快速入门vue.js的3个小实例(附源码)
Posted 前端大学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速入门vue.js的3个小实例(附源码)相关的知识,希望对你有一定的参考价值。
|&&|
1.前言
用vue做项目也有一段时间了,之前也是写过关于vue和webpack构建项目的相关文章,大家有兴趣可以去看下 webpack+vue项目实战(一,搭建运行环境和相关配置) (这个系列一共有5篇文章,这是第一篇,其它几篇文章链接就不贴了)。但是关于vue入门基础的文章,我还没有写过,那么今天就写vue入门的三个小实例,这三个小实例是我刚接触vue的时候的练手作品,难度从很简单到简单,都是入门级的。希望能帮到大家更好的学习和了解vue,也是让自己能够复习一下vue。如果发现文章写得有什么不好,写错了,或者有什么建议!欢迎大家指点迷津!
1.本篇文章使用的vue版本是 2.4.2 ,大家要注意版本问题
2.现在我也是假设您有基础的html,css,javascript的知识,也已经看过了 官网 的基本介绍,对vue有了一个大概的认识了,了解了常用的vue指令(v-model,v-show,v-if,v-for,v-on,v-bind等)!如果刚接触前端的话,你看着文章可能会蒙圈,建议先学习基础,掌握了基础知识再来看!
3.下面的实例,建议大家边看文章边动手做!这样思路会非常清晰,不易混乱!也不会觉得文章长!如果只看文章,你可能未必会看完,因为文章我讲得比较细,比较长!
2.什么是vue
vue是现在很火的一个前端MVVM框架,它以数据驱动和组件化的思想构建,与angular和react并称前端三大框架。相比angular和react,vue更加轻巧、高性能、也很容易上手。大家也可以移步,看一下vue的介绍和核心功能 官网介绍 。简单粗暴的理解就是:用vue开发的时候,就是操作数据,然后vue就会处理,以数据驱动去改变DOM(不知道有没有理解错,理解错了指点下)。
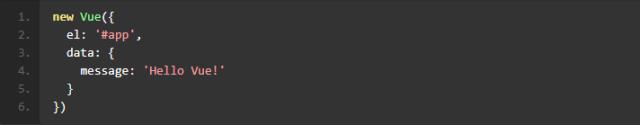
下面就是一个最简单的说明例子
代码如下
html
js

栗子
相信也不难理解,就是 input 绑定了 message 这个值,然后在 input 修改的时候, message就改了,由于双向绑定,同时页面的html( {{ message }} )进行了修改!
好,下面进入例子学习!
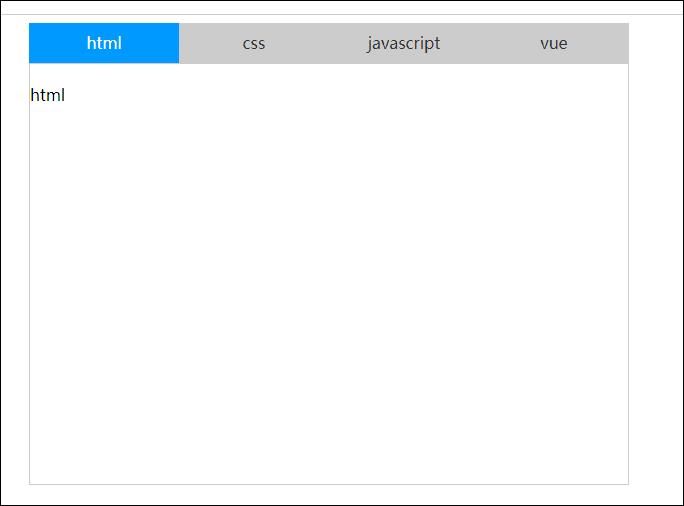
3.选项卡
运行效果

原理分析和实现
这个很简单,无非就是一个点击切换显示而已。但是大家也要实现。如果这个看明白了,再看下面两个!这个实例应该只是一个热身和熟悉的作用!
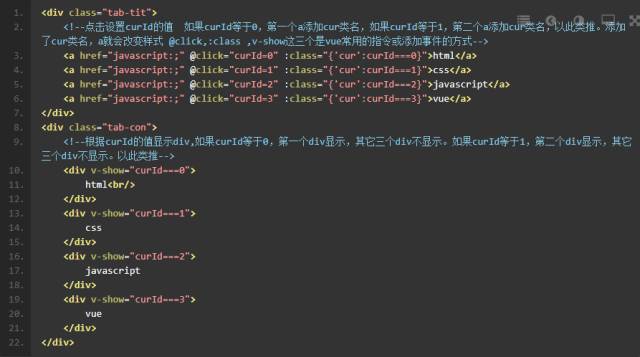
这个的步骤只有一步,原理也没什么。我直接在代码打注释,看了注释,大家就明白了!
完整代码
<!DOCTYPE html>
<html>
<head>

