微信小程序开发-服务端session值取不到;小程序res.header['Set-Cookie']隐藏的坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发-服务端session值取不到;小程序res.header['Set-Cookie']隐藏的坑相关的知识,希望对你有一定的参考价值。
问题:本地服务器存取session没有问题。通过小程序,比如发验证码,服务器端将验证码存为session。校验验证码的时候重新取session,提示session值不存在。根源:微信小程序不能保存Cookie,导致每次wx.request到服务端都会创建一个新的会话,从而当前会话不再是之前存验证码的那个会话,自然也就取不到session值了。
解决方法:(由于本人很懒,直接参考、引用大神的文章,文末有原文链接,原文板块比较好看一点。我这里重点在于记录微信小程序的另一个坑。)
普通的Web开发,都是把sessionid保存在cookie中传递的。
不管是java还是php,服务端的会在response的header中加上Set-Cookie
例如:
浏览器的请求也会在header中加上
例如:
通过这个sessionid就能使浏览器端和服务端保持会话,使浏览器端保持登录状态。但是,微信小程序不能保存Cookie,导致每次wx.request到服务端都会创建一个新的会话,小程序端就不能保持登录状态了。
一个比较简单的办法就是在小程序端把cookie保存到storage里,后续请求的时候再读storage,把cookie添加到请求头里,这样做的好处就是,服务端不用做任何改动
具体操作如下:
1.把服务端response的Set-Cookie中的值保存到Storage中
2.wx.request再从Storage中取出Cookie,封装到header中
我在这里还遇到了另外一个问题,当服务器响应多个Set-Cookie时,小程序通过wx.request 回调取res.header[\'Set-Cookie\']所取到的Set-Cookie值是把它们用逗号拼接在一起,从而产生的错误的Cookie,这样请求后台的时候还是取不到相应的session。而真正需要的是用分号拼接多个Set-Cookie值。例如:
服务器响应:
小程序通过res.header[\'Set-Cookie\']取到的Set-Cookie值却是:
而真正正确的值应该是smallapp与session_name之间用分号隔开而不是逗号:
但坑终究是坑,寄人篱下,有坑也只得我们自己填。
填坑方法:在步骤2中的if判断中,自己重新拆分Storage中取出的Cookie,整理成后端需要的规范的cookie。再赋值给header.Cookie。
这个问题暂时没找到其他解决方案,也请知道的朋友指点一下。
原文引用: 微信小程序开发-保存服务端sessionid的方法
链接:https://www.jianshu.com/p/5c928e0df024【点击了解更多加盟项目】 参考技术A 问题:本地服务器存取session没有问题。通过小程序,比如发验证码,服务器端将验证码存为session。校验验证码的时候重新取session,提示session值不存在。
根源:微信小程序不能保存Cookie,导致每次wx.request到服务端都会创建一个新的会话,从而当前会话不再是之前存验证码的那个会话,自然也就取不到session值了。
解决方法:(由于本人很懒,直接参考、引用大神的文章,文末有原文链接,原文板块比较好看一点。我这里重点在于记录微信小程序的另一个坑。)
普通的Web开发,都是把sessionid保存在cookie中传递的。
不管是java还是php,服务端的会在response的header中加上Set-Cookie
例如:
浏览器的请求也会在header中加上
例如:
通过这个sessionid就能使浏览器端和服务端保持会话,使浏览器端保持登录状态。但是,微信小程序不能保存Cookie,导致每次wx.request到服务端都会创建一个新的会话,小程序端就不能保持登录状态了。
一个比较简单的办法就是在小程序端把cookie保存到storage里,后续请求的时候再读storage,把cookie添加到请求头里,这样做的好处就是,服务端不用做任何改动
具体操作如下:
1.把服务端response的Set-Cookie中的值保存到Storage中
