React项目班基于React.js开发IM即时通讯系统,触摸大型互联网公司真实项目——饥人谷
Posted 饥人谷前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React项目班基于React.js开发IM即时通讯系统,触摸大型互联网公司真实项目——饥人谷相关的知识,希望对你有一定的参考价值。
从2017年初开始,就有小伙伴一直跟小谷说,谷里应该开设一些项目班级,专门讲讲当下流行的框架和后端知识,毕竟现在简历里要是没有一两个框架做的项目,不了解后端语言,都拿不出手了呢~
谷里在陆续开设了Vue.js项目班(框架),Node.JS项目班(后端)之后,现在终于要开React.js项目班啦!这也是之前小伙伴们最期待的课程哦~
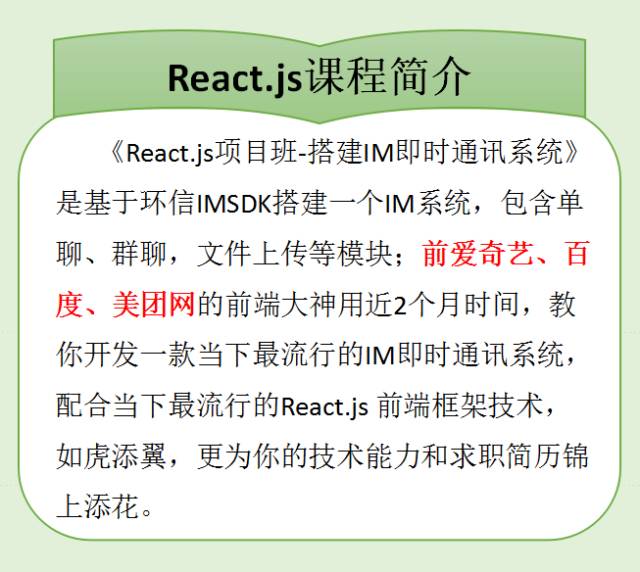
《饥人谷前端提升班 • React.js项目班》
近2个月体系教学+20小时直播不限时答疑
轻松掌握React框架并
用React.js做一个IM即时通讯系统
注意啦:
本课程原价1288元,仅有20个早鸟名额,可以优惠88元!先到先得,感兴趣的小伙伴抓紧咯!
课前能力测试题
❤ 想参加本期课程的同学必填哦~作为了解大家水平的参考,不会的题目可以直接填“不知道”
http://cn.mikecrm.com/ieZfzpE
(由于订阅号无法添加外链,文末点击“阅读原文”查看带有外链推文便可填写课前测试题啦)