</head>
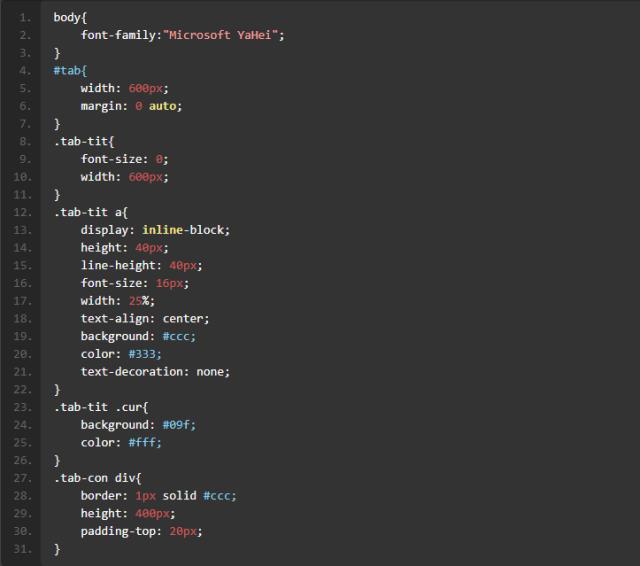
<style>

</style>
<body>
<div id="tab">

</div>
</body>
<script ></script>
<script>

</script>
</html>
4.统计总价
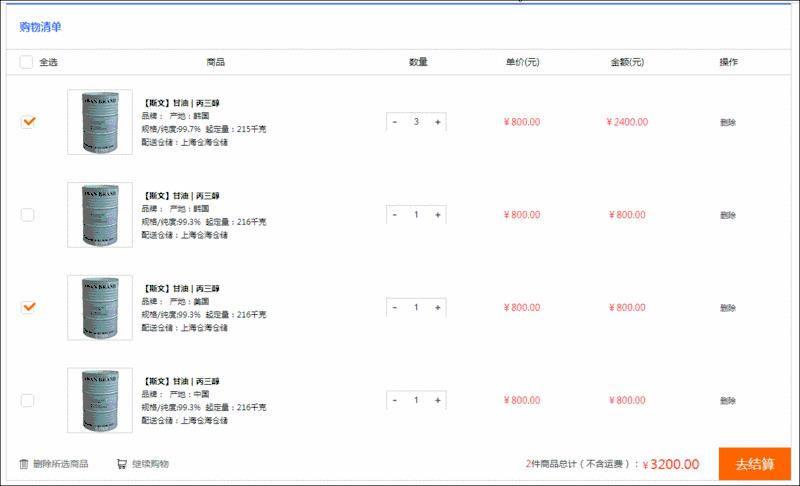
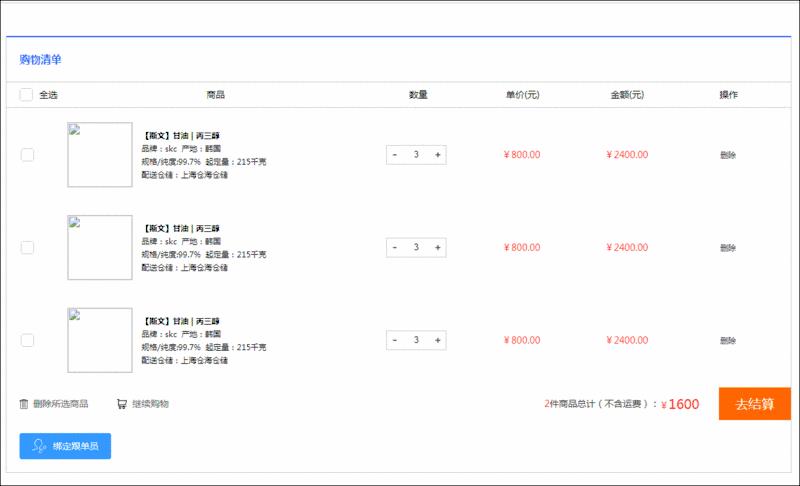
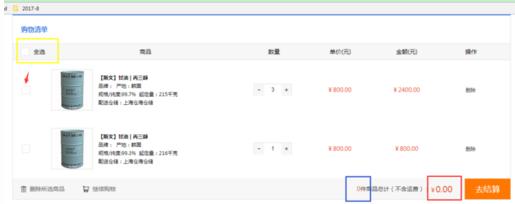
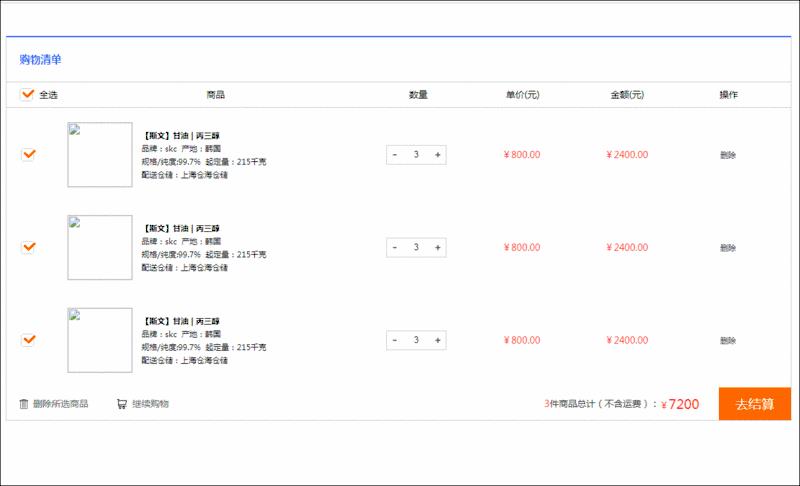
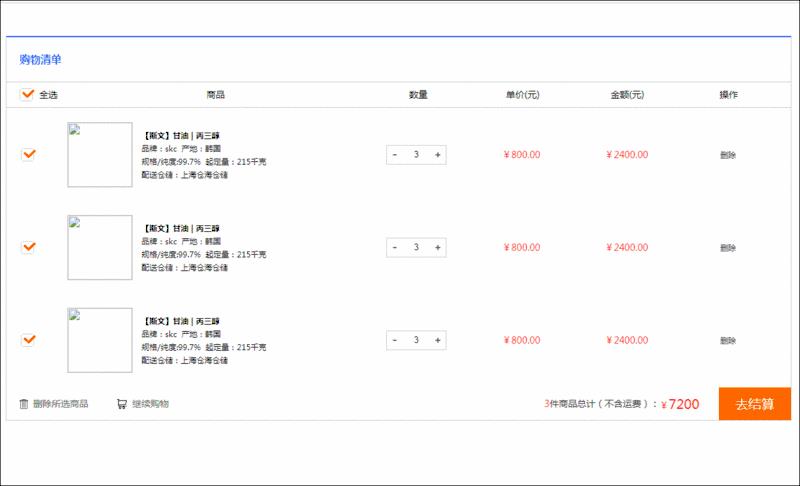
运行效果

原理分析和实现
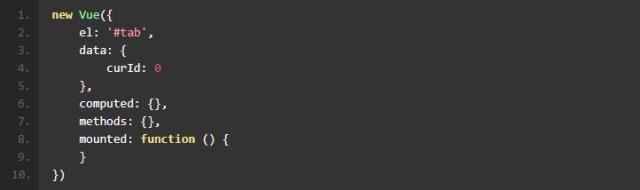
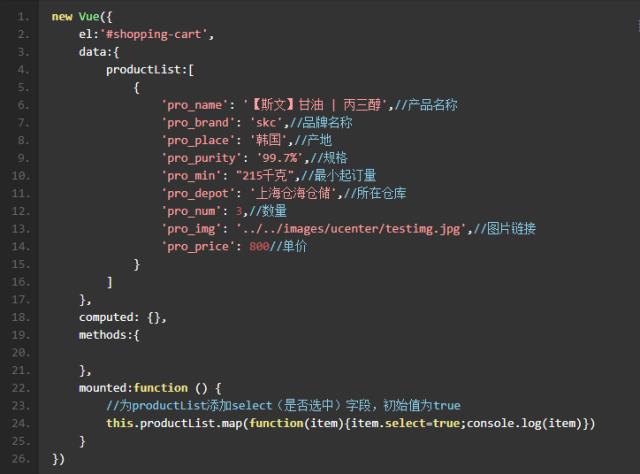
首先,还是先把布局写好,和引入vue,准备vue实例,这个不多说,代码如下









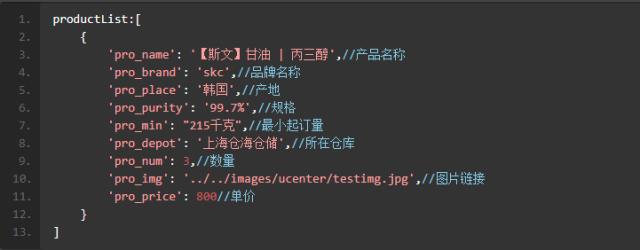
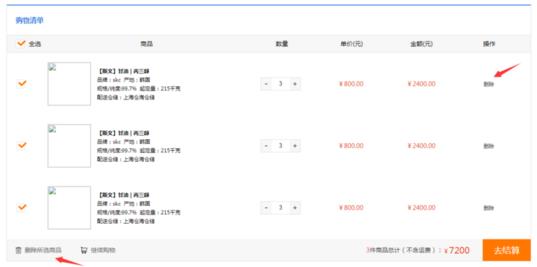
然后准备下列表数据,根据下面表格的箭头

