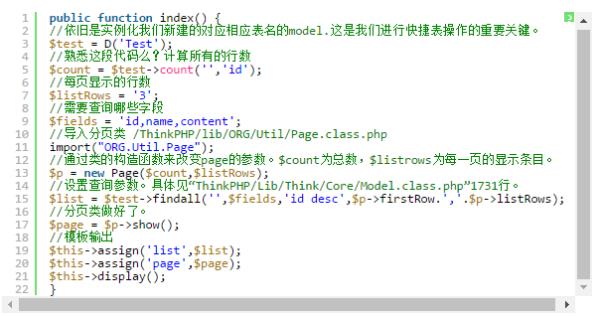
(4)接下来,我们需要在IndexAction类中增加一个首页默认显示动作index()来调用表单数据。

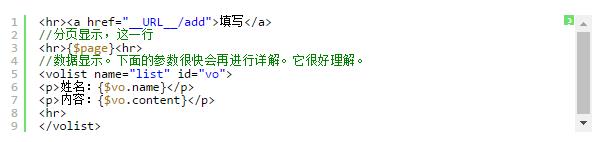
我们该设置一个模板了。在/test/test/tpl/default/index/下新建index.html(因为默认对应了index()。所以程序中可以直接assign.而不用去指定模板文件。当然,这是可以配置的。)

保存他。接着输入 http://localhost/test/
恭喜你。你已经学会了如何利用thinkphp制作分页了!
首先说模板要放在与模板对应的文件夹中,然后css和js等外部引用的文件要在你模板目录下新建一个名叫public的文件夹,css和js文件就是放在这个文件夹中的。
注意此时要更改模板(htnl文件)中的引用地址的代码,例如:
原来你引用css文件是这样引用的:
<link rel="stylesheet" href="./Css/index.css" />
但是在thinkPHP中你要改成:
<link rel="stylesheet" href="__public__/Css/index.css" />
__public__的意思访问当前目录下的public 文件夹,thinkPHP就会访问public文件夹。本回答被提问者采纳
TP5模板输出替换
参考技术A
index.html文件中改为:
替换前,网页会显示为 www.php.cn
替换后,网页会变为PHP中文网
接下来我们创建一个CSS文件,它是系统的静态资源文件,放在public\\static文件夹中。
在该文件夹中创建一个css文件夹,在其中创建一个style.css文件。
该文件内容:
然后将这个css文件引入到模板文件中:
如果要引入很多个css文件,每个都写一行,如果之后替换目录了岂不是要一个一个修改?太累了,这时就需要输出替换的方式了。
可以在idnex.php中添加一句:
然后在index.html中,改为:
之后如果要更改css目录,只要在index.php中更改 __CSS__ 的值就可以了。可用于主题的更改。
如果把$thid->fetch()改为view(),就是使用助手函数的方式,如下:
效果一样。
以上是一个模板中引入web资源文件的例子,如果项目中所有的模板都使用这些字符串替换该怎么办呢?可以把它写在配置项里。
打开convention.php文件,找到
复制到自定义的配置文件config.php中:
以上是关于tp5怎么引入css,js文件的主要内容,如果未能解决你的问题,请参考以下文章