Vue.js渐进式框架介绍以及项目实践
Posted 京东成都研究院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js渐进式框架介绍以及项目实践相关的知识,希望对你有一定的参考价值。
前言
大家好,很开心和大家一起分享Vue.js渐进式框架和它在我们项目中的应用。其实我们也是初次尝试Vue.js,本次分享不会涉及特别深入的Vue.js的知识,只是带领大家进入到Vue.js的世界,然后我们一起交流、共同成长。
Vue.js介绍
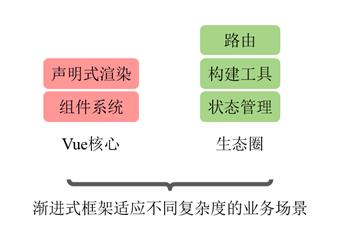
那什么是Vue.js呢?Vue.js是一套构建用户界面的渐进式框架,核心主要关注视图层,如图所示。
那怎么理解渐进式框架呢?渐进式框架给予了开发同学很多灵活性,可以根据不同业务的复杂度选择不同复杂度的Vue框架进行开发,如图所示。也就是说,咱们既可以直接引入Vue.js来做声明式渲染,也可以集成生态圈里的各自插件完成大型应用的开发。是不是也不太好理解?那咱们来直接看几个demo。
声明式渲染
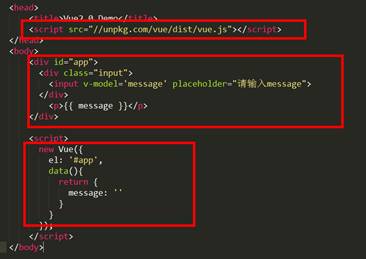
声明式渲染是指采用简洁的模板语法声明式地将数据渲染进 DOM。假设,小王之前只有过一点点前端页面开发的经验,他想开始使用Vue。 这时他只需要做的是引入了vue.js,定义一个Vue实例,在页面绑定了message这个数据。图中的{{message}}和v-model就是声明式渲染的一个体现。

这样就可以开始使用Vue了,简单吧。
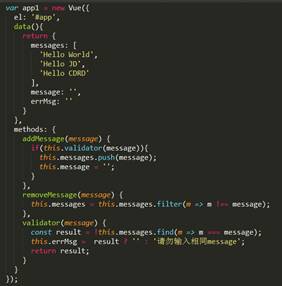
此时小王觉得Vue还不错,很容易上手,于是他升级了demo,做一个再复杂一点的应用,在升级版的demo中,用户可以输入message,摁下回车键之后就在下方的message列表里新增一条,点击delete就删除该条message。


在这个demo中,小王使用了两花括号{{}}的文本插值,以及v-for这个遍历数组的指令,v-on:进行事件绑定的指令。通过这两个demo,再结合vue的其他很多指令或语法,我们已经可以应对一些业务场景了。更多的指令请参考,这里不做进一步的介绍和解释了。
组件系统
这时小王尝到Vue的一些甜头,他继续学习Vue,并了解到了Vue的核心点组件系统。组件并不是Vue提出的概念,组件是自定义元素,是一段可重用的代码。小王发现在message列表应用中每一条消息都是一个组件,于是他就重构了之前的应用。


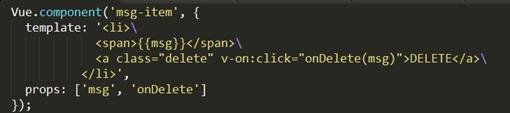
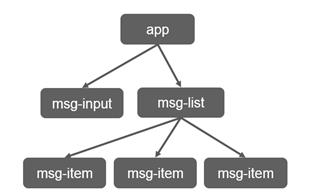
他使用了Vue.component创建了一个msg-item组件,接收msg和onDelete两个属性。小王一发不可收拾,一鼓作气将页面都重构了,还加上了msg-input组件,并将msg的校验逻辑封装在了msg-input里(msg-input的实现截图略)。demo中的应用包含了一棵组件树。