所以大家就知道吗,下面的数据大概是涨这样

准备了这么多,大家可能想到,还缺少一个,就是记录产品是否有选中,但是这个字段,虽然可以在上面那里加,但是意义不大,比如在平常项目那里!后台的数据不会这样返回,数据库也不会有这个字段,这个字段应该是自己添加的。代码如下

步骤1
为了着重表示我修改了什么地方,代码我现在只贴出修改的部分,大家对着上面的布局,就很容易知道我改的是什么地方了!下面也是这样操作!
点击增加和减少按钮(箭头指向地方),所属列的金额改变(红框地方)

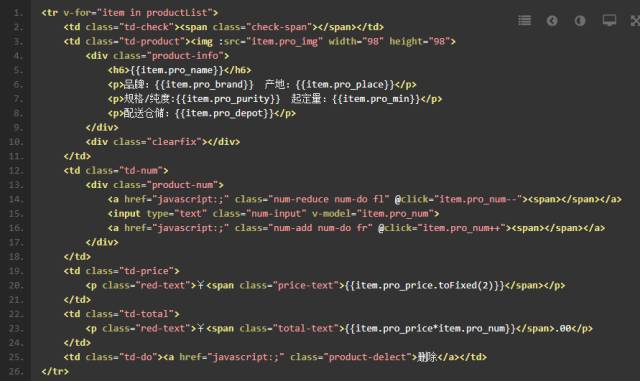
执行步骤1之前,要先把列表的数据给铺出来。利用v-for指令。代码如下

这样,列表的数据就有了!

也可以发现,

这两个按钮的功能已经实现了,后面的金额也会发生变化!是不是感到很惊喜!其实这里没什么特别的,就是因为输入框利用v-model绑定了数量( pro_num ),然后两个按钮分别添加了事件 @click="item.pro_num--" 和@ click="item.pro_num++" 。比如刚开始pro_num是3,点击 , pro_num 就变成2,点击 , pro_num 就变成4,然后后面的金额会改改,是因为 {{item.pro_price*item.pro_num}} 。只要pro_price或者pro_num的值改变了,整一块也会改变,视图就会刷新,我们就能看到变化(这些事情是vue做的,这就是MVVM的魅力,数据驱动视图改变)。
步骤2
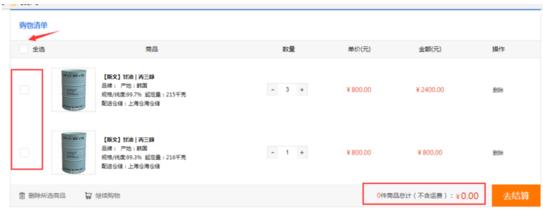
点击所属列选择按钮(箭头指向地方),总计的金额(红框地方)和已选产品的列数(蓝框地方)和全选(黄框地方)会改变(如果已经全选了,全选按钮自动变成全选,如果没有全选,全选按钮,自动取消全选)!

首先,选择与取消选择,在这里只有两个操作(其实只有一个:改变这条记录的 select 字段)。

然后改变 ,如果这条记录 select 为 false ,就显示 ,否则就显示 。
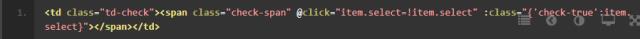
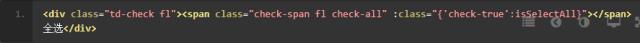
代码如下

其实就是等于添加了 @click="item.select=!item.select" :class="{'check-true':item.select}" 这里。点击这个,这条数据的 select 字段就取反(true->false或者false->true)。然后 :class="{'check-true':item.select}" ,就会根据这条数据的 select 字段进行判断,是否添加 check-true 类名,如果 select 字段为true,就添加类名,显示 。否则不添加类名,显示
。
然后,

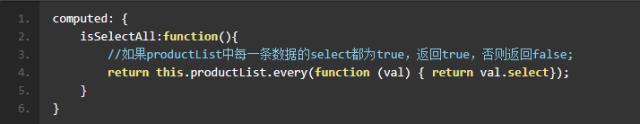
全选按钮,是否变成 。这里用一个computed(计算属性)就好。代码如下
html

js

代码我解释下,就是计算属性中,定义的isSelectAll依赖productList。只要productList改变,isSelectAll的返回值就会改变,然后 :class="{'check-true':isSelectAll}" 根绝isSelectAll返回值是否添加 'check-true' 类名,显示对应的样式!
最后,

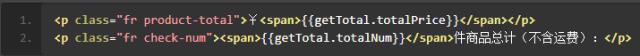
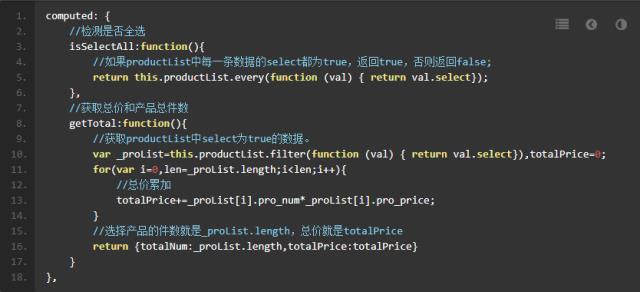
这里的多少件产品和总价,也是使用计算属性,有了上一步的基础,给出代码,大家一看就明白了!
html

js

代码很简单,html根据getTotal返回值显示数据,getTotal依赖productList的数据,只要productList改变,返回值会改变,视图也会改变!

步骤3
点击全选按钮(箭头指向部分),会自动的对产品进行全选或者取消全选,下面的总计也会发生改变

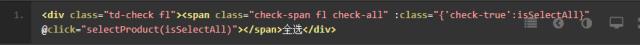
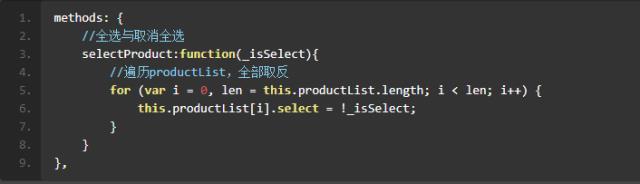
做到这一步,大家应该知道,全选或者取消全选,就是改变记录的 select 。但是怎么知道现在的列表有没有全选呢?这个很贱,不需要在操作函数(全选与取消全选函数)里面遍历,大家应该还记得第二步的计算属性 isSelectAll (为true就是全选,否则不是全选),把这个传进操作函数就好,然后操作函数,根据参数,决定执行全选,还是取消全选操作。代码如下!
html

js


步骤4
点击删除产品,会删除已经选中的,全选按钮和下面的总计,都会变化!点击每条记录后面的删除,会删除当前的这条记录。全选按钮和下面的总计,也都会变化!

