开源推荐 4渐进式 JavaScript 框架 Vue.js,精华都在这了
Posted 开源最前线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源推荐 4渐进式 JavaScript 框架 Vue.js,精华都在这了相关的知识,希望对你有一定的参考价值。
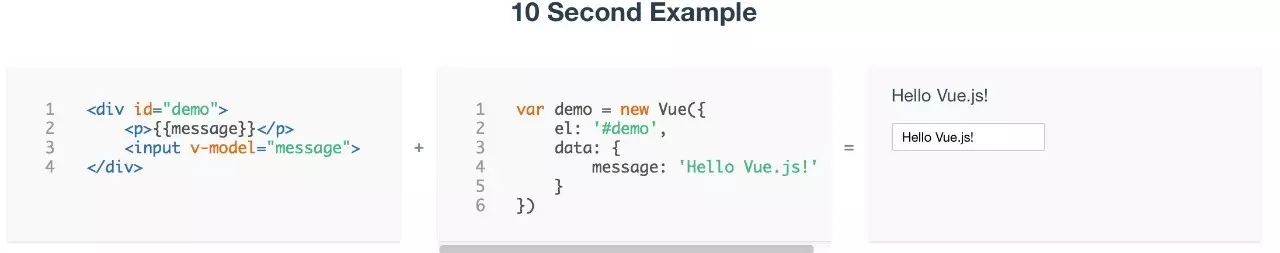
本期是开源推荐第 3 期,本期我们要推荐的开源软件 Vue.js,这个软件可是当下最火的 javascript 框架之一,相比其他框架,Vue.js 显得可以更加快速地上手并使用,如果你是前端开发人员,想知道入门 Vue.js ,那你真得接着往下看
JavaScript 框架 Vue.js
授权协议:MIT
开发语言:JavaScript
操作系统:跨平台
Github:https://github.com/vuejs/vue ★64296

Vue.js是一套构建用户界面的渐进式框架。vue也是一个数据驱动框架,做spa页面的。
与其他重量级框架不同的是,Vue 从根本上采用最小成本、渐进增量(incrementally adoptable)的设计。Vue 的核心库只专注于视图层,并且很容易与其他第三方库或现有项目集成。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供有力驱动。


Vue的主要特性如下:
● 可扩展的数据绑定
● 将普通的 JS 对象作为 model
● 简洁明了的 API
● 组件化 UI 构建
● 配合别的库使用


React
React 和 Vue 有许多相似之处,它们都有:
● 使用 Virtual DOM
● 提供了响应式(reactive)和可组合的视图组件(composable view component)。
● 将注意力集中保持在核心库,同时也关注路由和负责处理全局状态管理的辅助库。
但是在功能模板选择上,Vue相对更简单,Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。React 则是选择把这些问题交给社区维护
AngularJS
Vue 的一些语法和 AngularJS 的很相似,但两者相比,在 API 与设计两方面上 Vue.js 都比 AngularJS 1 简单得多;Vue.js 是一个更加灵活开放;在 Vue 中指令和组件分得更清晰。
Ember
Vue 在普通 JavaScript 对象上建立响应,提供自动化的计算属性。在 Ember 中需要将所有东西放在 Ember 对象内,并且手工为计算属性声明依赖。在性能上,Vue 比 Ember 具有优势,即使是 Ember 2.x 的最新 Glimmer 引擎。Vue 能够自动批量更新,而 Ember 在关键性能场景时需要手动管理。
总而言之,vue 比市面上的其他框架功能更完善,性能更高效。



属性与方法
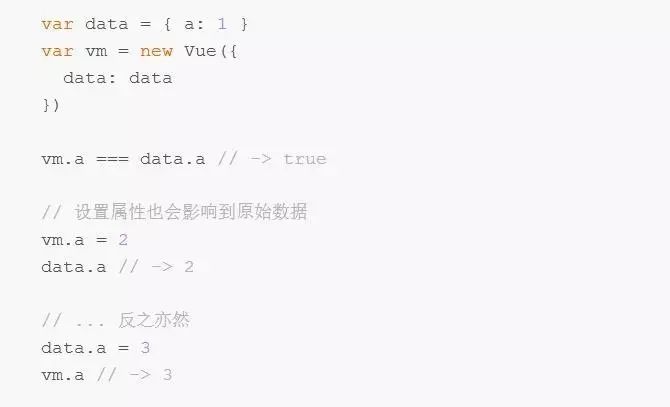
● 每个 Vue 实例都会代理其 data 对象的所有属性

● vue实例上的实例属性要通过实例.$实例属性名获取
● 在vue实例里面用this,this指向的是vue实例
● 实例上有一个$watch方法可以监听data属性里面的数据的变化,data一变会自动触发监听事件的执行
实例生命周期
下面是实例生命周期示意图。你不需要现在就完全明白一切,不过这些示意图在之后会对你有所帮助。
转载请注明来源作者
●本文编号10,以后想阅读这篇文章直接输入10即可
●输入m获取文章目录
↓↓↓ 点击"阅读原文" 进入GitHub详情页
以上是关于开源推荐 4渐进式 JavaScript 框架 Vue.js,精华都在这了的主要内容,如果未能解决你的问题,请参考以下文章