2.wx.request再从Storage中取出Cookie,封装到header中
我在这里还遇到了另外一个问题,当服务器响应多个Set-Cookie时,小程序通过wx.request 回调取res.header['Set-Cookie']所取到的Set-Cookie值是把它们用逗号拼接在一起,从而产生的错误的Cookie,这样请求后台的时候还是取不到相应的session。而真正需要的是用分号拼接多个Set-Cookie值。例如:
服务器响应:
小程序通过res.header['Set-Cookie']取到的Set-Cookie值却是:
而真正正确的值应该是smallapp与session_name之间用分号隔开而不是逗号:
但坑终究是坑,寄人篱下,有坑也只得我们自己填。
填坑方法:在步骤2中的if判断中,自己重新拆分Storage中取出的Cookie,整理成后端需要的规范的cookie。再赋值给header.Cookie。
这个问题暂时没找到其他解决方案,也请知道的朋友指点一下。
原文引用: 微信小程序开发-保存服务端sessionid的方法
链接:https://www.jianshu.com/p/5c928e0df024
微信小程序开发图片上传+服务端接收
文/YXJ
地址:http://blog.csdn.net/sk719887916/article/details/54312573
上次介绍了小程序开发中的微信登录。文章:
微信小程序开发(一) 微信登录流程,
这次介绍下小程序当中常用的图片上传。
下篇:
微信小程序开发(三) 微信小程序授权获取用户信息openid
https://tamic.blog.csdn.net/article/details/89284104
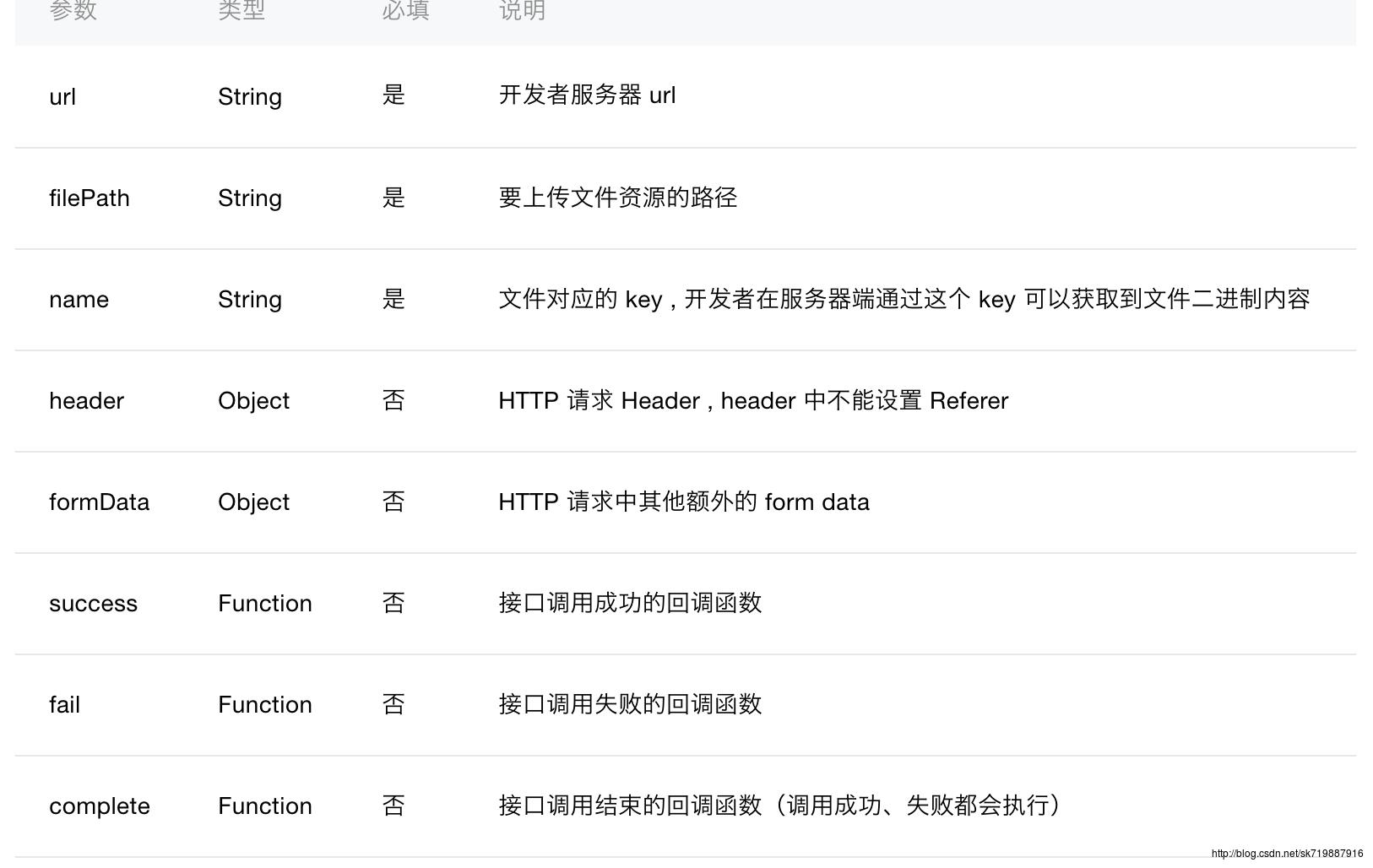
前几天做了图片上传功能,被坑了一下。接下来我们来看一下微信的上传api。

这里的filePath就是图片的存储路径,类型居然是个String,也就是 只能每次传一张图片,我以前的接口都是接收一个array,我本人又是一个半吊子的php,只能自己去改接收图片的接口。
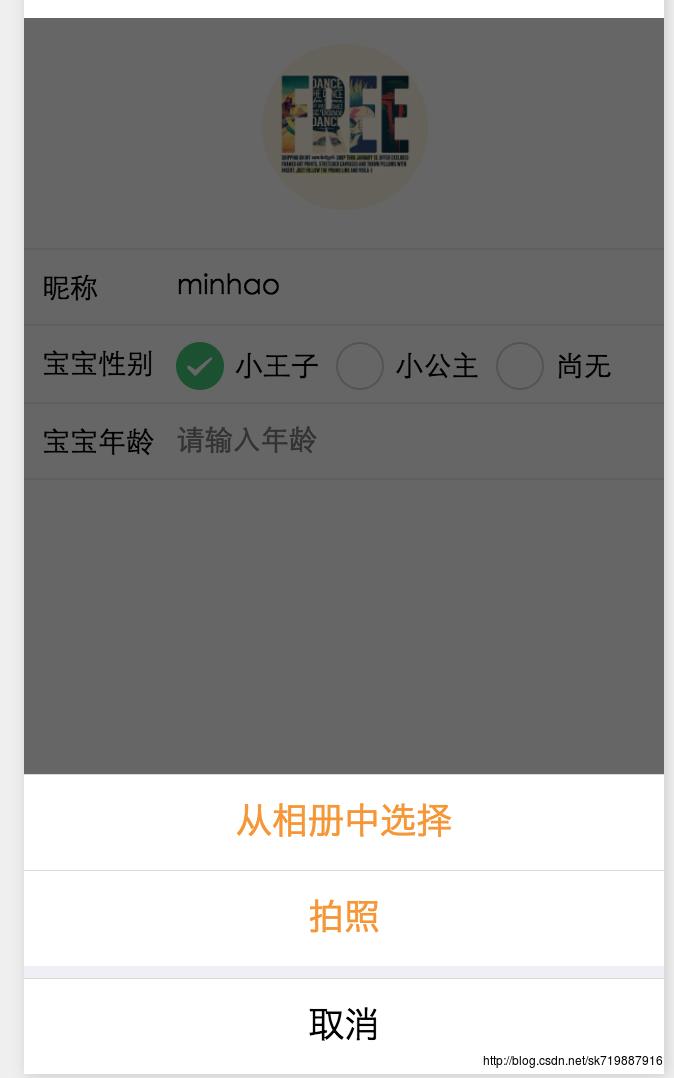
看一下页面效果图

一个很常见的修改头像效果,选择图片(拍照),然后上传。
下面就是贴代码了
###首先是小程序的wxml代码###
保存
css代码我就不贴了,一些样式而已。
###对应的JS代码 ###
var util = require(’…/…/…/utils/util.js’)
var app = getApp()
Page({
data: {
sex_items: [
{name:‘1’, value:‘小王子’},
{name:‘2’, value:‘小公主’},
{name:‘0’, value:‘尚无’}
],
logo:null,
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
// url: '../logs/logs'
// url: '../load/load'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
console.log(userInfo);
that.setData({
userInfo:userInfo,
logo:userInfo.logo
})
})
},
bindSaveTap: function(e){
console.log(e)
var formData = {
uid:util.getUserID(),
user_name:e.detail.value.nick_name,
baby_sex:e.detail.value.baby_sex,
baby_age:e.detail.value.baby_age
}
console.log(formData)
app.apiFunc.upload_file(app.apiUrl.modify_user, this.data.logo, 'photos', formData,
function(res){
console.log(res);
},
function(){
})
},
chooseImageTap: function(){
let _this = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#f7982a",