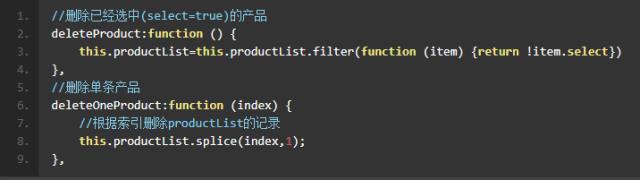
首先,点击删除产品,删除已经选中。这个大家知道了怎么做了!就是遍历productList,如果哪条记录的select为true,就删除。
然后,点击每条记录后面的删除,删除当前的这条记录。这个在html遍历productList的时候。顺便带上索引,然后把索引当成参数,传进操作函数,然后根据索引参数,删除productList的哪一条记录。即可实现!代码如下!
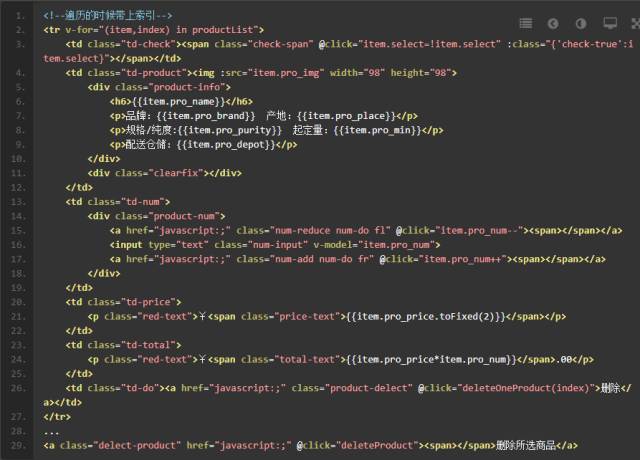
html

js

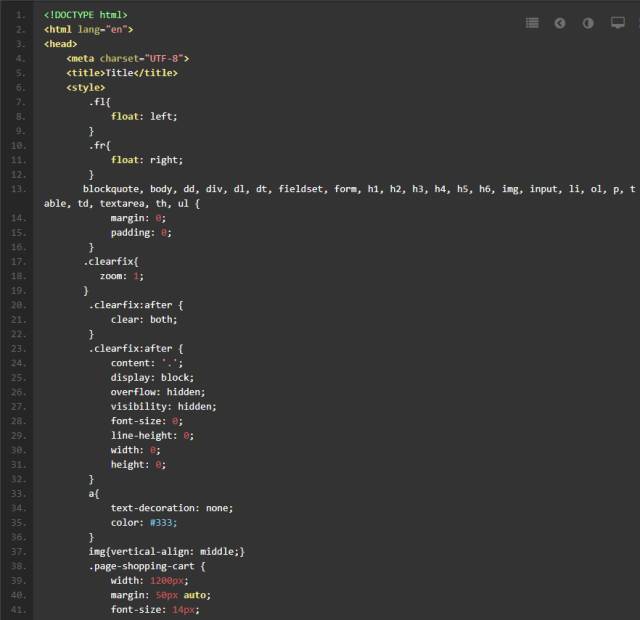
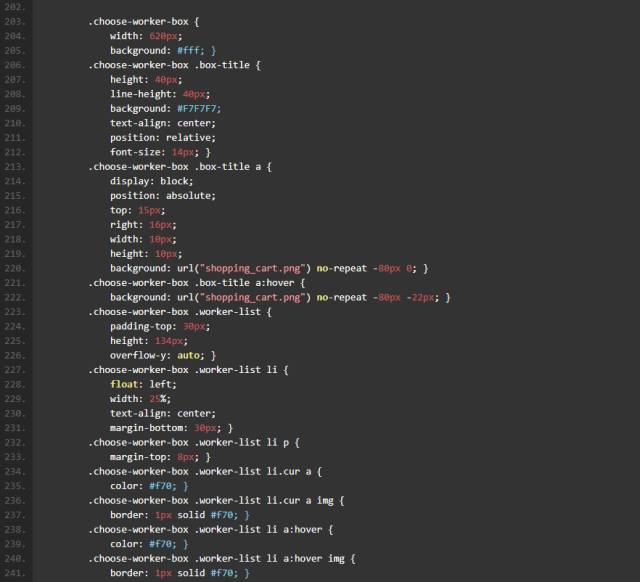
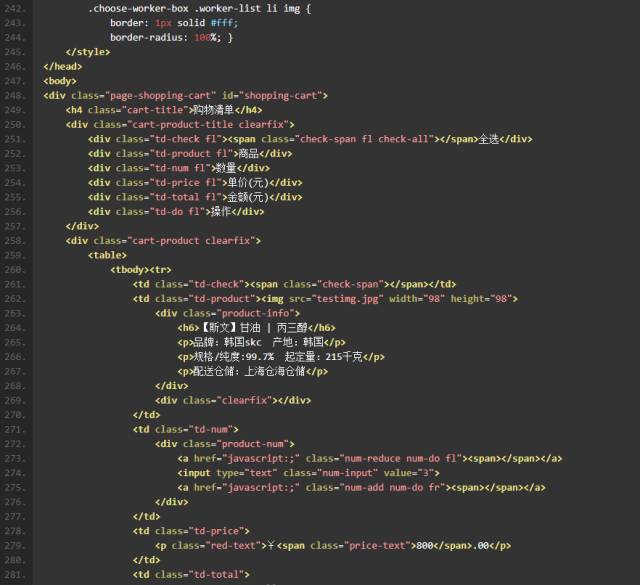
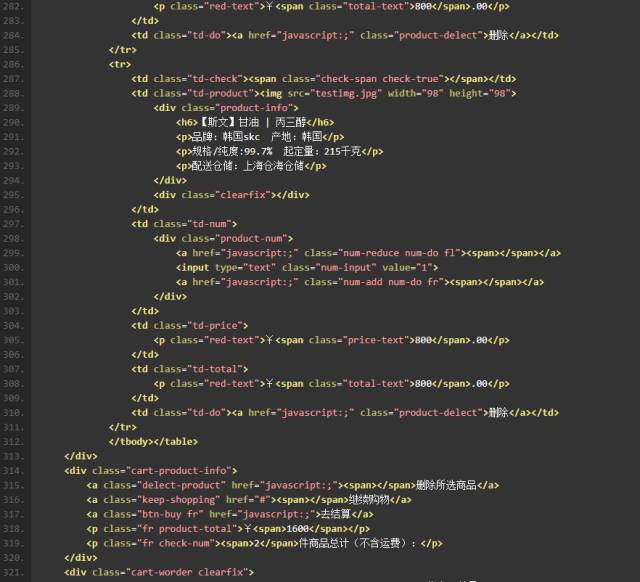
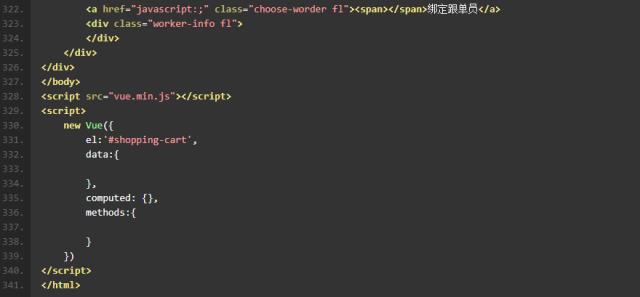
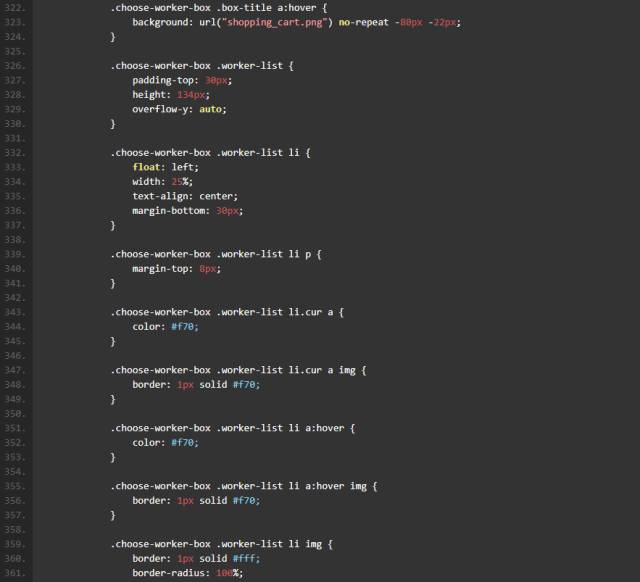
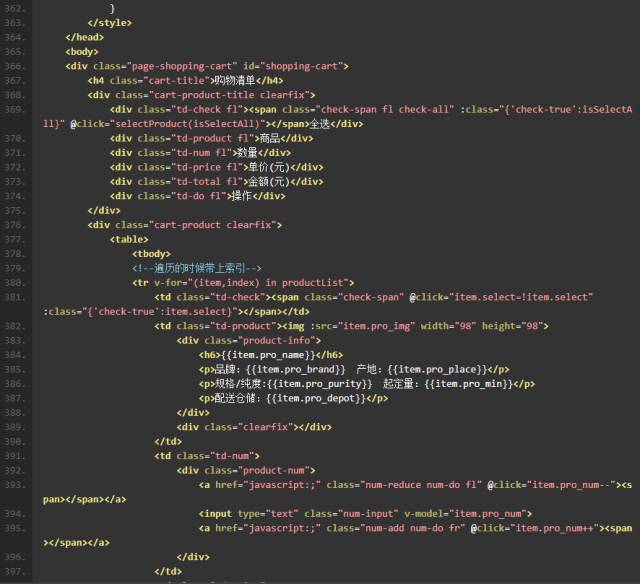
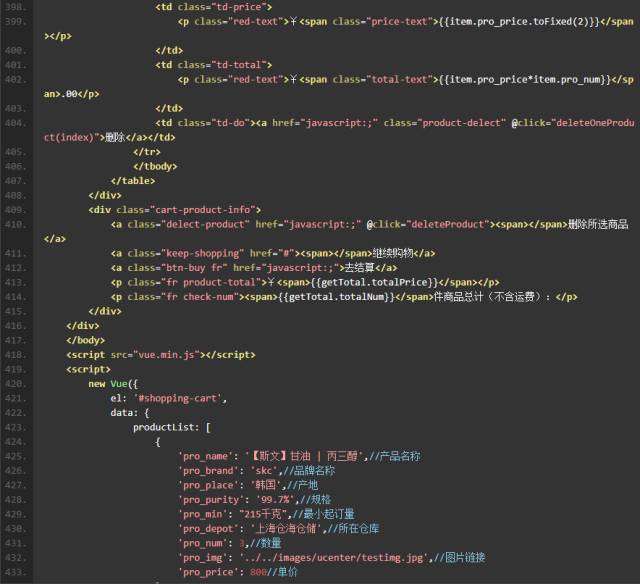
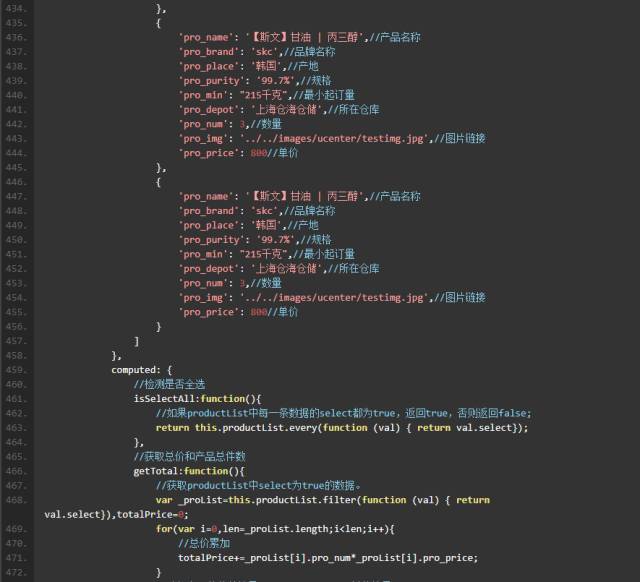
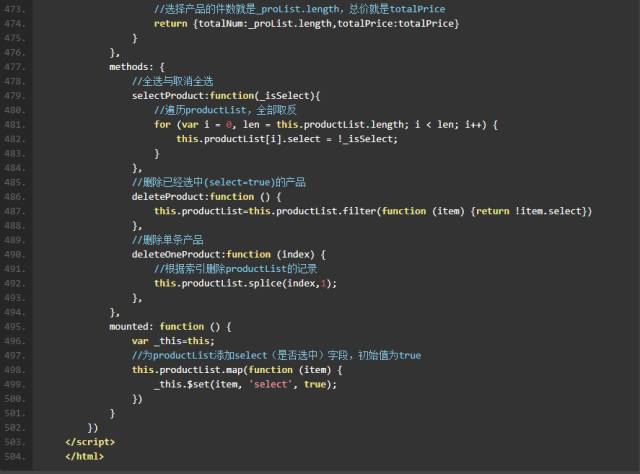
完整代码
样式图片














