一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app相关的知识,希望对你有一定的参考价值。
链接:https://segmentfault.com/a/1190000005844155

下载&运行
git clone git@github.com:jrainlau/wechat-subscriptor.git
cd wechat-subscriptor && npm install
npm run dev // run in dev mode
cd backend-server && node crawler.js // turn on the crawler server
open `localhost:8080` in your broswer and enjoy it.
项目介绍
整体架构
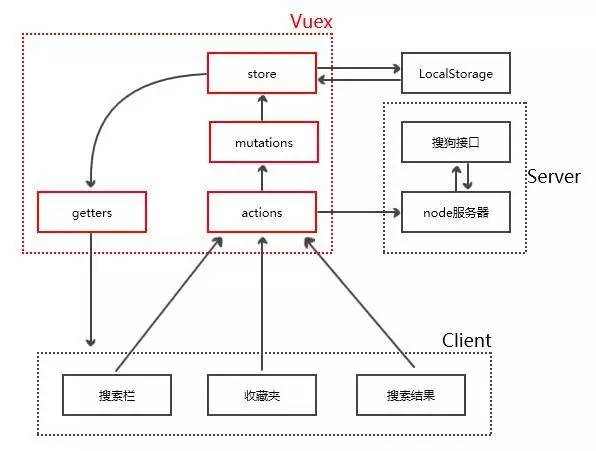
国际惯例,先看架构图:

然后是技术选型:
由于存在跨域问题,遂通过node爬虫使用接口
使用vue进行开发,vuex作状态管理
使用mui作为UI框架,方便日后打包成手机app
使用vue-cli初始化项目并通过webpack进行构建
首先分析红圈中的vuex部分。它是整个APP的核心,也是所有数据的处理中心。
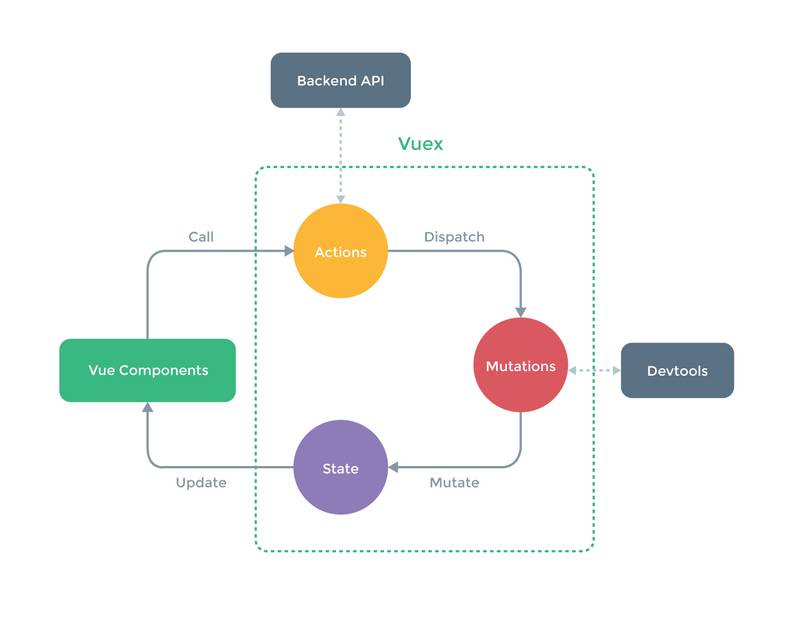
客户端所有组件都是在action中完成对流入数据的处理(如异步请求等),然后通过action触发mutation修改state,后由state经过getter分发给各组件,满足“单项数据流”的特点,同时也符合官方推荐的做法:

理解完最重要的vuex以后,其他部分也就顺利成章了。箭头表示数据的流动,LocalStorage负责储存收藏夹的内容,方便下一次打开应用的时候内容不会丢失,node服务器负责根据关键字爬取搜狗API提供的数据。
是不是很简单?下面让我们一起来开始coding吧!
初始化项目
npm install vue-cli -g安装最新版的vue-cli,然后vue init webpack wechat-subscriptor,按提示经过一步步设置并安装完依赖包以后,进入项目的目录并稍作改动,最终目录结构如下:

具体的内容请直接浏览项目(https://github.com/jrainlau/wechat-subscriptor)
服务器&爬虫
进入/backend-server文件夹并新建名为crawler-server.js的文件,代码如下:
/*** crawler-server.js ***/
'use strict'
const http = require('http')
const url = require('url')
const util = require('util')
const superagent = require('superagent')
const cheerio = require('cheerio')
const onRequest = (req, res) => {
// CORS options
res.writeHead(200, {'Content-Type': 'text/plain', 'Access-Control-Allow-Origin': '*'})
let keyWord = encodeURI(url.parse(req.url, true).query.query)
// recieve keyword from the client side and use it to make requests
if (keyWord) {
let resultArr = []
superagent.get('http://weixin.sogou.com/weixin?type=1&query=' + keyWord + '&ie=utf8&_sug_=n&_sug_type_=').end((err, response) => {
if (err) console.log(err)
let $ = cheerio.load(response.text)
$('.mt7 .wx-rb').each((index, item) => {
// define an object and update it
// then push to the result array
let resultObj = {
title: '',
wxNum: '',
link: '',
pic: '',
}
resultObj.title = $(item).find('h3').text()
resultObj.wxNum = $(item).find('label').text()
resultObj.link = $(item).attr('href')
resultObj.pic = $(item).find('img').attr('src')
resultArr.push(resultObj)
})
res.write(JSON.stringify(resultArr))
res.end()
})
}
}
http.createServer(onRequest).listen(process.env.PORT || 8090)
console.log('Server Start!')
当开启服务器以后,只要带上参数请求localhost:8090即可获取内容。
使用Vuex作状态管理
先贴上vuex官方文档:http://vuex.vuejs.org/en/index.html,相信我,不要看中文版的,不然你会踩坑,英文版足够了。
从前文的架构图可以知道,所有的数据流通都是通过vuex进行,通过上面的文档了解了有关vuex的用法以后,我们进入/vuex文件夹来构建核心的store.js代码:
/*** store.js ***/
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
collectItems: [],
searchResult: {}
}
localStorage.getItem("collectItems")?
state.collectItems = localStorage.getItem("collectItems").split(','):
false
const mutations = {
SET_RESULT (state, result) {
state.searchResult = result
},
COLLECT_IT (state, name) {
state.collectItems.push(name)
localStorage.setItem("collectItems", state.collectItems)
},
DELETE_COLLECTION (state, name) {
state.collectItems.splice(state.collectItems.indexOf(name), 1)
localStorage.setItem("collectItems", state.collectItems)
}
}
export default new Vuex.Store({
state,
mutations
})
下面我们将对当中的代码重点分析。
首先我们定义了一个state对象,里面的两个属性对应着收藏夹内容,搜索结果。换句话说,整个APP的数据就是存放在state对象里,随取随用。
接着,我们再定义一个mutations对象。我们可以把mutations理解为“用于改变state状态的一系列方法”。在vuex的概念里,state仅能通过mutation修改,这样的好处是能够更直观清晰地集中管理应用的状态,而不是把数据扔得到处都是。
通过代码不难看出,三个mutation的作用分别是:
SET_RESULT:把搜索结果存入state
COLLECT_IT:添加到收藏夹操作(包括localstorage)
DELETE_IT:从收藏夹移除操作(包括localstorage)
组件数据处理
我们的APP一共有两个组件,SearchBar.vue和SearchResult.vue,分别对应着搜索部分组件和结果部分组件。其中搜索部分组件包含着收藏夹部分,所以也可以理解为有三个部分。
搜索部分组件SearchBar.vue
/*** SearchBar.vue ***/
vuex: {
getters: {
collectItem(state) {
return state.collectItems
}
},
actions: {
deleteCollection: ({ dispatch }, name) => {
dispatch('DELETE_COLLECTION', name)
},
searchFun: ({ dispatch }, keyword) => {
$.get('http://localhost:8090', { query: keyword }, (data) => {
dispatch('SET_RESULT', JSON.parse(data))
})
}
}
}
代码有点长,这里仅重点介绍vuex部分,完整代码可以参考项目。
getters获取store当中的数据作予组件使用
actions的两个方法负责把数据分发到store中供mutation使用
看官方的例子,在组件中向action传参似乎很复杂,其实完全可以通过methods来处理参数,在触发actions的同时把参数传进去。
结果部分组件SearchResult.vue
/*** SearchResult.vue ***/
vuex: {
getters: {
wordValue(state) {
return state.keyword
},
collectItems(state) {
return state.collectItems
},
searchResult(state) {
return state.searchResult
}
},
actions: {
collectIt: ({ dispatch }, name, collectArr) => {
for(let item of collectArr) {
if(item == name) return false
}
dispatch('COLLECT_IT', name)
}
}
}
结果部分主要在于展示,需要触发action的地方仅仅是添加到收藏夹这一操作。需要注意的地方是应当避免重复添加,所以使用了for...of循环,当数组中已有当前元素的时候就不再添加了。
尾声
关键的逻辑部分代码分析完毕,这个APP也就这么一回事儿,UI部分就不细说了,看看项目源码或者你自己DIY就可以。至于打包成APP,首先你要下载HBuilder,然后通过它直接打包就可以了,配套使用mui能够体验更好的效果,不知道为什么那么多人黑它。
搜狗提供的API很强大,但是提醒一下,千万不要操作太过频繁,不然你的IP会被它封掉,我的已经被封了……
Weex已经出来了,通过它可以构建Native应用,想想也是激动啊,待心血来潮就把本文的项目做成Weex版本的玩玩……
【今日微信公号推荐↓】
更多推荐请看《》
以上是关于一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app的主要内容,如果未能解决你的问题,请参考以下文章