Vue.js的常用指令
Posted 解说编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js的常用指令相关的知识,希望对你有一定的参考价值。
Vue.js的指令是以v-开头的,它们作用于html元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
v-if指令
v-show指令
v-else指令
v-for指令
v-bind指令
v-on指令
Vue.js具有良好的扩展性,我们也可以开发一些自定义的指令,后面的文章会介绍自定义指令。
1.v-model指令
MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
1<!--这是我们的View-->
2<div id="app">
3 <p>{{ message }}</p>
4 <input type="text" v-model="message"/>
5</div>
6将message绑定到文本框,当更改文本框的值时,<p>{{ message }}</p> 中的内容也会被更新。2.v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
7 <script type="text/javascript">
8 window.onload=function(){
9 //这是我们的Model
10 var exampleData ={
11 message:'Hello World!',
12 yes:true,
13 no:false,
14 a:13
15 }
16 //创建一个Vue实例或“ViewModel”
17 new Vue({
18 el:'#app',
19 data:exampleData
20 })
21 }
22 </script>
23 </head>
24 <body>
25 <!--这是我们的View-->
26 <div id="app">
27 <h1 v-if="yes">1</h1>
28 <h1 v-if="no">2</h1>
29 <h1 v-if="a>15">3</h1>
30 </div>
31 </body>
32</html>
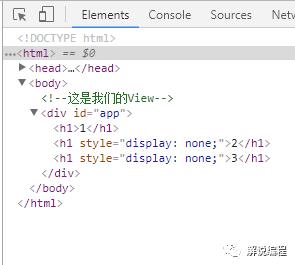
运行结果:
1
这段代码使用了3个表达式:
数据的yes属性为true,所以"1"会被输出;
数据的no属性为false,所以"2"不会被输出;
运算式age >= 15返回false,所以"3"不会被输出;
在Chrome控制台
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
3.v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
7 <script type="text/javascript">
8 window.onload=function(){
9 //这是我们的Model
10 var exampleData ={
11 message:'Hello World!',
12 yes:true,
13 no:false,
14 a:13
15 }
16 //创建一个Vue实例或“ViewModel”
17 new Vue({
18 el:'#app',
19 data:exampleData
20 })
21 }
22 </script>
23 </head>
24 <body>
25 <!--这是我们的View-->
26 <div id="app">
27 <h1 v-show="yes">1</h1>
28 <h1 v-show="no">2</h1>
29 <h1 v-show="a>15">3</h1>
30 </div>
31 </body>
32</html>
运行结果
1
在Chrome控制台

一般来说, v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
4.v-else指令
v-if于v-else是可以一起使用的,相当于 if(){}else{}. 也就是说v-if后可跟v-else. v-show,只是根据条件显示。后面没有v-else
1<!DOCTYPE html>
2<html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title></title>
7 </head>
8 <body>
9 <div id="app">
10 <h1 v-if="age >= 25">Age: {{ age }}</h1>
11 <h1 v-else>Name: {{ name }}</h1>
12 <h1>---------------------分割线---------------------</h1>
13 <h1 v-if="age >= 29">Age: {{ age }}</h1>
14 <h1 v-else>Name: {{ name }}</h1>
15 </div>
16 </body>
17 <script src="js/vue.min.js"></script>
18 <script>
19 var vm = new Vue({
20 el: '#app',
21 data: {
22 age: 28,
23 name: 'keepfool',
24 }
25 })
26 </script>
27</html>
运行结果
Age: 28
---------------------分割线---------------------
Name: keepfool
5.v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
1<!DOCTYPE html>
2<html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title></title>
7 <link rel="stylesheet" type="text/css" href="css/demo.css"/>
8 </head>
9 <body>
10 <div id="app">
11 <div id="first">
12 <div>name</div>
13 <div>age</div>
14 <div>sex</div>
15 </div>
16 <div v-for="person in people" id="Second">
17 <div>{{ person.name }}</div>
18 <div>{{ person.age }}</div>
19 <div>{{ person.sex }}</div>
20 </div>
21 </div>
22 </body>
23 <script src="js/vue.min.js"></script>
24 <script>
25 var vm = new Vue({
26 el: '#app',
27 data:{ people:[
28 {name:'Jack',
29 age:'30',
30 sex:'Male'},
31 {
32 name: 'Bill',
33 age: 26,
34 sex: 'Male'
35 }, {
36 name: 'Tracy',
37 age: 22,
38 sex: 'Female'
39 }, {
40 name: 'Chris',
41 age: 36,
42 sex: 'Male'
43 }]
44 }
45 })
46 </script>
47</html>
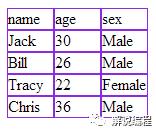
运行结果

6.v-bind指令
Vue官方提供了一个简写方式 :bind,例如:
1<!-- 完整语法 -->
2<a v-bind:href="url"></a>
3
4<!-- 缩写 -->
5<a :href="url"></a>
绑定HTML Class
我们可以给v-bind:class 一个对象,以动态地切换class。注意:v-bind:class指令可以与普通的class特性共存
1<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
2 <li>学习Vue</li>
3 <li>学习Node</li>
4 <li>学习React</li>
5</ul>
7.v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听元素的点击事件:
1<a v-on:click="doSomething">
有两种形式调用方法:绑定一个方法(让事件指向方法的引用),或者使用内联语句。
1 var vm = new Vue({
2 el: '#app',
3 data:{
4 message:'Hello vue.js'
5 },
6 // 在 'methods'对象中定义方法
7 methods: {
8 greet: function() {
9 // // 方法内 `this` 指向 vm
10 alert(this.message)
11 },
12 say: function(msg) {
13 alert(msg)
14 }
15 }
16
17 })
运行结果:

Greet按钮将它的单击事件直接绑定到greet()方法

而Hi按钮则是调用say()方法。
以上是关于Vue.js的常用指令的主要内容,如果未能解决你的问题,请参考以下文章