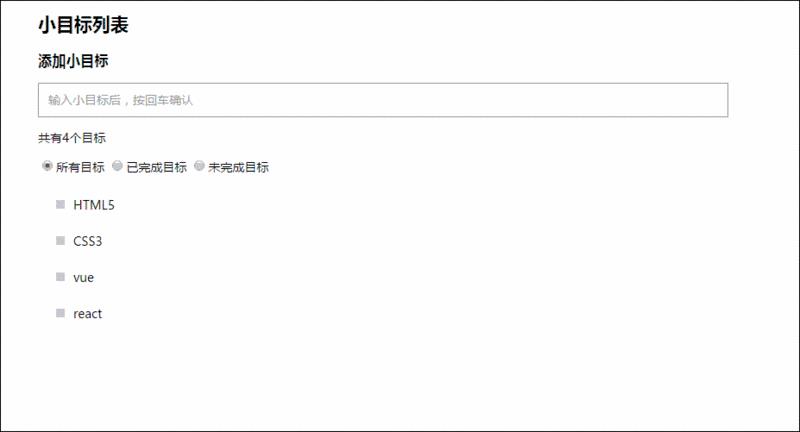
5.todoList
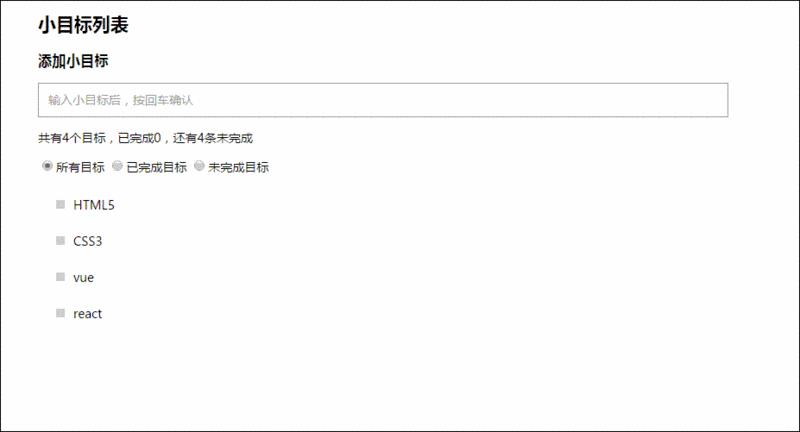
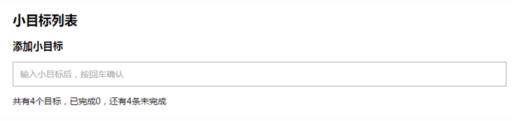
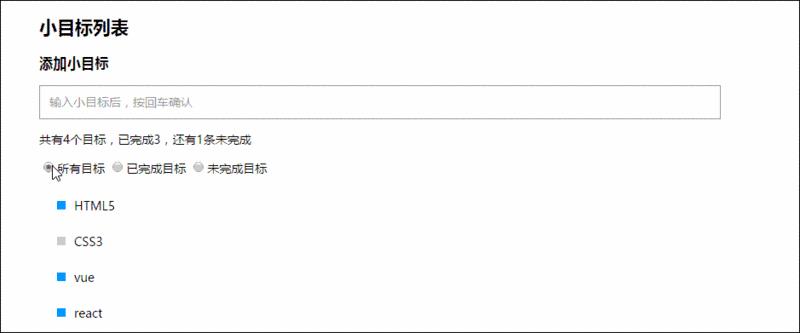
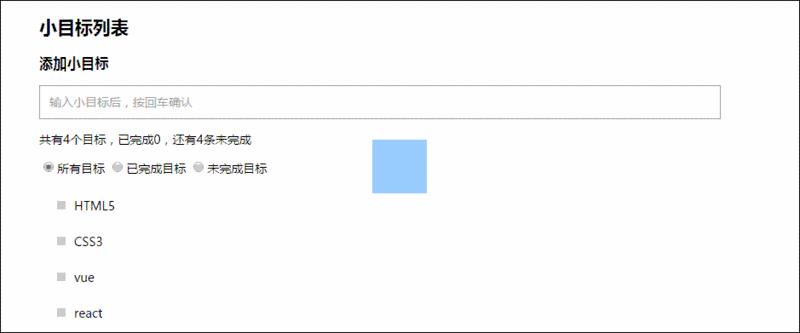
运行效果

