Vue-第六天vue.js使用组件
Posted 一步一步似爪牙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-第六天vue.js使用组件相关的知识,希望对你有一定的参考价值。
今天调戏了好久小爱同学,知道今天温度合适,出去锻炼了一下身体,恢复了一点活力,眼睛流泪的情况感觉好了些,还是睡够了溜几圈对身体好。
室友今天花了两千多办了个健身房年卡,我只能发表点感慨,希望他能跟他热爱的事业一样,勇敢地坚持下去吧。【反正我是穷】
之前分享的哪些我学习的内容,算是Vue.js里最最基础的一部分,当然中间还遗漏了很多小细节,想学习还是要上百度找各路大神,然后自己亲自体验一下vue.js实际应用上的魅力。
今天,继续在之前的基础上,学习一个全局性更强一点的基础,一起学习一下vue.js中使用组件。
一、什么是组件?
官方解释:组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 html 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素。
所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
白话地说,vue.js中的组件,就是将页面中页面的模块进行封装,将这一块样式中的的HTML元素、CSS元素、javascript代码封装在一个.vue的文件中,这就是实现了对某一块元素的封装,也就对这一块元素进行了组件化。
例如,在不同的页面中都有列表展示页,
1、不同的地方:列数、表头内容、表体内容
2、相同的地方:表头、表体样式、动态效果
可以看出,这些列表展示页关键不同的地方在于数据的不一样,其实控制住模型层的数据,写一个组件就可以了实现多种列表的展示。需要新增一个列表展示页的时候,修改模型层的数据即可。
二、使用组件
前言
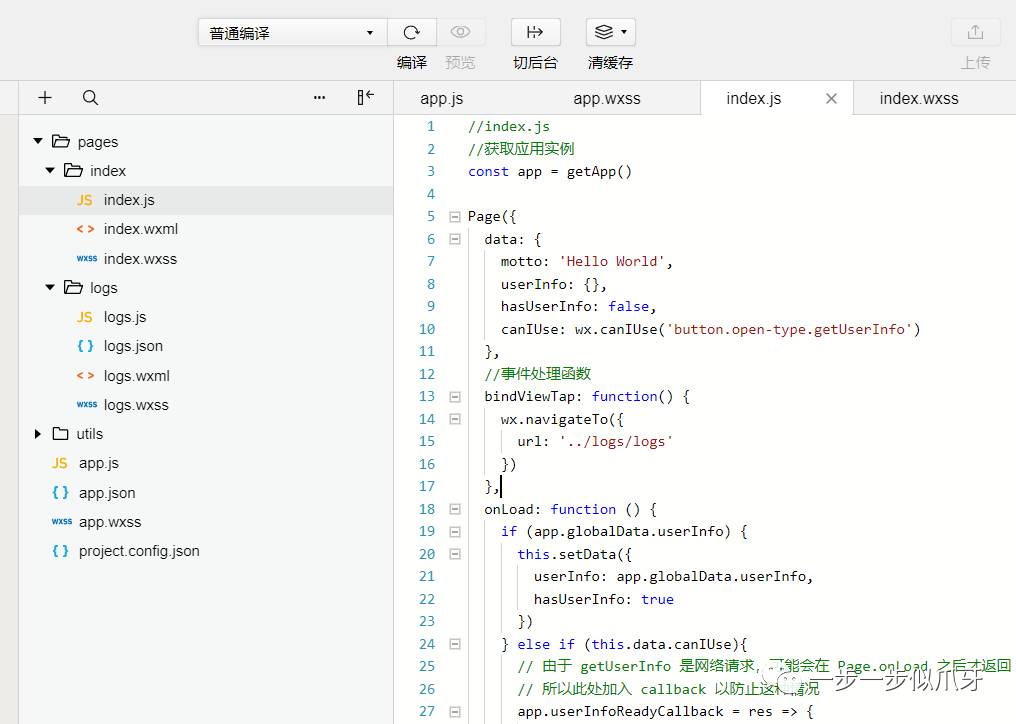
接触过微信小程序开发的童鞋可能知道,在实现一个视图模块的时候,一般会拆分成三个模块:wxml文件、js文件、wxss文件,即html、js、css相似的功能模块。例如,建立一个index视图,会写一个index.wxml,index.js,index.wxss。这样对于维护一个视图模块显得特别清晰明了。

