Vue.js系列之vue-router(上)
Posted 前端客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js系列之vue-router(上)相关的知识,希望对你有一定的参考价值。
说明:
我们项目现在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在实践的过程中与本文所说的内容有较大区别的话看看是不是版本问题。
本文是一系列文章,在我对Vue有了更深刻的理解认识之后会对文章及时进行修改或更正。欢迎大家批评指出错误。以下是已完成的文章列表。
概述
vue-router官网:(中)英文官网你知道啦,直接去掉后面的"zh-cn/"就好了。
开始使用vue-router
这里我假设大家之前都用模块工程的方式实践了一个vue Demo,在此基础上我们添加vue-router。
1.安装
npm install vue-router
2.在项目main.js中安装路由插件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3.在组件中使用路由

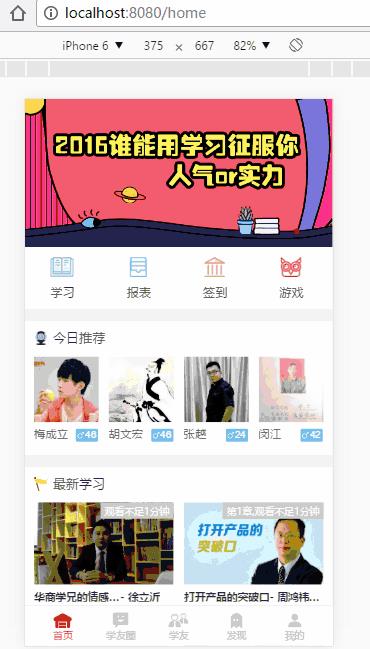
下面这个tabBar就是一个组件(偷偷告诉你,在小程序中,这个功能直接配置app.json文件就好了)
footer.vue组件
<template>
<div class="footer">
<div class="readType" v-if="readType.count">{{readType.count}}</div>
<ul class="main-nav">
<li>
<router-link to="/home">
<i class="icon-nav icon-nav1"></i><span>首页</span>
</router-link>
</li>
<li>
<router-link to="/quan" v-bind:class="{rrouter:activ}">
<i class="icon-nav icon-nav2"></i><span>学友圈</span>
</router-link>
</li>
<li>
<router-link to="/friend">
<i class="icon-nav icon-nav3"></i><span>学友</span>
</router-link>
</li>
<li>
<router-link to="/find">
<i class="icon-nav icon-nav4"></i><span>发现</span>
</router-link>
</li>
<li>
<router-link to="/mine">
<i class="icon-nav icon-nav5"></i><span>我的</span>
</router-link>
</li>
</ul>
</div>
</template>
这里有几点需要知道:
1.使用 router-link 组件来导航.
2.通过传入 `to` 属性指定链接.
3.<router-link> 认会被渲染成一个 `<a>` 标签
路由出口
我们前面说了,路由跳转就是相应组件在渲染,那么渲染的内容是怎么显示也页面中的呢,那就是路由出口'<router-view></router-view>'做的事了,路由匹配到的组件将渲染在这里。
路由出口我们可以设置在当前组件中也可以设置在其他组件中,项目中我们就将所有组件都渲染在最大的容器App.vue组件中(我们项目中App组件只作为渲染容器)。
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
javascript
定义路由文件可以直接写在main.js文件中,也可以新建一个js文件,因为我们的组件比较多,所以单独把路由拿出来写了一个router.js文件。
// 0. 如果使用模块化机制编程,进入Vue和VueRouter,要调用 Vue.use(VueRouter)
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来,我们一般都是建好了组件再来写路由的
// 所以就会有好多这样的语句。
import home form "./components/home"
import login form "./components/login"
// 2. 定义路由
routes: [ //这里跟1.x有挺大区别,有接触的自己看清楚哦
{
path: '/', //浏览器网路请求走通之后默认就会去找域名下的根目录,
name: 'home', //所以我们就把这个组件作为默认首页
component: home
},
{
path: '/login',
name: 'login',
component: login
}
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({ //你就当const是var
routes
//(缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!
总结
上篇先分享到这里,主要了解了有以下几点:
1.vue-router的安装和使用
2.在组件模板中的书写格式
3.知道了路由出口
4.如何定义一个路由
5.创建路由实例和挂载实例
下篇我将给大家继续分享路由的其他用法(项目中用到的):
1.如何实现当前页激活,tab标签同时也激活,即active-class
2.路由跳转时添加过渡动效
3.路由传参及命名路由
4.实现资源懒加载
5.编程式导航
6.router-link的其他表现形式
7.Router构造详细配置
内容有点多,可能还要再分细一点,写详细点。但还是想把自己遇到过的问题,用到的知识点通过自己的理解分享出来。
明天还是要用markDown来写,默认的这个编辑器排版实在太累了,经常出问题,但是我的markDown不知道为什么,光标经常会自动换行,不知道有没有朋友遇到过,能否解答一下。
今天小六分享的内容,各位前端客们get到了么?欢迎更多前端客们加入进来,对每天推送的内容进行点评、纠错,如果你有想要与大家分享的前端技巧,欢迎给前端客投稿。
前 端 客
简 单 高 效
qianduan_ke
请点击阅读原文
以上是关于Vue.js系列之vue-router(上)的主要内容,如果未能解决你的问题,请参考以下文章