原理分析和实现
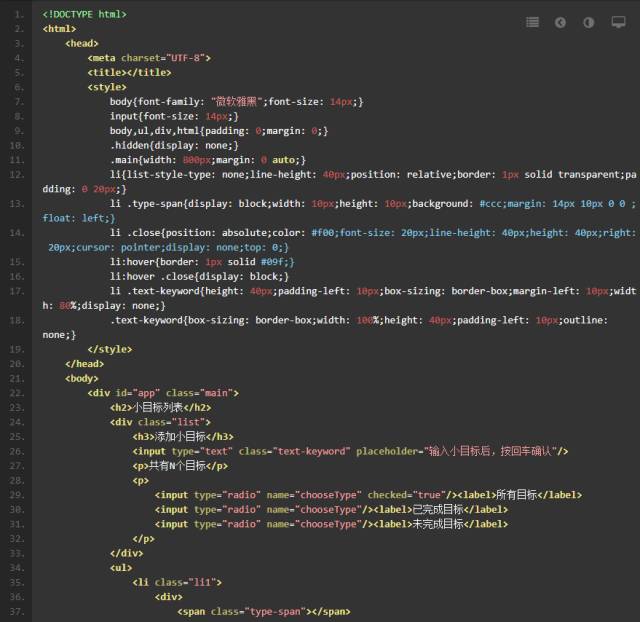
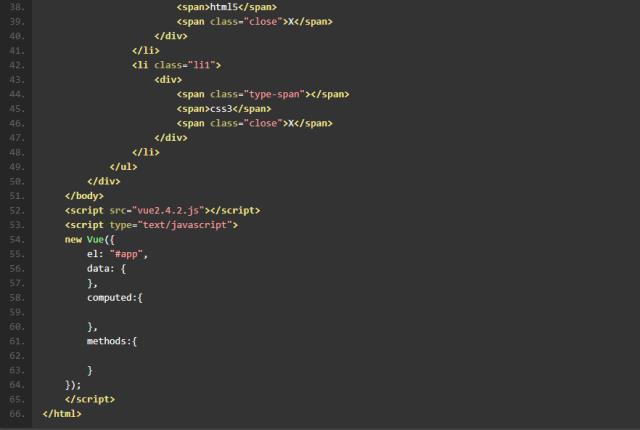
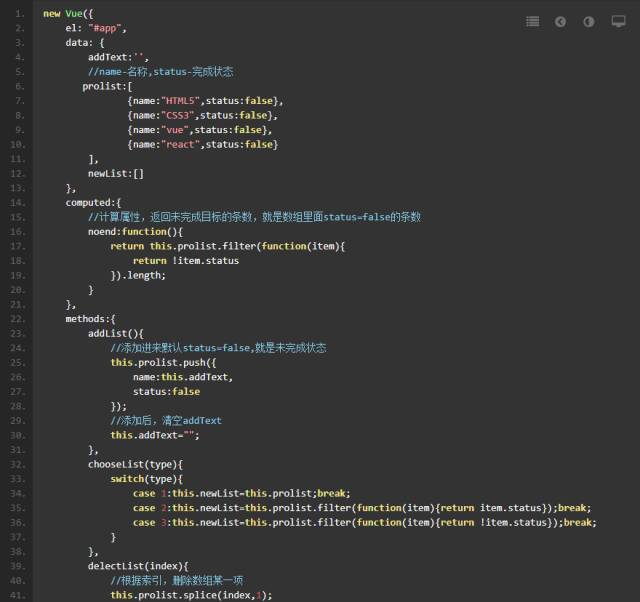
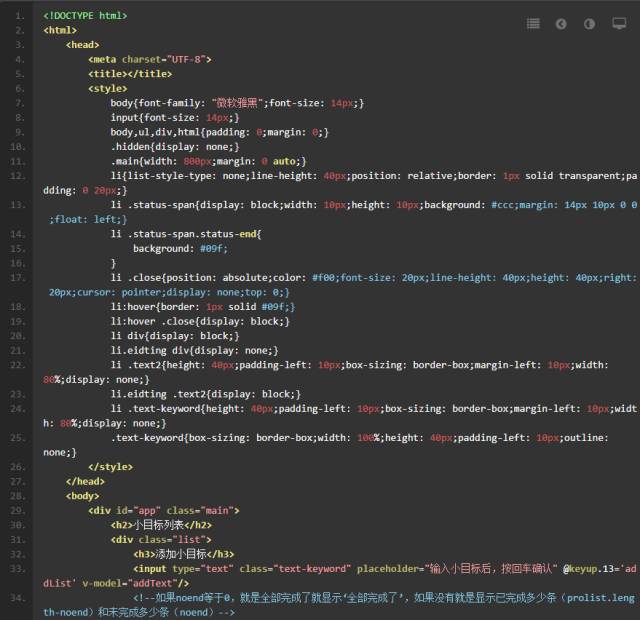
首先,还是先把布局写好,和引入vue,准备vue实例,这个不多说,代码如下