success: function(res) {
if (!res.cancel) {
if(res.tapIndex == 0){
_this.chooseWxImage('album')
}else if(res.tapIndex == 1){
_this.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage:function(type){
let _this = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
_this.setData({
logo: res.tempFilePaths[0],
})
}
})
}
})
主要讲解一下JS代码
1、chooseImageTap方法
用来显示一个选择图片和拍照的弹窗,用到了微信的一个页面交互的api showActionSheet,点击查看详细使用
显示操作菜单
2、chooseWxImage方法
主要是用来选择图片以及接收图片路径回调的监听,点击查看详细使用
从本地相册选择图片或使用相机拍照
3、上传
在chooseWxImage方法的success回调中我们可以看到,我把返回的图片路径res.tempFilePaths[0] 赋值给了logo,下面我们只需要调用upload方法就ok了,微信的uploadFile方法被我封装了一下变成了upload_file。
####uploadFile方法 ####
//上传文件
function upload_file(url, filePath, name, formData, success, fail) {
console.log(‘a=’+filePath)
wx.uploadFile({
url: rootUrl + url,
filePath:filePath,
name:name,
header: {
‘content-type’:‘multipart/form-data’
}, // 设置请求的 header
formData: formData, // HTTP 请求中其他额外的 form data
success: function(res){
console.log(res);
if(res.statusCode ==200 && !res.data.result_code){
typeof success == “function” && success(res.data);
}else{
typeof fail == “function” && fail(res);
}
},
fail: function(res) {
console.log(res);
typeof fail == “function” && fail(res);
}
})
}
filePath就是upload_file中我们传进来的logo变量,也就是图片的绝对路径。
###服务器的接收图片代码###
看过我上篇文章登录流程的文章的都熟悉了我服务器用的是php框架是Laravel。
这里我只贴一下接收image的代码;
if(!empty($_FILES['photos'])){
$up_arr['logo'] = upload_logo('photos','manage/images/user','logo',$user_id,0);
$up_arr['logo'] = $up_arr['logo'][0];
$user_info['logo'] = $Server_Http_Path . $up_arr['logo'];
}
核心方法在upload_log中。
####图片接收保存####
if( !function_exists(‘upload_logo’)){
function upload_logo( $key_name=‘photos’, $logo_path=‘manage/images/nurse’, $pre_name=‘logo’,
s
a
l
t
=
′
2016010
1
′
,
salt='20160101',
salt=′20160101′,encode = 1,$make=0 ){
$result_arr = array();
global
S
e
r
v
e
r
H
t
t
p
P
a
t
h
,
Server_Http_Path,
ServerHttpPath,App_Error_Conf;
//分文件夹保存