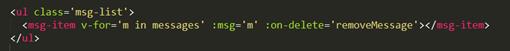
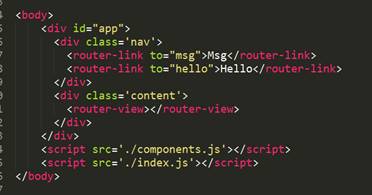
而且此时的index.html代码已经非常简洁了

小王的demo比较简单,使用Vue.component定义组件没有什么不妥,但在较复杂的应用中,推荐使用*.vue的方式定义单文件组件,使用单文件组件可以方便的将模板、样式、逻辑组织同一个文件中,在代码结构上非常清晰,再加上构建工具的配合,可以大大提高组件的开发效率。
客户端路由
小王很开心,Vue的学习渐入佳境,这时他想尝试一下客户端路由。Vue的官方路由插件vue-router可以帮上这个忙。简单起见,小王设定有两个路由,其中一个就是之前的message页面,另外一个是一个hello world。在不借助其他工具下,直接在index.html页面里引入vue-router.js。

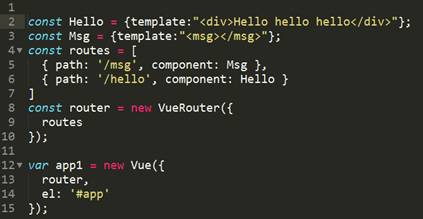
使用vue-router,首先需要定义路由,然后再告诉vue-router每个路由的需要渲染的组件是什么、渲染到哪里。例如在demo中,在图中定义VueRouter对象,并将其注入到Vue根实例。

在页面里使用组件<router-link>进行导航,使用组件router-view来渲染匹配到的路由组件。其中router-link和router-view都是由vue-router插件提供。

小王的demo只是简单的使用了vue-router,但是vue-router的功能不止于此,我们还可以使用vue-router的钩子函数进行一些拦截操作、过渡效果、或者业务上的一些逻辑操作。更详细的介绍请查看vue-router的
状态管理
伴随着demo的升级,我们已经从声明式渲染、到组件系统、再到客户端路由简单地了解了Vue的渐进式框架的思想。如果此时,demo的业务再进一步复杂起来,那这个时候Vue生态圈里的vuex插件可以帮上忙了。
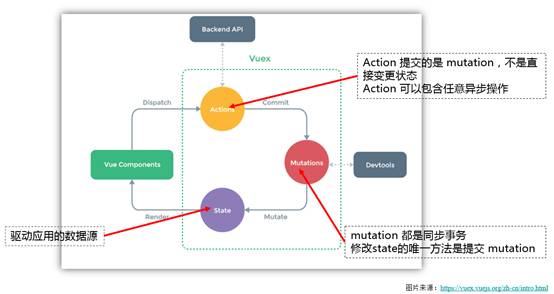
Vuex是Vue的状态管理插件,它使用了单一状态树,管理了所有组件的状态。怎么理解呢?Vue组件分发一个action,这个action提交了一个mutation去修改了state,state的变化进一步渲染到了组件上,如图所示。其中action不能直接变更状态,action 可以包含任意异步操作;mutation 都是同步事务,修改state的唯一方法是提交 mutation。
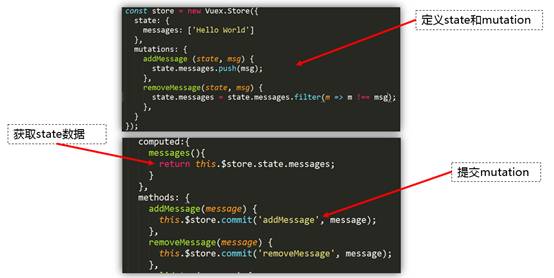
 回到demo,小王在index.html里直接引入vuex;并且定义一个store实例;在vue的根实例里注入store;在组件的计算属性中获取state,在方法属性中提交mutation去修改state,如图所示。在这里由于没有异步操作,demo中省去了action这一个环节。
回到demo,小王在index.html里直接引入vuex;并且定义一个store实例;在vue的根实例里注入store;在组件的计算属性中获取state,在方法属性中提交mutation去修改state,如图所示。在这里由于没有异步操作,demo中省去了action这一个环节。