布局有了,相当于一个骨架就有了,下面实现功能,一个一个来
步骤1
输入并回车,多一条记录。下面的记录文字也会改变

首先,大的输入框回车要添加纪录,那么输入框必须绑定一个值和一个添加纪录的方法。
然后,下面的记录也要改变,所以,下面的记录也要帮一个值,因为这个记录可能会有多个,这个值就是一个数组,也可以看到,记录除了名称,还有记录是否完成的状态,所以,绑定记录的这个值肯定是一个对象数组!
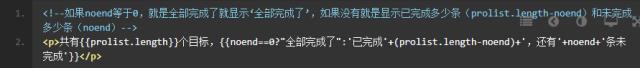
最后,记录文字

要改变。这个只是一个当前记录的长度即可!
为了着重表示我修改了什么地方,代码我现在只贴出修改的部分,大家对着上面的布局,就很容易知道我改的是什么地方了!下面也是这样操作!
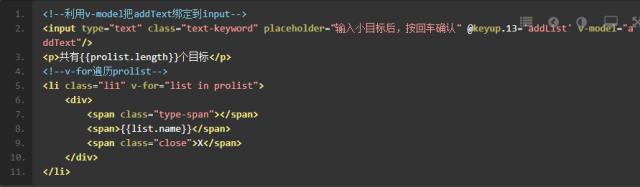
html代码

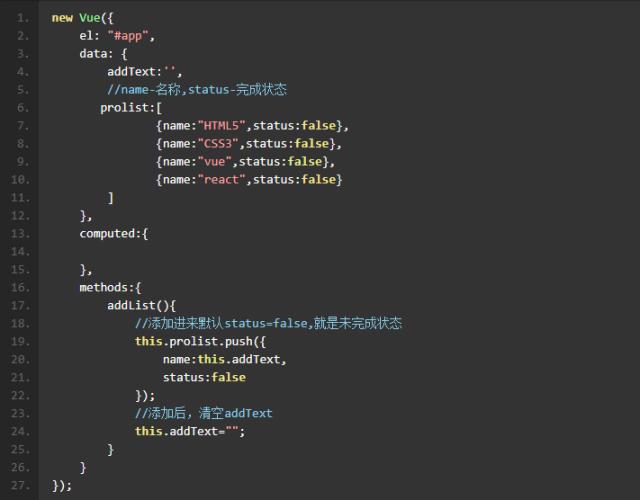
js代码

测试一下,没问题

步骤2
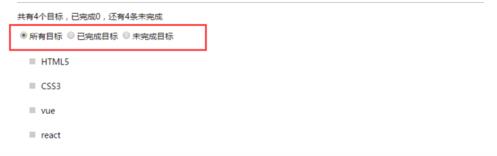
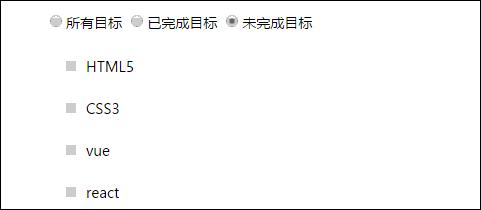
点击切换,下面记录会改变

看到三个选项,也很简单,无非就是三个选择,一个是所有的目标,一个是所有已经完成的目标,一个是所有没完成的目标。
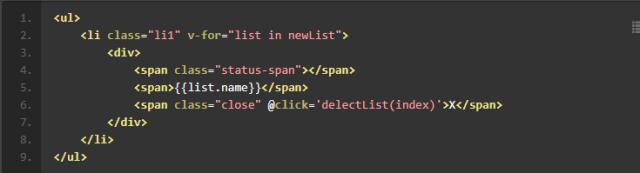
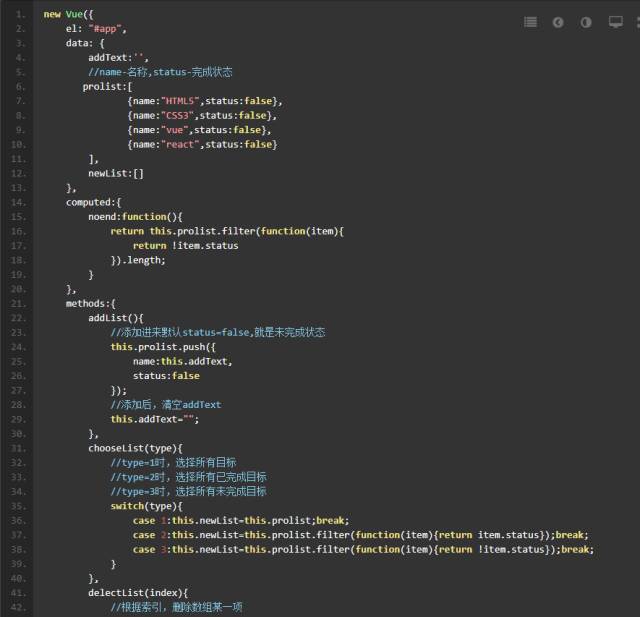
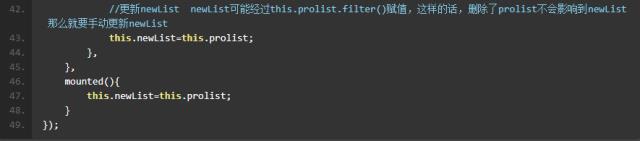
首先.新建一个新的变量(newList),储存prolist。遍历的时候不再遍历prolist,而是遍历newList。改变也是改变newList。
然后.选择所有目标的时候,显示全部prolist,把prolist赋值给newList。
然后.选择所有已经完成目标的时候,只显示prolist中,status为true的目标,把prolist中,status为true的项赋值给newList,
最后.选择所有未完成目标的时候,只显示status为false的目标,把prolist中,status为false的项赋值给newList。
代码如下
html

js


运行结果

步骤3
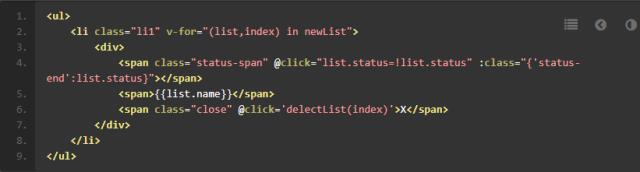
红色关闭标识,点击会删除该记录。前面按钮点击会切换该记录完成状态,颜色也改变,记录文字也跟着改变

首先点击红色关闭标识,点击会删除该记录。这个应该没什么问题,就是删除prolist的一条记录!
然后前面按钮点击会切换该记录完成状态。这个也没什么,就是改变prolist的一条记录的status字段!
最后记录文字的改变,就是记录prolist中status为false的有多少条,prolist中status为true的有多少条而已
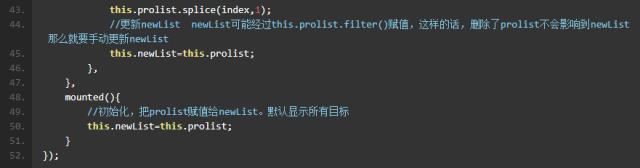
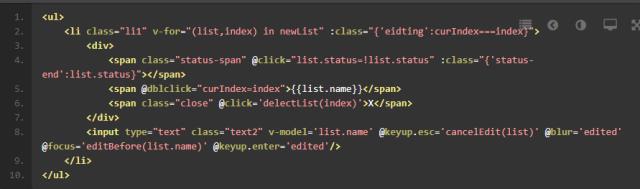
html代码


