vue.js的computed计算属性,表达式的“js另存为”
Posted web前端教室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js的computed计算属性,表达式的“js另存为”相关的知识,希望对你有一定的参考价值。
简单的讲,vue的模板是基于html的,就是html里加模板语法,所以模板里的js注定不能太复杂。如果业务逻辑很复杂,就不能放在模板里了,否则这模板就成了一个业务模块,从而失去模板的意义了。因为不管什么前端框架的模板,它都是为了描述视图的结构,而不是用来处理逻辑的。
如果这样复杂的逻辑都写在模板里,那这模板就成为事实上的“不可维护&&不可修改”的模板了,没人敢改,没人敢删,没人改动。所以,怎么着都得把这些逻辑的js拿出来单独放在一个地方,这个事情在vue.js里,就是computed来做。
////////
vue的computed,计算属性。
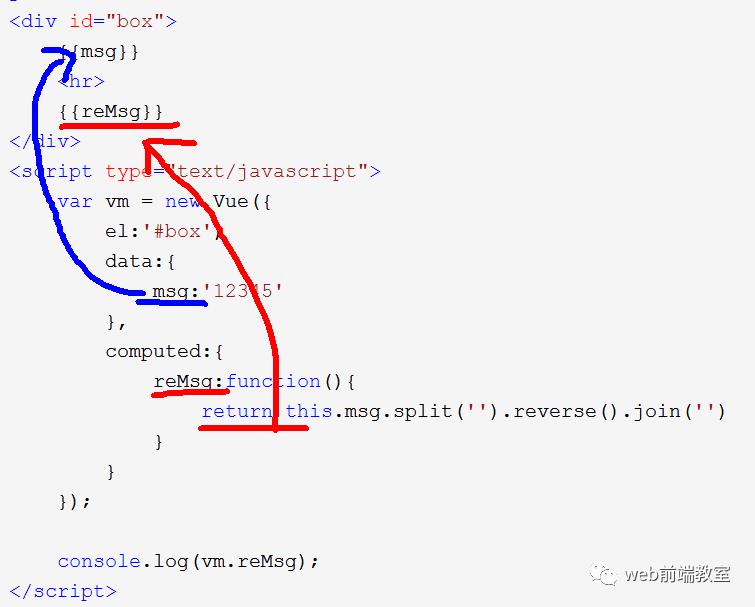
网上找的一个例子,

其实就是把实现逻辑的js,从模板里拿出来放到了computed属性之中,而且它是一个实时的计算,当你关联了相应的对象之后,当对象的值发生变量,就会触发实时的改变。
////////
我看有许多同学会问,computed 和 watched[观察],有啥区别?
很简单,
1,computed是计算表达式。
当值有变化的时候,计算新的值;
2,watched,应该算是一个回调。

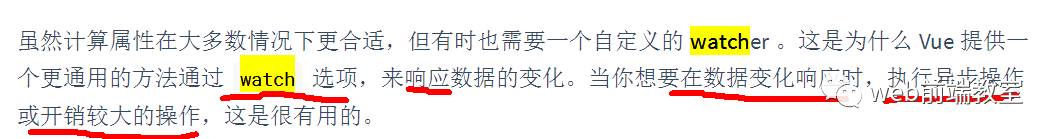
cn.vuejs.org/里写的很清楚
看这个,
当watch的时候,执行question方法,这不就是回调么。当xxx的时候,做xxx什么,这个事情computed是没法做的,因为它只是计算表达式而已。
以上是关于vue.js的computed计算属性,表达式的“js另存为”的主要内容,如果未能解决你的问题,请参考以下文章