Vue-第八天vue.js组件传值
Posted 一步一步似爪牙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-第八天vue.js组件传值相关的知识,希望对你有一定的参考价值。
好久没爽歪歪地使用macOS学习了,爽快的shell操作,实用地安静的coding体验,感觉人生又恢复了起点。一冲动,学到了mac电量报警,去公司发现阳康同学在刻苦努力地加班工作,才知道他最近每个周末都会来公司战斗,心里一阵触动。
跟阳康同学沟通了vue.js在遍历按钮组添加事件监听地问题、以及遍历弹窗实现地需求、使用vue-validator插件校验还是watch监听数据的问题、还是使用非事实的校验。最终讨论出了一些好思路,亟待明天实现。
喝了一路的西北风,在路上,想想,下一个春天应该会很美好。
之前说到了父子组件实现,组件嵌套的情况在vue中很常见,今天就来简单说说组件传值的问题。
一、 组件组合-API描述
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。它们之间必然需要相互通信:父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件。然而,通过一个良好定义的接口来尽可能将父子组件解耦也是很重要的。这保证了每个组件的代码可以在相对隔离的环境中书写和理解,从而提高了其可维护性和复用性。
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。
二、 使用props向子组件传值
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 props 才能下发到子组件中。
DEMO:
html部分:

JS代码:

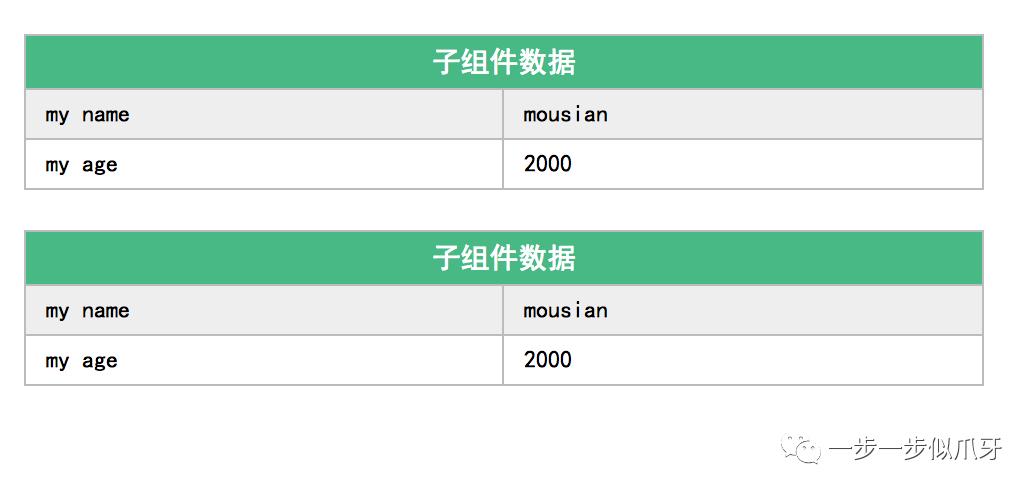
实现效果:

在这个demo中,你可以把整个el挂在的元素当作一个大的父容器,在这个父容器中,
1、添加了两个sf-component组件
2、注册组件:定义模版template为ID为sfComponent的dom节点;定义props传值的参数为myName与myAge
3、template模版中封装了列表,列表中展示的数据调用的是myName与myAge
4、在父容器中调用标签sf-component,并使用v-bind:props中注册的属性名绑定数据,传值的内容为data属性的内容。
三、 使用事件向父容器传值
上面有说到,在往子组件中传值时,使用props属性,下面说说,使用事件从父容器中向自组件中传值。
之前我们有说过,使用vm.$on()添加一个监听事件,并使用vm.$emit()方法调用监听。在子组件使用事件向父组件中传递参数时,这里很常见。
DEMO:
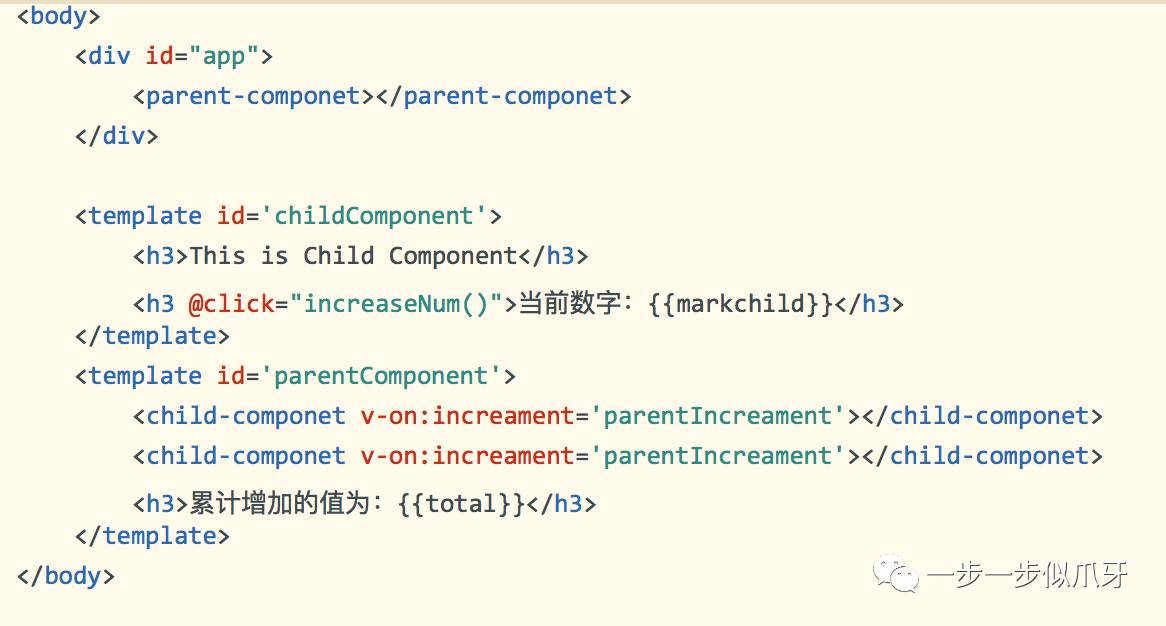
HTML部分:

JS部分:
实现效果:
效果:点击两个当前数字,数据会自增10.
在这个demo中:
1、定义一个子组件,组件中添加一个点击事件,点击事件绑定名为increaseNum的函数,函数实现是markchild的值自增10,并触发父组件中的increament事件。
2、在父组件中,调用子组件,并在子组件的标签中,绑定一个自定义的increament监听事件,监听事件中的内容是父组件中的total字段的值自增10。
通过事件调用,在触发子组件的点击事件时,也触发了父容器中的时间 调用,从而实现了值的联动。
明晚我们再细说一下props向子组件传值与2.3之后vue增加的一些向父容器中传值的新特性,一起学习的同学,可以coding尝试一下。不coding,是掌握不了的。
以上是关于Vue-第八天vue.js组件传值的主要内容,如果未能解决你的问题,请参考以下文章