$date_info = getdate();
$year = $date_info[‘year’];
$mon = $date_info[‘mon’];
$day = $date_info[‘mday’];
l
o
g
o
p
a
t
h
=
s
p
r
i
n
t
f
(
"
logo_path = sprintf("%s/%s/%s/%s",
logopath=sprintf("logo_path,
y
e
a
r
,
year,
year,mon,
d
a
y
)
;
i
f
(
!
i
s
d
i
r
(
day); if(!is_dir(
day);if(!isdir(logo_path)){
r
e
s
=
m
k
d
i
r
(
res=mkdir(
res=mkdir(logo_path,0777,true);
}
//图片上传
//foreach($photos as $key => $photo ){
$photo = $_FILES[‘photos’];
$name = $key_name;
$file_id = Input::file($name);
if(!empty($file_id) && $file_id -> isValid()){
$entension = $file_id -> getClientOriginalExtension();
if($pre_name == 'baby'){
$new_name = $pre_name . "_" . intval($salt) ."_" .time() . "_" . salt_rand(2,2);
}else {
$new_name = $pre_name . "_" . intval($salt) ."_" . salt_rand(2,2);
}
$path_id = $file_id -> move($logo_path,$new_name."_b.".$entension);
if(!empty($path_id)){
$path_name = $path_id->getPathName();
$image_size=getimagesize($path_name);
$weight=$image_size["0"];//
$height=$image_size["1"];
///获取图片的高
$photo_info['url'] = $path_name;
$photo_info['width'] = $weight;
$photo_info['height'] = $height;
$result_arr[] = $photo_info;
}else{
$result_arr[] = $path_name;
}
//处理图片
if($make == 1){
$img = Image::make($path_name)->resize(200, $height*200/$weight);
$img->save($logo_path ."/".$new_name."_s.".$entension);
//dd($img);
// return $img->response('jpg');
}
}
if(empty($result_arr)){
$response['result_code'] = -1006;
$response['result_msg'] = $App_Error_Conf[-1006];
return response($response);
}
if($encode == 1){
$result_arr = json_encode($result_arr);
}
}
return $result_arr;
}
}
这个代码格式真的很烦人啊,我就大概整理了一下。
这样我们就入门了小程序图片上传和接口功能了。
系列文章:
微信小程序开发(一) 微信登录流程:
http://blog.csdn.net/sk719887916/article/details/53761107
微信小程序开发(二)图片上传+服务端接收
微信小程序开发(三) 微信小程序授权获取用户信息openid
https://tamic.blog.csdn.net/article/details/89284104
第一时间获取技术文章请关注微信公众号!

以上是关于微信小程序开发-服务端session值取不到;小程序res.header['Set-Cookie']隐藏的坑的主要内容,如果未能解决你的问题,请参考以下文章