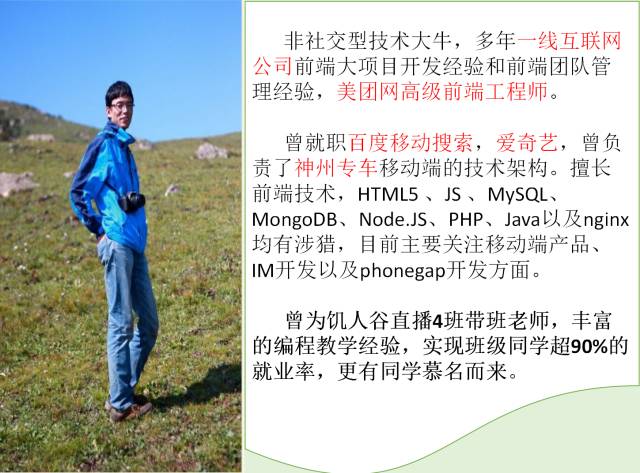
全程带班老师

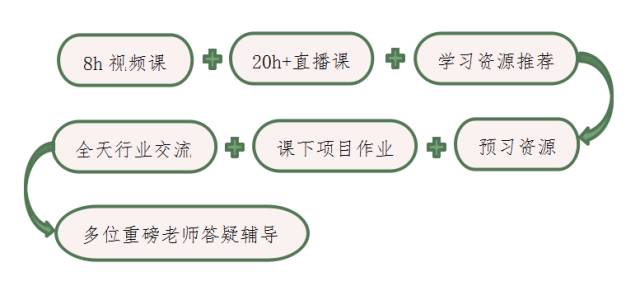
近两个月体系课,你将收获什么?
React之预热课程(报名后即可开通):
React入门(上)
https://jirengu.com/app/video/2033
React入门(下)
https://jirengu.com/app/video/2034
redux精讲
https://jirengu.com/app/video/2257
ES6精讲
https://jirengu.com/app/video/2157
webpack(上)
https://jirengu.com/app/video/2386
webpack(下)
https://jirengu.com/app/video/2385
React之入门篇:
React 入门
React生命周期函数、
JSX 介绍
JSX的使用
ES6入门
class/extend/import 等ES6基础知识
Less讲解
CSS工程化
模块化加载,析构,decorator等
eslint/git/babel 等工程化相关工具
Webpack入门
webpack 2.0基础用法
treeshaking,常见的plugin等
Babel
实战:IM框架的搭建
React之中级篇:
Promise/IndexDB/LS
Redux的原理
Redux-thunk
中间件的中间件
React-Router入门
React-Router 的使用
history/hash 的区别
实战:搭建一个SPA
实战:IM聊天以及会话页面
性能分析
React之提高篇:
Immutable的原理
Immutable的使用
React 时间机制
React diff算法简析
再看性能优化
React Perf , deepEqual/shallowEqual 等
本门课程适合哪些同学学习?
需要哪些前置技能?
适合对象
有前端经验,想提高的同学
有前端基础,想在求职面试时脱颖而出的同学
前置技能
1.具有一定的JS基础,或者一定的前端工作经验
2.提前了解IM即时通讯系统有哪些特点
3.并提前阅读以下文档资料:
React 官方文档:https://facebook.github.io/react/
Redux 官方文档:http://www.redux.org.cn/
ES6 教程:http://es6.ruanyifeng.com/
webpack 官方文档:https://webpack.js.org/
babel 官方文档:http://babeljs.io/
(由于订阅号无法添加外链,文末点击“阅读原文”查看带有外链推文便可学习庆辉老师的公开课了哦~)
20课时,近2个月的时间,如何学习?

学习平台
饥人谷直播平台+饥人谷视频网站+饥人谷学习交流社区+QQ学习班级群+微信闲聊班级群
课程形式
线上直播课,不懂及时问
每周末安排1-2次直播课,每次2小时左右,具体时间开班前一同协商
课后视频回放,复习不用愁
第2天可在饥人谷官网观看课堂视频,无限重复巩固学习,还可加速播放哦
温馨小班互动学习
课堂下多位重磅老师联合坐镇,提供多位老师的拓展课程,同时不限时答疑辅导,与老师们和同班同学沟通交流。
了解行业动态,0距离接触一线互联网公司最新最前沿的技术;还能在同学中结交到全国各地的程序员,拓展个人社交圈。
学习费用/报名优惠
本期班级原价1288元~
报名优惠
早鸟价:前20名报名的同学直减88元
饥人谷老学员优惠更大,可享受9折优惠哟;(不可与其他优惠同时使用)
双十一代金券、饥人谷周年庆代金券都可以使用,优惠券面的金额哦~(代金券不可叠加使用)
其中优惠1和优惠3如果满足条件的话,可以同时享受优惠
报名方式:联系班主任妹纸~
小谷微信:hungervalley
提前了解老师和讲课风格看这边
想要更加了解庆辉老师的课程,可以先来试试庆辉老师的免费公开课哦^_^
《React.js初学者最好的实战,To-do List应用开发》
https://jirengu.com/app/album/93
(由于订阅号无法添加外链,文末“阅读原文”查看带有外链推文便可学习庆辉老师的公开课啦~)
常见问题
什么时候开班?
预计9月底开班~先报名的同学有早鸟价优惠88元!
总共有多少课时?
预计20课时左右
上课时间是怎么安排的?
每周1~2次直播课,每次2小时左右,具体时间开班前老师会跟大家协调嗒~
中途不想学可以退款吗?
支持不满意随时无理由退课。
小谷微信:hungervalley


我
要
进
群
饥人谷——有爱的前端互助学习社区
官网 : www.jirengu.com
学习社区:jscode.me
点击“阅读原文”,查看外链版文章,学习庆辉老师公开课~
以上是关于React项目班基于React.js开发IM即时通讯系统,触摸大型互联网公司真实项目——饥人谷的主要内容,如果未能解决你的问题,请参考以下文章