技术小知识——Vue.js—watch
Posted 管创蜀黍
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术小知识——Vue.js—watch相关的知识,希望对你有一定的参考价值。
Vue.js---watch 属性
1、介绍
官网:Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
2、使用
2.1 简单使用
watch 属性(观察者)完成 Vue 对属性值修改时的监听。用于在完成页面和数据交互之前,对新数据进行判断和预处理。关键字:watch。具体使用如下:
html部分代码:
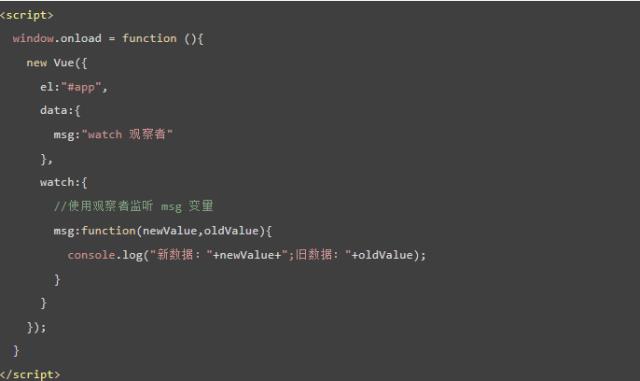
js部分代码:

watch是一个对象,key值是需要监听的属性变量,value值是函数。watch 中的function 有两个参数,一个是 newValue(变化后的新数据),一个是oldValue(变化前的新数据)。
2.2 分层监视
关键字:handler 数据变化时所调用的方法,deep 监视模式。
默认情况下只监听指定的属性是否发生变换(单层)。请看下段代码:
html 部分代码:
js 部分代码:
在该代码中,data 中有两个对象变量 user 和 userDeep。在页面中第一个 input 框使用 v-model 双向绑定 user.name,第二个 input 框使用 v-model 双向绑定 userDeep.name。 这里对 user 采取普通监听,对 userDeep 采用分层监听。当改变第一个input框中数据(user.name),未执行监听函数打印“调用普通监听”;当改变第二个input框中数据(userDeep.name),执行监听函数并打印“调用分层监听”。
3、使用心得
在面对频繁变化的数据录入时,可以使用Vue的Watch属性对值进行异步的监听实现数据逻辑判断。
以上是关于技术小知识——Vue.js—watch的主要内容,如果未能解决你的问题,请参考以下文章