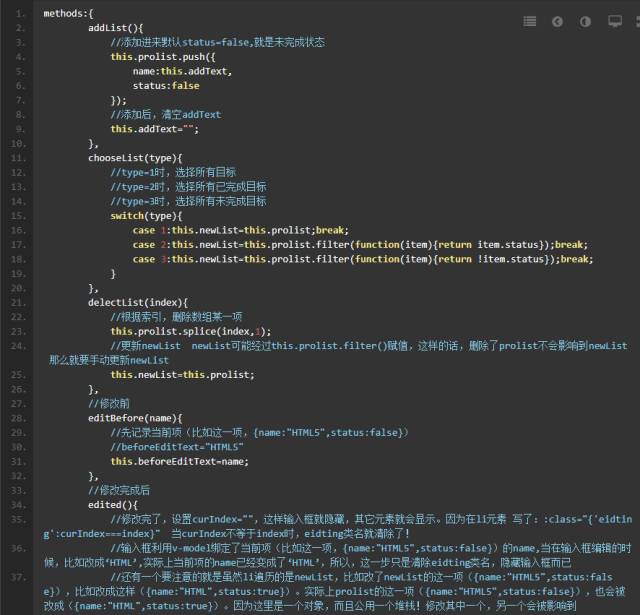
js


运行结果

步骤4
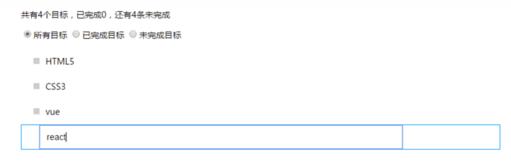
文字双击会出现输入框,可输入文字,如果回车或者失去焦点,就改变文字,如果按下ESC就恢复原来的文字

首先.双击出现输入框,就是双击文字后,给当前的li设置一个类名(‘ eidting ’),然后写好样式。当li出现这个类名的时候,就出现输入框,并且隐藏其它内容。
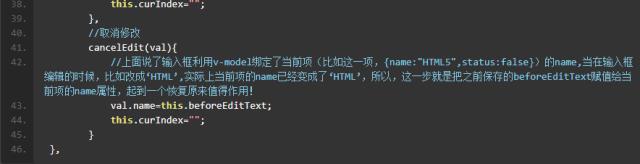
然后.回车或者失去焦点,就改变文字这个只需要操作一个,就是把类名(‘ eidting ’)清除掉。然后输入框就会隐藏,其它内容显示!
最后.按下ESC就恢复原来的文字,就是出现输入框的时候,用一个变量(‘ beforeEditText ’)先保存当前的内容,然后按下了ESC,就把变量(‘ beforeEditText ’)赋值给当前操作的值!
代码如下:
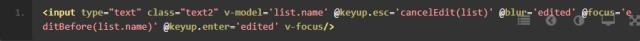
html

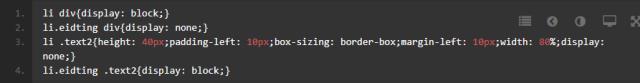
css(加上)

js


运行结果

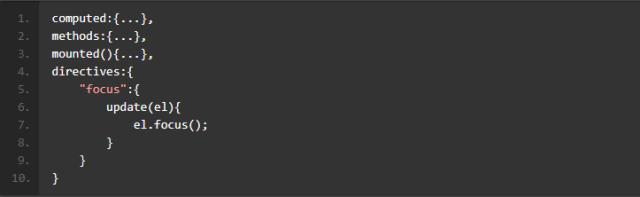
还有一个小细节,大家可能注意到了,就是双击文字,出来输入框的时候,还要自己手动点击一下,才能获得焦点,我们想双击了,输入框出来的时候,自动获取焦点,怎么办?自定义指令就行了!

然后html 调用指令

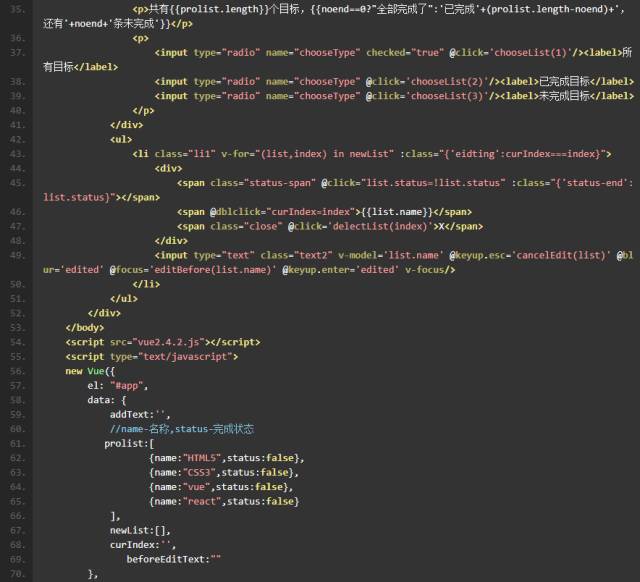
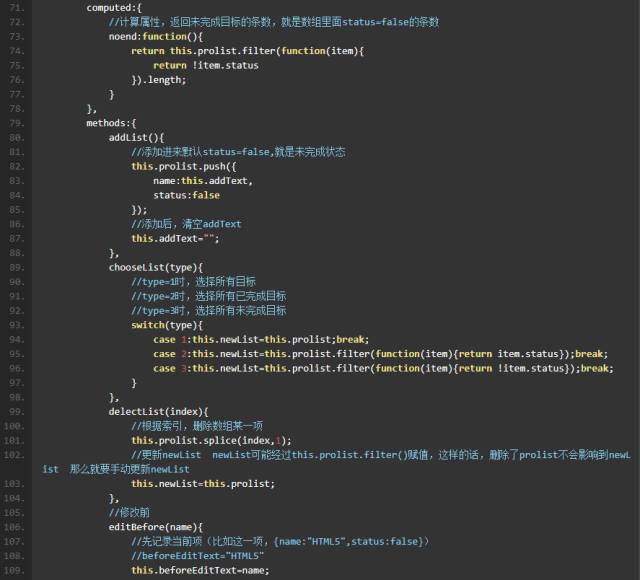
完整代码



6.小结
好了,三个小实例在这里就说完了!别看文章这么长,其实都是基础,可能是我比较啰嗦而已!如果大家能熟透这几个小实例,相信用vue做项目也是信手拈来。基础的语法在这里了,有了基础,高级的写法也不会很难学习!如果以后,我有什么要分享的,我会继续分享。最后一句老话,如果觉得我哪里写错了,写得不好,欢迎指点!
原文链接:https://segmentfault.com/a/1190000010801357
推荐阅读:
1.
2.
以上是关于快速入门vue.js的3个小实例(附源码)的主要内容,如果未能解决你的问题,请参考以下文章