构建系统
到目前为止,小王的demo就告一段落。Demo中只引用了3个js,vue、vue-router和vuex,如果再结合一些开源组件,其实已经可以做非常多的事情了。但是如果想构建大型应用,或者想进行前后端分离、拥有更清晰代码结构、继续提高开发效率,那么就需要构建系统来帮忙了。
Vue官方提供了一个脚手架vue-cli,里面包含了4种不同层次的模板可以帮助你学习和搭建起种子项目。当然了,除了vue-cli,你还可以找到更多的脚手架工具,例如yeoman里的generator-fountain-vue等。通过脚手架工具,我们可以快速地搭建好开发环境,专注于业务功能的开发,从而进一步提高开发效率。以vue-cli的webpack模板为例,通过以下几个命令就可以进行开发了

Vue.js总结
到这里,相信你对Vue的渐进式框架有了一定的理解,但是本文并没有事无巨细地介绍Vue以及其生态圈。不过我相信你现在应该有兴趣去探索Vue了,非常推荐去查看Vue的官方文档。
那这里也简单总结一下,前文介绍的渐进式框架中,声明式渲染和组件系统是Vue的核心,如果配合上Vue生态圈的路由插件、状态管理插件,以及各式各样的构建工具,不同复杂度的业务场景,Vue都可以很好的解决。

项目实践
那现在来说说项目实践吧。这里介绍的项目是京东海外站商家入驻,提供一套线上招商的流程,引导商家自己录入或修改信息,招商人员线上审核并反馈审核结果的一个PC网站。其中包含了商家联系人信息、境内外公司信息、境内外银行信息、店铺信息、类目信息、品牌信息、在线合同和审核日志等信息。前端共14个页面,一共开发了52个组件,包含了10个公共组件和42个业务组件。
框架设计
考虑到项目的业务复杂性,我们一步到位走到了渐进式框架的最后一层构建系统。我们选择了以下技术:vue2.0,vue-router,vue-resource,vuex,element-ui以及打包工具webpack,构建工具gulp和babel等。
有了上一节的逐步递进的方式介绍了vue2.0的渐进式框架,那接下来理解我们的架构就非常容易了。

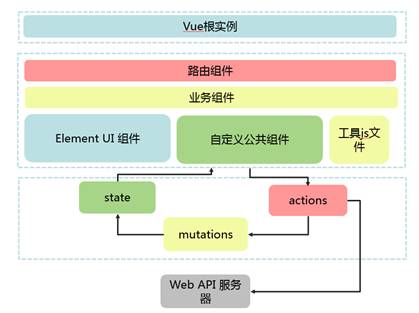
在架构设计上,整个项目的大方向是前后端分离的单页面应用,其中后端负责提供数据,前端负责渲染。
最底层集成了vuex,定义了store对象,store对象管理了整个单页面应用的状态
再往上是集成的第三方UI库element-ui和自定义的公共组件,以及一些自定义的工具JS文件
在这些第三方组件和公共组件之上是定义的业务组件
业务组件之上是自定义的供路由对象使用的路由组件
最上层是Vue根实例,在根实例里注入了router对象和store对象
架构改进
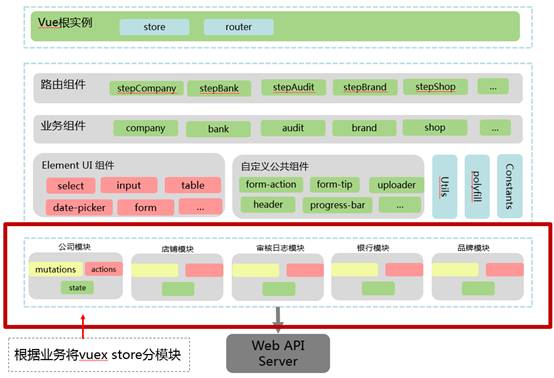
我们基于此架构开发了几天,随着代码量增加以及业务功能的逐步完善,我们发现store的action.js, mutation.js以及state.js越来越大,多人开发的时候也越来越不方便。于是我们做了一次重构,将底层的store对象拆分成多个小模块,架构进行了一些调整,如下图。