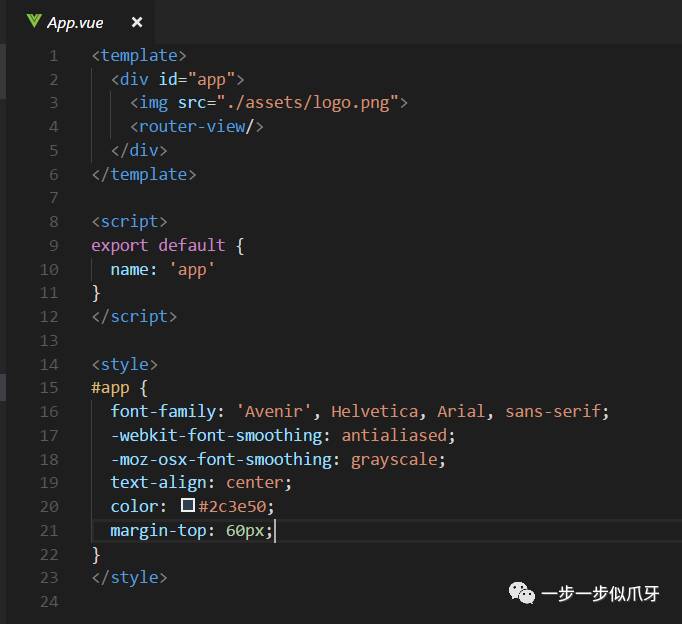
相同的,vue的组件实际上也包括这三个部分,这三个部分维护在同一个.vue的文件中。

(一个典型的.vue文件)
使用组件
从上面我们了解到一个组件一般有三部分内容,即HTML、JS、CSS。刚入门我们先学习在HTML页面中使用组件,在HTML页面中直接定义组件时,至少定义两方面内容:el视图(HTML)、数据渲染(JS)。
1、定义一个全局组件
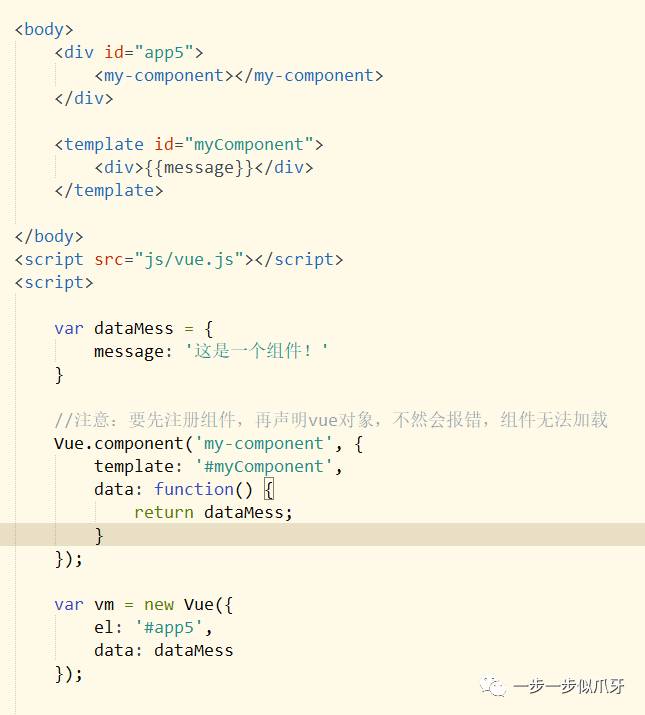
我们先看一个组件的例子:

如上图的demo,运用的是一个全局的组件。这个组件主要分为两部分:
1、建一个template标签的模版。
2、使用Vue.componet注册一个全局组件。方法中第一个参数是定义的组件标签名,第二个参数是一个对象,对象中第一个属性是制定template的模版,可以使用id选择器选择一个DOM元素,也可以直接在template属性中使用字符串直接引入;对象中的第二个常用元素是data,即向组件中传入的值,需要注意的是,这个data是一个函数,不使用函数注入会报错。
3、vue实例绑定的在el视图中引用组件定义的组件标签,即使用了定义的标签。
(注意:全局组件一定要在创建引用这个组件的实例创建之前声明,不然就会报没有定义这个标签的错误)
另一种方法(用的少):
上面我们是使用template标签创建的模版视图,实际上,vue也是支持使用script标签创建视图代码的。如上图,即使用的script type="text/template"的方式创建模版视图,其他使用方式一样。
2、定义一个局部组件
demo:
定义一个局部的组件与全局组件类似,只是在上面第二步是有差异。
在定义局部组件时:
组件声明在绑定的某个el视图的vue实例里面。vue实例中有一个components属性,在这个属性中,通过“标签名”:{option}的方式定义多个局部组件,这些组件只对当前vue实例绑定的视图生效。具体实例如上图。
今天先学习了组件的入门,具体组件间传值,希望大家都亲自coding一下,感受一下vue组件的魅力,组件化是类似MVVM设计模式框架最牛逼的地方所在,也是较为难一点点的地方,希望大家一起一步一步踏实的学好。
以上是关于Vue-第六天vue.js使用组件的主要内容,如果未能解决你的问题,请参考以下文章