05Vue.js---计算属性
Posted web前端开发大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了05Vue.js---计算属性相关的知识,希望对你有一定的参考价值。
计算属性的关键字是 computed。
官网:模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。所以,对于任何复杂逻辑,你都应当使用计算属性。
计算属性使用缓存的方式对数据进行不太复杂的操作,完成数据过滤的功能。
1、基础例子
官网给的计算属性的基础例子:使用计算属性将字符串倒序输出。
html 部分代码:
<div id="example">
<p>原始数据: "{{ message }}"</p>
<p>使用计算属性(Computed)反转 message: "{{ reversedMessage }}"</p>
</div>js 部分代码:
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})从上段代码,我们可以知道计算属性的使用及调用方法。
2、计算属性VS过滤器
计算属性只在 依赖的数据发生变化时 执行运算过程,计算结果会被缓存在内存中,多次调用时,如果依赖的数据未发生变化,不会 再去进行运算过程的执行。
js代码部分:
window.onload = function(){
new Vue({
el: "#app",
data: {
num: 10,
num2:10
},
// 过滤器
filters: {
myFilter:(data)=>{
console.log("过滤器被调用");
return data;
}
},
// 计算属性
computed: {
myCompute:function(){
console.log("计算属性被调用");
return this.num;
}
}
});
}html代码部分:
<body>
<div id="app">
num:<input type="text" v-model="num">
<br/>
num2:<input type="text" v-model="num2">
<div> 过滤器:{{ num | myFilter}}</div>
<div> 计算属性:{{myCompute}}</div>
</div>
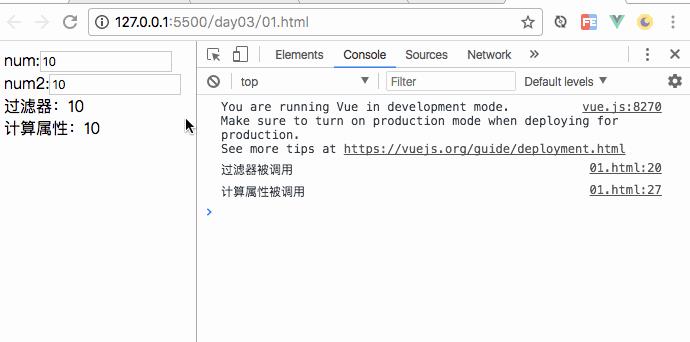
</body>结果如下图所示:
因为num是计算属性myCompute打依赖属性,所以,num改变时 会打印出计算属性被调用。这是因为计算结果被放在缓存中。
而对于过滤器而言,不管是num还是num2改变,都会打印出过滤器被调用。(执行方法的内部代码)。

因此,一般计算属性都要有一个依赖的数据,否则不会再去进行运算过程的执行。
3、计算属性的设置方法
上面代码中,都是直接获取计算属性结果。我们可以通过以下方法实现对计算属性获取参数并处理。
js部分代码:
window.onload = function(){
new Vue({
el: "#app",
data: {
num: 1,
result:1
},
// 计算属性
computed: {
// 计算 x的x次方,2的二次方 2*2=4,3的三次方 3*3*3=27...
pow:{
get:function(){
return this.num;
},
set:function(value){
// 通过计算属性set方法将 num 的值改为文本框输入的值
this.num=value;
// 计算x的x次方
this.result=Math.pow(value,value);
}
}
}
});
}html部分代码:
<body>
<div id="app">
<input type="text" v-model="pow">
<div>计算属性get方法获得num:{{pow}}</div>
<div>通过set方法求x的x次方的到result:{{result}}</div>
</div>
</body>代码运行结果:
链接:https://my.oschina.net/u/3563169/blog/1579673
最近很火的支付宝领红包口令:
【支付宝邀你瓜分10亿现金红包啦!红包天天都能领,周五周六及双十二期间最高可达1212元】红包可在实体门店付款时抵扣#吱口令#长按复制此消息,打开支付宝就能领取!3XSLyn17vF
以上是关于05Vue.js---计算属性的主要内容,如果未能解决你的问题,请参考以下文章