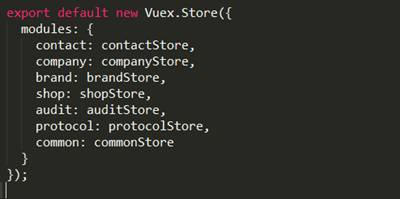
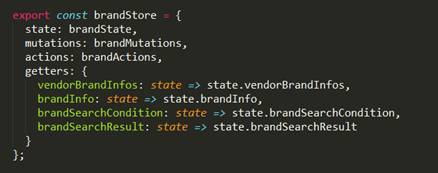
以前定义一个store我们的方式是,将所有业务的state、mutations、actions相关代码都放在了这三个JS文件里。架构改进之后,根据细分业务的不同,将之前的store拆分成7个不同模块的store,在模块store中定义自己的state、mutation和action。最后再将这些store组合成一个大的store。不过这里需要说明的是,以我们项目中的这种方式拆分store,只是在代码上进行了拆分,但是store的本质还是和之前大锅般的store一样的。


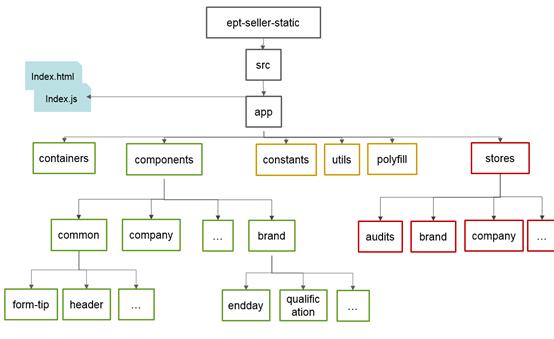
代码结构
这里省略了构建工具等相关配置代码。

其中,
绿框都是Vue组件相关代码
containers文件夹下存放的是每个不同路由需要渲染的组件
components文件夹下存放的是所有的业务组件和自定义公共组件
每个组件文件夹下包含了单文件组件*.vue、样式文件*.scss、icon等
业务组件文件夹下也可以包含了仅使用于该组件的子组件
红框都是vuex相关代码
Store文件夹下存放的是不同业务模块的store
每个store下各自存放了action.js,store.js,mutation.js等代码
黄框都是一些JS文件
在src文件下定义了index.html和index.js。在index.js中定义了路由对象和Vue根实例
打包部署
部署测试环境和上线时,在静态资源开发库中,我们通过打包工具webpack和构建工具gulp将代码通过一键命令自动打包并拷贝到web api服务器中的webapp目录下。最终,我们只需发布web api服务器即可,这样做的目的是方便做登录拦截。
总结
在本文中,我带着大家通过一个demo去理解了Vue渐进式框架的概念,主要参考了Vue和相关插件的官方文档;也同时分享了Vue在我们项目中的实践。由于篇幅有限,在这里没有特别详细地介绍Vue在项目中的实践,也没完全地带领大家去徜徉Vue的世界,大家如果感兴趣,可以自行翻阅Vue和相关插件的官方文档,或者联系我,咱们一起交流学习。文中若有不足之处还请大家指出,我们一起共同进步,谢谢!
以上是关于Vue.js渐进式框架介绍以及项目实践的主要内容,如果未能解决你的问题,请参考以下文章